Introducing WebMatrix
Introducing WebMatrix
Last week I published several blog posts that covered some new web development technologies we are releasing:
-
IIS Developer Express : A lightweight web-server that is simple to setup, free, works with all versions of Windows, and is compatible with the full IIS 7.5.
-
SQL Server Compact Edition : A lightweight file-based database that is simple to setup, free, can be embedded within your ASP.NET applications, supports low-cost hosting environments, and enables databases to be optionally migrated to SQL Server.
-
ASP.NET “Razor” : A new view-engine option for ASP.NET that enables a code-focused templating syntax optimized around HTML generation. You can use “Razor” to easily embed VB or C# within HTML. It’s syntax is easy to write, simple to learn, and works with any text editor.
My posts last week covered how you’ll be able to take maximum advantage of these technologies using professional web development tools like Visual Studio 2010 and Visual Web Developer 2010 Express, and how these technologies will make your existing ASP.NET Web Forms and ASP.NET MVC development workflows even better.
Today we are also announcing a new lightweight web development tool that also integrates the above technologies, and makes it even easier for people to get started with web development using ASP.NET. This tool is free, provides core coding and database support, integrates with an open source web application gallery, and includes support to easily publish/deploy sites and applications to web hosting providers.
We are calling this new tool WebMatrix , and the first preview beta of it is now available for download .
What is in WebMatrix?
WebMatrix is a 15MB download (50MB if you don’t have .NET 4 installed) and is quick to install.
The 15MB download includes a lightweight development tool, IIS Express, SQL Compact Edition, and a set of ASP.NET extensions that enable you to build standalone ASP.NET Pages using the new Razor syntax, as well as a set of easy to use database and HTML helpers for performing common web-tasks. WebMatrix can be installed side-by-side with Visual Studio 2010 and Visual Web Developer 2010 Express.
Note: Razor support within ASP.NET MVC applications is not included in this first beta of WebMatrix – it will instead show up later this month in a separate ASP.NET MVC Preview - which will also include Visual Studio tooling support for it.
Getting Started with WebMatrix
WebMatrix is a task-focused tool that is designed to make it really easy to get started with web development. It minimizes the number of concepts someone needs to learn in order to get simple things done, and includes and integrates all of the pieces necessary to quickly build Web sites.
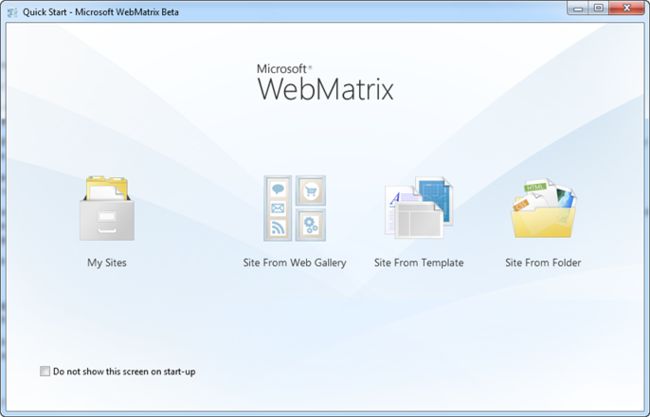
When you run WebMatrix it starts by displaying a screen like below. The three icons on the right-hand side provide the ability to create new Web sites – either using an existing open-source application from a web application gallery, from site templates that contain some default pages you can start from, or from an empty folder on disk:
Create a Web Site using an Existing Open Source Application in the Web Gallery
Let’s create a new Web site. Instead of writing the site entirely ourselves, let’s use the Web Gallery and take advantage of the work others have done already.
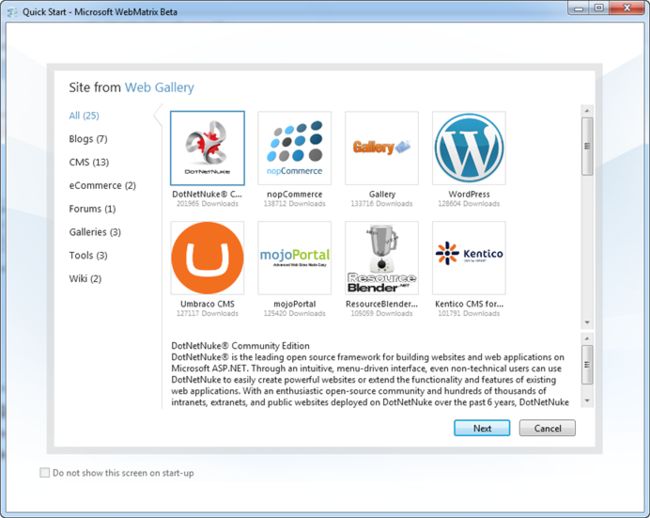
We’ll begin by clicking the “Site from Web Gallery” link on the WebMatrix home-screen. This will launch the below UI – which allows us to browse an online gallery of popular open-source applications that we can easily start from, tweak/customize, and then deploy using WebMatrix. The applications within the gallery includes both ASP.NET and PHP applications:
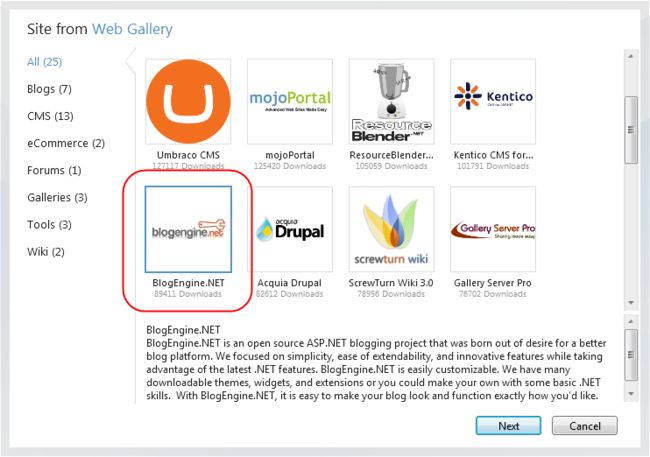
We can filter by category (Blog, CMS, eCommerce, etc) or simply scroll through the entire list. For this first site let’s create a blog. We’ll build it using the popular BlogEngine.NET open source project:
When we select BlogEngine.NET and click “Next”, WebMatrix will identify (and offer to download) the required components that need to be installed on my local development machine in order for BlogEngine.NET to run.
IIS Express is included with WebMatrix, so I already have a web-server (and don’t need to-do anything in order to configure it). SQL Compact Edition is also included with WebMatrix, so I also have a light-weight database (and don’t need to-do anything in order to configure it). Because SQL Compact is brand new, most projects in the Web Gallery don’t support it yet. We expect most projects in the Web Gallery will add it as an option though in the future. If a project requires either SQL Express or MySQL as a database, and you don’t have them installed, they will show up in the dependencies list below, and WebMatrix will offer to automatically download, install, and configure them for you.
PHP applications in the web gallery (like WordPress, Drupal, Joomla and SugarCRM – all of which are there) will download and install both PHP and MySQL.
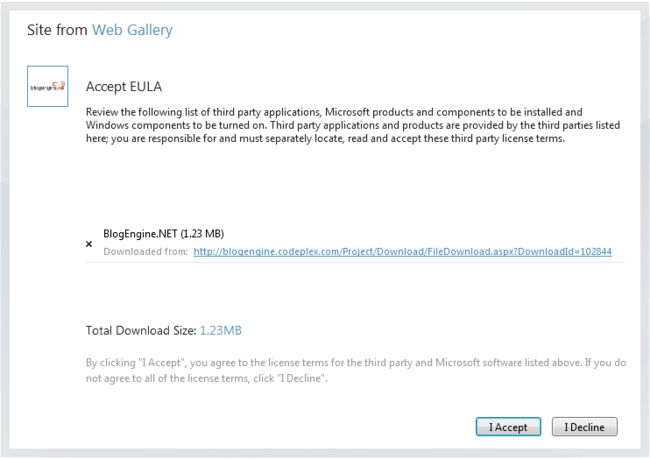
Because I already have SQL Express installed on my machine, the only thing in my download list is BlogEngine.NET itself:
When I click the “I Accept” button, WebMatrix will download everything we need and install it on our machine:
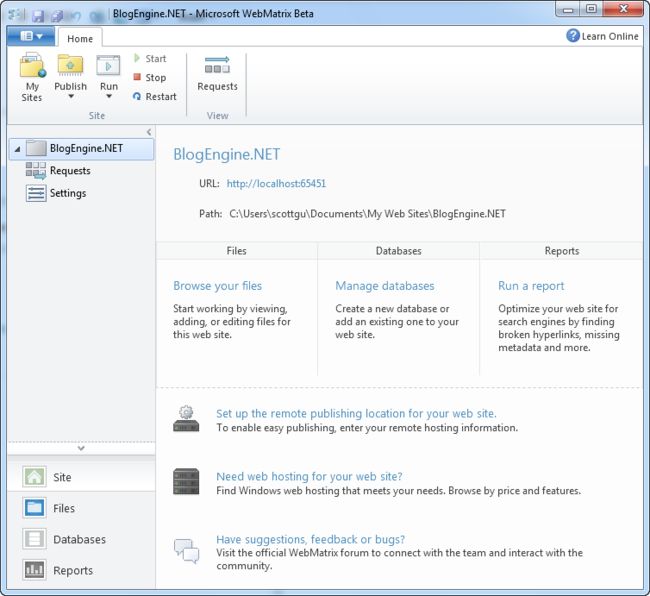
When we click the “OK” button, WebMatrix will open up our new BlogEngine.NET project and display a site overview page for us:
This view within WebMatrix provides an overview of the project, and some quick links to-do common things with it (we’ll look at these more in a bit).
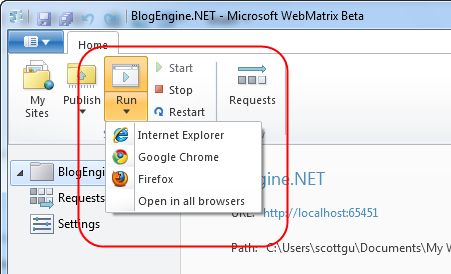
To start – we’ll click the “Run” button in the Ribbon bar at the top. Clicking the “Run” button will launch the site using the default browser you have configured on your system. Alternatively, you can click to expand the list and pick which installed browser you want to run the site with. Clicking the “Open in All Browsers” option will launch multiple browsers for you at once:
IIS Express is included as part of WebMatrix – and WebMatrix automatically configures IIS Express to run the project when it is opened within the tool (no extra steps or configuration required).
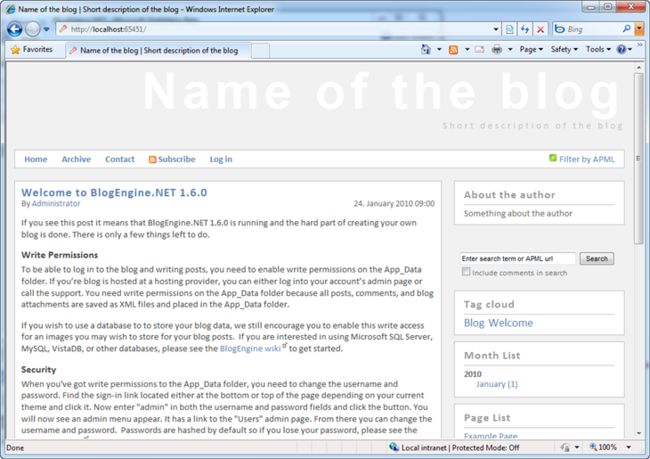
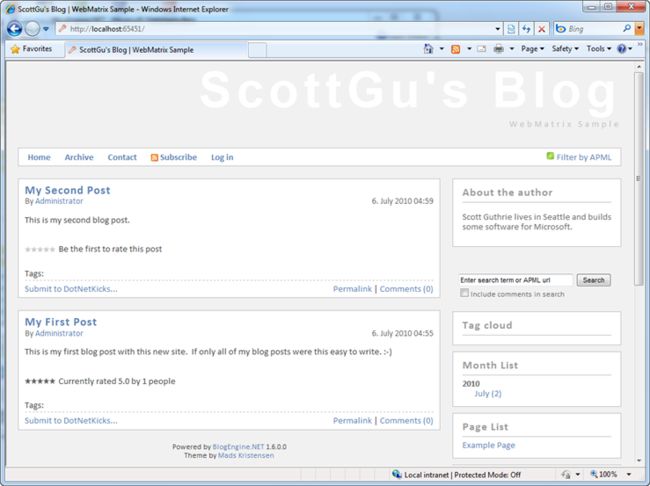
Running BlogEngine.NET will launch a browser and bring up the default page for the application (see below). BlogEngine.NET by default ships with a home page that includes instructions on how to customize the site:
If you read the text it describes how the default adminsitrator password is “admin”/”admin”, and how you can login and customize the look and feel and content of the site. Let’s login, then use the online admin tool to customize some of the basic settings of the site (the name, about the author, etc) and post two quick blog posts to get the site started:
The beauty is that I didn’t have to write any code (nor see any code for that matter) and was able to get the basics of our site up and running in only a few minutes. This experience is a pretty consistent with all of the other applications within the web gallery. They are all designed such that you can quickly install them using WebMatrix, run them locally, and then use their built-in admin tools to tweak/customize their core content and structure.
Customizing the Code and Content Further
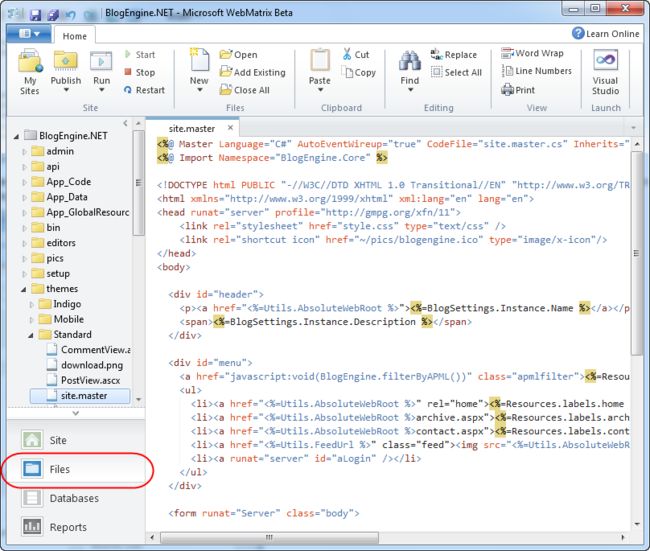
Now that we’ve configured the basics of our blogging site, let’s now look at how we can customize it even further. To-do that let’s go back to WebMatrix and click on the “Files” node within the left-hand navigation bar of the tool:
This will open a file-system explorer view on the left-hand side of the tool, and allow us to browse the site, and open/edit/add/delete its files.
Most of the applications within the web gallery support a concept of “themes” and enable developers to tweak/customize the layout, styling and UI of the application. Above I’ve drilled into BlogEngine.NET’s “themes” folder and opened the Site.Master file to customize the “standard” theme’s master layout. We could tweak/customize it, hit save, and then run the site again to see our changes applied (note: pressing F12 is the keyboard short-cut to re-run the application).
Deploying a Site to a Hoster
WebMatrix provides a lightweight, integrated work environment that allows us to run and tweak sites locally. After we’ve finished customizing it, and have added some default content to the database, we’ll want to publish it to a hosting provider so that others can access our blog on the Internet.
WebMatrix includes built-in publishing support that makes it easy to deploy Web sites and Web applications to remote hosters. WebMatrix supports using both FTP and FTP/SSL as well as the Microsoft Web Deploy (aka MSDeploy) infrastructure to easily deploy sites to both low-cost shared hosting providers, as well as virtual dedicated/dedicated hosting providers.
To publish a site using WebMatrix, simply expand the “Publish” icon within the top-level ribbon UI:
![]()
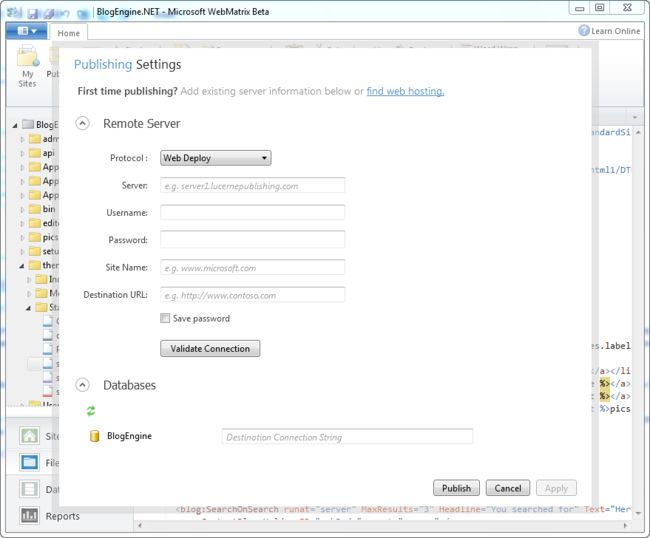
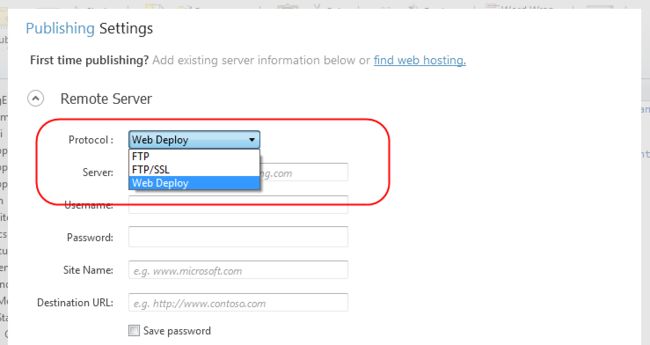
When we select the “Configure” option it will bring up the following UI that allows us to configure where we want to deploy our site:
If you don’t already have a hosting provider, you can click the “find web hosting” link at the top of the publish dialog to bring up a list of available hosting providers to choose from:
Hosting providers are now offering Windows hosting plans that include ASP.NET + SQL Server for as cheap as $3.50/month (and these inexpensive offers include support for ASP.NET 4, ASP.NET MVC 2, Web Deploy, URL Rewrite and other features).
The “find web hosting” link this week includes a bunch of hosting providers who are also offering special free accounts that you can use with WebMatrix – enabling you to try it out at no cost (they also have everything setup to work well on the server-side with WebMatrix and are testing their offers with the WebMatrix publishing tools).
Once you sign-up for a hosting provider, you can then choose from a variety of ways to publish your site to it:
FTP and FTP/SSL enable you to easily publish the local files of your site over to a remote server.
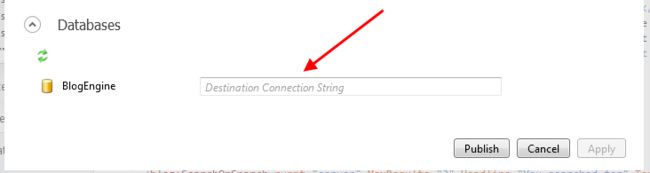
The “Web Deploy” option supports publishing both your site files and the database content – and is the recommended deployment option if your hoster supports it. When the “Web Deploy” option is selected, WebMatrix will list all of the local databases within your project and provide you with the option to specify the connection-string at the remote hosting provider where your database should be deployed for production:
Note: By default BlogEngine.NET uses XML files to store content and settings (and doesn’t require a database). With the current BlogEngine.NET on the web gallery you can just enter
"Data Source=empty;database=empty;uid=empty;pwd=empty" as the remote database connection string in order to publish the site without needing to setup a database.
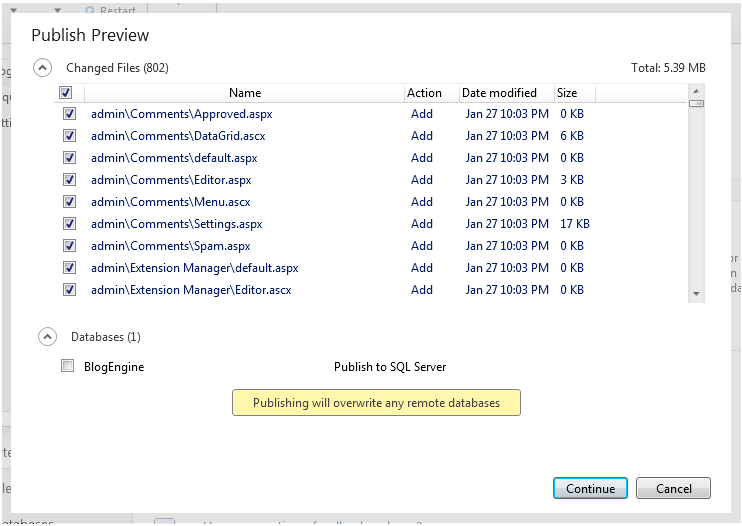
When you click “Publish”, WebMatrix will display a preview of the deployment changes:
Note: because BlogEngine.NET doesn’t need a database we’ll keep the database deployment checkbox unchecked . If we did want to transfer a database we could select it in the publishing preview wizard and WebMatrix will automatically transfer both the site files and the database schema+data to the remote host, deploy the database to the hosting server, and then update your published web.config connection-string to point to the production location.
Once we click “continue” WebMatrix will start the publishing process for our site, and after it completes our site will then be live on the Internet. No extra steps are required.
Site Updates
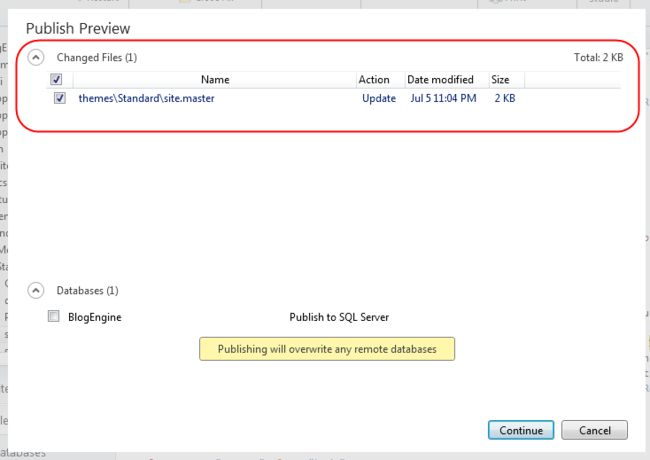
In addition to initial deployments, WebMatrix also supports incremental file updates on subsequent publishes. Make a change to a local file, click the Publish button again, and WebMatrix will calculate the differences between your local site and your published one and only transfer the files that have been modified (notice that the database by default will not be redeployed to avoid overwriting any data on the remote host):
Clicking the “continue” button above will only transfer the one modified file. This makes updating even large sites easy and fast.
Create a Custom Web Site with Code
I’ve walked through how to create a new Web site using an open source application within the web gallery. Let’s now look at how we can alternatively use WebMatrix to do some development of a custom site.
