BootStrap FileInput 文件上传组件使用指南
BootStrap FileInput
BootStrap FileInput是一款非常优秀的HTML5文件上传插件,支持文件预览、多选等一系列特性。
BootStrap FileInput样式设计的非常美观,功能也很齐全。是一款很好用的上传组件。之前也用过Layui的上传组件,这两款上传组件平分秋色,各有各的特点,总而言之,都是很实用而且很美观的上传组件,想了解Layui上传组件的请移步:Layui上传组件的使用
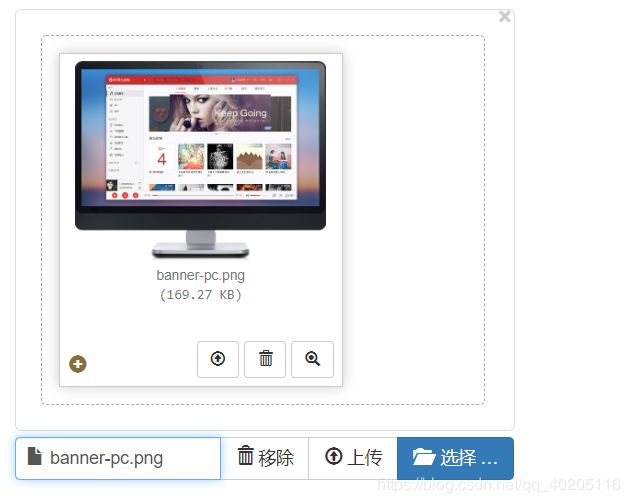
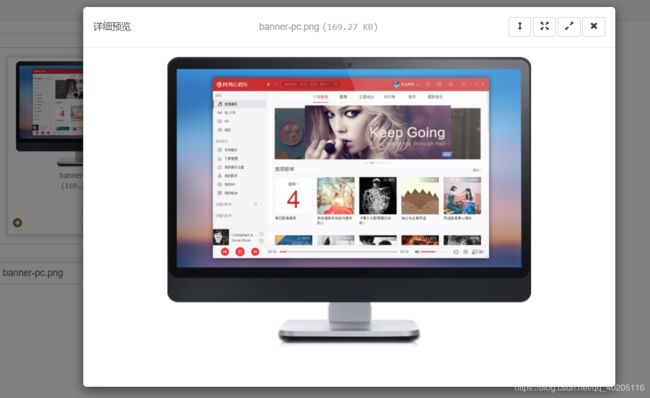
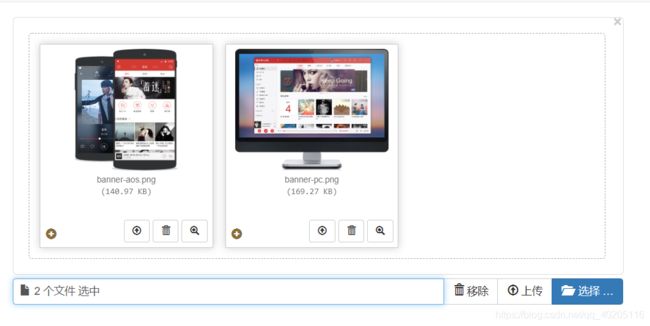
先来看一下效果图
引入插件的样式文件
插件下载地址:https://github.com/kartik-v/bootstrap-fileinput
<link href="static/bootstrap-fileinput/css/fileinput.css" type="text/css" rel="stylesheet" />
<script src="static/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="static/bootstrap-fileinput/js/locales/zh.js"></script>
在页面上添加input标签
- 可以通过input标签外的div设置组件显示的大小。
- type=“file”,指明其为input file类型。
- name指定其在后台的接收参数的key。
- id=“file”,通过id选中DOM元素,对上传组件进行渲染。
- multiple,这个属性很重要,如果没有这个属性,渲染上传组件时,有些属性没有效果,下面有说明。
通过JS渲染初始化上传组件
<script type="text/javascript">
$('#file').fileinput({
language: 'zh', //设置语言
dropZoneEnabled: true, //是否显示拖拽区域
dropZoneTitle: "可以将图片拖放到这里", //拖拽区域显示文字
uploadUrl: 'file/imgSave', //上传路径
allowedFileExtensions: ['jpg', 'png', 'gif', 'jpeg'], //指定上传文件类型
maxFileSize: 0,
maxFileSize: 2048, //上传文件最大值,单位kb
uploadAsync: true, //异步上传
maxFileCount: 2 //上传文件最大个数。
}).on("fileuploaded", function(event,data) { //异步上传成功后回调
console.log(data); //data为返回的数据
});
</script>
关于Fileinput的属性这里只设置了部分,下面有Fileinput的全部属性,可以参考根据项目需求添加。
其中maxFileCount属性设置上传文件上限,如果input标签中没有multiple属性,则没有效果。多图片上传,点击上传时会发送多次请求。
uploadAsync设置上传方式,异步上传,点击上传按钮后在上传。同步上传,选择完图片后就上传。
allowedFileExtensions指定上传文件的类型,BootStrap FileInput 可以效验文件类型,如果不是指定类型则给出提示。

uploadUrl设置上传路径,也就是服务器保存图片后台对应的方法代码如下。
@RequestMapping(value = "imgSave")
@ResponseBody
public Map imgSave(MultipartFile file){
Map<String, Object> map = new HashMap();
try{
String uuid = UUID.randomUUID().toString()+".jpg";
Boolean bool = fileService.saveFile(file, uuid);
map.put("result", bool);
map.put("msg", "上传成功");
return map;
}catch (Exception e){
map.put("result", false);
map.put("msg", "上传失败");
return map;
}
}
其中saveFile方法是文件保存方法,代码如下。上传成功返回true,失败则返回false。
// 图片存放位置
private final static String IMAGEPATH="E:\\bootstrap\\image";
//保存图片
@Transactional
public boolean saveFile(MultipartFile file, String uuid){
try{
File path = path(file.getContentType());
String filename = file.getOriginalFilename();
SysFile fileEntity = new SysFile();
fileEntity.setFileName(filename);
fileEntity.setUuid(uuid);
String storeaddress = path.getAbsolutePath();
fileEntity.setStoreaddress(storeaddress);
File saveFile = new File(path,uuid);
try {
fileRepository.save(fileEntity);
file.transferTo(saveFile);
return true;
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
return false;
}
}catch (Exception e){
System.out.println("图片保存异常");
return false;
}
}
//图片地址是否存在
private File path(String filename) {
File pat=new File("E:\\bootstrap");
File path=new File(SysFileService.IMAGEPATH);
if(!pat.isDirectory()) {
pat.mkdir();
