- 145.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之自定义过渡效果
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之自定义过渡效果效果演示1.自定义过渡效果概述1.1基本结构customContentTransition({timeout:1000,//超时时间transition:(proxy:SwiperCo
- 146.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式效果演示1.UI结构设计1.1基础布局build(){Swiper(this.swiperController){LazyForEach(this.swiperData,(item:E
- Ubuntu MySQL 安装指南:五步轻松构建你的数据基石
海棠AI实验室
“数智未来“-探索AI驱动的大数据新境界ubuntumysqladb
目录前言:数据驱动的时代,MySQL为你保驾护航第一步:扬帆起航前的准备-系统软件包更新第二步:一键启航,MySQL服务器轻松就位第三步:引擎启动,让MySQL飞速运转第四步:安全护盾,为数据安全保驾护航第五步:初识MySQL,开启你的数据探索之旅进阶操作:打造更强大的数据港湾创建数据库、用户和权限:精细化管理你的数据开放远程访问:迎接来自远方的连接总结:迈出数据管理的关键一步前言:数据驱动的时代
- 数据结构与算法——栈和队列
深度学习&目标检测实战项目
算法数据结构java开发语言
目录第三章:栈和队列第一节:栈(Stack)1.1:栈的基本运算:1.2:栈的存储结构和基本运算第二节:队列2.1:定义及基本运算2.2:队列的存储结构和基本运算本章小结:第三章:栈和队列第一节:栈(Stack)是限制在表一端进行插入和删除操作的线性表。允许进行插入、删除操作的这一端称为栈顶(Top),另一个固定端称为栈底。例如栈中有三个元素,近栈的顺序是a1、a2、a3,当需要出栈时顺序为a3,
- 人工智能之数学基础:数学对人工智能技术发展的作用
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习机器学习神经网络自然语言处理数学
本文重点数学是人工智能技术发展的基础,它提供了人工智能技术所需的数学理论和算法,包括概率论、统计学、线性代数、微积分、图论等等。本文将从以下几个方面探讨数学对人工智能技术发展的作用。概率论和统计学概率论和统计学是人工智能技术中最为重要的数学分支之一。概率论和统计学的应用范围非常广泛,包括机器学习、数据挖掘、自然语言处理、计算机视觉等领域。在人工智能技术中,概率论和统计学主要用于处理不确定性的问题,
- 人工智能之数学基础:线性子空间
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习线性代数线性子空间线性空间
本文重点在前面的课程中,我们学习了线性空间,本文我们我们在此基础上学习线性子空间。在应用中,线性子空间的概念被广泛应用于信号处理、机器学习、图像处理等领域。子空间的性质子空间是线性空间的一部分,它需要满足下面的性质:设V是数域F上的线性空间,W是V的一个非空子集。如果W对于V中的加法运算和数乘运算也构成F上的一个线性空间,则称W为V的线性子空间(或称向量子空间)。具体来说,设V是一个线性空间,W是
- 使用 Tavily 搜索 API 获取实时精确搜索结果
fgayif
python数据库开发语言
技术背景介绍Tavily搜索API是一个专为AI代理(如大型语言模型)而设计的搜索引擎。它能够快速提供实时、准确且事实性强的搜索结果。这使得Tavily成为可以嵌入到AI应用中的理想工具,提升信息获取的效率和准确性。核心原理解析Tavily搜索API提供了异步的原生调用方式,可以返回包括标题、URL、内容和答案在内的数据。API可以根据需求设置不同的搜索深度和结果数量。通过与其他语言模型(如Ope
- Hive与Spark的UDF:数据处理利器的对比与实践
窝窝和牛牛
hivesparkhadoop
文章目录Hive与Spark的UDF:数据处理利器的对比与实践一、UDF概述二、HiveUDF解析实现原理代码示例业务应用三、SparkUDF剖析-JDBC方式使用SparkThriftServer设置通过JDBC使用UDFSparkUDF的Java实现(用于JDBC方式)通过beeline客户端连接使用业务应用场景四、Hive与SparkUDF在JDBC模式下的对比五、实际部署与最佳实践六、总结
- Java动态代理模式深度解析
Vic10101
Java性能优化开发实战项目总结java代理模式开发语言
1.动态代理基础1.1核心组件Proxy类:动态生成代理对象的工厂类,核心方法为newProxyInstance()。InvocationHandler接口:代理逻辑的处理器,所有方法调用会转发到其invoke()方法。1.2实现步骤定义接口:代理基于接口实现。publicinterfaceUserService{voidaddUser(Stringusername);}实现类(真实对象):pub
- 索引-最左匹配
HBryce24
数据库数据库mysql
在数据库索引中,最左匹配原则确实在遇到某些范围查询时会停止向右匹配,但对于>=、2ANDc=3。❌无效的条件:b=2(未指定a)、a=1ANDc=3(跳过b)。2.范围查询对索引匹配的影响当遇到范围查询时,其右侧的索引列可能无法被使用,但具体行为因操作符而异:(1)严格范围查询(如>、2ANDc=3;(2)闭合范围查询(如>=、=2ANDc=3;(3)前缀匹配的LIKE(如LIKE'abc%')索
- mysql vs oracle
HBryce24
数据库mysqloracle数据库
以下是Oracle数据库与MySQL数据库的详细比较,从架构设计、功能特性、性能、适用场景等多个维度进行综合分析:1.基础特性与定位Oracle:定位:面向大型企业级应用,强调高并发、高可用性和复杂事务处理能力。授权模式:闭源商业软件,需购买许可证,成本较高。架构:多进程架构(每个用户连接对应独立进程),支持分布式集群(如RAC)。MySQL:定位:轻量级开源数据库,适合中小型应用及Web开发。授
- 【手把手教学】DeepSeek官方搜索API博查本地使用指南:从原理到实战,全面解锁智能搜索!
BigNorthBear
python人工智能自然语言处理机器学习语言模型
前言:当大模型遇见本地搜索你是否遇到过这些问题?想在企业内网部署智能搜索,但担心数据泄露风险?需要定制搜索逻辑,但云端API灵活性不足?网络环境不稳定时,搜索服务频繁中断?博查AI搜索API的本地化方案完美解决了这些问题!通过将本地大模型与云端API结合,既能保障数据安全,又能享受实时搜索能力。本文将手把手教你如何实现这一技术方案,即使你是零基础开发者,也能轻松上手!一、本地化原理:为什么能“既本
- Modbus RTU
Curryᯤ
网络
1.Modbus简介Modbus是应用于电子领域上的一种通用协议分为三种:Modbus-RTU:二进制串行通信协议,适用于大多数场景。Modbus-ASCLL:采用ASCLL编码的串行通信协议,适用于小数据量传输,但效率较低。Modbus-TCP:基于以太网的传输协议,利用TCP/IP协议网络实现设备间的高速数据交换。2.Modbus协议传输格式在发送格式中:MODBUS地址是从机的设备地址,一般
- AI驱动软件开发流程的智能化转型与效能提升
我有些不开心
开发语言
摘要在数字化快速发展的时代,软件开发行业面临着提升效率、保证质量与满足多变需求的挑战。本文聚焦人工智能(AI)如何驱动软件开发流程的智能化转型,探讨其在需求分析、代码编写、测试调试、项目管理等环节对效能的提升,分析转型中面临的挑战,并对未来发展趋势展开展望,为软件行业借助AI实现升级提供理论与实践参考。一、引言传统软件开发流程依赖大量人工操作,各环节易出现沟通不畅、效率低下、错误频发等问题。随着软
- 《算法笔记》9.2小节——数据结构专题(2)->二叉树的遍历 问题 A: 复原二叉树(同问题 C: 二叉树遍历)
圣保罗的大教堂
《算法笔记》算法
题目描述小明在做数据结构的作业,其中一题是给你一棵二叉树的前序遍历和中序遍历结果,要求你写出这棵二叉树的后序遍历结果。输入输入包含多组测试数据。每组输入包含两个字符串,分别表示二叉树的前序遍历和中序遍历结果。每个字符串由不重复的大写字母组成。输出对于每组输入,输出对应的二叉树的后续遍历结果。样例输入DBACEGFABCDEFGBCADCBAD样例输出ACBFGEDCDAB分析:不建树直接找的方法。
- 数据结构复习笔记5.2:二叉树
SGCGYU_Tan
数据结构笔记数据结构笔记c++
1.二叉树的概念⼆叉树是每个结点最多有两个⼦树的树结构。也就是说⼆叉树不允许存在度⼤于2的树。它有五种最基本的形态:⼆叉树可以是空集。根可以有空的左⼦树或者右⼦树;或者左右⼦树都是空。其中只有左⼦树或者右子树的叫做斜树。为何要重点研究每结点最多只有两个“叉”的树?二叉树的结构最简单,规律性最强;可以证明,所有树都能转为唯一对应的二叉树,不失一般性。普通树(多叉树)若不转化为二叉树,则运算很难实现。
- 贪心算法:将数组和减半的最少操作次数
神里流~霜灭
贪心算法精讲贪心算法算法数据结构c语言c++动态规划
题目描述:给你一个正整数数组nums。每一次操作中,你可以从nums中选择任意一个数并将它减小到恰好一半。(注意,在后续操作中你可以对减半过的数继续执行操作)请你返回将nums数组和至少减少一半的最少操作数。示例1:输入:nums=[5,19,8,1]输出:3解释:初始nums的和为5+19+8+1=33。以下是将数组和减少至少一半的一种方法:选择数字19并减小为9.5。选择数字9.5并减小为4.