The two right-most icons on the WebMatrix home-screen provide an easy way to create a new site that is either based on a simple template of pages, or an empty site with no content:
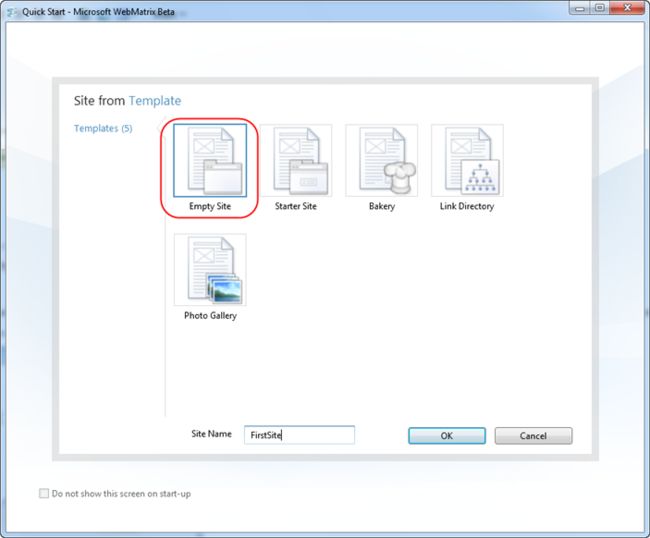
Let’s click the “Site From Template” icon and create a new site based on a template. We’ll select the “Empty Site” template and name the site we want to create with it “FirstSite”:
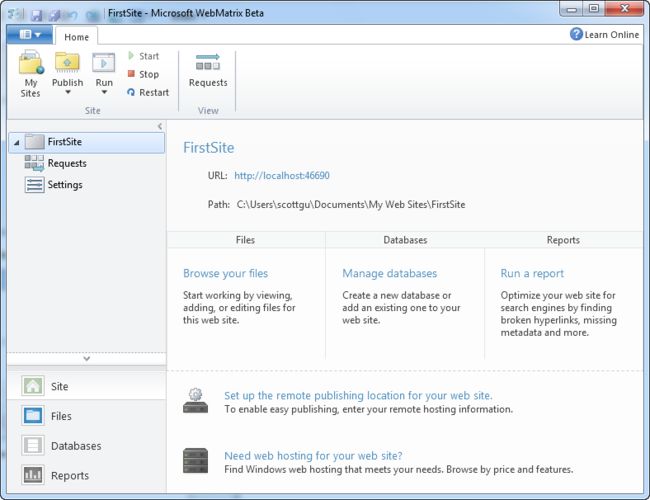
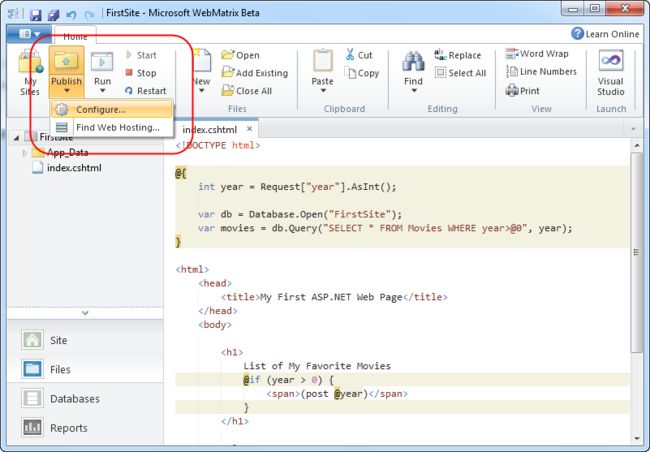
When we click the “ok” button WebMatrix will load a site for us, and display a site overview page that contains links to common tasks:
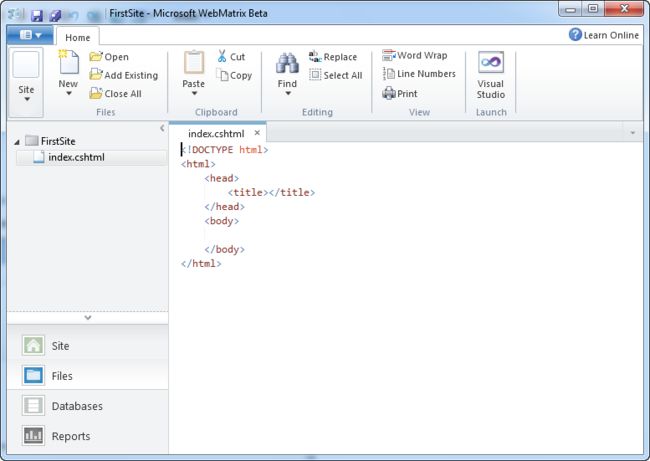
Let’s click either the “Files” icon in the left-hand navigation bar or the “Browse your Files” link in the middle overview-screen. Selecting either of these will show us the file explorer. The “Empty Site” template actually does have one file in it by default – a file named Index.cshtml. We can double-click it to open it within the WebMatrix text editor:
Files with a .cshtml or .vbhtml extension are ones that use the new “Razor ” template syntax that I blogged about last week . You can use Razor files either as the view files for an ASP.NET MVC based application, or alternatively you can also use them as standalone pages within an ASP.NET Web site. We are referring to these pages as simply “ASP.NET Web Pages” – and you can add them to both new projects as well as optionally drop them into existing ASP.NET Web Forms and ASP.NET MVC based applications.
Why ASP.NET Web Pages?
ASP.NET Web Pages built using Razor provide a simple, low concept count, way to do web development. Many people will likely argue that they are not as powerful, nor have as many features, as an ASP.NET Web Forms or ASP.NET MVC based application. This is true - they don’t have as many features, nor do they expose as rich a programming model.
But they are conceptually very easy to understand, are lightweight to get started with, and for many audiences provide the easiest way to learn programming and begin to understand the basics of .NET development with VB or C#. ASP.NET Web Pages are also convenient to use when all you need is some basic server scripting and data display/manipulation behavior, and you want to quickly put a site together.
Building our First Simple ASP.NET Web Page
Let’s build a simple page that lists out some content we are storing in a database.
