Laravel 5.2 新特性系列 —— 多用户认证功能实现详解
Laravel 5.2新增多用户认证支持,即同时允许不同数据表用户(如前台用户、后台用户)登录认证。下面我们就来简单介绍多用户登录及注册功能实现。
1、生成认证脚手架
首先我们使用Laravel 5.2提供的认证脚手架完成初始化工作:
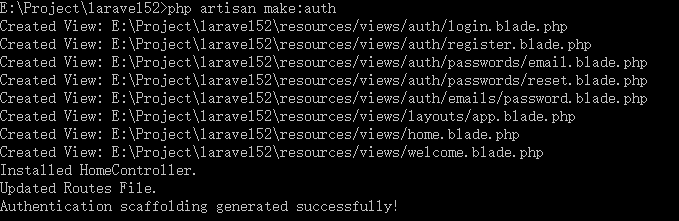
php artisan make:auth
该Artisan命令会生成用户认证所需的路由、视图以及HomeController:
去查看路由文件routes.php,会发现该文件已经被更新:
Route::group(['middleware' => 'web'], function () {
Route::auth();
Route::get('/home', 'HomeController@index');
});
其中Route::auth()定义了注册登录路由,/home为认证通过后跳转路由。
2、实现前台用户登录
接下来我们先实现前台用户登录,也就是Laravel自带的User用户登录。通过上面的脚手架,我们已经生成了认证所需的所有代码,剩下要做的就是使用迁移命令创建用户认证相关表:
php artisan migrate
该命令执行后生成users表和password_resets表,分别为用户主表和密码重置表。
然后我们就可以在浏览器中输入http://laravel.app/register来注册新用户:
我们创建一个用户名为test的用户,注册成功后,进入http://laravel.app/home,会发现已经登录:
3、编辑认证配置文件
要实现多用户认证,首先要配置认证配置文件auth.php,这里我们实现的功能是前后台用户登录,所以对应配置如下:
[
'guard' => 'web',
'passwords' => 'users',
],
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'admin' => [
'driver' => 'session',
'provider' => 'admins',
],
'api' => [
'driver' => 'token',
'provider' => 'users',
],
],
'providers' => [
'users' => [
'driver' => 'eloquent',
'model' => App\User::class,
],
'admins' => [
'driver' => 'eloquent',
'model' => App\Admin::class,
],
],
'passwords' => [
'users' => [
'provider' => 'users',
'email' => 'auth.emails.password',
'table' => 'password_resets',
'expire' => 60,
],
],
];
认证是由guard和provider两部分构成的(参考用户认证文档),所以我们在这两个配置项中分别新增了admin和admins选项。
4、创建后台用户模型
接下来我们来实现后台用户登录,首先使用如下Artisan命令生成后台用户模型:
php artisan make:model Admin --migration
带上--migration选项会生成对应用户表admins,我们定义该数据表字段和users一样:
Schema::create('admins', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password', 60);
$table->rememberToken();
$table->timestamps();
});
然后通过运行迁移命令生成该表:
php artisan migrate
然后更新Admin模型类如下:
5、定义后台用户认证路由及控制器
接下来我们来定义后台用户认证路由,修改routes.php代码如下:
Route::group(['middleware' => ['web']], function () {
Route::auth();
Route::get('home', 'HomeController@index');
Route::get('admin/login', 'Admin\AuthController@getLogin');
Route::post('admin/login', 'Admin\AuthController@postLogin');
Route::get('admin/register', 'Admin\AuthController@getRegister');
Route::post('admin/register', 'Admin\AuthController@postRegister');
Route::get('admin', 'AdminController@index');
});
然后使用Artisan命令创建对应控制器:
php artisan make:controller Admin/AuthController
php artisan make:controller AdminController
编辑Admin/AuthController.php代码如下:
middleware('guest:admin', ['except' => 'logout']);
}
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|max:255',
'email' => 'required|email|max:255|unique:admins',
'password' => 'required|confirmed|min:6',
]);
}
protected function create(array $data)
{
return Admin::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
]);
}
}
编辑AdminController.php代码如下:
middleware('auth:admin');
}
public function index()
{
$admin = Auth::guard('admin')->user();
return $admin->name;
}
}
6、视图文件创建及修改
最后我们要创建后台用户认证对应视图文件,这里我们简单拷贝前台用户视图模板并稍作修改即可:
cp -r resources/views/auth resources/views/admin
修改resources/views/admin目录下登录及注册表单提交地址:
/login -> /admin/login
/register -> /admin/register
7、实现后台用户认证
在浏览器中访问http://laravel.app/admin/register,同样显示注册页面:
注册一个用户名为admin的用户,注册成功后,页面跳转到http://laravel.app/admin,说明认证成功。
好了,至此我们已经完成前后台用户同时登录认证功能。