CSS基础学习十三:盒子模型
CSS盒子模型规定了元素框处理元素内容、内边距、边框和外边距的方式。一个完整元素包括内容(content),内
边距(填充)(padding),边框(border)和外边距(空白)(margin)。
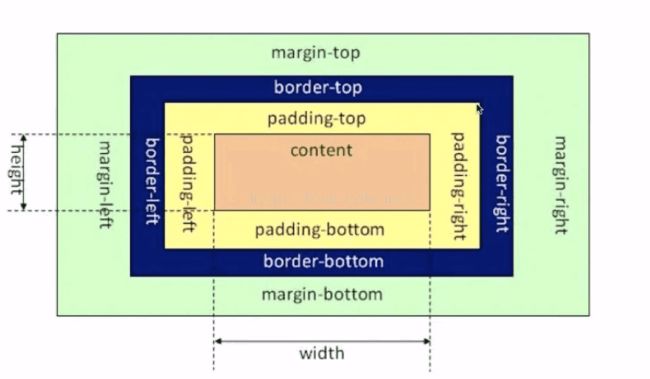
盒子模型图:
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。故背景应用于由内容和内边距组成的区
域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可
以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所
有元素进行设置:
* {
margin: 0;
padding: 0;
}在CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,
但是会增加元素框的总尺寸。内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。外边距
可以是负值,而且在很多情况下都要使用负值的外边距。
假设框的每个边上有10个像素的外边距和5个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内
容的宽度设置为70像素,请看下图:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}可能的值:
none 不显示,隐藏
inline 内联元素(行内元素)
block 块级元素
inline-block 行内块级元素
二内边距padding
元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。CSSpadding属性定义元素边框与
元素内容之间的空白区域。
(1)padding属性
padding属性定义元素的内边距。padding属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
h1 {padding: 10px 0.25em 2ex 20%;}
(2)单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-left 设置左内边距
padding-right 设置右内边距
padding-top 设置上内边距
padding-bottom 设置下内边距
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}(3)内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的width计算的,这一点与外边距一
样。所以,如果父元素的width改变,它们也会改变。注意:上下内边距与左右内边距一致;即上下内边距的百分数会
相对于父元素宽度设置,而不是相对于高度。
下面这条规则把段落的内边距设置为父元素width的10%:
p {padding: 10%;}
This paragragh is contained within a DIV that has a width of 200 pixels.
三边框border
元素的边框是围绕元素内容和内边距的一条或多条线。border属性允许你规定元素边框的样式、宽度和颜色。
(1)边框
在HTML中,我们使用表格来创建文本周围的边框,但是通过使用CSS边框属性,我们可以创建出效果出色的边
框,并且可以应用于任何元素。元素外边距内就是元素的的边框。元素的边框就是围绕元素内容和内边据的一条或多
条线。每个边框有 3 个方面:宽度、样式,以及颜色。
(2)边框与背景
CSS规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线
框),元素的背景应当出现在边框的可见部分之间。CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进
行了更正:元素的背景是内容、内边距和边框区的背景。
(3)边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因
为如果没有样式,将根本没有边框。CSS中border-style属性定义了10个不同的非inheri 样式,包括none。
例如,您可以为把一幅图片的边框定义为outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}您可以为一个边框定义多个样式,例如:
p.aside {border-style: solid dotted dashed double;}上面这条规则为类名为aside的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边
框。
(5)定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样
式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style
(6)边框的宽度
您可以通过border-width属性为边框指定宽度。为边框指定宽度有两种方法:可以指定长度值,比如 2px或
0.1em;或者使用3个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
所以,我们可以这样设置边框的宽度:
p {border-style: solid; border-width: 5px;}或者:
p {border-style: solid; border-width: thick;}(7)定义单边宽度
您可以按照 top-right-bottom-left 的顺序设置元素的各边边框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}p {border-style: solid; border-width: 15px 5px;}您也可以通过下列属性分别设置边框各边的宽度:
border-top-width
border-right-width
border-bottom-width
border-left-width
因此,下面的规则与上面的例子是等价的:p {
border-style: solid;
border-top-width: 15px;
border-right-width: 5px;
border-bottom-width: 15px;
border-left-width: 5px;
}(8)没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如solid 或 outset。那么如果把
border-style设置为none,由于border-style的默认值是none,如果没有声明样式,就相当于 border-style: none。因
此,如果您希望边框出现,就必须声明一个边框样式。
(9)边框的颜色
设置边框颜色非常简单。CSS使用一个简单的border-color属性,它一次可以接受最多4个颜色值。可以使用任何
类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}如果颜色值小于 4 个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p {
border-style: solid;
border-color: blue red;
}注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方
面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色
(因为color可以继承)。这个父元素很可能是body、div 或另一个table。
(10)定义单边颜色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
border-top-color
border-right-color
border-bottom-color
border-left-color
要为 h1 元素指定实线黑色边框,而右边框为实线红色,可以这样指定:h1 {
border-style: solid;
border-color: black;
border-right-color: red;
}四外边距margin
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
(1)margin属性
设置外边距的最简单的方法就是使用margin属性,这个属性接受任何长度单位、百分数值甚至负值。margin可以
设置为auto。更常见的做法是为外边距设置长度值。
下面的例子为h1元素的四个边分别定义了不同的外边距,所使用的长度单位是像素(px):
h1 {margin : 10px 0px 15px 5px;}另外,还可以为 margin 设置一个百分比数值:
p {margin : 10%;}百分数是相对于父元素的 width 计算的。上面这个例子为p元素设置的外边距是其父元素的 width 的10%。
margin 的默认值是0,所以如果没有为margin 声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多
元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和
下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了
声明,就会覆盖默认样式。
(2)值复制
有时,我们会输入一些重复的值:
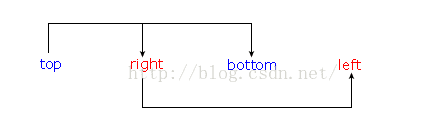
p {margin: 0.5em 1em 0.5em 1em;}p {margin: 0.5em 1em;}这两个值可以取代前面4个值。CSS 定义了一些规则,允许为外边距指定少于4 个值。规则如下:
如果缺少左外边的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
下图提供了更直观的方法来了解这一点:
(3)单边外边距属性
您可以使用单边外边距属性为元素单边上的外边距设置值。假设您希望把 p 元素的左外边距设置为 20px。p {margin-left: 20px;}您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
一个规则中可以使用多个这种单边属性,例如:h2 {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}当然,对于这种情况,使用 margin 可能更容易一些:
p {margin: 20px 30px 30px 20px;}不论使用单边属性还是使用 margin,得到的结果都一样。一般来说,如果希望为多个边设置外边距,使用
margin 会更容易一些。不过,从文档显示的角度看,实际上使用哪种方法都不重要,所以应该选择对自己来说更容
易的一种方法。