- 高级Python Web开发:FastAPI的前后端集成与API性能优化
Switch616
PythonWebpython前端fastapi性能优化开发语言数据库
高级PythonWeb开发:FastAPI的前后端集成与API性能优化目录️前后端集成的基本原理与实践FastAPI的API设计与实现API性能测试与负载测试使用Locust进行API性能测试使用ApacheJMeter进行API性能测试自动化性能测试用例与性能瓶颈分析编写性能测试用例性能瓶颈的定位与分析1.️前后端集成的基本原理与实践在现代Web开发中,前后端分离已成为主流架构。前端与后端通过A
- 正则表达式完全指南
silver687
正则表达式
正则表达式完全指南正则表达式(RegularExpression,简称regex或regexp)是一种强大的文本处理工具,用于匹配、查找、替换等操作字符串中符合特定模式的文本。它广泛应用于各种编程语言和文本处理工具中,如Python、JavaScript、grep等。以下是对正则表达式的全面介绍。一、基本概念(一)字符集字符集是正则表达式中最基本的单元,用于匹配特定的字符。•普通字符:大多数字符,
- 在Unity中如何使用Python
乐极老人*逢人打
unitypython游戏引擎
Unity本身并不直接支持Python作为脚本语言。Unity主要使用C#作为其主要的脚本语言,也支持UnityScript(一种类似JavaScript的语言,但已经逐渐被淘汰)和BOO(也已被淘汰)。然而,虽然Unity不直接支持Python,但你仍然有一些方法可以在Unity项目中使用Python。使用外部进程调用Python:你可以在Unity中创建一个外部进程来运行Python脚本。这可
- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript系列(31)--装饰器详解
陳沉辰陈
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解今天,让我们深入探讨JavaScript的装饰器(Decorators)。装饰器是一种用于修改类和类成员的强大语言特性,它让我们能够以声明式的方式增强类的功能。装饰器基础概念小知识:装饰器是一种特殊的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression的形式,其中expression必须是一个函数,它会在运行时被调用。基本装饰器实现/
- js map函数的使用
itwlz
javascript前端开发语言
1.概念map()方法定义在JavaScript的Array中,它返回一个新的数组。数组中的元素为原始数组调用函数处理后的值。注意:1.map()不会对空数组进行检测2.map()不会改变原始数组2.语法array.map(function(currentValue,index,arr),thisIndex)3.实例3.1把数组l里的每一项转为Number或String或Booleanletlis
- 参数校验 Spring Validation框架
唯手熟
javaspringboot
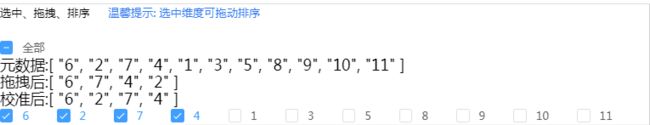
后端参数校验解决:校验前端传入的参数是否符合预期1、引入依赖使用SpringValidation框架 org.springframework.boot spring-boot-starter-validation 3.1.4 2、校验类型直接属性校验对象属性校验2.1直接属性校验在参数接收时,直接使用正则表达式对属性进行限制。控制层添加注解@Va
- mermaid
Bananices
markdownmarkdownjavascript流程图
使用Mermaid在博客中添加流程图什么是Mermaid?Mermaid是一个基于Javascript的图表绘制工具,通过解析类Markdown的文本语法来实现图表的创建和动态修改。Mermaid诞生的主要目的是让文档的更新能够及时跟上开发进度。流程图在mermaid中可以使用graph和flowchart来绘制流程图,但使用flowchart绘制流程图时候性能更高,详情FlowchartsSyn
- mermaid大全(语法、流程图、时序图、甘特图、饼图、用户旅行图、类图)
Le0v1n
奇奇怪怪的知识软件推荐面试题(InterviewQuestions)流程图甘特图
⚠️有些网站的mermaid可能不完整,因此下面教程中可能有些语法是无效的。亲测Typora软件均可以显示。1.介绍Mermaid是一个基于JavaScript的图表绘制工具,它使用类似Markdown的语法来创建和修改各种类型的图表。以下是关于Mermaid的详细介绍:1.核心功能文本驱动的图表生成:Mermaid允许用户通过简单的文本语法来创建流程图、序列图、甘特图、类图、状态图、实体关系图等
- 视觉SLAM学习打卡【8-1】-视觉里程计·直接法
肝帝永垂不朽
#SLAM计算机视觉opencvc++
本节直接法与上节特征点法,为视觉里程计估计位姿的两大主流方法。而在引出直接法前,先介绍光流法(二者均对灰度值I做文章)。至此,前端VO总算结束了。学下来一个感受就是前几章的数学基础很重要,尤其是构建最小二乘的非线性优化(BA),几乎每种方法都有其一席之地。视觉SLAM学习打卡【8-1】-视觉里程计·直接法一、光流法(1)前提(实际中较难满足)(2)理论推导(3)附:超定方程求解二、直接法(1)理论
- 海康威视H5player问题汇总大全
前端小码仔
海康视频海康H5player前端
由于除了要支持Windows平台,还要支持国产系统的平台,这时就用到了H5player,但是这个在使用调试的时候会遇到各种各样的问题,便在此分享一下,供大家分享!!!问题一:Unexpectedtoken‘<‘inputover1、检查html页面的引入2、确认szBasePath地址是否正确(注意:微前端乾坤下的路径别忘带子应用的前缀)3、如果以上配置都正确,且后端返回的路径没问题,请重新下载更
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- Vue.js组件开发-图片剪裁性能优化最佳方案实例
LCG元
前端vue.js
在Vue.js组件开发中,优化图片剪裁性能的最佳方案通常涉及多个方面的综合考虑。以下是一个结合多个优化策略的图片剪裁组件性能优化实例:1.组件设计首先,设计一个简洁且高效的图片剪裁组件,确保其功能明确且易于使用。组件应包含以下基本功能:图片上传与预览剪裁区域选择与调整剪裁操作执行剪裁结果展示与导出2.图片预处理在图片上传后,进行预处理以优化性能:图片压缩:使用compressorjs等库对图片
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- 在线购物商城系统源码,JSP+servlet+MySQL,idea,eclipse
stxy178
python
在线购物商城系统是一个非常热门的开发项目,通过JSP+servlet+MySQL这一技术组合,可以实现一个功能完善的商城系统。本文将介绍如何使用IDEA和Eclipse来进行开发,并简要介绍数据库设计和系统功能。首先,我们需要创建一个新的Web项目,并选择JSP作为前端技术,servlet作为后端技术,MySQL作为数据库。可以使用IDEA或者Eclipse来进行开发,具体选择哪个IDE根据个人喜
- 解决Spring+Vue的跨域问题
eqa11
springvue.jsjava
文章目录解决Spring+Vue的跨域问题一、引言二、前端Vue配置代理解决跨域1、配置代理2、使用axios发送请求三、后端Spring配置解决跨域1、全局配置跨域策略四、使用示例五、总结解决Spring+Vue的跨域问题一、引言在前后端分离的开发模式中,Spring和Vue是常用的后端和前端框架。然而,在开发过程中,我们经常会遇到跨域问题,即浏览器出于安全考虑,限制了不同源之间的请求。本文将介
- 【免费】谷歌浏览器chrome chromedriver 131.0.6778.24 win64 下载
圣phoenix
chrome
首先,检查电脑上的Chrome版本是否131.*;确认了版本是131;(只要chrome版本号前端一致就可以)再下载这个driver到指定的目录上。(一般放本地电脑的/usr/local/bin目录下,或者python集中调用的电脑的/python/chromedriver,主要看应用场景)
- 【Vue】let、const、var的区别、适用场景
宏夏c
javascript开发语言ecmascript
let、const、var,有哪些区别,适用场景var特点:var是JavaScript中最传统的变量声明方式。具有函数作用域,即在函数内声明的var变量,在整个函数内都可以访问。变量提升:使用var声明的变量会被提升到函数的顶部,但赋值操作仍保留在原位置。可以重复声明,这可能导致意外的变量覆盖问题。在JavaScript中创建变量通常称为"声明"变量。变量在脚本中第一次出现是在声明中。第一次用到
- 2024年最新Python:Page Object设计模式_python page object,BTAJ大厂最新面试题汇集
m0_60707708
程序员python设计模式开发语言
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- javascript document例子
飞行codes
python的荒野javascript前端
document对象是JavaScript中非常核心的对象之一,它是DOM(DocumentObjectModel)的一部分,提供了丰富的属性和方法用于操作网页上的元素和内容。和文件相关操作,比如上传下载等。下载文件例如image.png:functiondownloadImage(){varlink=document.createElement('a');link.href="{{url_for
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 聚焦实践,面向前端 | 12月7日华为云首届开源开发者论坛火热报名中~
开发者生态开源论坛活动
2024华为云开源开发者论坛重磅来袭!大会以“开放创新,释放云上生产力”为主题,融合AI、Serverless、前端、时序数据库、边缘计算、批量调度等多个维度,协助生态合作伙伴、企业、个人和高校开发者通过开源力量打造多场景多领域,提升技术活力及产业生产力。本次前端技术论坛汇聚7位行业专家,精心准备7个专题分享。议题内容深入业务,聚焦实践,希望与开发者共同探讨在业务选型/业务开发过程中所遇到的问题及
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- vue 如何判断每次进入都会刷新页面
东锋1.3
vue.jsjavascript开发语言ecmascript
在Vue.js中,如果你想要检测用户是否重新加载了页面或者首次访问页面,可以通过监听某些生命周期钩子或者利用浏览器的存储机制来实现。方法一:使用Vue生命周期钩子Vue组件提供了几个生命周期钩子,如beforeCreate,created,beforeMount,mounted等。其中mounted钩子是在实例被挂载到DOM后调用的。可以在这个钩子中设置一个标志来标记页面是否已经被初始化。expo
- java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署
游游科技
mybatisjavamysql
java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计货币博物馆展品管理系统源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8
- 使用网页应用程序(HTA)开发简单串口控制软件
catxl313
functionjavascriptnullcommandcmdobject
利用PC机,通过串口协议控制单片机或其他嵌入式系统是工业上广泛使用的技术。相信很多人都没用网页开发过串口应用程序,近期我尝试使用HTML+JavaScript+ActiveX模式开发了一个简单的串口控制应用程序。示例应用程序,点击这里进入下载页面。(可看到完整的网页应用程序代码,运行之前需要注册控件,不过我只能“口头”保证没有病毒。)关于“网页应用程序(HTA)”的基本介绍,大家搜一下就知道了,很
- 线上电竞游戏陪玩系统php语言前端开源系统源码/php+uniapp开发
15182237945详聊
php前端开源
关于PHP语言前端开源系统源码以及PHP与UniApp的结合开发,以下是一些详细信息和示例:PHP语言前端开源系统源码PHP本身是一种服务器端脚本语言,特别适用于Web开发,并可嵌入HTML中使用。一个典型的PHP网站通常包括前台(用户界面)和后台(管理界面)两部分。前台源码:主要负责用户交互和展示内容,通常包括HTML、CSS、JavaScript以及PHP脚本。例如,一个简单的PHP前台页面可
- 博客搭建 — GitHub Pages 部署
忆宸_1
博客github个人开发
关于GitHubPagesGitHubPages是一项静态站点托管服务,它直接从GitHub上的仓库获取HTML、CSS和JavaScript文件,通过构建过程运行文件,然后发布网站。本文最终效果是搭建出一个域名为https://.github.io的网站创建GitHubPages站点仓库输入仓库名称,必须命名为.github.io,是你的用户名选择仓库可见性:Public(公开)选择“使用REA
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
![]()