}
if(!path.isDirectory()) {
path.mkdir();
}
return path;
}
图片上传完成后返回的函数回调数据。包含一些图片上传信息以及后台返回信息。

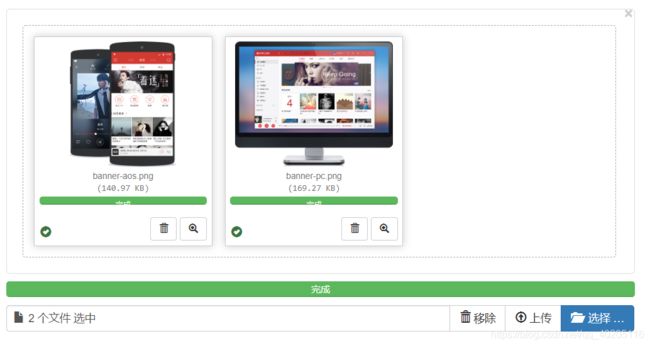
上传完成后效果

Fileinput的更多属性
| 性名 | 属性类型 | 描述说明 | 默认值 |
|---|---|---|---|
| language | String | 多语言设置,使用时需提前引入locales文件夹下对应的语言文件,中文zh,引入语言文件必须放在fileinput.js之后 | ‘en’ |
| showCaption | Boolean | 是否显示被选文件的简介 | true |
| showBrowse | Boolean | 是否显示浏览按钮 | true |
| showPreview | Boolean | 是否显示预览区域 | true |
| showRemove | Boolean | 是否显示移除按钮 | true |
| showUpload | Boolean | 是否显示上传按钮 | true |
| showCancel | Boolean | 是否显示取消按钮 | true |
| showClose | Boolean | 是否显示关闭按钮 | true |
| showUploadedThumbs | Boolean | true | |
| browseOnZoneClick | Boolean | false | |
| autoReplace | Boolean | 是否自动替换当前图片,设置为true时,再次选择文件, 会将当前的文件替换掉。 | false |
| generateFileId | Object | null | |
| previewClass | String | 添加预览按钮的类属性 | “” |
| captionClass | String | “” | |
| frameClass | String | ‘krajee-default’ | |
| mainClass | String | ‘file-caption-main’ | |
| mainTemplate | Object | null | |
| purifyHtml | Boolean | true | |
| fileSizeGetter | Object | null | |
| initialCaption | String | “” | |
| initialPreview | Array/Object | [] | |
| initialPreviewDelimiter | String | ‘$$’ | |
| initialPreviewAsData | Boolean | false | |
| initialPreviewFileType | String | ‘image’ | |
| initialPreviewConfig | Array/Object | [] | |
| initialPreviewThumbTags | Array/Object | [] | |
| previewThumbTags | Object | {} | |
| initialPreviewShowDelete | Boolean | true | |
| removeFromPreviewOnError | Boolean | false | |
| deleteUrl | String | 删除图片时的请求路径 | ‘’ |
| deleteExtraData | Object | 删除图片时额外传入的参数 | {} |
| overwriteInitial | Boolean | true | |
| previewZoomButtonIcons | Object | {prev: ‘’,next: ‘’,toggleheader: ‘’,fullscreen: ‘’,borderless: ‘’,close: ‘’} | |
| previewZoomButtonClasses | Object | {prev: ‘btn btn-navigate’,next: ‘btn btn-navigate’,toggleheader: ‘btn btn-default btn-header-toggle’,fullscreen: ‘btn btn-default’,borderless: ‘btn btn-default’,close: ‘btn btn-default’} | |
| preferIconicPreview | Boolrean | false | |
| preferIconicZoomPreview | Boolrean | false | |
| allowedPreviewTypes | undefined | undefined | |
| allowedPreviewMimeTypes | Object | null | |
| allowedFileTypes | Object | 接收的文件后缀,如[‘jpg’, ‘gif’, ‘png’],不填将不限制上传文件后缀类型 | null |
| allowedFileExtensions | Object | null | |
| defaultPreviewContent | Object | null | |
| customLayoutTags | Object | {} | |
| customPreviewTags | Object | {} | |
| previewFileIcon | String | ‘’ | |
| previewFileIconClass | String | ‘file-other-icon’ | |
| previewFileIconSettings | Object | {} | |
| previewFileExtSettings | Object | {} | |
| buttonLabelClass | String | ‘hidden-xs’ | |
| browseIcon | String | ’ ’ | |
| browseClass | String | ‘btn btn-primary’ | |
| removeIcon | String | ‘’ | |
| removeClass | String | ‘btn btn-default’ | |
| cancelIcon | String | ‘’ | |
| cancelClass | String | ‘btn btn-default’ | |
| uploadIcon | String | ‘’ | |
| uploadClass | String | ‘btn btn-default’ | |
| uploadUrl | String | 上传文件路径 | null |
| uploadAsync | boolean | 是否为异步上传 | true |
| uploadExtraData | Object | 上传文件时额外传递的参数设置 | {} |
| zoomModalHeight | number | 480 | |
| minImageWidth | String | 图片的最小宽度 | null |
| minImageHeight | String | 图片的最小高度 | null |
| maxImageWidth | String | 图片的最大宽度 | null |
| maxImageHeight | String | 图片的最大高度 | null |
| resizeImage | boolean | false | |
| resizePreference | String | ‘width’ | |
| resizeQuality | number | 0.92 | |
| resizeDefaultImageType | String | ‘image/jpeg’ | |
| minFileSize | number | 单位为kb,上传文件的最小大小值 | 0 |
| maxFileSize | number | 单位为kb,如果为0表示不限制文件大小 | 0 |
| resizeDefaultImageType | number | 25600(25MB) | |
| minFileCount | number | 表示同时最小上传的文件个数 | 0 |
| maxFileCount | number | 表示允许同时上传的最大文件个数 | 0 |
| validateInitialCount | boolean | false | |
| msgValidationErrorClass | String | ‘text-danger’ | |
| msgValidationErrorIcon | String | ’ ’ | |
| msgErrorClass | String | ‘file-error-message’ | |
| progressThumbClass | String | “progress-bar progress-bar-success progress-bar-striped active” | |
| rogressClass | String | “progress-bar progress-bar-success progress-bar-striped active” | |
| progressCompleteClass | String | “progress-bar progress-bar-success” | |
| progressErrorClass | String | “progress-bar progress-bar-danger” | |
| progressUploadThreshold | number | 99 | |
| previewFileType | String | 预览文件类型,内置[‘image’, ‘html’, ‘text’, ‘video’, ‘audio’, ‘flash’, ‘object’,‘other‘]等格式 | ‘image’ |
| elCaptionContainer | String | null | |
| elCaptionText | String | 设置标题栏提示信息 | null |
| elPreviewContainer | String | null | |
| elPreviewImage | String | null | |
| elPreviewStatus | String | null | |
| elErrorContainer | String | null | |
| errorCloseButton | String | ‘×’ | |
| slugCallback | function | 选择后未上传前回调方法 | null |
| dropZoneEnabled | boolean | 是否显示拖拽区域 | true |
| dropZoneTitleClass | String | 拖拽区域类属性设置 | ‘file-drop-zone-title’ |
| fileActionSettings | Object | 设置预览图片的显示样式 | {showRemove: true,showUpload: false,showZoom: true,showDrag: true,removeIcon: ‘’,removeClass: ‘btn btn-xs btn-default’,removeTitle: ‘Remove file’,uploadIcon: ‘’,uploadClass: ‘btn btn-xs btn-default’,uploadTitle: ‘Upload file’,zoomIcon: ‘’,zoomClass: ‘btn btn-xs btn-default’,zoomTitle: ‘View Details’,dragIcon: ‘’,dragClass: ‘text-info’,dragTitle: ‘Move / Rearrange’,dragSettings: {},indicatorNew: ‘’,indicatorSuccess: ‘’,indicatorError: ‘’,indicatorLoading: ‘’,indicatorNewTitle: ‘Not uploaded yet’,indicatorSuccessTitle: ‘Uploaded’,indicatorErrorTitle: ‘Upload Error’,indicatorLoadingTitle: ‘Uploading …’} |
| otherActionButtons | String | ‘’ | |
| textEncoding | String | 编码设置 | ‘UTF-8’ |
| ajaxSettings | Object | {} | |
| ajaxDeleteSettings | Object | {} | |
| showAjaxErrorDetails | boolean | true |
关于BootStrap FileInput的使用就这些了,有不足之处欢迎家指出。