java框架springboot基础搭建
1.首先配置好Maven再创建一个普通的Maven项目
2.在创建好的Maven项目的pom.xml文件中加入springboot依赖的jar包
org.springframework.boot
spring-boot-starter-parent
1.5.9.RELEASE
...
org.springframework.boot
spring-boot-starter-web
parent标签是统一管理版本, dependency是具体的依赖包
3.添加编译节点(改变jdk版本), 然后后更新项目(即修正项目, 不再报错)
org.apache.maven.plugins
maven-compiler-plugin
1.8
1.8
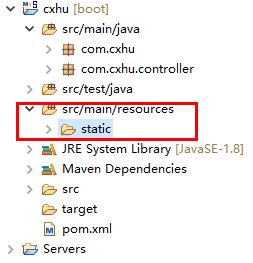
4.创建一个资源文件夹并在其下面创建一个static或public文件夹(主文件夹)
springboot默认使用staic或public文件夹下的内容
红色部份是我自己创建的, 因为我创建的Maven项目中没有
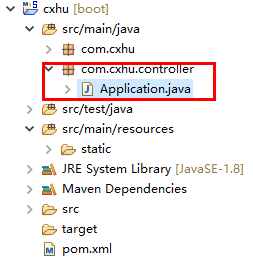
5.创建一个Controller
package com.cxhu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class Application {
@RequestMapping("/getIndex")
@ResponseBody /*这个返回是json*/
public Object getIndex() {
System.out.println("getIndex");
return null;
}
@RequestMapping("/getIndex2") /*这个跳转页面*/
public String getIndex2() {
System.out.println("getIndex2");
return "pages/index2.html";
}
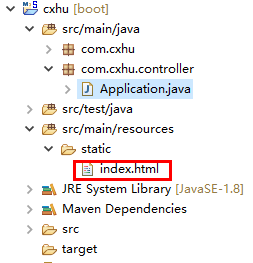
}6.创建一个html页面, 在里面随便放一点东西, 以便测试
springboot规范使用json格式来传递数据, 而前端使用静态页面(放在我创建的static文件夹下面)
外部要使用的样式, 脚本这些都放入到static这个主文件夹下
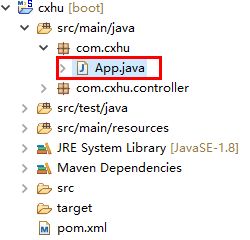
7.配置App.java
找到App.java文件(系统自动生成的), 在这个类上加一个注解:@SpringBootApplication
再运行App.java就会启动tomcate(前面并没有配置tomcate, spring自动处理)
App.java文件内容:
package com.cxhu;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication /*加上springboot的应用注解*/
public class App {
public static void main(String[] args) {
System.out.println("Hello World!");
SpringApplication.run(App.class, args); // 运行此方法, 就相当于启动tomcate
}
}8.直接页面请求: http://127.0.0.1:8080/index.html (不经过Controller)
使用Controller中在地址请求:http://127.0.0.1:8080/getIndex2(过Controller中的地址, 可使用json, 也可以跳转页面)
9.与数据库的连接
可以使用spring-data-jpa来操作DB