- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- istio 介绍-01-一个用于连接、管理和保护微服务的开放平台 概览
后端java
istioistio一个用于连接、管理和保护微服务的开放平台。介绍Istio是一个开放平台,用于提供统一的方式来集成微服务、管理跨微服务的流量、执行策略和聚合遥测数据。Istio的控制平面在底层集群管理平台(例如Kubernetes)上提供了一个抽象层。Istio由以下组件组成:Envoy-每个微服务的Sidecar代理,用于处理集群中服务之间以及从服务到外部服务的入口/出口流量。这些代理形成了一
- 使用 Arduino 和 Wi-Fi 的 Web 控制伺服
David WangYang
ESP8266项目前端硬件工程
使用Arduino和Wi-Fi的Web控制伺服在这篇文章中,我们将在Arduino和Wi-Fi模块ESP8266的帮助下使用Web浏览器控制伺服电机。ESP8266将在舵机和web浏览器通过IP地址建立连接,然后通过移动web页面上的Slider,舵机将相应地移动。即使通过在路由器中设置PortForwarding,您也可以从世界任何地方通过Internet控制Servo,我们将在本教程后面解释。
- HarmonyOS5开发:Ark-TS 深度解析:从状态管理到性能优化,揭秘鸿蒙开发的底层逻辑
harmonyos-next
Ark-TS作为鸿蒙生态的核心开发语言,其设计哲学和技术细节值得让我们一起深入挖掘以下下。这篇文章将会带您和我们一起聚焦Ark-TS的状态管理机制、类型系统优化及声明式UI的底层实现,通过代码示例和原理分析,带您揭开Ark-TS高效开发的神秘面纱。一、状态管理:Ark-TS的“神经中枢”在Ark-TS中,状态管理是驱动UI更新的核心机制。不同的状态装饰器(如@State、@Prop、@Link)各
- Node.js 定时任务详解:从基础到高级调度策略
红衣大叔
nodejs帮助文档javascript交互
在Node.js中处理定时任务有多种方式,可以根据任务的需求选择不同的实现方法。以下是一些常见的用于执行定时任务的技术和库,以及它们的使用场景和示例代码。1.使用setTimeout和setInterval这是最基本的定时任务实现方式,适用于简单的、不需要持久化或复杂调度的任务。示例:使用setTimeout//在5秒后执行一次任务setTimeout(()=>{console.log('This
- 使用SQL-PGVector进行PostgreSQL与语义搜索/RAG的结合
fgayif
sqlpostgresql数据库python
在现代数据密集型应用中,语义搜索和检索增强生成(RAG)技术越来越受欢迎。通过结合PostgreSQL和pgvector扩展,我们可以实现高效的语义搜索。本文将深入探讨如何配置和使用SQL-PGVector,实现强大的数据查询能力。技术背景介绍PostgreSQL是一个功能强大的开源关系数据库,在处理结构化数据方面具备优势。为了增强其在非结构化数据处理中的能力,我们可以使用pgvector扩展,该
- UML类图综合实验三
minaMoonGirl
uml
1.使用简单工厂模式模拟女娲(Nvwa)造人(Person),如果传入参数“M”,则返回一个Man对象,如果传入参数“W”,则返回一个Woman对象,用Java语言实现该场景。现需要增加一个新的Robot类,如果传入参数“R”,则返回一个Robot对象,对代码进行修改并注意“女娲”的变化。2.现需要设计一个程序来读取多种不同类型的图片格式,针对每一种图片格式都设计一个图片读取器(ImageRead
- 【C++】Vector和List的区别
信手斩龙
C++
在学习stl的时候,总是有同学分不清楚Vector和List的使用,在这里我总结一下它们的区别和使用方法。一、底层结构 vector的底层结构是动态顺序表,在内存中是一段连续的空间。 list的底层结构是带头节点的双向循环链表,在内存中不是一段连续的空间。二、支持随机访问 vector支持随机访问,可以利用下标精准定位到一个元素上,访问某个元素的时间复杂度是O(1)。 list不支持随机访问,要