- 路径问题(greedy):地下城游戏
神里流~霜灭
动态规划精讲算法c++c语言数据结构顺序表链表动态规划
题目描述:恶魔们抓住了公主并将她关在了地下城dungeon的右下角。地下城是由mxn个房间组成的二维网格。我们英勇的骑士最初被安置在左上角的房间里,他必须穿过地下城并通过对抗恶魔来拯救公主。骑士的初始健康点数为一个正整数。如果他的健康点数在某一时刻降至0或以下,他会立即死亡。有些房间由恶魔守卫,因此骑士在进入这些房间时会失去健康点数(若房间里的值为负整数,则表示骑士将损失健康点数);其他房间要么是
- ci如何做才能做到每秒rps 为3000+
行思理
LNMP运维CIphp
要让CodeIgniter(CI)实现每秒3000+RPS(RequestsPerSecond)的高并发处理能力,需要从框架优化、服务器配置、代码设计等多方面入手。尽管CI本身是一个轻量级框架,但其默认配置和传统PHP-FPM模式的性能天花板较低(通常RPS在500-800左右),需通过以下优化策略突破性能瓶颈:一、核心优化方向1.升级PHP版本与启用OPcachePHP8+:使用PHP8.0及以
- springboot使用163发送自定义html格式的邮件
星月前端
springboothtmljava
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
- 车辆检测与识别:车辆分类_(9).车辆分类模型的评估与优化
zhubeibei168
机器人(二)分类数据挖掘人工智能计算机视觉机器学习视频监控
车辆分类模型的评估与优化在车辆检测与识别领域,车辆分类模型的评估与优化是确保模型性能和可靠性的关键步骤。本节将详细介绍如何评估车辆分类模型的性能,并提供一些优化技术,以提高模型的准确性和效率。模型评估指标1.准确率(Accuracy)准确率是最直观的评估指标,表示分类器正确分类的样本占总样本的比例。然而,在不平衡数据集上,准确率可能具有误导性。fromsklearn.metricsimportac
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- 【leetcode hot 100 46】全排列
longii11
leetcode算法数据结构
解法一:回溯法回溯法:一种通过探索所有可能的候选解来找出所有的解的算法。如果候选解被确认不是一个解(或者至少不是最后一个解),回溯算法会通过在上一步进行一些变化抛弃该解,即回溯并且再次尝试。用回溯算法来解决,遍历数组的每一个元素,然后尝试生成所有的排列,当生成一个完整的排列时,记录该排列,并退回到上一步,然后继续生成新的排列。就比如说“123”,我们可以先固定1,然后递归处理“23”。把“123”
- vue3中如何缓存路由组件
没资格抱怨
vue3缓存springvue.js
在Vue3中缓存路由组件,主要借助组件来实现,具体方法如下:1.全局缓存路由组件在App.vue等根组件中,直接将包裹在标签内,这样所有的路由组件都会被缓存。2.缓存特定路由组件如果只想缓存部分路由组件,可通过的include和exclude属性来控制。使用include缓存指定组件:include接受字符串或正则表达式,代表需要缓存的组件名称。首先,确保每个需要缓存的路由组件都设置了name属性
- 详解离线安装Python库
爱编程的喵喵
Python基础课程python离线安装requirements
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了详解离线安装Python库,希望能对
- 云牧场智能环境控制系统的设计与实现
雲明
本文还有配套的精品资源,点击获取简介:本文详细探讨了基于云牧场的智能环境控制系统的构建、功能及实现原理。系统的硬件由传感器和执行器组成,软件平台负责数据分析处理与环境控制设备的自动调整。系统包括数据采集、实时监控、自动控制、预警与报警以及数据分析与决策支持等核心功能模块。此外,文章还分析了云计算与物联网技术的应用、系统安全性与可靠性,并通过实际案例说明了该系统对提高畜牧业生产效益的重要性。1.云牧
- pytesseract使用
weixin_30254435
开发工具数据库
1.安装pipinstallpytesseract2.安装tesseract-ocr,下载地址:https://github.com/UB-Mannheim/tesseract/wiki,我安装的版本tesseract-ocr-setup-3.05.01.exe,安装的时候选择把chi_sim(中文简体)和chi_tra(中文繁体)数据库安装上3.设置环境变量4.vcode=pytesseract
- 园林无线灌溉控制系统组成与功能
北京聚英翱翔电子有限公司
物联网监控系统工业物联网物联网人工智能大数据
随着信息技术的飞速发展和全球水资源日益紧张,无线灌溉控制系统作为一种高效、智能的灌溉方式,在园林行业中得到了广泛的应用。该系统基于物联网技术传感器技术、无线通信技术等,通过远程监控和自动控制,实现了对园林灌溉的精准管理和优化。园林无线灌溉控制解决方案,集成改造原有灌溉系统中的阀门、控制器等部件,配合监测园林环境信息的采集器,利用LORA无线网络进行通讯,经智慧农业云平台调控执行灌溉作业,实现远程手
- 水肥一体化智能灌溉系统
北京聚英翱翔电子有限公司
监控系统智慧农业物联网
农作物生长茂盛,收成好,与水肥有很大的关系,是保障农作物生长的必要元素。对于大面积栽培农作物,种植瓜果蔬菜的地区,很适合使用水肥一体化智能灌溉系统,远程管理水肥灌溉作业,帮助用户更快解决水肥浇灌的问题。水肥一体化智能灌溉的优势体现在节水、节肥、节人力,同时还能提升水肥资源利用率,适用于设施农业栽培,果园栽培,棉花栽培等大田经济作物栽培使用。对于附近有水库,水井,蓄水池等固定水源的农田环境,也能联动
- YOLO11改进-模块-引入频率谱动态聚合模块FSDA 去除噪声
一勺汤
YOLOv11模型改进系列目标检测魔改模块YOLOYOLOv11YOLOv11改进改进
在图像去雾领域,深度学习在白天图像去雾方面成果显著,但夜间雾图研究较少。夜间雾图面临诸多挑战,其中包括雾、辉光和噪声因多个低强度有源彩色光源而具有复杂特性,以及模拟与真实数据的域差异导致的亮度问题。为解决这些,我们使用FSDA模块,处理频率不一致特性。FSDA先对频谱信息聚合,再计算通道权重并应用,最后映射回空间域,以此优化频谱信息,使模型更好处理复杂干扰。本文将其与YOLOv11相结合,增强YO
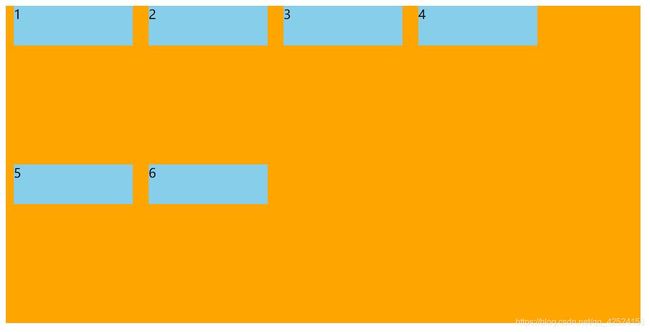
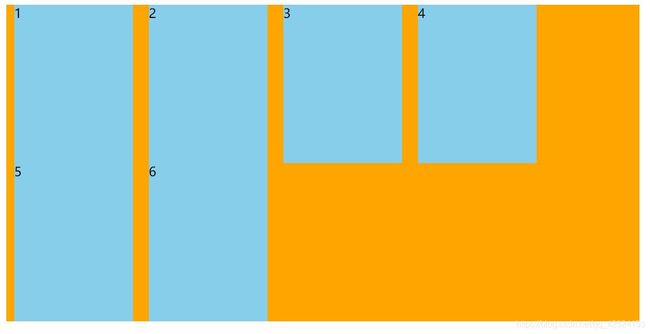
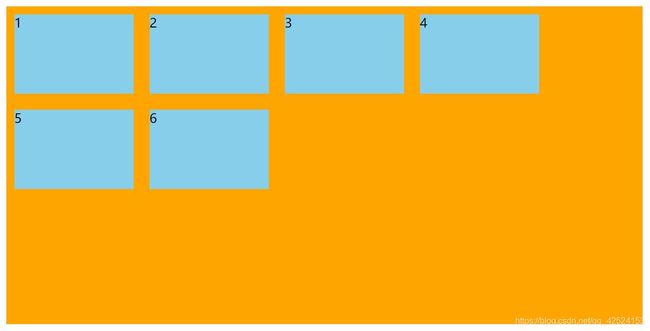
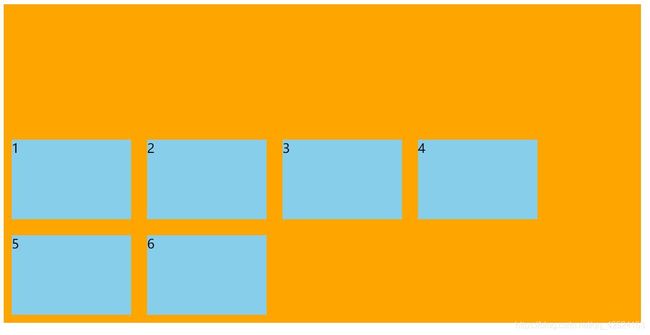
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name