If you are a professional developer who has spent years with .NET you will likely look at the below steps and think – this scenario is so basic - you need to understand so much more than just this to build a “real” application. What about encapsulated business logic, data access layers, ORMs, etc? Well, if you are building a critical business application that you want to be maintainable for years then you do need to understand and think about these scenarios.
Imagine, though, that you are trying to teach a friend or one of your children how to build their first simple application – and they are new to programming. Variables, if-statements, loops, and plain old HTML are still concepts they are likely grappling with. Classes and objects are concepts they haven’t even heard of yet. Helping them get a scenario like below up and running quickly (without requiring them to master lots of new concepts and steps) will make it much more likely that they’ll be successful – and hopefully cause them to want to continue to learn more.
One of the things we are trying to-do with WebMatrix is reach an audience who might eventually be able to be advanced VS/.NET developers – but who find the first learning step today too daunting, and who struggle to get started.
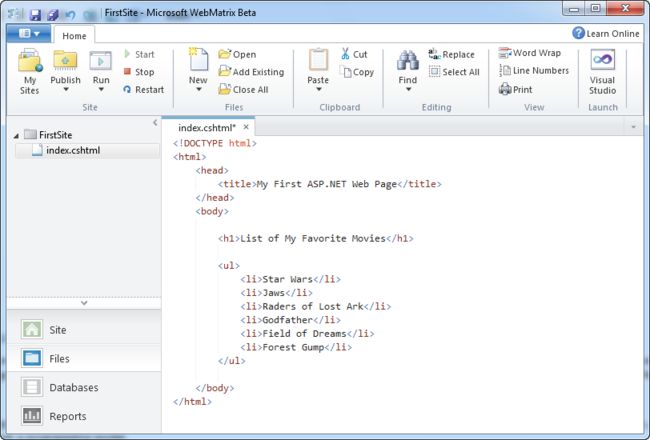
We’ll start by adding some HTML content to our page. ASP.NET Web Pages typically start as just HTML files. For this sample we’ll just add a static list to the page:
Just like with our previous scenario, IIS Express has been automatically configured to run the project we are editing – and we do not need to configure or setup anything for our web-server to run our site.
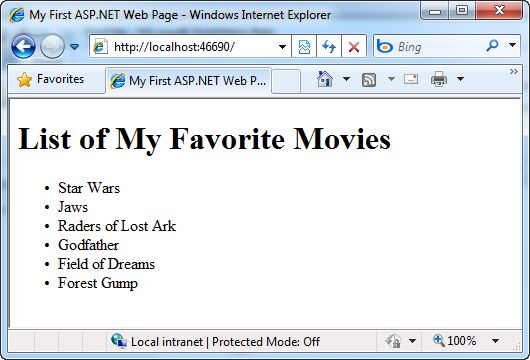
We can press “F12” or use the “Run” button in the Ribbon toolbar to launch it in the browser. As you’d expect, this will bring up a simple static page of our movies:
Working with Data
Pretty basic so far. Let’s now convert this page to use a database, and make the movie listing dynamic instead of having it just be a static list.
Create a Database
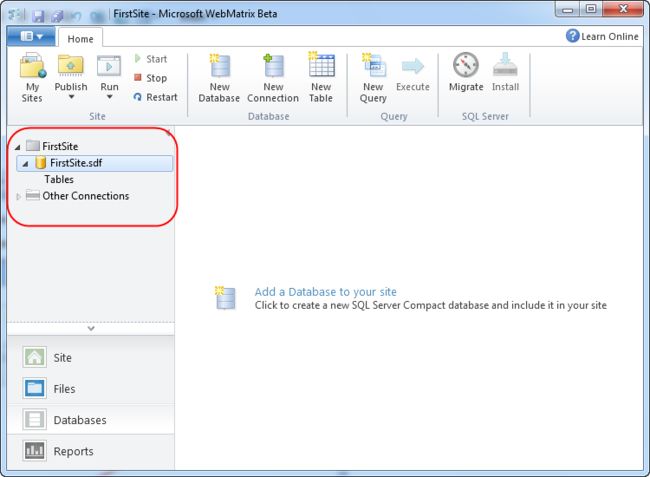
We’ll start by clicking the “Databases” tab within the left-hand navigation bar of WebMatrix. This will bring up a simple database editor:
SQL Server Compact Edition ships with WebMatrix – and so is always available to use within projects. Because it can be embedded within an application, it can also be easily copied and used in a remote hosting environment (no extra deployment or setup steps required – just publish up the database file with FTP or Web Deploy and you are good to go).
Note: In addition to supporting SQL CE, the WebMatrix database tools below also work against SQL Express, SQL Server, as well as with MySQL.
We can create a new SQL CE database by clicking the “Add a Database to your site” link (either in the center of the screen or by using the “New Database” icon at the top in the ribbon). This will add a “FirstSite.sdf” database file under an /App_Data directory within our application directory.
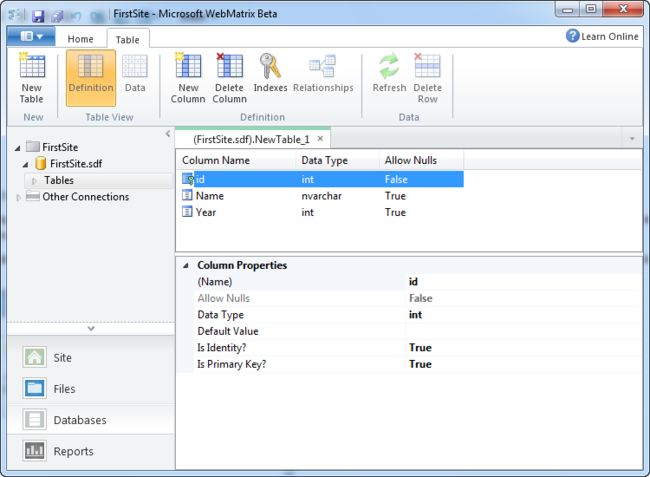
We can then click the “New Table” icon within the Ribbon to create a new table to store our movie data. We can use the “New Column” button in the Ribbon to add three columns to the table – Id, Name and Year.