- Matlab和Arduino连接:解决测试失败问题
PnServer
matlab开发语言Arduino
在Matlab和Arduino之间建立连接可以实现将Matlab的计算能力与Arduino的物理控制能力相结合。然而,在连接过程中可能会遇到一些问题,例如测试失败。本文将详细介绍如何解决这个问题。首先,我们需要确保正确安装了MATLABSupportPackageforArduino(MATLAB支持包),这是连接Matlab和Arduino所必需的。确保你的MATLAB版本与支持包的兼容并遵循安
- 【问题解决】Matlab和arduino连接,最后一步test失败
CSHprogram
matlab连接arduinomatlabarduino
查找了一天的matlab与arduino的连接方法总体来讲分成两类:1,用下载帖子上的arduinoio的文件夹,将ide的文件烧录进入板子中,然后将matlab的文件路径设置到arduinoio的文件夹下,最后运行的程序还有一些函数都是在文件夹中的arduino.m文件中,自行查找参考帖子Matlab和Arduino通信2.还有一种就是下载matlab中的硬件支持包,本人使用个人账户登录的也能轻
- React 中 Context 的作用是什么,在什么场景下使用它?
前端大白话
大白话前端八股react.js前端javascript
大白话React中Context的作用是什么,在什么场景下使用它?React中Context的作用在React里,组件之间常常需要共享数据。通常情况下,数据是通过props从父组件传递到子组件。不过,要是组件嵌套层次很深,就需要在每一层组件都传递props,这样会让代码变得复杂且难以维护。Context能帮我们解决这个问题。它可以创建一个数据“容器”,让处于不同层级的组件都能直接访问其中的数据,而
- Netty源码—2.Reactor线程模型二
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动4.NioEventLoop的启动(1)启动NioEventLoop的两大入口(2)判断当前线程是否是NioEventLoop线程(3)创建一个线程并启动(4)NioEventLoop的启动总结(1)启动NioEventLoop的两大入口入口一
- 【产品经理修炼之道】- 新能源发展的基石-储能系统
xiaoli8748_软件开发
产品经理产品经理
什么是储能系统?在这篇文章里,作者给出了他的回答,储能系统即一个“巨型充电宝”,可以在发电侧、电网侧、用户侧等场景应用,起到平衡供需、优化电网运行、节省用电成本、应急备用等关键作用。一起来看看作者关于储能系统的解读。动机近期,个人对储能产品相关的知识进行了学习与研究,基于通过输入-输出的方式,进一步梳理和强化自己的认知的目的,我从什么是储能?为什么需要储能?储能的几种方式?电化学储能的构成等方面,
- 【致100位技术同路人:代码无边界,GIS×编程的双向奔赴!】
喆星时瑜
留言感谢你们的关注
今天在地理信息科学的坐标系里标记了一个闪亮锚点——我的CSDN粉丝破百啦!✨破百节点亮起的不只是GISer,还有无数程序员伙伴的坐标!感谢你们的关注,是你们的每一次的让这些文章有了生命力,每一次的都化作我深夜调试的动力。作为穿梭在GIS与通用编程之间的开发者,我始终相信:空间算法是经纬度的代码诗,而工程思维是让地理智能落地的坐标系。未来会继续用PostGIS的严谨写空间索引,用React/Vue的
- 河南大学数据库实验4
凡巾
数据库oracle
创建一个名为TEST数据库,要求如下:(下面三个表中属性的数据类型需要自己设计合适的数据类型)1、建立专业表speciality,它由专业号specno、专业名specname组成,其中专业号为主键,采用列级定义主键,专业名不能为空。2、建立院系表department,它由院名dname、院长dean、院职工人数dnum组成。其中院名为主属性,采用表级定义主键。3、建立一个“学生”表Student
