Echarts地图自定义图标Symbol同时动态更改图标进行切换显示
Echarts地图自定义图标Symbol同时动态更改图标进行切换显示
文章目录
- 0、前言
- 1、引用模块
- 2、界面设计
- 3、数据准备
- 4、实例地图
- 5、动态修改气泡图标
- 6、结束语
0.前言
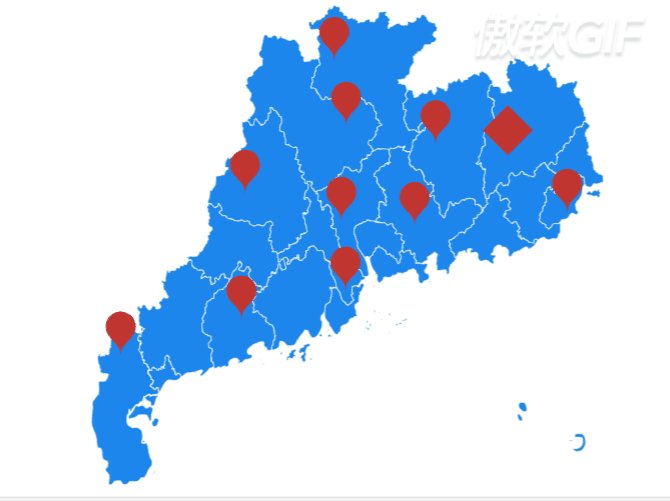
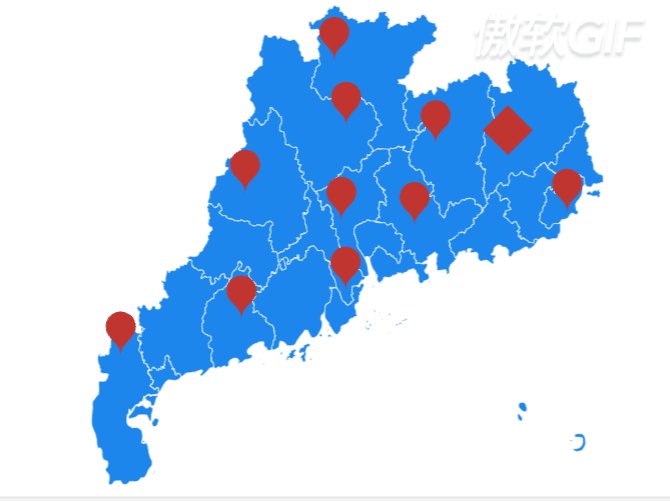
实现的效果:
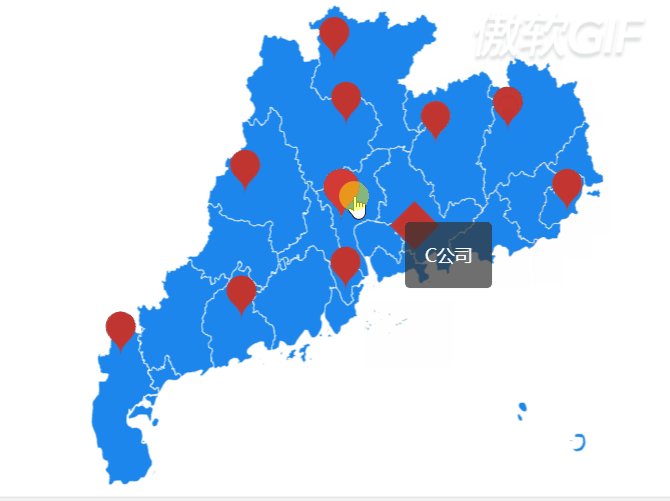
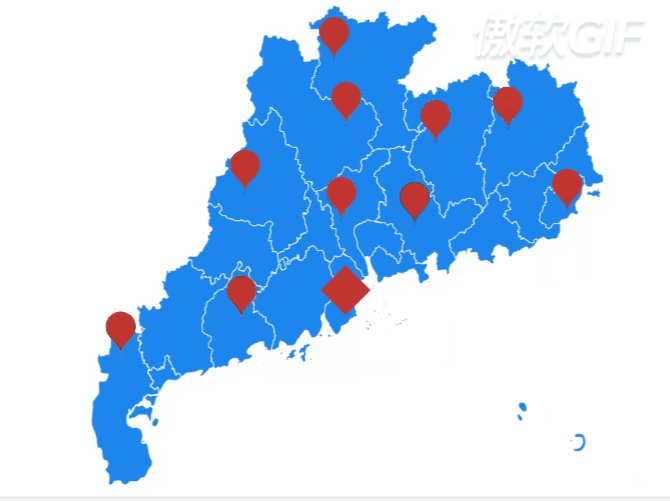
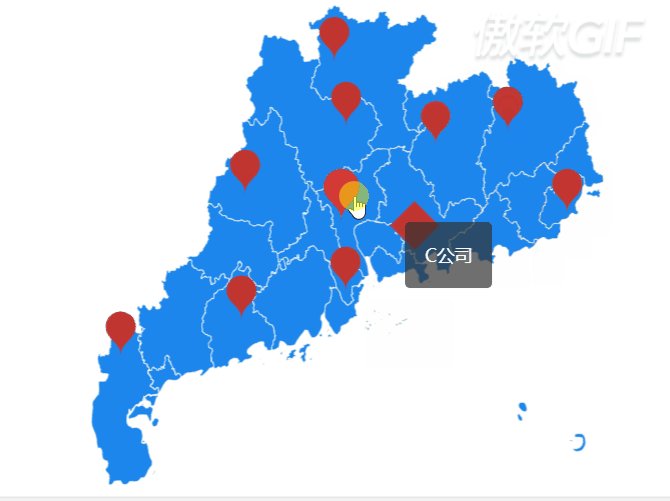
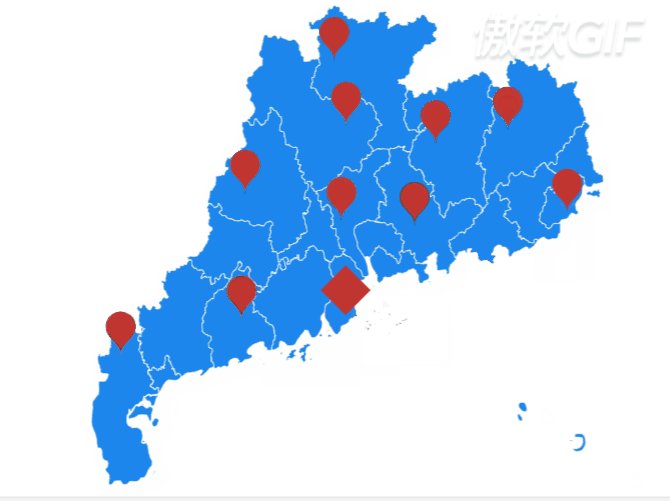
- 实现广东显示地图,然后点击地图上的气泡,可以变换气泡
- 可用于地图展示详细信息,同时可以选择更改气泡图标,可以自定义图标,也可以换成图片
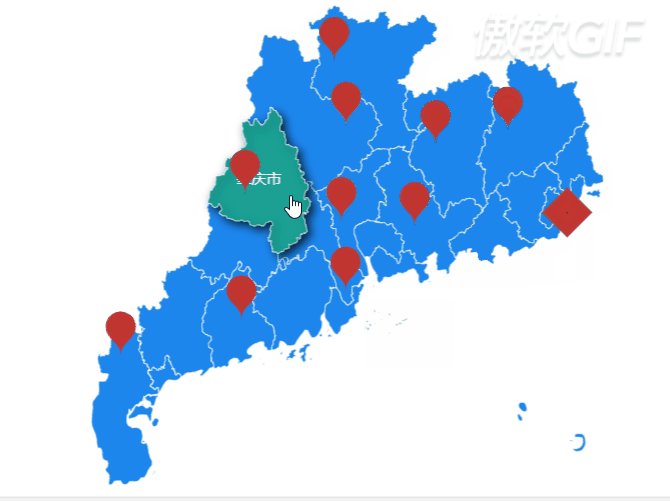
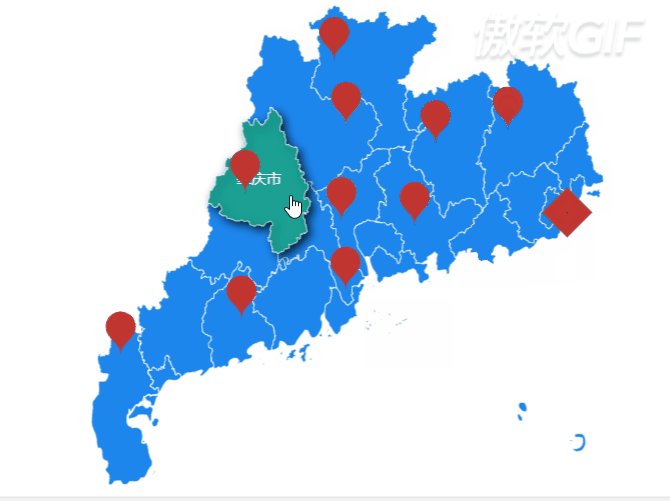
- 实现的效果会是点击气泡显示详细详细,同时鼠标移到每一个省份会显示对应省份的名称
- 所有的东西都可以在echarts官网上搜索找到
- 官方文档
1.引用模块
- 引入layui模块,样式
- 通过标签方式直接引入构建好的 echarts 文件
- 引入广东的地图经纬度json文件,因为文件太大太多,所以就不全部显示了
<script src="../lib/layui-v2.5.4/layui.js" charset="utf-8"></script>
<script src="../js/lay-config.js?v=1.0.4" charset="utf-8"></script>
<script src="../lib/echars/echarts.min.js" charset="utf-8"></script>
<script src="../lib/echars/guangdong.json" type="text/javascript"></script>
2.界面设计
设计一个layui的布局选项卡,放置一个div用于显示地图
设置地图所在div的id
代码如下:
<div class="layuimini-container">
<div class="layuimini-main">
<div class="layui-row layui-col-space15">
<div class="layui-col-md9">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-body">
<div class="map-container">
<h2 style="padding-left: 16px; padding-top: 16px;font-weight: bold; color: #464343">广东</h2>
<div id="map" style="height: 400px;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
3.数据准备
数据主要都是测试数据,随便取的经纬度
- 首先需要明确要显示的地理位置和对应的物理量。先定义需要显示对应信息的位置坐标,按照[纬度,精度]的格式
// 坐标信息
let geoCoorMap = {
'A公司': [113.23083,24.903204],
'B公司': [114.723092,23.983036],
'C公司': [113.335367,23.13559],
'D公司': [116.659557, 23.22528],
'E公司': [111.863833, 22.045743],
'F公司': [113.405404,24.18612],
'G公司': [115.786377, 24.132908],
'H公司': [114.413978,23.079883],
'I公司': [111.918346, 23.435632],
'J公司': [113.397617, 22.364724],
'K公司': [110.086281, 21.647324]
}
- 随后定义每个位置需要显示的量的值
// 每个位置需要显示的量的值
let items = [{ name: 'A公司', value: ['0'] },
{ name: 'B公司', value: ['0'] },
{ name: 'C公司', value: ['0'] },
{ name: 'D公司', value: ['0'] },
{ name: 'E公司', value: ['0'] },
{ name: 'F公司', value: ['0'] },
{ name: 'G公司', value: ['1'] },
{ name: 'H公司', value: ['0'] },
{ name: 'I公司', value: ['0'] },
{ name: 'J公司', value: ['0'] },
{ name: 'K公司', value: ['0'] }
]
- 为了简单,我先只设置一个值,如果需要其他值,可以自己设置。一般为0,这里我写的1表示的是鼠标起始位置所在点,图标与默认不一样,0为默认点。
随后需要对数据进行处理,将坐标信息和对应物理量的值合在一起。
const convertDataWithName = function (data, geoCoordMap) {
let res = [];
data.forEach(item => {
let geoCoord = geoCoordMap[item.name];
if (geoCoord) {
res.push({
name: item.name,
value: geoCoord.concat(item.value)
});
}
});
return res;
};
4.实例地图
- 接下来就是对于echarts 对象具体值的设置了,全局选项mapOption
let mapOption = {
// 提示框组件
tooltip: {
formatter: function (param) {
return param.name;
},
padding: 16
},
// 地理坐标系组件
geo: [
{
zoom: 1.2, // 初始缩放比例
// bottom: "-40%",
// top: "5%",
map: "guangdong", // 广东省地图
roam: false, // 支持鼠标滚轮缩放
itemStyle: {
areaColor: "#1C86EE", // 地图底色
borderColor: '#FFFFED' // 行政分区边界线颜色
},
emphasis: {
label: {
position: "insideBottom",
color: "#FFF" // hover地区时显示label颜色
},
itemStyle: {
areaColor: "#1aa094", // hover地区时显示高亮区域的颜色
shadowOffsetX: 3,
shadowOffsetY: 3,
shadowBlur: 7,
shadowColor: "rgba(0, 0, 0, 0.8)"
}
}
// silent: true // 不显示hover效果,视觉效果更集中在点上,同时会屏蔽点击事件
},
],
// 地图上的标点(使用气泡图)
series: [
{
type: "scatter",
coordinateSystem: "geo",
data: convertDataWithName(items, geoCoorMap),
symbolSize: 40,
symbol: function(params) {
if(params[2] === '0') {
return 'pin'
} else {
return 'diamond'
}
} ,
itemStyle: {
opacity: 1
}
},
{
type: 'effectScatter',
coordinateSystem: "geo",
data: null
}
]
}
官方文档提供资料如下:
series-scatter. symbol = ‘circle’ ,标记的图形。
ECharts 提供的标记类型包括 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:‘image://http://xxx.xxx.xxx/a/b.png’
可以通过 ‘path://’ 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
如果需要每个数据的图形不一样,可以设置为如下格式的回调函数:
(value: Array|number, params: Object) => string
其中第一个参数 value 为 data 中的数据值。第二个参数params 是其它的数据项参数。
- 对地图进行实例化,同时赋给id为map的区域
echarts.registerMap("guangdong", guangdong)
let mapInstance = echarts.init(document.getElementById('map'))
// 渲染地图
mapInstance.setOption(mapOption)
5.动态修改气泡图标
图标点击事件
- 判断点击的是气泡,执行更改对应值的代码方法
- 通过更改对应位置的值来判断显示的图标
// 图标点击事件
mapInstance.on('click', function(event) {
// 判断点击的是图标
if(event.componentSubType === "scatter") {
changeitems(event.name)
mapOption.series[0].data=convertDataWithName(changeitems(event.name), geoCoorMap)
mapInstance.setOption(mapOption)
}
})
- 定义一个方法,每次点击气泡的时候都动态更改值
function changeitems(index) {
items.forEach(item => {
let name = item.name;
if (name === index) {
item.value[0]='1'
}else{
item.value[0]='0'
}
})
return items
}
6.结束语
到此,就已经把实现的所有点都整理出来了!!!!
再来一遍效果图!!

如果有写错或者不足的地方,还请在评论区指正!!我会及时修改!!!!!!
请尊重原创,如需转载,还请注明原作者,原文链接,谢谢啦!!!
![]()