Note: for the first beta you have to use the property grid editor at the bottom of the screen to configure the columns – a richer database editing experience will show up in the next beta.
We’ll make Id the primary key by setting the “Is Primary Key” property to true:
We’ll then hit “save” and name the table “Movies”. Once we do this it will show up under our Tables node on the left hand side.
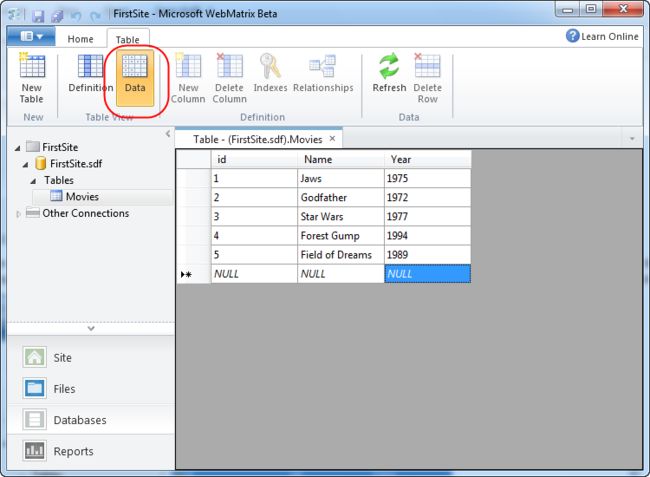
Let’s then click the “Data” icon on the ribbon to edit the data in the table we just created, and add a few rows of movie data to it:
And now we have a database, with a table, with some movie data we can use in it.
Using our Database within an ASP.NET Web Page
ASP.NET Web Pages can use any .NET API or VB/C# language feature. This means you can use the full power of .NET within any Web site or application built with it. WebMatrix also includes some additional .NET libraries and helpers that you can optionally take advantage of for common tasks.
One of these helpers is a simple database API that allows you to write SQL code against a database. Let’s use it within our page to query our new Movies table and retrieve and display all of the movies within it. To-do this we’ll go back to the Files tab in WebMatrix, and add the below code to our Index.cshtml file:
As you can see – the page is conceptually pretty simple (and doesn’t require understanding any deep object-oriented concepts). We have two lines of code at the top of the file.
The first line of code opens the database. Database.Open() first looks to see if there is a connection-string named “FirstSite” in a web.config file – and if so will connect and use that as the database (note: right now we do not have any web.config file at all). Alternatively, it looks in the /App_Data folder for a SQL Express database file named “FirstSite.mdf” or a SQL Compact database file name “FirstSite.sdf”. If it finds either it will open it. The second line of code performs a query against the database and retrieves all of the Movies within it. Database.Query() returns back an dynamic list – where each dynamic object in the list is shaped based on the SQL query performed.
We then have a foreach loop within our
- statement, which simply iterates over the movies collection, and outputs each name as a
- element. Because movies is a collection of dynamic objects, we can write @movies.Name instead of having to write movies[“Name”].
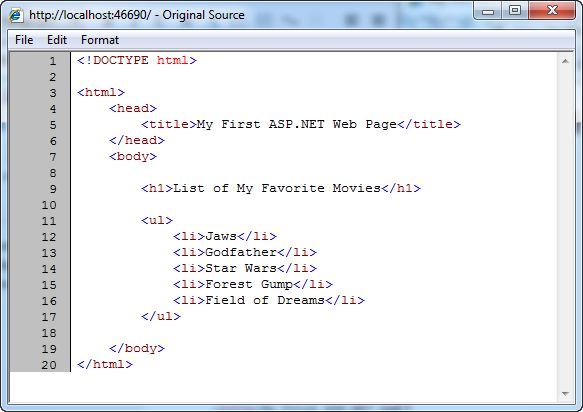
When we re-run the page (or just hit refresh on it in the browser) and do a “view source” on the HTML returned to the client, we’ll see the following:
The list of movies above is now coming out of our database and is dynamic.
Adding a Simple Filter Clause
One last step we can do to make our application a little more dynamic is to add simple support to filter the list of movies based on a querystring parameter that is passed in.
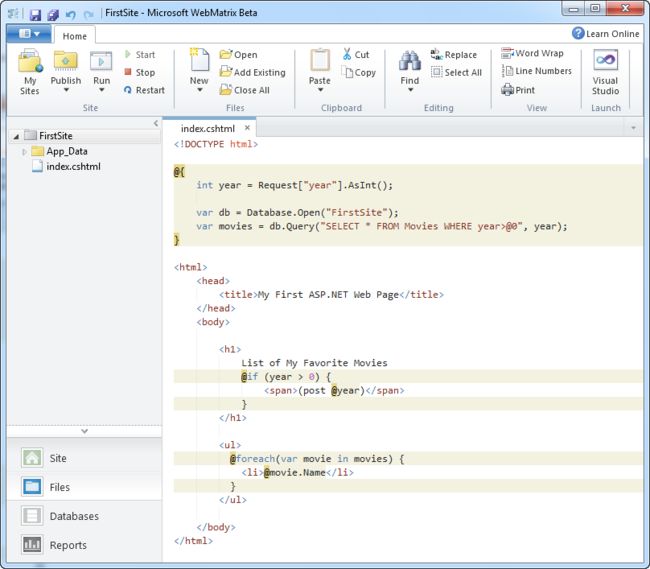
We can do this by updating our Index.cshtml file to have a little extra code:
Above we added a line of code to retrieve a “year” querystring parameter from the Request object. We are taking advantage of a new “AsInt()” extension helper method that comes with WebMatrix. This helper returns either the value as an integer, or if it is null returns zero. We then modified our SELECT query to take a WHERE parameter as an argument. The syntax we are using ensures that we cannot be hit with a SQL injection attack.