- BT-Basic函数之首字母M
可可南木
BT-Basic函数大全测试工具开发语言pcb工艺
BT-Basic函数之首字母M文章目录BT-Basic函数之首字母Mmassstorageismergemeterminimumwaitmodulepinassignmentmsecmsimsi$massstorageismassstorageis是msi函数的另一种形式mergemerge函数允许您将一个或多个文件(称为次级文件)的全部或部分内容合并到另一个文件(称为主文件)中。首先,将主文件加
- 【总结】常用API架构类型
软件测试API
引言在现代软件开发中,API(应用程序编程接口)已经成为各类系统之间交互的核心。不同的API架构类型适用于不同的业务需求和技术场景,选择合适的架构可以提高系统的性能、可维护性和扩展性。本文将介绍几种常见的API架构类型,并分析它们的特点、适用场景及优缺点。1.RESTfulAPI简介REST(RepresentationalStateTransfer)是一种基于HTTP协议的架构风格,强调使用标准
- SpringBoot JVM性能调优
AI天才研究院
Python实战Java实战自然语言处理人工智能语言模型编程实践开发语言架构设计springboot
作者:禅与计算机程序设计艺术1.简介SpringBoot是当前最流行的基于Java的Web框架,它为开发人员提供了很多便利,包括快速配置,强大的自动化特性等。但是,它的默认设置往往会给应用程序带来不小的性能开销。本文将讨论SpringBoot的默认设置,并着重探讨如何优化SpringBoot在JVM上的性能。2.JVM默认设置介绍在SpringBoot中,可以用application.proper
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- 深度优先搜索和广度优先搜索详细解析和区别
潇杨爱吃粉
深度优先宽度优先算法数据结构
一、深度优先搜索(DFS)1.核心思想像探险家走迷宫,遇到岔路就选一条路走到头,无路可走时返回上一个岔路口换另一条路。2.实现方式数据结构:栈(Stack,先进后出)或递归(隐式栈)遍历顺序:纵向深入,优先访问最深层的节点3.图解示例假设有以下树结构:A/\BC/\/DEFDFS遍历顺序(从根节点A出发):A→B→D→E→C→F4.代码实现(Python)defdfs(graph,start):s
- ruoyi 小程序使用笔记
万变不离其宗_8
笔记小程序笔记
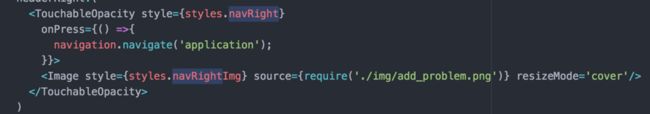
1.上传图片页面jsimportuploadfrom'@/utils/upload.js'methods:{upload(){constconfig={filePath:this.$refs.imageUploadRetire.files[0].path,url:'/api/common/file/upload'}upload(config).then(res=>{this.form.retire
- 户储EMS开发|工商业储能EMS/户储EMS/EMS能源管理系统作用与功能|储能ems排名|SmartEMS3823型工商业/户储EMS系统
分布式DTU/分散式DTU配电终端
能源
户储EMS开发|工商业储能EMS/户储EMS/EMS能源管理系统作用与功能|储能ems排名|SmartEMS3823型工商业/户储EMS系统一:名词解释及背景EMS能量管理系统EMS(EnergyManagementSystem,能源管理系统)是储能系统的总体决策系统。能源管理系统包括电网级能源管理系统和微电网级能源管理系统。储能系统中主要的EMS系统是微电网层面。EMS作为支撑储能系统的信息管理
- Webrtc音频技术(未完)
会头痛的可达鸭
WebRTCwebrtc
一、概述1、架构上图中发送方(或叫上行、TX)将从MIC采集到的语音数据先做前处理,然后编码得到码流,再用RTP打包通过UDPsocket发送到网络中给对方。接收方(或叫下行、RX)通过UDPsocket收语音包,解析RTP包后放入jitterbuffer中,要播放时每隔一定时间从jitterbuffer中取出包并解码得到PCM数据,做后处理后送给播放器播放出来。二、NetEQ1、简介netEQ是
