- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- React——setState 是同步还是异步问题
水煮庄周鱼鱼
Reactreact.jsjavascriptecmascript
这篇是为了了解清楚setState的更新机制,有人理解setState方法是异步的,但这个是错误的!!setState方法是异步的嘛?//从这里我们可以看到,打印出来是1,会以为setState是异步的this.state={count:1}this.setState({count:this.state.count+1})console.log(this.state.count)//1我们试下看,
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- redux、react-redux、redux-thunk、redux-saga对比
姜无忧
reactreduxreact.jsjavascript前端
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
- React学习笔记04
充气大锤
React学习笔记react.js学习笔记vue.js前端
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
- 观望=没有!
郭顺发_
博客经验分享
“兄弟,Java现在学还有前途吗?”“前端是不是饱和了?”——每天打开私信,这类问题能占大半。我的回复永远只有一句:“如果你非要等我说‘行’才敢行动,那答案已经不重要了。”#技术人总在纠结“能不能”一直在等权威认证有人私信问“学Java还能找到工作吗”,自己却从来没打开过招聘网站——实际上,2024年Java岗位仍占后端需求的百分之四五十。考虑技术风向新手在Vue/React/Svelte之间反复
- RxJava 和Kotlin协程(Coroutines)
Marblog
JavaAndroidrxjavakotlinandroid
RxJava和协程(Coroutines)都是处理异步编程和并发任务的强大工具,但它们的设计理念、使用方式和应用场景有所不同。以下是它们之间的主要区别:1.设计理念与核心概念RxJava:基于响应式流:RxJava是基于反应式编程(ReactiveProgramming)理念的库,它主要用于处理异步数据流和事件流。RxJava提供了丰富的操作符来对数据流进行组合、变换、过滤、错误处理等操作。数据流
- 2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
- 自定义Agent组件
三月七꧁ ꧂
langchain+llmpython开发语言microsoftgptlangchainjavascript前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
- 处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js前端vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
- Spring Cloud Gateway可以做什么?
zzyh123456
java开发语言
SpringCloudGateway是一个基于SpringFramework5、SpringBoot2和ProjectReactor等技术构建的API网关服务器,它在微服务架构中扮演着至关重要的角色。以下是SpringCloudGateway可以做的几个主要方面:1.路由转发基于多种条件的路由:SpringCloudGateway可以根据请求的路径、Host、Header、请求参数等多种条件将请求
- DeepSeek 实用集成,接入各类软件
安替-AnTi
deepseek集成软件实用
将DeepSeek大模型能力轻松接入各类软件。访问DeepSeek开放平台来获取您的APIkey。详细内容参考:点我应用程序QuantalogicQuantaLogic是一个ReAct(推理和行动)框架,用于构建高级AI代理
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- 【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected]/unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
- React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- nextjs中集成富文本编辑器wangEditor
不cong明的亚子
前端nodejsreact前端next.js富文本编辑器
- 菜鸟的成长之路
东风吹破了青花瓷
计算机数据结构与算法基础篇入门
菜鸟的成长之路基础能力数据结构与算法数据结构链表数组栈队列字典bitset树堆完全二叉树平衡二叉树二叉查找树B树红黑树lsm树图通用算法排序十种排序算法查找二分查找深度广度优先搜索分治贪心回朔动态规划网络协议OSITCP/IP状态转移拥塞控制可靠工作原理socket编程HTTP/HTTPSIO模型同步IOreactor阻塞IO非阻塞IOIO多路复用信号驱动异步IOC10K问题长链接短链接编译原理l
- useMemo 和 memo 的理解和区别
程序员小续
javascriptreact.js前端
在React中,useMemo和memo都用于优化性能,减少不必要的渲染,但它们的使用场景不同。1.useMemo(记忆化计算)作用缓存计算结果,避免每次渲染都重新计算只有当依赖项发生变化时,才会重新计算✅适用场景计算量较大的值(避免重复计算)避免子组件不必要的渲染(与useCallback结合使用)代码示例importReact,{useState,useMemo}from"react";con
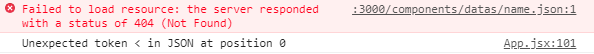
- React源码解读
程序员小续
react.js前端前端框架node.jswebpackreactjavascript
配置React源码本地调试环境本次环境构建采用了node版本为16、react-scripts版本号为3.4.4,源码下载地址react源码调试:react源码调试环境使用create-react-app脚手架创建项目npxcreate-react-appreact-test进入刚刚下载的目录,弹射create-react-app脚手架内部配置//在npmruneject之前,手动将项目packa
- 低代码平台调研结果
大唐荣华
大前端javascript前端react.js低代码lowcode
调研要求:项目活跃度技术栈:react低代码功能点和业务切合度低代码平台调研项目一、百度aims百度aims体验地址:https://aisuda.github.io/amis-editor-demo/#/edit/0优点:2019年开源最早,关注量最多的国内低代码开源,最近更新一周之内;使用时间较长,在百度内部经过实践考验;内置组件丰富;项目活跃度较高,github10.9kstar,gitee
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 【Linux】【网络】Reactor模式
钟离墨笺
Linuxlinux网络java
【Linux】【网络】Reactor模式1.Reactor模式:Reactor模式是一种事件驱动的设计模式,同步I/O通常用于设置Reactor模式主线程(I/0处理单元,下同)只负责监听文件描述上是否有事件发生,有的话就立即将该事件通知工作线程(逻辑单元,下同)。除此之外,主线程不做任何其他实质性的工作。读写数据,接受新的连接,以及处理客户请求均在工作线程中完成。使用同步I/O模型(以epoll
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio