- 【MySQL】事务
熬夜超级玩家
MySQL数据库mysqlandroid数据库
目录基本概念事务操作自动提交事务开启事务提交事务回滚事务代码示例事务的特性ACID事务的隔离级别读未提交readuncommitted读已提交readcommitted可重复读repeatableread序列化(串行)serializable操作示例基本概念在MySQL中的事务(Transaction)是由存储引擎实现的,在MySQL中,只有InnoDB存储引擎才支持事务事务处理可以用来维护数据库
- 平衡二叉树(AVL树):数据结构特性与自平衡技术详解
One Key Variable
课程设计
摘要平衡二叉树,尤其是AVL树,在追求高效数据存储与检索的场景中占据重要地位。本文深入剖析AVL树的数据结构特性,详细解读其自平衡技术原理与实现,帮助读者理解AVL树如何在动态数据操作中维持高效性能。一、引言在数据处理过程中,二叉搜索树虽能实现快速查找,但在频繁插入和删除节点时,可能因结构失衡导致查找效率大幅下降。AVL树作为一种自平衡二叉搜索树,通过严格的平衡条件和自平衡技术,确保树在动态操作下
- 3(三) Jmeter参数化-正则表达式提取器
夜晚打字声
工具jmeter正则表达式
先说一个简单的参数化,正则表达式提取器的用处使用场景是这样的,我们两个请求,分别是展示地址和删除地址,删除地址的请求参数中,有一个参数为id,该id为展示地址时返回的id。我们要从展示地址接口的返回报文中拿id,放到删除地址的请求参数中来,这时候就需要用到正则表达式提取器。下面说一下实战操作。因为每次地址是新添加的,所以每次的地址id都不同,在添加后将改地址进行删除,所以我们为了循环这套业务流,我
- C++中map和set的详解
程序员Hagei
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- 堆数据结构:从基础原理到高效算法实现的技术探讨
Everyrt
课程设计
摘要堆作为一种特殊的树形数据结构,在多种算法场景中发挥着核心作用。本文深入剖析堆的基础原理,详细阐述堆的构建、插入、删除等操作的实现细节,并探讨其在优先队列、堆排序等高效算法中的应用,助力读者全面掌握堆数据结构及其应用技术。一、引言堆数据结构以其独特的特性,能够高效地获取集合中的最大(或最小)元素。无论是操作系统中的进程调度,还是搜索算法中的最优解筛选,堆都扮演着不可或缺的角色。理解堆的原理与实现
- HBase的架构介绍,安装及简单操作
pk_xz123456
大数据hbase架构数据库
一、HBase安装1.环境准备Java环境:确保系统中已经安装了Java8或更高版本。可以通过在命令行中输入java-version来检查Java版本。Hadoop环境:HBase依赖于Hadoop,需要先安装并配置好Hadoop集群。确保Hadoop的相关服务(如HDFS、YARN等)已经正常启动。2.下载HBase从HBase官方网站(https://hbase.apache.org/)下载适
- LINUX PCIe架构详解
吕喜曦
LINUXPCIe架构详解【下载地址】LINUXPCIe架构详解分享LINUXPCIe架构详解欢迎阅读《LINUXPCIe架构详解》文档项目地址:https://gitcode.com/Open-source-documentation-tutorial/cb0cf欢迎阅读《LINUXPCIe架构详解》文档。本指南深入浅出地介绍了在Linux操作系统环境下,针对PCIExpress(PCIe)设备
- C语言基础与进阶学习指南(附运行效果图及术语解析)
算法练习生
C语言c语言开发语言
C语言基础与进阶学习指南(附运行效果图及术语解析)目录C语言标准与编译流程CPU与内存基础C语言基础语法数据类型详解变量与内存管理运算符与表达式输入输出函数函数与内存管理指针与内存操作结构体与高级应用1.C语言标准与编译流程1.1C语言标准演进K&RC(1978):最初由DennisRitchie和BrianKernighan开发,无标准,依赖文档。ANSIC/C89(1989):首个国际标准,定
- openwrt路由器禁止某台设备上网操作失败问题解决
无级程序员
智能路由openwrtrax3000m智能路由
家有一台移动RAX3000M,改造成了多功能服务器,同时,还能限制小孩上网,但时间长了就发现移除可添加限制上网设备时无法操作。到处搜索也没找到它是怎么限制的,于是用mac地址在/etc目录下搜索,搜索命令:grep-r"62:19"/etc上面的“62:19”是被限制了上网的一个设备mac地址中的一部分。终于发现了是配置在/etc/config/security里面,内容如下:configfire
- Linux下文件名中文乱码导致无法访问的问题解决方法
无级程序员
linux文件名乱码