- 深度优先搜索(DFS)完全解析:从原理到 Java 实战
my_realmy
Java基础知识深度优先java算法
深度优先搜索(DFS)完全解析:从原理到Java实战@TOC作为一名程序员,你是否遇到过需要在复杂的图结构中寻找路径、检测环,或者进行树遍历的问题?深度优先搜索(Depth-FirstSearch,DFS)作为一种经典的图遍历算法,能够轻松应对这些场景。在CSDN社区中,技术文章的受欢迎程度往往取决于内容的实用性、代码的可读性以及图文结合的讲解方式。因此,本文将为你带来一篇深入浅出、图文并茂、代码
- Apache Tomcat默认文件漏洞
m0_67401606
javatomcatapacheservlet后端
ApacheTomcat默认文件漏洞一、概要漏洞描述:默认错误页面,默认索引页面,示例JSP和/或示例servlet安装在远程ApacheTomcat服务器上。应删除这些文件,因为它们可能有助于攻击者发现有关远程Tomcat安装或主机本身的信息。漏洞风险:中修复建议:删除默认索引页并删除示例JSP和servlet。按照Tomcat或OWASP说明更换或修改默认错误页面。二、解决办法1、直接删除do
- 2025年渗透测试面试题总结-某四字大厂实习面试复盘 一面 二面 三面(题目+回答)
独行soc
2025年渗透测试面试指南面试职场和发展安全web安全红蓝攻防python
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录一面1.数组和链表各自的优势和原因2.操作系统层面解析和进程3.线程和进程通信方式及数据安全问题4.线程和多进程的选用场景及原因5.SQL注入绕WAF方式6.FUZZ绕WAF的payload长度通常是多少7.不查资料直接写IPv4正则regex8.Fastjson反序
- java面试题,什么是动态代理?、动态代理和静态代理有什么区别?说一下反射机制?JDK Proxy 和 CGLib 有什么区别?动态代理的底层
述雾学java
java开发语言java面试题反射java核心基础
什么是动态代理?动态代理是在程序运行期,动态的创建目标对象的代理对象,并对目标对象中的方法进行功能性增强的一种技术。在生成代理对象的过程中,目标对象不变,代理对象中的方法是目标对象方法的增强方法。可以理解为运行期间,对象中方法的动态拦截,在拦截方法的前后执行功能操作。动态代理的常见使用场景有:统计每个api的请求耗时;统一的日志输出;校验被调用的api是否已经登录和权限鉴定;SpringAOP。动
- 网络编程、URI和URL的区别、TCP/IP协议、IP和端口、URLConnection
述雾学java
Java核心基础tcp/ipjavajava基础网络编程
DAY12.1Java核心基础网络编程在互联网时代,网络在生活中处处可见,javaWeb占据了很大一部分那如何实现javaWeb编程呢?Web编程就是运行在同一个网络下面的终端,使得它们之间可以进行数据传输计算机网络基本知识计算机网络是通过硬件设施,传输媒介把不同物理地址上的计算机网络进行连接,形成一个资源共享和数据传输的网络系统两台终端进行连接需要遵守规定的网络协议语法:数据信息的结构语义:描述
- PTA团体程序设计天梯赛-练习集51-55题
β添砖java
c++算法开发语言
L1-051打折去商场淘打折商品时,计算打折以后的价钱是件颇费脑子的事情。例如原价¥988,标明打7折,则折扣价应该是¥988x70%=¥691.60。本题就请你写个程序替客户计算折扣价。输入格式:输入在一行中给出商品的原价(不超过1万元的正整数)和折扣(为[1,9]区间内的整数),其间以空格分隔。输出格式:在一行中输出商品的折扣价,保留小数点后2位。输入样例:9887输出样例:691.60#in
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR