ajax与Post请求 参数的前后台传值/接收
闲着来测试一轮~
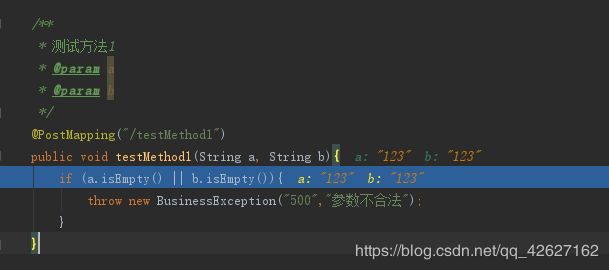
1. 后台@PostMapping,参数无注解
java代码:
/**
* 测试方法1
* @param a
* @param b
*/
@PostMapping("/testMethod1")
public void testMethod1(String a, String b){
if (a.isEmpty() || b.isEmpty()){
throw new BusinessException("500","参数不合法");
}
}
(1).参数在路径,post方式几乎不会用到
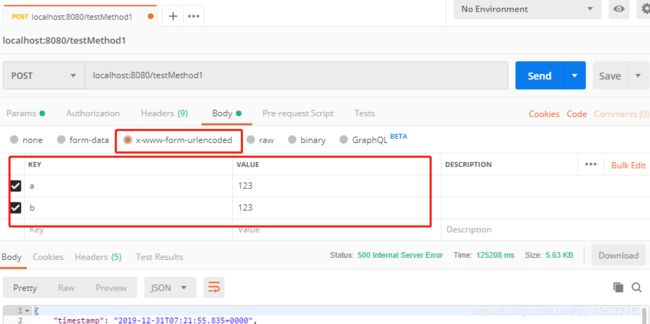
(2). content-type为application/x-www-form-urlencoded
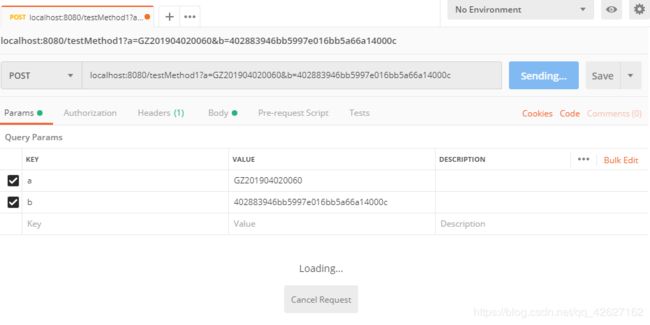
PostMan测试:

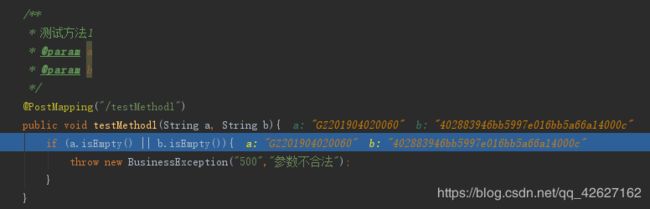
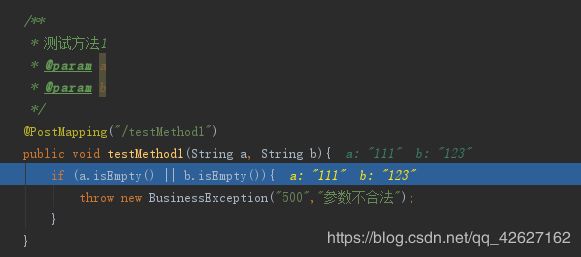
debug断点,参数值:

ajax测试:
ajax的contentType参数默认值为:“application/x-www-form-urlencoded”
$.ajax({
url:"/testMethod1",
contentType:"application/x-www-form-urlencoded",
data:{"a":"111","b":"123"},
type:"POST",
success:function (data) {
console.log("success");
},error:function () {
alert("!");
}
})
2. 后台@PostMapping+@RequestParam注解接收值
前台js:
let sendData = {"workbenchId":$(th).attr('data-val'),"locationId":$("#locationId").val()};
$.ajax({
url:"/testMethod2",
contentType:"application/x-www-form-urlencoded",
data:{"a":"111","b":"123"},
type:"POST",
success:function (data) {
console.log("success");
},error:function () {
alert("!");
}
})
后台部分:
/**
* 测试方法2
* @param a
* @param b
*/
@PostMapping("/testMethod2")
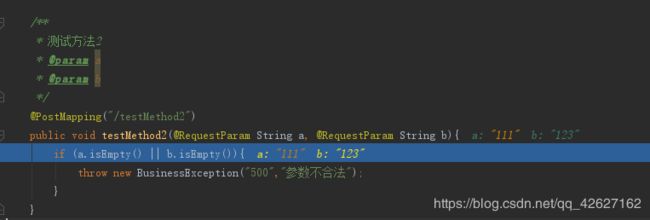
public void testMethod2(@RequestParam String a, @RequestParam String b){
if (a.isEmpty() || b.isEmpty()){
throw new BusinessException("500","参数不合法");
}
}
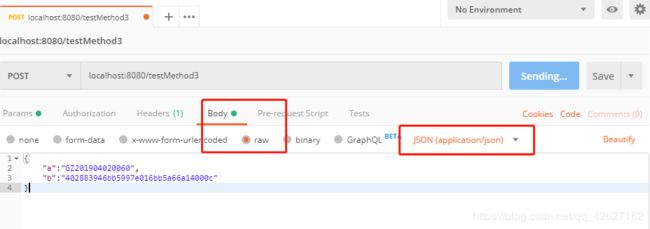
3. 后台@PostMapping+@ResponseBody+@RequestBody注解
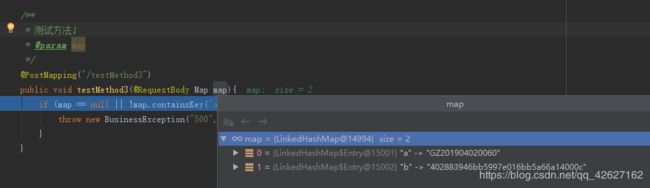
后台部分:
/**
* 测试方法1
* @param map
*/
@PostMapping("/testMethod3")
@ResponseBody
public void testMethod3(@RequestBody Map map){
if (map == null || !map.containsKey("a") || !map.containsKey("b")){
throw new BusinessException("500","参数不合法");
}
}
ajax部分:
let json = {"a":"GZ201904020060","b":"402883946bb5997e016bb5a66a14000c"};
$.ajax({
url:"/testMethod3",
contentType:"application/json;",
data:JSON.stringify(json),
type:"POST",
success:function (data) {
console.log("success");
},error:function () {
alert("!");
}
})