Web API接口 FileReader学习笔记
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
一、介绍
FileReader接口的方法
FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。
FileReader接口事件
FileReader接口包含了一套完整的事件模型,用于捕获读取文件时的状态;

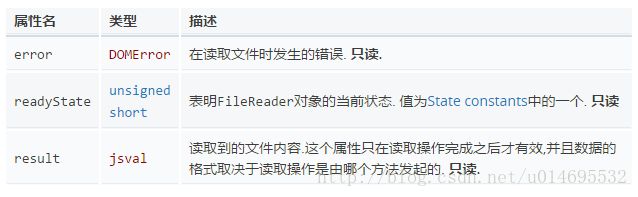
属性
状态常量
二、使用
下面是几个实例,第一个演示了三种不同读取图片文件的方法,第二个实例其实是第一个实例中将文件读取为data url的翻版;最后一个实例,是对不支持FileReader对象的浏览器的兼容性扩展方法,即针对IE10以下的浏览器,我们通过使用滤镜来兼容旧版本的IE;
实例-1:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<label for="">请选择一个图片文件label>
<input type="file" id="file" />
<input type="button" value="读取图片" onclick="readAsDataURL()" />
<input type="button" value="读取二进制数据" onclick="readAsBinaryString()" />
<input type="button" value="读取文本文件" onclick="readAsText()" />
div>
<div id="result" name="result">div>
<script type="text/javascript">
var result = document.getElementById("result");
var file = document.getElementById("file");
//判断浏览器是否支持FileReader接口
if(typeof FileReader == 'undefined'){
result.InnerHTML="你的浏览器不支持FileReader接口!
";
// alert('你的浏览器不支持FileReader接口!')
// 并把选择控件设置成不可操作
file.setAttribute("disabled", "disabled");
}
// 将文件读取为DataURL
function readAsDataURL(){
// 检验是否为图像文件
var file = document.getElementById("file").files[0];
if(!/image\/\w+/.test(file.type)){
alert("看清楚,这个需要图片!");
return false;
}
var reader = new FileReader(); // 实例化一个FileReader接口
reader.readAsDataURL(file); // 调用FileReader接口的readAsDataURl方法,将文件以Data URL形式读入页面
reader.onload = function(e){ // 绑定onload事件,当读取完成时触发
var result=document.getElementById("result");
//显示文件
result.innerHTML=' this.result +'" alt="" />';
}
}
// 将文件读取为二进制编码
function readAsBinaryString(){
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsBinaryString(file); // 将文件以二进制形式读入页面
reader.onload = function(e){
var result = document.getElementById("result");
result.innerHTML = this.result; // 显示选中的文件
}
}
// 将文件读取为文本
function readAsText(){
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsText(file); // 将文件以文本形式读入页面
reader.onload = function(e){
var result = document.getElementById("result");
result.innerHTML=this.result; // 显示文件
}
}
script>
body>
html>
this.result +'" alt="" />';
}
}
// 将文件读取为二进制编码
function readAsBinaryString(){
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsBinaryString(file); // 将文件以二进制形式读入页面
reader.onload = function(e){
var result = document.getElementById("result");
result.innerHTML = this.result; // 显示选中的文件
}
}
// 将文件读取为文本
function readAsText(){
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsText(file); // 将文件以文本形式读入页面
reader.onload = function(e){
var result = document.getElementById("result");
result.innerHTML=this.result; // 显示文件
}
}
script>
body>
html>实例-2:
在线演示-demo
"text/html; charset=UTF-8" http-equiv="Content-Type" />
Image preview example<<span class="hljs-regexp">/title>
<script type="text/javascript</span><span class="hljs-string">">
oFReader = new FileReader(), rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)<span class="hljs-variable">$/</span>i;
oFReader.onload = function (oFREvent) {
document.getElementById("</span>uploadPreview<span class="hljs-string">").src = oFREvent.target.result;
};
function loadImageFile() {
if (document.getElementById("</span>uploadImage<span class="hljs-string">").files.length === 0) { return; }
var oFile = document.getElementById("</span>uploadImage<span class="hljs-string">").files[0];
if (!rFilter.test(oFile.type)) { alert("</span>You must <span class="hljs-keyword">select</span> a valid image file!<span class="hljs-string">"); return; }
oFReader.readAsDataURL(oFile);
}
</script>
</head>
<body onload="</span>loadImageFile();<span class="hljs-string">">
<form name="</span>uploadForm<span class="hljs-string">">
<table>
<tbody>
<tr>