一个基于openwrt路由器做文件服务器,硬盘里面有些文件的中文名乱码了,导致无法打开,也无法复制,想改名也无法操作,怎么办呢,网上搜了一大圈,都是说如何转换乱码,但文件都无法访问了,怎么转换?比如其中一个文件名是:“IVItripsummaryV1.0❁´◡`❁.xlsx",我试着如下命令发现能唯一的找到它:ls"IVItripsummaryV1.0"*于是,试着改名:mv"IVItripsum
- CAD二次开发踩过的坑
我的sun&shine
CAD二次开发c++
CAD二次开发踩过的坑CAD二次开发踩过的坑一、3D图形编译不过二、智能指针三、多文档操作规范流程四、CAD系统变量(参数)大全五、细节注意CAD图纸在软件中出现许多连接线线怎么关闭C++try无法展开无调试信息:重新生成变量已被优化掉,因而不可用两个列表中选中第一个再选第二个时第一个的选中见了预览时无法找到k3DDrawing无法缩放:静态框的通知打开intersectWith无法求交点对话框老
- 理解 Node.js 中的 process`对象与常用操作
red润
前端node.js前端javascript
理解Node.js中的process对象与常用操作在Node.js中,process是一个全局对象,提供了与当前Node.js进程相关的信息和操作。无论是获取进程信息、处理信号、访问环境变量,还是控制进程行为,process都是不可或缺的工具。看到process不犯怵了1.获取进程信息process提供了许多属性和方法来获取当前进程的信息。process.pid:获取当前进程的PID(进程ID)。
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- STM32八股【2】-----ARM架构
Invinciblenuonuo
stm32arm开发架构
1、架构包含哪几部分内容寄存器处理模式流水线MMU指令集中断FPU总线架构2、以STM32为例进行介绍2.1寄存器寄存器名称作用R0-R3通用寄存器用于数据传递、计算及函数参数传递;R0也用于存储函数返回值。R4-R12通用寄存器用于存储局部变量,减少频繁的内存访问。R13栈指针(SP)指向当前栈顶,负责管理栈操作。分为主栈指针(MSP)和进程栈指针(PSP):系统中断处理和普通任务可以使用不同的
- 如何用Function Calling解锁OpenAI的「真实世界」交互能力?(附Node.js 实战)
hongkid
AI编程
一、FunctionCalling:大模型的「手脚延伸器」1.1核心定义FunctionCalling是OpenAI在2023年6月13日推出的革命性功能(对应模型版本gpt-3.5-turbo-0613和gpt-4-0613),允许开发者通过自然语言指令触发预定义函数,实现大模型与现实世界系统的交互。如同给语言模型安装「手脚」,使其不仅能思考,还能执行具体操作。openai官方说明:https:
- 基于PyCATIA的工程图视图锁定工具开发实战解析
Python×CATIA工业智造
CATIA二次开发python自动化
引言本文针对CATIA工程图设计中视图误操作问题,基于PySide6与PyCATIA库开发了一款轻量化视图锁定工具。通过Python二次开发实现全视图/选定视图快速锁定、非模态交互界面及状态实时反馈功能,有效提升大型装配体工程图操作效率。文章深度解析代码架构设计、关键技术实现及工程应用价值,提供完整的开发方法论。一、工具功能与工程应用场景1.1核心功能模块功能模块技术指标应用场景全视图锁定批量操作
- Node.js系列(2)--性能优化指南
一进制ᅟᅠ
Node.jsnode.js性能优化
Node.js性能优化指南⚡引言Node.js应用的性能优化是确保应用高效运行的关键。本文将深入探讨Node.js性能优化的各个方面,包括内存管理、CPU优化、I/O优化等,帮助开发者构建高性能的Node.js应用。性能优化概述Node.js性能优化主要包括以下方面:内存优化:内存泄漏检测、垃圾回收优化CPU优化:代码执行效率、异步处理、工作线程I/O优化:文件操作、网络请求、数据库访问缓存优化:
- 松下空调全国售后服务指南及维修
2503_90926332
eclipse
松下空调全国官网售后服务点热线号码4OO-675-8161故障报修:4OO-675-8161服务为先,满意为念,服务无/极/限,真/诚/到永远。讲诚信、树新风、诚以待人、信以立世、认真负责、精益求精、积极热情,本公司为厂家全国维修服务!全/天候、全/天蔬诚为您服务。维修服务网点致力于为客户摄供及时、专/业、用心的佳服务,让千万家庭/感/受/到“家”的感觉!!维修服务承/诺:1、严格按照维修及操作规
- Python中Pyttsx3库实现文本转化成语音MP3格式文件
定星照空
python
Pyttsx3库介绍pyttsx3库是一个功能强大且使用方便的Python本地文本转语音库。它不仅能在离线下将文本转换为语音MP3格式文件,也能在Windows、MacOS和Linux等多个操作系统上实现语音播报。同时,还可以调整语音播报的语速、音量和音色。安装与基本使用安装:cmd命令行中执行pipinstallpyttsx3。基本使用示例:importpyttsx3#初始化语音引擎engine
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- PCL基础:pcl::SACSegmentation<PointXYZRGBN>函数全面说明,一遍文章精通平面分割算法
多宝Kim
#PCL点云库使用笔记c++算法windowsvisualstudio
创作不易,如果本篇文章能够给你提供帮助,请点赞鼓励+收藏备查+关注获取最新技术动态,支持作者输出高质量干货!(一般在周末更新技术干货)`pcl::SACSegmentation`是PointCloudLibrary(PCL)中用于进行随机抽样一致性(RandomSampleConsensus,RANSAC)平面分割的类模板,模板参数`PointXYZRGBN`表示点云中点的类型,该类型包含三维坐标
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
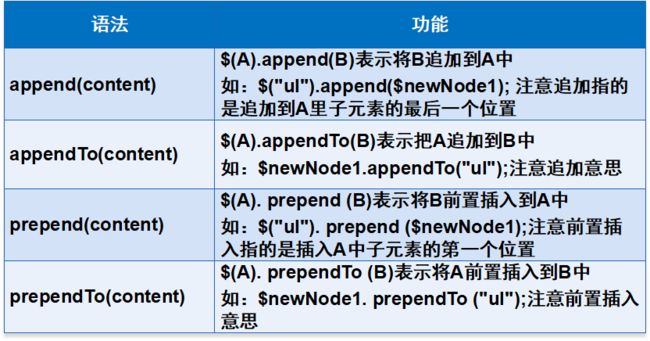
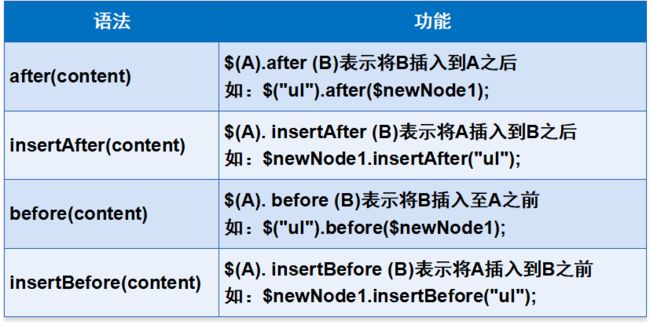
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- Windows 和 MacOS 上安装配置ADB(安卓调试桥)
网络安全苏柒
windowsmacosadb网络安全pythonweb安全数据库
一、Android调试桥(ADB)Android调试桥(ADB)是一款多功能命令行工具,它让你能够更便捷地访问和管理Android设备。使用ADB命令,你可以轻松执行以下操作网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!在设备上安装、复制和删除文件;安装应用程序;录制设备屏幕或截图;对设备进行调试,以便排查问题;检查手机上的日志文件;更新应用程序和系统组件的固件;完整地访问有关操作系
- Python编程:为什么使用同步原语
林十一npc
Python语言python开发语言
Python编程:为什么使用同步原语1.同步原语同步原语:计算机科学中用于实现进程或线程之间同步的机制。目的:提供一种方法来控制多个进程或线程的执行顺序,确保他们以一致的方式访问共享资源在多线程/多进程编程中,多个执行单元可能同时访问共享资源,导致竞态条件。同步原语通过协调执行顺序,确保数据一致性和操作原子性2.Python核心同步原语同步原语作用适用场景模块Lock(互斥锁)确保同一时间只有一个
- aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包
weixin_42510731
awss3java使用教程
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc
- Pygame实现记忆拼图游戏3
棉猴
#记忆拼图游戏的编写pygamepython开发语言python游戏编程python游戏代码
在游戏启动时,需要设置游戏中图案的初始排列,该功能由自定义函数getRandomizedBoard()实现。1按顺序产生游戏所需的不同图案在getRandomizedBoard()中,首先按顺序产生游戏中所需的不同图案。在《Pygame实现记忆拼图游戏2》中提到,游戏中所用的7种颜色保存在ALLCOLORS中,所用的5种形状保存在ALLSHAPES中,通过for循环可以实现7×5=35种组合,代码
- 开源瑰宝:全方位深度揭秘“随机数据生成器”
虞亚竹Luna
开源瑰宝:全方位深度揭秘“随机数据生成器”common-random简单易用的随机数据生成器。生成各种比较真实的假数据。一般用于开发和测试阶段的数据填充模拟。支持各类中国特色本地化的数据格式。Aneasy-touserandomdatagenerator.Generallyusedfordatafilling,simulation,demonstrationandotherscenariosint
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- 《Python实战进阶》No28: 使用 Paramiko 实现远程服务器管理
带娃的IT创业者
Python实战进阶python服务器开发语言
No28:使用Paramiko实现远程服务器管理摘要在现代开发与运维中,远程服务器管理是必不可少的一环。通过SSH协议,我们可以安全地连接到远程服务器并执行各种操作。Python的Paramiko模块是一个强大的工具,能够帮助我们实现自动化任务,如代码部署、批量命令执行和文件传输。本集将深入讲解Paramiko的核心功能,并通过实战案例展示如何高效管理远程服务器。核心概念和知识点SSH协议的基本原
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