Lastly, we added an if statement inside our
which will append a (post 1975) message to the
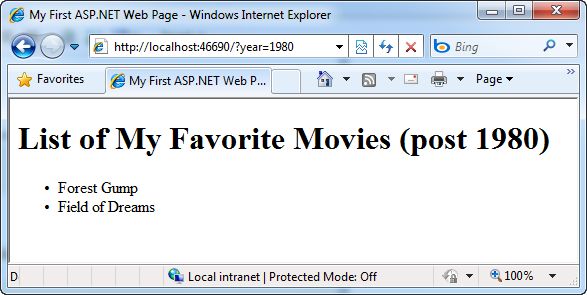
if a year filter is specified. And now when we run the page again we will see all movies by default:
And we can optionally pass a “year” querystring parameter to show only those movies after that date:

Other Useful Web Helpers
I used the Database helper library that ships with WebMatrix in my simple movie listing sample above.
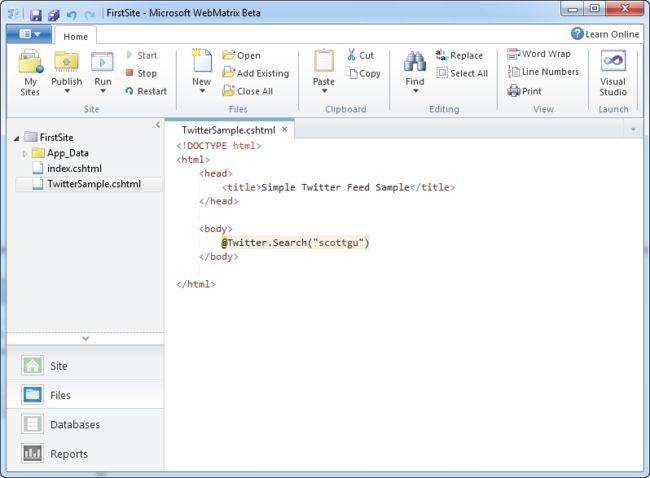
WebMatrix also ships with other useful web helpers that you can take advantage of. We’ll support these helpers not just within ASP.NET Web Pages – but also within ASP.NET MVC and ASP.NET Web Forms applications. For example, to embed a live twitter search panel within your application you can write code like below to search tweets:
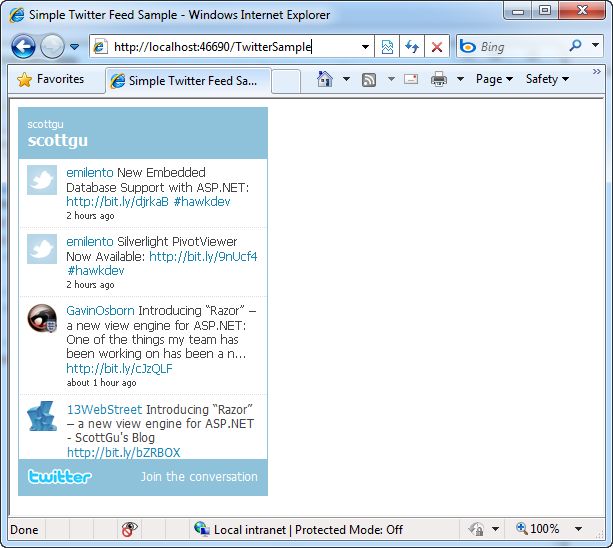
This will then display a live twitter feed of tweets that mention “scottgu”:
Other useful built-in helpers include ones to integrate with Facebook and Google Analytics, Create and Integrate Captchas and Gravitars, perform server-side dynamic charts (using the new Chart capabilities built-into ASP.NET 4 ), and more.
All of these helpers will be available for use not only within ASP.NET Web Pages, but also in ASP.NET Web Forms and ASP.NET MVC applications.
Easy Deployment
Once we are done building our custom site, we can deploy it just like we did with BlogEngine.NET. All we need to do is click the “Publish” button within WebMatrix, select a remote hosting provider, and our simple application will be live on the Internet.
Open in Visual Studio
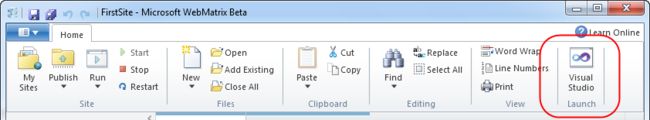
Projects created with WebMatrix can also be opened within Visual Studio 2010 and Visual Web Developer 2010 Express (which is free). These tools provide an even richer set of features for web development, and a work environment more focused on professional development. WebMatrix projects can be opened within Visual Studio simply by clicking the “Visual Studio” icon on the top-right of Ribbon UI:
This will launch VS 2010 or Visual Web Developer 2010 Express, and open it to edit the current Web site that is open within WebMatrix. We’ll be shipping an update to VS 2010/VWD 2010 in the future that adds editor and project-system support for IIS Express, SQL CE, and the new Razor syntax.
How to Learn More
Click here to learn more about WebMatrix. An early beta of WebMatrix can now be downloaded here .
You can read online tutorials and watch videos about WebMatrix by visiting the www.asp.net web-site. Today’s beta is a first preview of a lot of this technology, and so the documentation and samples will continue to be refined in the weeks and months ahead. We will also obviously be refining the feature-set based on your feedback and input.
Summary
IIS Express , SQL CE and the new ASP.NET “Razor” syntax bring with them a ton of improvements and capabilities for professional developers using Visual Studio, ASP.NET Web Forms and ASP.NET MVC.
We think WebMatrix will be able to take advantage of these technologies to facilitate a simplified web development workload that is useful beyond professional development scenarios – and which enables even more developers to be able to learn and take advantage of ASP.NET for a wider variety of scenarios on the web.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu
作者Blog原文: http://weblogs.asp.net/scottgu/archive/2010/07/06/introducing-webmatrix.aspx