<td><img id="</span>uploadPreview<span class="hljs-string">" style="</span>width: <span class="hljs-number">100</span>px; height: <span class="hljs-number">100</span>px;<span class="hljs-string">" src="</span>data:image/svg+xml,<span class="hljs-variable">%3C</span><span class="hljs-variable">%3Fxml</span><span class="hljs-variable">%20version</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%221</span>.<span class="hljs-number">0</span><span class="hljs-variable">%22</span><span class="hljs-variable">%3F</span><span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%3Csvg</span><span class="hljs-variable">%20width</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22153</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20height</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22153</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20xmlns</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22http</span><span class="hljs-variable">%3A</span>//www.w3.org/<span class="hljs-number">2000</span>/svg<span class="hljs-variable">%22</span><span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%20</span><span class="hljs-variable">%3Cg</span><span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%20</span><span class="hljs-variable">%20</span><span class="hljs-variable">%3Ctitle</span><span class="hljs-variable">%3ENo</span><span class="hljs-variable">%20image</span><span class="hljs-variable">%3C</span>/title<span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%20</span><span class="hljs-variable">%20</span><span class="hljs-variable">%3Crect</span><span class="hljs-variable">%20id</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22externRect</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20height</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22150</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20width</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22150</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20y</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%221</span>.<span class="hljs-number">5</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20x</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%221</span>.<span class="hljs-number">500024</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20stroke</span>-width<span class="hljs-variable">%3D</span><span class="hljs-variable">%223</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20stroke</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22</span><span class="hljs-variable">%23666666</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20fill</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22</span><span class="hljs-variable">%23e1e1e1</span><span class="hljs-variable">%22</span>/<span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%20</span><span class="hljs-variable">%20</span><span class="hljs-variable">%3Ctext</span><span class="hljs-variable">%20transform</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22matrix</span><span class="hljs-variable">%286</span>.<span class="hljs-number">66667</span><span class="hljs-variable">%2C</span><span class="hljs-variable">%200</span><span class="hljs-variable">%2C</span><span class="hljs-variable">%200</span><span class="hljs-variable">%2C</span><span class="hljs-variable">%206</span>.<span class="hljs-number">66667</span><span class="hljs-variable">%2C</span><span class="hljs-variable">%20</span>-<span class="hljs-number">960.5</span><span class="hljs-variable">%2C</span><span class="hljs-variable">%20</span>-<span class="hljs-number">1099.33</span><span class="hljs-variable">%29</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20xml</span><span class="hljs-variable">%3Aspace</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22preserve</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20text</span>-anchor<span class="hljs-variable">%3D</span><span class="hljs-variable">%22middle</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20font</span>-family<span class="hljs-variable">%3D</span><span class="hljs-variable">%22Fantasy</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20font</span>-size<span class="hljs-variable">%3D</span><span class="hljs-variable">%2214</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20id</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22questionMark</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20y</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22181</span>.<span class="hljs-number">249569</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20x</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22155</span>.<span class="hljs-number">549819</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20stroke</span>-width<span class="hljs-variable">%3D</span><span class="hljs-variable">%220</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20stroke</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22</span><span class="hljs-variable">%23666666</span><span class="hljs-variable">%22</span><span class="hljs-variable">%20fill</span><span class="hljs-variable">%3D</span><span class="hljs-variable">%22</span><span class="hljs-variable">%23000000</span><span class="hljs-variable">%22</span><span class="hljs-variable">%3E</span><span class="hljs-variable">%3F</span><span class="hljs-variable">%3C</span>/text<span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%20</span><span class="hljs-variable">%3C</span>/g<span class="hljs-variable">%3E</span><span class="hljs-variable">%0A</span><span class="hljs-variable">%3C</span>/svg<span class="hljs-variable">%3E</span><span class="hljs-string">" alt="</span>Image preview<span class="hljs-string">" /></td>
<td><input id="</span>uploadImage<span class="hljs-string">" type="</span>file<span class="hljs-string">" name="</span>myPhoto<span class="hljs-string">" onchange="</span>loadImageFile();<span class="hljs-string">" /></td>
</tr>
</tbody>
</table>
<p><input type="</span>submit<span class="hljs-string">" value="</span>Send<span class="hljs-string">" /></p>
</form>
</body>
</html></span></code></pre>
<p>运行截图: <br> <a href="http://img.e-com-net.com/image/info8/2337a5f639f047939bf0b8f5cc76ad11.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2337a5f639f047939bf0b8f5cc76ad11.jpg" alt="Web API接口 FileReader学习笔记_第6张图片" title="" width="650" height="403" style="border:1px solid black;"></a></p>
<blockquote>
<p>注: IE10以下的版本不支持FileReader()构造函数, 不过可以利用滤镜来兼容旧版本的IE</p>
</blockquote>
<p><strong>实例-3: 兼容IE的图片本地预览</strong>. <br> 在线演示——Demo</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-doctype"><!doctype html></span>
<span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">meta</span> <span class="hljs-attribute">content</span>=<span class="hljs-value">"text/html; charset=UTF-8"</span> <span class="hljs-attribute">http-equiv</span>=<span class="hljs-value">"Content-Type"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>Image preview example<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text/css"</span>></span><span class="css">
<span class="hljs-id">#imagePreview</span> <span class="hljs-rules">{
<span class="hljs-rule"><span class="hljs-attribute">width</span>:<span class="hljs-value"> <span class="hljs-number">160</span>px</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">height</span>:<span class="hljs-value"> <span class="hljs-number">120</span>px</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">float</span>:<span class="hljs-value"> left</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">filter</span>:<span class="hljs-value"> progid:DXImageTransform.Microsoft.<span class="hljs-function">AlphaImageLoader(sizingMethod=scale)</span></span></span>;
<span class="hljs-rule">}</span></span>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"imagePreview"</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">form</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uploadForm"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">id</span>=<span class="hljs-value">"imageInput"</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"file"</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"myPhoto"</span> <span class="hljs-attribute">onchange</span>=<span class="hljs-value">"loadImageFile();"</span> /></span><span class="hljs-tag"><<span class="hljs-title">br</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">input</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"submit"</span> <span class="hljs-attribute">value</span>=<span class="hljs-value">"Send"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"></<span class="hljs-title">form</span>></span>
