 您将要创造的
您将要创造的
什么是Google PageSpeed?
Google PageSpeed是一款免费工具,可评估您的网站在移动和台式机平台上的性能和可用性。 这一点特别重要,因为Google使用它来确定我们的SEO排名的关键要素,即我们在搜索结果中的排名。
如果您想获得更多有关提高网站速度的好处的背景信息,请阅读Moz的“ 为什么要将网站速度优化作为您的SEO策略的一部分” ,其中着重指出:“ ...一些案例研究表明,加载速度更快的页面与更高的收入密切相关。”
在本教程中,我将引导您完成一些技术方法,以优化WordPress网站的PageSpeed。 虽然基本更改非常简单容易,但更全面的更新实际上可能具有挑战性。
有趣的是,自定义网站可能比WordPress网站更易于优化-这是因为该框架广泛使用了第三方主题和插件。 它还基于在流行之前设计的体系结构,并且依赖于不完美的体系结构来实现向后兼容性。
在开始之前,请记住,我确实会尝试参加以下讨论。 如果您有任何问题或建议,请在下面发表评论,或通过Twitter @reifman与我联系 。 我对您在WordPress和PageSpeed方面的经验很感兴趣。
我的初始PageSpeed得分
对于本教程,我将专注于改善我的个人网站JeffReifman.com 。
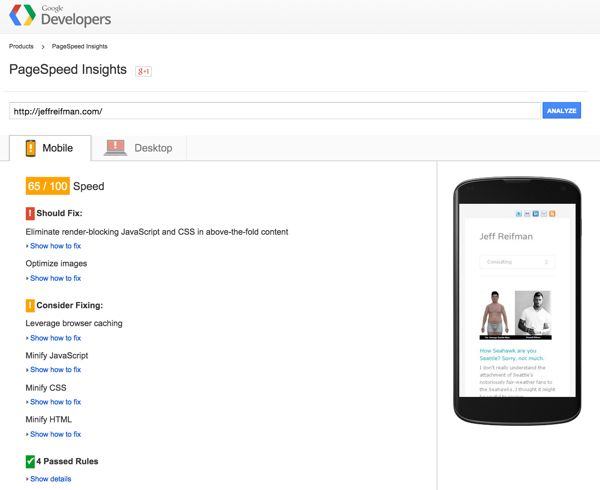
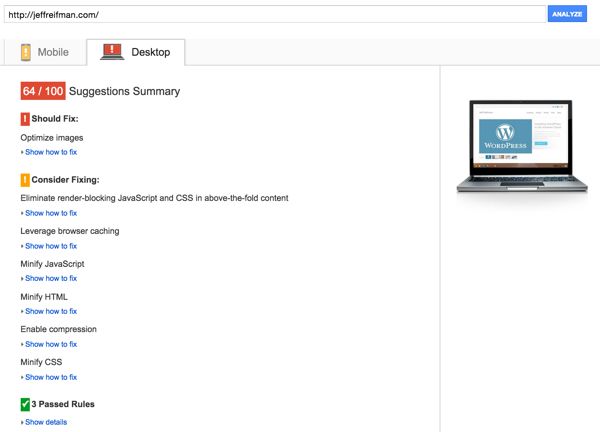
不久前,我的PageSpeed是Mobile 65和Desktop 64-不太好:

注意:如果您对 Russell Wilson 的 有趣移动屏幕截图 感到好奇,请阅读以下文章 。

在开始进行优化之前,让我们谈谈一些基本的WordPress性能因素。
基本WordPress性能
有几种主要方法可以开始优化WordPress网站以提高性能并提高PageSpeed。
主题选择
各种主题的PageSpeed受到JavaScript文件和CSS使用的数量和大小,使用的图像数量和大小以及其移动实现方式(即当今通常响应)的影响很大。
如果您正在寻找一个新的WordPress主题市场并希望评估PageSpeed,您可能会惊讶于著名主题的得分通常在60年代和70年代,甚至到90年代。 这是几篇通过ColorLib和WPMU评估主题和PageSpeed的文章。 无论如何,我期望更高。
我已经使用“我的网站,我的方式”的“构建”主题已有好几年了。 有趣的是,该公司的支持网站最近一直保持沉默, 他们没有为用户留下任何解释 。

但是,因为将不再有主题的更新,所以它使我对本教程的性能进行了一些根本性的更改变得更加容易,而不必处理公司将来的代码更新。 我会尽快解决。
托管公司
使用专用服务器的性能很可能会比日益常见且价格更便宜的共享虚拟服务器更好。 过去,我已经写过关于如何在共享提供商(例如Digital Ocean)上安装WordPress的文章 。 诸如WP Engine之类的服务之间也存在中间关系,它可以吸引开发人员以及共享和专用服务器。
主机的质量也很重要。 许多共享的WordPress提供商的准系统可能会提供不一致的性能。
例如,我在Digital Ocean虚拟服务器上托管的WordPress和WP Engine上托管的Flee the Jungle中都使用了KnowHow主题。 这些站点的内容权重相当相似,例如,文本和图像的使用情况。 使用WordPress的PageSpeed进行发布的PageSpeed是Mobile 73和Desktop 88,而WP Engine的Flee the Jungle则要快一些(Mobile 78和Desktop 91)。 WP Engine的托管托管比我在共享服务器上的自助托管要快一些。
我还看到亚马逊的低端AWS托管的性能不佳。 你得到你所付出的。
快取
WordPress缓存对于性能至关重要,因此我经常写我的收藏夹:W3TC和Varnish Cache,例如, 使用Varnish和W3 Total Cache优化WordPress 。
内容分发网络(CDN)
另一个至关重要的服务是内容交付网络。 早些时候,我写过有关使用 Envato Tuts +的KeyCDN加速内容交付的信息 ,然后决定切换到它们。
图像优化
定期减小整个WordPress中图像的尺寸和文件大小既耗时又至关重要。
我经常使用Acorn作为轻量级工具来快速缩小网络图像。 最近有人在推特上说他们刚刚打开Photoshop,并在加载时可以打个电话,我笑了起来-Acorn又小又快。 Adobe订阅模型的加载速度太慢,很抱歉,订阅者。
也有自动图像优化插件,例如WP-Smush 。 我最近开始尝试KeyCDN的新Optimus 。 另外,这是WPMU的10个最佳图像优化插件的摘要, 可加快WordPress网站的运行速度 。
我也越来越多地从Flickr外部访问帖子中的图像。 例如,当我关于西雅图由亚马逊驱动的邻里增长的帖子在Slashdot上广为传播时,所有照片都没有性能问题或带宽成本,因为Flickr负责了。
您可以阅读《 Google PageSpeed的图像优化指南》 ,但我越来越发现,Google帮助过于注重研究(作为资源很高兴),但对解决自己的问题不是很有用。 那里博士学位可能太多,而实际用户却太少。
我更新的PageSpeed分数
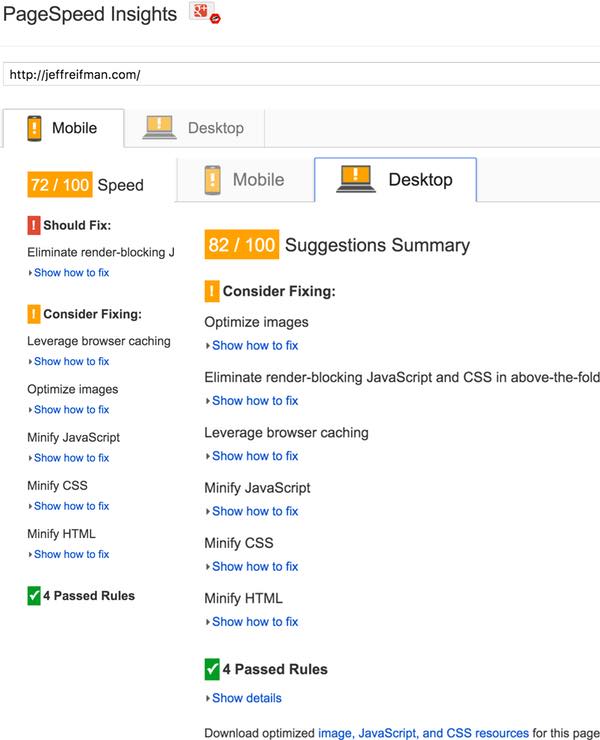
虽然我一直都有W3TC和Varnish,但是添加KeyCDN和Optimus可以将PageSpeed提升到Mobile 72和Desktop 82,比65和64有了很大的改进:

有趣的是,无论您如何改进,Google的图像缓存投诉似乎都可以无限期地继续下去。 在本教程中,我尝试优化了一些确定的剩余违规者,以了解会发生什么。 结果很有趣,稍后我将告诉您更多信息。
PageSpeed优化挑战
如果您已完成上述所有主要基础知识,那么使用WordPress改进PageSpeed可能需要大量的工作,并且可能会非常耗时。
WordPress的挑战
静态站点通常只有一个包含CSS和JS的文件,这些文件可以轻松缩小和合并。 WordPress要复杂得多。
如此之多是通过WordPress的动态创建的-比完美的架构还差。 查找文件的创建位置,主题文件或插件文件以及如何解决这些问题可能需要花费一些时间。 事实证明,当您有七个包含JavaScript文件的插件,并且想要在允许常规插件升级的同时将它们最小化并将它们合并为一个include时,这是一个很大的挑战。
使用缩小
HTML缩小
更新我的W3TC HTML缩小设置可以快速解决PageSpeed关于此问题的投诉。
CSS缩小
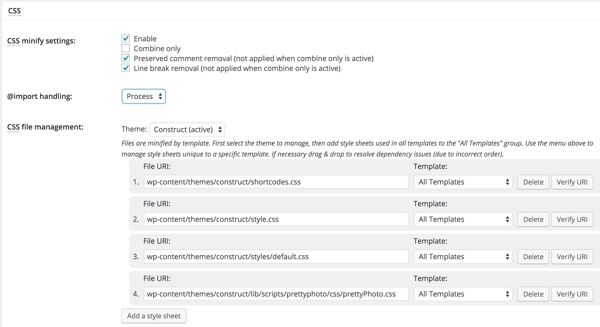
对于CSS,我必须单独添加PageSpeed提醒我的文件到W3TCCSS文件管理中。 然后W3TC开始精简我CSS,并将命名的文件组合成一个要包含的文件。

这解决了PageSpeedCSS缩小要求。

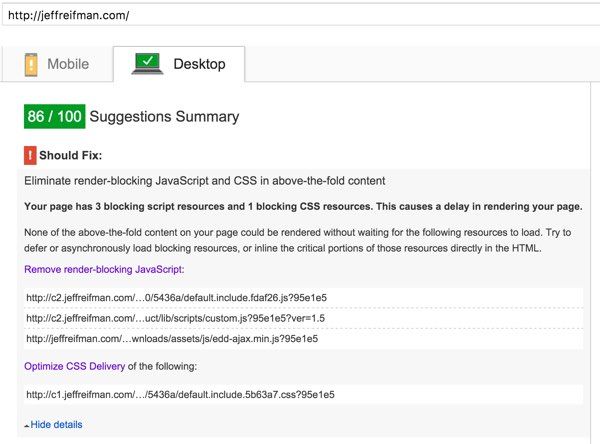
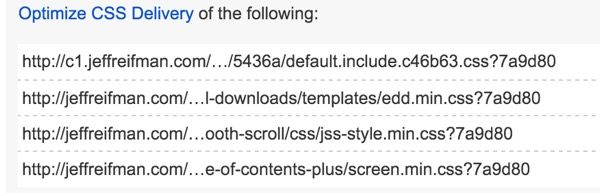
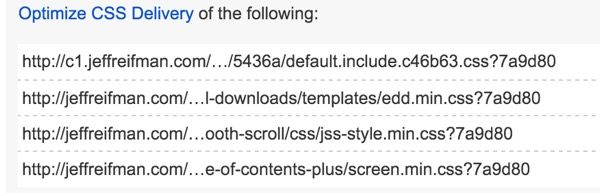
它还将报告用于渲染阻止CSS文件的数量从七个与主题相关的文件减少到四个(在“优化CSS交付”下首先列出):

剩下的三个文件来自主题之外的插件目录(我们将在后面进行探讨):

我希望这能使您对WordPress PageSpeed优化Swift成为兔子的空洞感有所了解。
JavaScript缩小
虽然缩小和合并CSS通常很容易,但是当您尝试执行此操作时,JavaScript往往会失败很多,从而造成重大的站点中断错误。
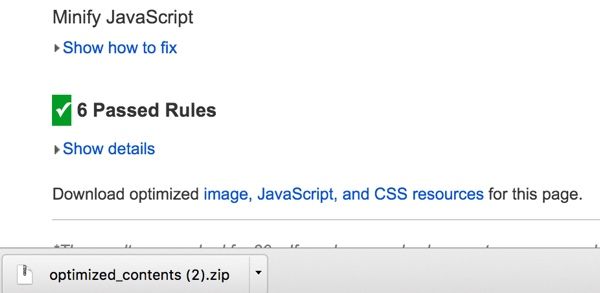
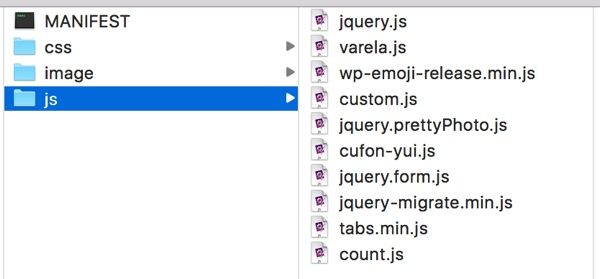
有趣的是,PageSpeed现在提供了它不喜欢的文件压缩版本的完整压缩下载。

它列出了我要修复的十个JS文件:

作为参考,这里有更多关于HTML,CSS和JS的Google PageSpeed的最小化资源 。 我还使用了Refresh SF ,它可以轻松地通过Web访问各种压缩工具。
压缩和合并JavaScript肯定会造成bug,因此我必须逐步解决。 使用W3TC的JS文件管理,我在Construct主题内缩小并合并了七个JS文件:
这使我无法解决我的插件的JS文件或遇到的一个神秘的,无法找到的外部托管base.js文件。 让我们继续研究“渲染阻止”问题,然后再返回到JS缩小。
消除渲染阻塞
如果您需要加载多种文件以样式(CSS)并激活(JS)网页功能,则在并行请求四个资源后,大多数浏览器将变慢。
这是PageSpeed中CSS渲染阻止投诉的示例:

虽然W3TC已将其中许多组合到了它的include.c46b63.css中,但是上面的下三个来自我的插件。
博主Justin Tadlock提供了一些指导,解释了如何要求WordPress不要加载我的插件已排队加载CSS文件 。 答案是注销它们,然后自行加载合并的文件。
这是我的目录插件,将其JS和CSS文件放入队列:
/**
* Register and load CSS and javascript files for frontend.
*/
function wp_enqueue_scripts()
{
$js_vars = array();
// register our CSS and scripts
wp_register_style( 'toc-screen', $this->path . '/screen.min.css', array(), TOC_VERSION );
wp_register_script( 'toc-front', $this->path . '/front.min.js', array('jquery'), TOC_VERSION, true );
// enqueue them!
if ( !$this->options['exclude_css'] ) wp_enqueue_style("toc-screen");
if ( $this->options['smooth_scroll'] ) $js_vars['smooth_scroll'] = true;
wp_enqueue_script( 'toc-front' );按照Tadlock的建议,我注销了插件,将其包含在主题的functions.php中,首先将其CSS删除-您必须找到插件开发人员使用的引用:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'toc-screen' );
wp_deregister_style( 'blogsynthesis_jss_css' );
wp_deregister_style( 'edd-styles' );
}我使用这三个插件样式表手动创建了组合CSS文件。 然后,我要求W3TC将该文件缩小并将其合并为自己的mega-stylesheet:
这里存在一个主要问题,当我更新插件时,可能需要更新此组合CSS文件及其随附的JS文件。
这是一篇博客文章,提供了一些其他方法可用于应对这些挑战。
使用Tadlock的方法,以下是PageSpeed渲染阻止的样子:
对于JS文件,我遵循了相同的步骤,只是稍加小心。 渐渐地,我对我的网站的PageSpeed的JS投诉变得相当轻微:
但是,正如您在下面看到的那样,它还抱怨我无法在代码库中找到JS文件的链接,例如Doubleclick的ad_status.js。
删除旧版YouTube播放器嵌入
最终,我发现JS缩小问题和此缓存问题均与我使用外部YouTube视频播放器有关。
虽然我很想尝试此处建议的一个小修补程序,以防止在没有用户操作的情况下加载视频,但我决定只从主页幻灯片放映中删除视频。
我的Construct主题嵌入YouTube文件的方式很可能是旧解决方案。 YouTubeHTML5支持现在可能会好得多。 尽管如此,一个Google服务如何影响另一个Google服务的性能得分还是有点有趣。
删除主页上嵌入YouTube视频的一项功能可以解决一些问题:

由于我不想让您错过在被WordPress破坏之前能见到我更好的一半的机会,因此我将在此处提供视频。 我曾经是一个好人。
这是正在发生的事情:
- 它要压缩的外部托管s.ytimg.com base.js文件是由此YouTube视频嵌入生成的。
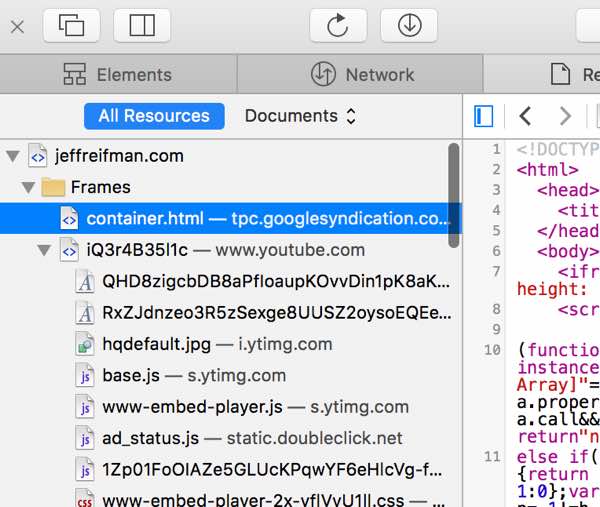
- 而且static.doubleclick.net/instream/ad_status.js也是如此。 花了一段时间来跟踪此文件的位置。 Safari开发者控制台帮助我看到了YouTube框架内的base.js和ad_status.js(在PageSpeed改进的深渊中,我现在爱丽丝向我介绍了自己):

一旦进行了早期的JS更改并删除了视频,我的PageSpeed母版JavaScript缩小问题就解决了:

如下所示的Doubleclick浏览器缓存错误也消失了。
使用浏览器缓存
现在,我实际上只需要缓存gpt.js和ga.js,这是另外两个外部托管的Google服务:
事实证明,这是一个很大的障碍,需要很多复杂性才能完全解决这些问题。 最好的解决方案是在本地托管Google Analytics(分析)和DFP广告管理系统脚本的副本,并使用cron脚本定期在您的服务器上更新它们 。 爱丽丝开始对我感到无聊-希望您仍在追随。
我查看了我与Google Analytics(分析)插件一起使用的其他主题(Construct设置了Analytics(分析)设置),但它们也都没有解决。
因此,我为Google Analytics(分析)和Google DFP广告管理系统制作了脚本的本地副本,不久之后,我的浏览器缓存在PageSpeed中得到解决:
这是来自Google的有关浏览器缓存的更多信息,这又是一种非常深入的技术资源,没有针对WordPress管理员的大量指导。
Google可以将其流行JavaScript文件的常见分组压缩并合并在一起,以更好地支持发布者的PageSpeed。 如果他们没有在脚本中单独或晦涩地加载文件,这也会有所帮助。
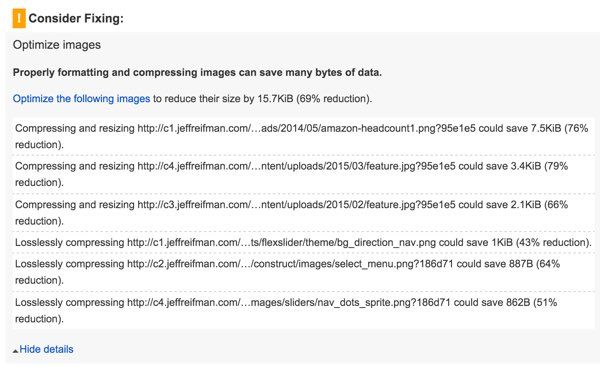
在总结之前,让我们简要地回到PageSpeed图像尺寸投诉。
返回图像优化
Google PageSpeed的图像建议实际上会削弱您网站的可用性。 这是一个示例,我在主页上托管的精选图片。
为了使我的帖子以缩略图的形式显示在Facebook中,社交网络的最短边要求最小尺寸为200像素。 我的版本是281 x 200( 此处显示为根据Tuts +的要求进行了略微调整 ):
而且,这是PageSpeed在其压缩下载中提供的版本:

您可以看到质量甚至更差,但是更重要的是PageSpeed希望我将图像缩小到Facebook不能在其帖子中显示的尺寸。
最终,我选择离开我的网站,提出了一些有关PageSpeed图像优化的投诉,从而降低了我的得分。
收盘时
完成所有这些工作后,我的网站到哪里去了?
我的最终PageSpeed分数
移动PageSpeed
最终的PageSpeed得分包括Mobile 70,其中显示了以下其余一些投诉:
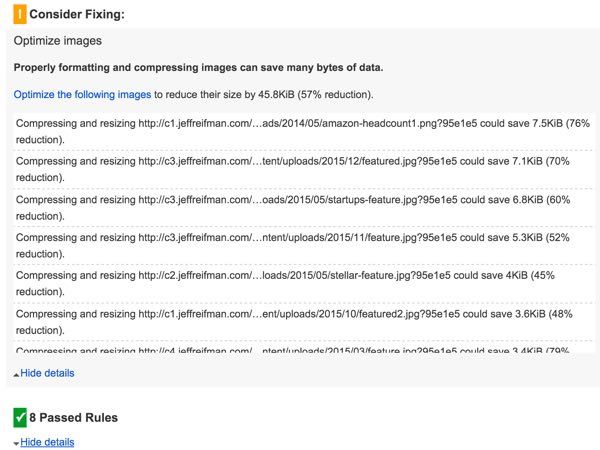
这是剩余的图像优化:

以下是所有已通过规则的摘要:

另外,这是最终的UX得分。 大多数网站都没有这些大问题,所以我今天没有解决它们:
桌面PageSpeed
最终的台式机得分是86,还不错:

JavaScript很挑剔。 我从来没有能够成功地缩小并将最后两个文件合并到第一个文件中。 即使不压缩它们,也永远无效。 使用主题和插件很困难。 要解决此问题,需要几天的专门工作。
以下是其图像文件大小的投诉:

最终,优化我的PageSpeed需要花费大量时间和精力,并使我的网站容易受到将来的插件和Google脚本更新的攻击。 这项工作很多都是令人困惑,注重细节且耗时的。 这也有点发疯和麻木。 感谢Google。
其他主要网站的PageSpeed
PageSpeed并非一切。 内容也很重要。 以下是一些著名的网站及其PageSpeed。 结果会让您感到惊讶。
约翰·格鲁伯的大胆火球
Daring Fireball(DF)是最快的以内容为中心的博客之一。 它以最小的方式促进广告商。 页面运行轻快。 Gruber的CMS是Movable Type的定制版本。 分数只比我的网站好一点。 DF还以最少的广告产生了大量的收入。
纽约时报
显然,这是一家大型新闻机构,它们的PageSpeed得分非常糟糕:

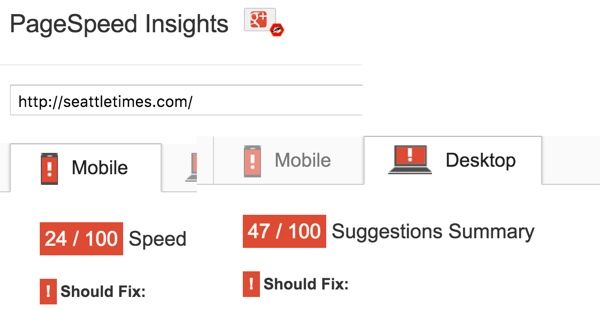
西雅图时报
令人惊讶的是,我们本地的抹布广告和订阅退回模式糟糕透顶:

黑白照片
受欢迎的电子商务网站B&H Photo的移动评分非常糟糕,而桌面评分却仅次于我的评分:

亚马孙
您可能在我最近的文章《 如何按地理区域区分WordPress网站》中听说过这家公司-他们在网上销售很多东西。 我的PageSpeed分数明显高于他们的分数:

下一步是什么?
将来,我将研究一些其他增强功能,以改善网站的PageSpeed:
- 迁移到新的WordPress主题。 首先,我正在寻找一种具有更快PageSpeeds的更清洁,更高性能和响应速度的设计。
- 将我的服务器升级到PHP7。 升级有望使性能提高近2倍。 在捆绑的Ubuntu版本之前进行升级并非易事,但并不是太困难。
- 将我的服务器升级到Varnish4。 升级需要重新配置文件,我不确定它与W3 Total Cache的兼容性,但是我愿意尝试一下。
- 在网站的所有页面上而不只是主页上查看我的PageSpeed。
如果我不会很快迁移主题,则需要执行该cron脚本以同步自托管的Google Analytics(分析)和DFP广告管理系统脚本 ,并弄清楚如何监视JS和CSS更改的插件更新。 老实说,我可能必须还原这些特定的PageSpeed收益。
如有疑问,请在下面发布。 或者,您可以通过Twitter @reifman与我联系 。 请查看我的Envato Tuts +讲师页面,以查看我编写的其他教程,例如我的启动系列( 使用PHP构建您的启动 )。
相关链接
- Google PageSpeed
- 网页测试
- Moz页面速度指南
翻译自: https://code.tutsplus.com/tutorials/hands-on-improving-google-pagespeed--cms-23219