CSS样式
掌握CSS样式规则,能够书写规范的CSS样式代码。
掌握CSS字体样式及文本外观属性,能够控制页面中的文本样式。
掌握CSS复合选择器,可以快捷选择页面中的元素。
理解CSS层叠性、继承性与优先级,学会高效控制网页元素。
##CSS样式规则
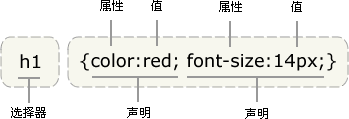
CSS 规则由两个主要的部分构成:选择器,声明。
#####选择器 {声明1; 声明2; … 声明n}
- 选择器:您需要改变样式的 HTML 元素
- 声明:设置选定HTML元素的样式,声明由属性和属性值构成,以“键值对”的形式出现,用英文“:”连接,多个“键值对”之间用英文“;”进行区分
##引入CSS样式表
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。
#####1.行内样式
使用style属性引入CSS样式(这种方式没有体现出CSS的优势,不推荐使用)。例如:
<h1 style="color:red;">Leaping Above The Waterh1>
<p style="color:red;font-size:30px;">我是p标签p>
2.内部样式表
在style标签中书写CSS代码。style标签写在head标签中,缺点是对于一个包含很多网页的网站,在每个网页中使用嵌入式,进行修改样式时非常麻烦。单一网页可以考虑使用嵌入式。例如:
<head>
<meta charset="utf-8" />
<title>内部样式表title>
<style type="text/css">
div{
background: green;
}
style>
head>
<body>
<div>我是DIVdiv>
body>
html>
3.外部样式表
CSS代码保存在扩展名为.css的样式表中,HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
1、链接式
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2、导入式
<style type="text/css">
@import url("css文件路径");
style>
例如:
<head>
<meta charset="utf-8" />
<title>外部样式表title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
@import url("css/style.css");
style>
head>
<body>
<ol>
<li>1111li>
<li>2222li>
ol>
html>
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器
###标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标记指定统一的CSS样式。例如:
CSS定义
h2 {color: red;}
p {font-size: 30px; backgroud-color: gray;}
在HTML中应用类样式
<h2>站长是个大傻瓜h2>
<p>大傻瓜,爱吃大西瓜p>
以上css代码会对所有h2元素设置红色,所有p元素字体大小设置为30像素同时添加灰色背景;。
###类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名。例如:
CSS定义
.myClass {color: red;}
在HTML中应用类样式
<h3 class="myClass">大傻瓜,爱吃大西瓜h3>
<h3>大傻瓜,爱吃大西瓜h3>
<p class="myClass">大傻瓜,爱吃大西瓜p>
以上css代码会对应用了myClass的标签设置为红色 ,即第一个h3和p标签,第二个h3不受影响
id选择器
id选择器使用“#”进行标识,后面紧跟id名。例如:
CSS定义
#xy {color: blue;}
在HTML中应用类样式
<h3 id="xy">大傻瓜,爱吃大西瓜h3>
<h3>大傻瓜,爱吃大西瓜h3>
以上css代码会对id为xy的标签设置为蓝色 。
注意:整个页面所有标签的id不能重复,即id具有唯一性。
通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。例如:
CSS定义
* {color: green;}
在HTML中应用类样式
<h3>大傻瓜,爱吃大西瓜h3>
<p>大傻瓜,爱吃大西瓜p>
以上css代码显示效果:所有标签的文字都是绿色。
#CSS控制文字属性
font-size 设置字号
#k2{font-size:36px;}
该属性的值可以使用相对长度单位,也可以使用绝对长度单位
| 单 位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em | 1em 等于当前的字体尺寸。2em 等于当前字体尺寸的两倍。例如,如果某元素以 12pt 显示,那么 2em 是24pt。 |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
color 设置字体颜色
#k2{color:'#ff0000';}
用于定义文本的颜色,其取值方式有如下4种
| 单位 | 描述 |
|---|---|
| (颜色名) | 颜色名称 (比如 red) |
| rgb(x,x,x) | RGB 值 (比如 rgb(255,0,0)) |
| rgb(x%, x%, x%) | RGB 百分比值 (比如 rgb(100%,0%,0%)) |
| #rrggbb | 十六进制数 (比如 #ff0000) |
#####font-family 设置字体类型
#k2{font-family:'Times New Roman','微软雅黑';}
网页中常用的字体有宋体、微软雅黑、黑体,如定义多个字体,用逗号隔开。
超过14px的字体类型建议使用微软雅黑和黑体
#####font-style 设置字体样式
#k2{font-style:'italic';}
该属性设置使用斜体、倾斜或正常字体。可能的值
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
font-weight 设置字体的粗细
#k2{font-weight :'bold';}
该属性用于设置显示元素的文本中所用的字体加粗,可能值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 100,200,300,400,500,600,700,800,900 | 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
text-decoration 修饰文字
#k2{font-decoration :'underline';}
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。可能值如下:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
#CSS控制文本属性
line-height 定义文本行高
#k2{line-height:80px;}
属性设置行间的距离(行高)
该属性会影响盒布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
text-align 定义文本水平对齐方式
#k2{line-align:'center';}
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。可能得值如下:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
text-indent 文本缩进
#k2{line-indent :20px;}
text-indent 属性规定文本块中首行文本的缩进
white-space 空白处理
#k2{line-space:nowrap;}
设置如何处理元素内的空白。可能值:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
#CSS控制背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。所有的背景属性都不能继承。
background-color 背景色
#h2{background-color:'#ff0000';}
可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
background-image 背景图像
.flower{background-image: url(tp.gif);}
要把图像放入背景,需要使用 background-image 属性。background-image 属性的默认值是 none,表示背景上没有放置任何图像。如果需要设置一个背景图像,必须为这个属性设置一个 URL 值
background-repeat 背景重复
.flower{
background-image: url(tp.gif);
background-repeat: none-repeat;
}
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。可能的值:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
background-position 背景定位
.flower{
background-image: url(tp.gif);
background-repeat: none-repeat;
background-position:50px 0;
}
可以利用 background-position 属性改变图像在背景中的位置。为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
background-position属性需要 2 个参数值,第一个值用于横坐标,第二个值用于纵坐标,默认值为 0% 0%,即背景图像的左上角与对象背景区域的左上角对齐。如果只提供一个值,则用于 x 轴方向,y 轴方向使用默认值 center,即垂直居中
#CSS复合选择器
#####1. 交集选择器
交集选择器使用的方法是其中一个为HTML的标签,另外一个是类选择器。
其中第一必须是标记选择器,第二个必须是类别选择器或者ID选择器,两个选择器之间不能有空格,必须连续书写。
<head>
<style>
p.one{color:'#FF0000';}
style>
head>
<body>
<p class="one" > 123p>
<div class="one" > 456div>
body>
显示结果是:123变成红色,456不受影响
2. 并集选择器
多个选择器用逗号分开,所有选择器都能实现后面的样式
<head>
<style>
p.one,div{color:'#FF0000';}
style>
head>
<body>
<p class="one" > 123p>
<div> 456div>
body>
显示结果是:123和456都变成红色
3. 后代选择器
外层的标签写在前面,内层标签写在后面 。首先我们先来了解DOM(文档对象模型)树,
![]()
比如body就是html的子元素。一级一级一直下来。html是所有的祖先元素。
<head>
<style>
div p{color:'#FF0000';}
style>
head>
<body>
<div> <p>123p> div>
<p>456p>
body>
显示结果是:123变成红色,456不受影响
4. 子元素选择器
外层的标签写在前面,内层标签写在后面 ,中间用 > 符号表示父子关系。
<head>
<style>
div>p{color:'#FF0000';}
style>
head>
<body>
<div>
<p>123
<p>456p>
p>
div>
body>
显示结果是:123变成红色,456不受影响
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素
#CSS层叠性与继承性
#####继承性
所谓继承,就是父元素的规则也会适用于子元素。比如给body设置为color:Red;那么他内部的元素如果没有其他的规则设置,也都会变成红色。
<head>
<style>
div{color:'#FF0000';}
style>
head>
<body>
<div> <p>123p> div>
<p>456p>
body>
显示结果是:123变成红色,456不受影响,因为123继承了父节点 div 的css样式。
多数边框类属性,比如象Padding(补白),Margin(边界),背景和边框的属性都是不能继承的。border属性是用来设置元素的边框的,它没有继承性。
层叠特性
层叠特性可以简单的理解为“冲突”的解决方案,叠:样式叠加。
<head>
<style>
p{color:'#FF0000';font-size:36px;} /*红色,字号36px*/
p{color:'#0000FF';} /*绿色*/
style>
head>
<body>
<p id="md">456p>
body>
最终显示的将是 绿色,36px的文字。至于为什么是绿色,而不是红色。这个涉及到css样式的优先级别,我们在下一讲再讲解。
#CSS优先级别
优先级就是分配给指定的CSS声明的一个权重,它由 匹配的选择器中的 每一种选择器类型的 **数值 **决定。
- 而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
- 当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
下列是一份优先级逐级增加的选择器列表:
- 通用选择器
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
多重样式
如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级为:(外部样式) <(内部样式) <(内联样式)
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
<head>
<style type="text/css">
h3{color:green;}
style>
head>
<body>
<h3 style="color:red">welcome sojson.comh3>
body>
结果:显示的是红色
选择器的优先权
- 内联样式表的权值最高 1000。
- ID 选择器的权值为 100。
- Class 类选择器的权值为 10。
- HTML 标签(类型)选择器的权值为 1。
<head>
<style>
#md{color:'#FF0000';font-size:36px;} /*红色,字号36px*/
p{color:'#0000FF';} /*绿色*/
style>
head>
<body>
<p id="md">456p>
body>
最终显示的将是 红色,36px的文字。
#####例外的 !important 规则
当在一个样式声明中使用一个!important 规则时,此声明将覆盖任何其他声明。虽然技术上!important与优先级无关,但它与它直接相关。
使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
CSS 优先级规则
选择器都有一个权值,权值越大越优先。
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置。
- 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式。
- 继承的CSS 样式不如后来指定的CSS 样式
- 在同一组属性设置中标有“!important”规则的优先级最大。
#CSS伪类
CSS伪类是用来添加一些选择器的特殊效果。它非内容信息,指的是一些对内容进行修饰的信息。
伪类以:开头。
伪类的语法:
#####选择器:伪类 {声明}
<head>
<style>
p:first-child{background-color:yellow;}
style>
head>
<body>
<p>天净沙·秋思p>
<p>元代:马致远p>
<div>
<p>枯藤老树昏鸦p>
<p>小桥流水人家p>
<p>古道西风瘦马p>
<p>夕阳西下p>
<p>断肠人在天涯p>
div>
body>
结果:“天净沙·秋思” 和 “枯藤老树昏鸦” 为黄色背景,其他不受影响
常见伪类
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :checked | input:checked | 选择所有选中的表单元素 |
| :disabled | input:disabled | 选择所有禁用的表单元素 |
| :empty | p:empty | 选择所有没有子元素的p元素 |
| :enabled | input:enabled | 选择所有启用的表单元素 |
| :last-child | p:last-child | 选择所有p元素的最后一个子元素 |
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 元素 |
| :lang(language) | p:lang(it) | 为 元素的lang属性选择一个开始值 |
案例:设置页面中的超级链接
<head>
<style>
a{text-decoration:none} /*a标签默认情况下会存在下划线,现设置为没有*/
a:link{color:#ff0000;} /*未访问链接是红色*/
a:visited{color:#99999;}/*已访问链接是灰色*/
a:actived{color:#00ff00;}/*正在访问链接是蓝色*/
a:hover{color:#0000ff;}/*鼠标悬停是绿色*/
style>
head>
<body>
<p>天净沙·秋思p>
<p><a href="http://www.baiud.com/">元代:马致远a>p>
<div>
<p>枯藤老树昏鸦p>
<p>小桥流水人家p>
<p>古道西风瘦马p>
<p>夕阳西下p>
<p>断肠人在天涯p>
div>
body>
超级链接伪类的4种状态设置必须有先后顺序,分别为: link,visited,actived,hover。
#CSS伪元素
伪元素表示了某个元素的子元素。这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
因为伪元素并不在文档树中,所以通过JS,也抓取不到伪元素,也不能给它绑事件。
伪元素以::开头。
在CSS1和CSS2中,伪元素和伪类一样,都是用:开头。但在CSS3中,伪元素以::开头,用以和伪类进行区分。但是一般情况下为了兼容IE8,我们统一使用:开头。
注意伪元素跟伪类的区别:伪元素是真实显示在页面上的元素,伪类不作为元素,仅仅作为其他元素的修饰作用。
常见伪元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :first-letter | p:first-letter | 选择每个 元素的第一个字母 |
| :first-line | p:first-line | 选择每个 元素的第一行 |
| :before | p:before | 在每个 元素之前插入内容 |
| :after | p:after | 在每个 元素之后插入内容 |
案例:设置伪元素
<head>
<style>
div:before{
content:'小明';
}
style>
head>
<body>
<div>
<p>是个大傻瓜p>
div>
body>
运行后,在浏览器中按F12进入开发者工具可查看到如下结果
<div>小明
<p>是个大傻瓜p>
div>
#CSS列表样式
列表会经常应用在网页中,其css样式属性有
list-style-type 列表项前面的标识符号
| –值-- | CSS版本 | 说明 |
|---|---|---|
| disc | CSS1 | 默认值。实心圆 |
| circle | CSS1 | 空心圆 |
| square | CSS1 | 实心方块 |
| decimal | CSS1 | 阿拉伯数字 |
| lower-roman | CSS1 | 小写罗马数字 |
| upper-roman | CSS1 | 大写罗马数字 |
| lower-alpha | CSS1 | 小写英文字母 |
| upper-alpha | CSS1 | 大写英文字母 |
| none | CSS1 | 不使用项目符号 |
| armenianl | CSS2 | 未支持。传统的亚美尼亚数字 |
| cjk-ideographic | CSS2 | 未支持。浅白的表意数字 |
| georgian | CSS2 | 未支持。传统的乔治数字 |
| lower-greek | CSS2 | 未支持。基本的希腊小写字母 |
| hebrew | CSS2 | 未支持。传统的希伯莱数字 |
| hiragana | CSS2 | 未支持。日文平假名字符 |
| hiragana-iroha | CSS2 | 未支持。日文平假名序号 |
| katakana | CSS2 | 未支持。日文片假名字符 |
| katakana-iroha | CSS2 | 未支持。日文片假名序号 |
| lower-latin | CSS2 | 未支持。小写拉丁字母 |
| upper-latin | CSS2 | 未支持。大写拉丁字母 |
list-style-type是应用到ul或ol上的,非li。
且ul或ol默认存在边界值和内填充值,一般情况下会考虑把margin和padding设置为0;