<span class="hljs-tag"><<span class="hljs-title">script</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">"text/javascript"</span>></span><span class="javascript">
<span class="hljs-keyword">var</span> loadImageFile = (<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-keyword">if</span> (window.FileReader) {
<span class="hljs-keyword">var</span> oPreviewImg = <span class="hljs-literal">null</span>, oFReader = <span class="hljs-keyword">new</span> window.FileReader(),
rFilter = <span class="hljs-regexp">/^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i</span>;
oFReader.onload = <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(oFREvent)</span> {</span>
<span class="hljs-keyword">if</span> (!oPreviewImg) {
<span class="hljs-keyword">var</span> newPreview = document.getElementById(<span class="hljs-string">"imagePreview"</span>);
oPreviewImg = <span class="hljs-keyword">new</span> Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + <span class="hljs-string">"px"</span>;
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + <span class="hljs-string">"px"</span>;
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
};
<span class="hljs-keyword">return</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-keyword">var</span> aFiles = document.getElementById(<span class="hljs-string">"imageInput"</span>).files;
<span class="hljs-keyword">if</span> (aFiles.length === <span class="hljs-number">0</span>) { <span class="hljs-keyword">return</span>; }
<span class="hljs-keyword">if</span> (!rFilter.test(aFiles[<span class="hljs-number">0</span>].type)) { alert(<span class="hljs-string">"You must select a valid image file!"</span>); <span class="hljs-keyword">return</span>; }
oFReader.readAsDataURL(aFiles[<span class="hljs-number">0</span>]);
}
}
<span class="hljs-keyword">if</span> (navigator.appName === <span class="hljs-string">"Microsoft Internet Explorer"</span>) {
<span class="hljs-keyword">return</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
document.getElementById(<span class="hljs-string">"imagePreview"</span>).filters.item(<span class="hljs-string">"DXImageTransform.Microsoft.AlphaImageLoader"</span>).src = document.getElementById(<span class="hljs-string">"imageInput"</span>).value;
}
}
})();
</span><span class="hljs-tag"></<span class="hljs-title">script</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<p>运行截图: <br> <a href="http://img.e-com-net.com/image/info8/2b5023a5472d4306896b77d7c9d0e5c1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2b5023a5472d4306896b77d7c9d0e5c1.jpg" alt="Web API接口 FileReader学习笔记_第7张图片" title="" width="650" height="390" style="border:1px solid black;"></a></p>
<p>参考阅读:</p>
<ul>
<li>HTML5学习之FileReader接口</li>
<li>HTML5之FileReader的使用</li>
<li>Web API接口——FileReader</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1296735670609453056"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(JavaScript,HTML5)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892474879861649408.htm"
title="探索 TypeScript Redux:构建大规模JavaScript应用的终极指南" target="_blank">探索 TypeScript Redux:构建大规模JavaScript应用的终极指南</a>
<span class="text-muted">柳旖岭</span>
<div>探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者</div>
</li>
<li><a href="/article/1892446115870076928.htm"
title="JavaScript网页设计案例:打造交互式个人简历网站" target="_blank">JavaScript网页设计案例:打造交互式个人简历网站</a>
<span class="text-muted">程序媛小果</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和</div>
</li>
<li><a href="/article/1892446114204938240.htm"
title="ECMAScript与JavaScript:探索两者之间的联系与区别" target="_blank">ECMAScript与JavaScript:探索两者之间的联系与区别</a>
<span class="text-muted">程序媛小果</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造</div>
</li>
<li><a href="/article/1892415446636883968.htm"
title="null和undefined的区别" target="_blank">null和undefined的区别</a>
<span class="text-muted">编程星空</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(</div>
</li>
<li><a href="/article/1892413304811352064.htm"
title="dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)" target="_blank">dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)</a>
<span class="text-muted">weixin_39979245</span>
<a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/html%E8%AF%AD%E8%A8%80/1.htm">html语言</a>
<div>Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978</div>
</li>
<li><a href="/article/1892412800781840384.htm"
title="html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作" target="_blank">html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作</a>
<span class="text-muted">律保阁-Michael</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/5%E4%B8%ADcss%E7%9A%84%E5%90%AB%E4%B9%89/1.htm">5中css的含义</a>
<div>HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48</div>
</li>
<li><a href="/article/1892412295414345728.htm"
title="html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准" target="_blank">html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准</a>
<span class="text-muted">vvv666s</span>
<div>②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入</div>
</li>
<li><a href="/article/1892410529520087040.htm"
title="JavaScript的魔法世界:巧妙之处与实战技巧" target="_blank">JavaScript的魔法世界:巧妙之处与实战技巧</a>
<span class="text-muted">skyksksksksks</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%BC%E5%90%88%E4%B8%AA%E4%BA%BA%E6%9D%82%E8%AE%B0/1.htm">综合个人杂记</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,</div>
</li>
<li><a href="/article/1892407376435277824.htm"
title="前端开发入门指南:HTML、CSS和JavaScript基础知识" target="_blank">前端开发入门指南:HTML、CSS和JavaScript基础知识</a>
<span class="text-muted">方向感超强的</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与</div>
</li>
<li><a href="/article/1892400189780586496.htm"
title="js如何直接下载文件流" target="_blank">js如何直接下载文件流</a>
<span class="text-muted">涔溪</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response</div>
</li>
<li><a href="/article/1892398803407925248.htm"
title="部署前端项目2" target="_blank">部署前端项目2</a>
<span class="text-muted">augenstern416</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V</div>
</li>
<li><a href="/article/1892398677004185600.htm"
title="对象的操作" target="_blank">对象的操作</a>
<span class="text-muted">augenstern416</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key</div>
</li>
<li><a href="/article/1892390738520502272.htm"
title="前端基础入门:HTML、CSS 和 JavaScript" target="_blank">前端基础入门:HTML、CSS 和 JavaScript</a>
<span class="text-muted">阿绵</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元</div>
</li>
<li><a href="/article/1892389477767245824.htm"
title="网页制作03-html,css,javascript初认识のhtml的图像设置" target="_blank">网页制作03-html,css,javascript初认识のhtml的图像设置</a>
<span class="text-muted">Ama_tor</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%88%B6%E4%BD%9C%E4%B8%93%E6%A0%8F/1.htm">网页制作专栏</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持</div>
</li>
<li><a href="/article/1892386200312934400.htm"
title="JavaScript——操作浏览器窗口" target="_blank">JavaScript——操作浏览器窗口</a>
<span class="text-muted">yiqi_perss</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>学习内容:今天学习了alert提示框,提示框中的内容,就是alert后边小括号中的内容例如:alert('我要学JavaScript!');alert('我要学习!');学习总结:日常小总结例如:后面的分号;可以随便去掉,不影响运行效果。不能去掉小括号,否则会报错,不信你可以试试。必须是英文引号,否则会报错。课外扩展:历史渊源例如:ECMAScript是一种语言标准,而JavaScript是网景公</div>
</li>
<li><a href="/article/1892344959785299968.htm"
title="百度极速版APP 自动脚本 javascript代码" target="_blank">百度极速版APP 自动脚本 javascript代码</a>
<span class="text-muted">zaxjb123</span>
<a class="tag" taget="_blank" href="/search/dubbo/1.htm">dubbo</a>
<div>使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J</div>
</li>
<li><a href="/article/1892333107923709952.htm"
title="JavaScript案例(简易ATM机)" target="_blank">JavaScript案例(简易ATM机)</a>
<span class="text-muted">fusheng_cn</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n</div>
</li>
<li><a href="/article/1892318611989655552.htm"
title="正则表达式regex" target="_blank">正则表达式regex</a>
<span class="text-muted">GotoMeiben</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>工具网站:RegExr:Learn,Build,&TestRegEx正则表达式(RegularExpression,Regex)是一种强大的字符串匹配工具,广泛用于文本搜索、数据处理和输入验证等场景。无论是Python、Java、JavaScript还是Shell脚本,Regex都是不可或缺的技能。本文将深入介绍正则表达式的各种用法,包括:基本匹配(字母、数字)特殊符号^$\b量词{}*+?字符类</div>
</li>
<li><a href="/article/1892279125322821632.htm"
title="(01)ES6 教程——let与const、解构赋值、Symbol" target="_blank">(01)ES6 教程——let与const、解构赋值、Symbol</a>
<span class="text-muted">欲游山河十万里</span>
<a class="tag" taget="_blank" href="/search/web%E6%A1%86%E6%9E%B6%E5%AD%A6%E4%B9%A0/1.htm">web框架学习</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>前言ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只实现了ES6的部分特性和功能。ECMAScript的背景JavaScript是大家所了解的语言名称,但是这个语言名称是商标(O</div>
</li>
<li><a href="/article/1892267654920597504.htm"
title="Electron学习" target="_blank">Electron学习</a>
<span class="text-muted">星空0107</span>
<a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装</div>
</li>
<li><a href="/article/1892267275638075392.htm"
title="electron学习笔记" target="_blank">electron学习笔记</a>
<span class="text-muted">weixin_46452138</span>
<a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基</div>
</li>
<li><a href="/article/1892263746714267648.htm"
title="HTML之JavaScript对象" target="_blank">HTML之JavaScript对象</a>
<span class="text-muted">录大大i</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML之JavaScript对象Document/*参考文档地址:https://www.runoob.com/js/js-obj-intro.htmljsonjava数据类型变量数据类型变量运算符运算符流程控制流程控制函数方法对象面向对象常见对象*Java常用类(类库)1.数组1.数组创建方式2.数组API*/vararr=newArray();//类似于object集合vararr1=new</div>
</li>
<li><a href="/article/1892263494523351040.htm"
title="探索AutoJS:一款强大的Android自动化工具" target="_blank">探索AutoJS:一款强大的Android自动化工具</a>
<span class="text-muted">夏庭彭Maxine</span>
<div>探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介</div>
</li>
<li><a href="/article/1892256681367236608.htm"
title="虚拟DOM和真实DOM的区别" target="_blank">虚拟DOM和真实DOM的区别</a>
<span class="text-muted">水煮庄周鱼鱼</span>
<a class="tag" taget="_blank" href="/search/%E6%A6%82%E5%BF%B5/1.htm">概念</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种</div>
</li>
<li><a href="/article/1892224500456550400.htm"
title="【一文读懂】JS与Java的区别" target="_blank">【一文读懂】JS与Java的区别</a>
<span class="text-muted">Bl_a_ck</span>
<a class="tag" taget="_blank" href="/search/JS%E8%BF%9B%E9%98%B6/1.htm">JS进阶</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>相同点这两个语言除了注释长得差不多之外就没什么相同点了不同点设计初衷:JS从开发到上线就经历了10天的时间,最初的目的是实现网页端的动态交互效果,由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。所以现在有了TS来代替JSJava设计用于编写跨平台的、运行在虚拟机上的应用程序设计理念:Java是典型的面相对象的语言,具有面向对象的三大特</div>
</li>
<li><a href="/article/1892219834280767488.htm"
title="【如何实现 JavaScript 的防抖和节流?】" target="_blank">【如何实现 JavaScript 的防抖和节流?】</a>
<span class="text-muted">程序员远仔</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%AB%98%E9%A2%91%E9%97%AE%E9%A2%98%E5%AE%9D%E5%85%B8/1.htm">前端面试高频问题宝典</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实</div>
</li>
<li><a href="/article/1892214288949506048.htm"
title="写轮眼按钮特效:打造炫酷网页按钮" target="_blank">写轮眼按钮特效:打造炫酷网页按钮</a>
<span class="text-muted">孤客网络科技工作室</span>
<a class="tag" taget="_blank" href="/search/html%2Bcss%E7%BD%91%E9%A1%B5%E5%BC%80%E5%8F%91/1.htm">html+css网页开发</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>写轮眼按钮特效:打造炫酷网页按钮引言在网页设计中,按钮是用户交互的重要元素之一。一个炫酷的按钮特效不仅能提升用户体验,还能为网页增添独特的视觉吸引力。今天,我们将通过CSS和JavaScript来实现一个“写轮眼”按钮特效,灵感来源于《火影忍者》中的经典元素——写轮眼。效果预览在开始之前,我们先来看一下最终的效果:实现步骤1.index.html(部分代码)首先,我们需要创建一个简单的HTML结构</div>
</li>
<li><a href="/article/1892206853664862208.htm"
title="前端 window.print() 打印图片" target="_blank">前端 window.print() 打印图片</a>
<span class="text-muted">BillKu</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加</div>
</li>
<li><a href="/article/1892201180927422464.htm"
title="今日-Vue框架" target="_blank">今日-Vue框架</a>
<span class="text-muted">幼儿园口算大王</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>什么是VUE框架?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Vue的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。Vue也被称为</div>
</li>
<li><a href="/article/1892177468253597696.htm"
title="redux中间件-redux-thunk" target="_blank">redux中间件-redux-thunk</a>
<span class="text-muted">#清词#</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce</div>
</li>
<li><a href="/article/24.htm"
title="tomcat基础与部署发布" target="_blank">tomcat基础与部署发布</a>
<span class="text-muted">暗黑小菠萝</span>
<a class="tag" taget="_blank" href="/search/Tomcat+java+web/1.htm">Tomcat java web</a>
<div>从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n</div>
</li>
<li><a href="/article/151.htm"
title="网站架构发展的过程" target="_blank">网站架构发展的过程</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E6%9E%B6%E6%9E%84/1.htm">网站架构</a>
<div>1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何</div>
</li>
<li><a href="/article/278.htm"
title="[信息与安全]数据库的备份问题" target="_blank">[信息与安全]数据库的备份问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n</div>
</li>
<li><a href="/article/405.htm"
title="使用maven tomcat plugin插件debug关联源代码" target="_blank">使用maven tomcat plugin插件debug关联源代码</a>
<span class="text-muted">商人shang</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/debug/1.htm">debug</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E7%9C%8B%E6%BA%90%E7%A0%81/1.htm">查看源码</a><a class="tag" taget="_blank" href="/search/tomcat-plugin/1.htm">tomcat-plugin</a>
<div>*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的</div>
</li>
<li><a href="/article/532.htm"
title="大访问量高并发" target="_blank">大访问量高并发</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AE%BF%E9%97%AE%E9%87%8F%E9%AB%98%E5%B9%B6%E5%8F%91/1.htm">大访问量高并发</a>
<div>大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
</div>
</li>
<li><a href="/article/659.htm"
title="cache 服务器" target="_blank">cache 服务器</a>
<span class="text-muted">小猪猪08</span>
<a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上</div>
</li>
<li><a href="/article/786.htm"
title="mysql存储过程" target="_blank">mysql存储过程</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch</div>
</li>
<li><a href="/article/913.htm"
title="CSS的class、id、css文件名的常用命名规则" target="_blank">CSS的class、id、css文件名的常用命名规则</a>
<span class="text-muted">agevs</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div> CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right </div>
</li>
<li><a href="/article/1040.htm"
title="全局数据源" target="_blank">全局数据源</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a><a class="tag" taget="_blank" href="/search/JNDI/1.htm">JNDI</a>
<div>实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l</div>
</li>
<li><a href="/article/1167.htm"
title="MYSQL的随机查询的实现方法" target="_blank">MYSQL的随机查询的实现方法</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,</div>
</li>
<li><a href="/article/1294.htm"
title="JAVA的getBytes()方法" target="_blank">JAVA的getBytes()方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div> 在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "</div>
</li>
<li><a href="/article/1421.htm"
title="AngularJS中操作Cookies" target="_blank">AngularJS中操作Cookies</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Cookies/1.htm">Cookies</a>
<div> 如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎</div>
</li>
<li><a href="/article/1548.htm"
title="[Maven学习笔记五]Maven聚合和继承特性" target="_blank">[Maven学习笔记五]Maven聚合和继承特性</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use</div>
</li>
<li><a href="/article/1675.htm"
title="【JVM七】JVM知识点总结" target="_blank">【JVM七】JVM知识点总结</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div> 1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler </div>
</li>
<li><a href="/article/1802.htm"
title="linux下查看nginx、apache、mysql、php的编译参数" target="_blank">linux下查看nginx、apache、mysql、php的编译参数</a>
<span class="text-muted">ronin47</span>
<div>在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/</div>
</li>
<li><a href="/article/1929.htm"
title="unity中运用Resources.Load的方法?" target="_blank">unity中运用Resources.Load的方法?</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/unity%E8%A7%86%E9%A2%91/1.htm">unity视频</a><a class="tag" taget="_blank" href="/search/unity%E8%B5%84%E6%96%99/1.htm">unity资料</a><a class="tag" taget="_blank" href="/search/unity%E8%87%AA%E5%AD%A6/1.htm">unity自学</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/unity%E6%95%99%E7%A8%8B/1.htm">unity教程</a>
<div>问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件</div>
</li>
<li><a href="/article/2056.htm"
title="线段树-入门" target="_blank">线段树-入门</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E6%AE%B5%E6%A0%91/1.htm">线段树</a>
<div>
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna</div>
</li>
<li><a href="/article/2183.htm"
title="全选与反选" target="_blank">全选与反选</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E5%85%A8%E9%80%89/1.htm">全选</a>
<div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
</div>
</li>
<li><a href="/article/2310.htm"
title="vim一些简单记录" target="_blank">vim一些简单记录</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何</div>
</li>
<li><a href="/article/2437.htm"
title="Sublime Text 快捷键" target="_blank">Sublime Text 快捷键</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E5%BF%AB%E6%8D%B7%E9%94%AE/1.htm">快捷键</a><a class="tag" taget="_blank" href="/search/sublime/1.htm">sublime</a>
<div>[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:</div>
</li>
<li><a href="/article/2564.htm"
title="php 引用(&)详解" target="_blank">php 引用(&)详解</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo</div>
</li>
<li><a href="/article/2691.htm"
title="SVN中trunk,branches,tags用法详解" target="_blank">SVN中trunk,branches,tags用法详解</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a>
<div>Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。</div>
</li>
<li><a href="/article/2818.htm"
title="对软件设计的思考" target="_blank">对软件设计的思考</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a>
<div>软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传</div>
</li>
<li><a href="/article/2945.htm"
title="同步、异步、阻塞、非阻塞" target="_blank">同步、异步、阻塞、非阻塞</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%9E%E9%98%BB%E5%A1%9E/1.htm">非阻塞</a>
<div>同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:</div>
</li>
<li><a href="/article/3072.htm"
title="Reverse SSH Tunnel 反向打洞實錄" target="_blank">Reverse SSH Tunnel 反向打洞實錄</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22 fred@myhost.com
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1</div>
</li>
<li><a href="/article/3199.htm"
title="Hibernate中的缓存" target="_blank">Hibernate中的缓存</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">一级缓存</a><a class="tag" taget="_blank" href="/search/Hiberante%E7%BC%93%E5%AD%98/1.htm">Hiberante缓存</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2%E7%BC%93%E5%AD%98/1.htm">查询缓存</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">二级缓存</a>
<div>Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存</div>
</li>
<li><a href="/article/3326.htm"
title="对象关系行为模式之延迟加载" target="_blank">对象关系行为模式之延迟加载</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%BB%B6%E8%BF%9F%E5%8A%A0%E8%BD%BD/1.htm">延迟加载</a>
<div>形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚</div>
</li>
<li><a href="/article/3453.htm"
title="xml 验证" target="_blank">xml 验证</a>
<span class="text-muted">pengfeicao521</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/xml%E8%A7%A3%E6%9E%90/1.htm">xml解析</a>
<div>有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ</div>
</li>
<li><a href="/article/3580.htm"
title="div设置半透明效果" target="_blank">div设置半透明效果</a>
<span class="text-muted">spjich</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%8D%8A%E9%80%8F%E6%98%8E/1.htm">半透明</a>
<div>为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci</div>
</li>
<li><a href="/article/3707.htm"
title="你真的了解单例模式么?" target="_blank">你真的了解单例模式么?</a>
<span class="text-muted">w574240966</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div> 单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>