UEditor上传图片和文件
UEditor的使用路过的坑
心累的开始
找了很多方法都不行,但是都是软件惹的祸,没有clean完全
不多说了,接下来就是代码区
官网下载最新包,解压缩
图片: 
复制到webapp目录下
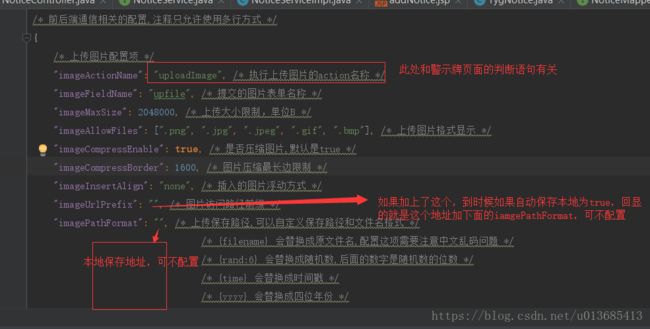
如果是想关闭本地保存的也可参考这个博客
https://blog.csdn.net/qq_31879707/article/details/54895756
此处也粘贴过来了
ueditor.config.js文件中设置enableAutoSave参数为false就可以关闭本地保存功能。
//启用自动保存
,enableAutoSave: false
ueditor1.4.3版本是没有效果的,需要修改代码,在ueditor1.5.0版本已经得到修复。
修改方法
ueditor.all.js文件
找到
// plugins/autosave.js
UE.plugin.register('autosave', function (){
var me = this,
//无限循环保护
lastSaveTime = new Date(),
//最小保存间隔时间
MIN_TIME = 20,
//auto save key
saveKey = null;
function save ( editor ) {
var saveData;
if ( new Date() – lastSaveTime < MIN_TIME ) {
return;
}
if ( !editor.hasContents() ) {
//这里不能调用命令来删除, 会造成事件死循环
saveKey && me.removePreferences( saveKey );
return;
}
lastSaveTime = new Date();
editor._saveFlag = null;
saveData = me.body.innerHTML;
if ( editor.fireEvent( "beforeautosave", {
content: saveData
} ) === false ) {
return;
}
me.setPreferences( saveKey, saveData );
editor.fireEvent( "afterautosave", {
content: saveData
} );
}
return {
defaultOptions: {
//默认间隔时间
saveInterval: 500
},
bindEvents:{
'ready':function(){
var _suffix = "-drafts-data",
key = null;
if ( me.key ) {
key = me.key + _suffix;
} else {
key = ( me.container.parentNode.id || 'ue-common' ) + _suffix;
}
//页面地址+编辑器ID 保持唯一
saveKey = ( location.protocol + location.host + location.pathname ).replace( /[.:\/]/g, '_' ) + key;
},
'contentchange': function () {
//新增加的代码
if (!me.getOpt('enableAutoSave')) {
return;
}
if ( !saveKey ) {
return;
}
if ( me._saveFlag ) {
window.clearTimeout( me._saveFlag );
}
if ( me.options.saveInterval > 0 ) {
me._saveFlag = window.setTimeout( function () {
save( me );
}, me.options.saveInterval );
} else {
save(me);
}
}
},
commands:{
'clearlocaldata':{
execCommand:function (cmd, name) {
if ( saveKey && me.getPreferences( saveKey ) ) {
me.removePreferences( saveKey )
}
},
notNeedUndo: true,
ignoreContentChange:true
},
'getlocaldata':{
execCommand:function (cmd, name) {
return saveKey ? me.getPreferences( saveKey ) || '' : '';
},
notNeedUndo: true,
ignoreContentChange:true
},
'drafts':{
execCommand:function (cmd, name) {
if ( saveKey ) {
me.body.innerHTML = me.getPreferences( saveKey ) || ''
+domUtils.fillHtml+'';
me.focus(true);
}
},
queryCommandState: function () {
return saveKey ? ( me.getPreferences( saveKey ) === null ? -1 : 0 ) : -1;
},
notNeedUndo: true,
ignoreContentChange:true
}
}
}
});
以下是新增加的代码
if (!me.getOpt('enableAutoSave')) {
return;
}
ueditor1.4.3版本自动保存关闭不了
https://github.com/fex-team/ueditor/issues/470
已在1.5.0分支修改
https://github.com/fex-team/ueditor/blob/dev-1.5.0/_src/plugins/autosave.js#L71-73
下面就是自己代码区的编写了
打开要使用嵌入的jsp页面
引入相关的js
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/utf8-jsp/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/utf8-jsp/lang/zh-cn/zh-cn.js"></script>
<body>
!-- 加载编辑器的容器,可为div等其他的标签,提供ID就好 -->
<textarea id="uploadEditor" style="display: none;"></textarea>
</body>
<!-- 使用ue -->
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('uploadEditor',{
pasteplain: true, /* 纯文本粘贴 */
autoHeightEnabled:false,/* 启用右侧滚轮,默认是true自动长高模式*/
toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline',
'removeformat', '|',
'insertorderedlist', 'insertunorderedlist',
'indent', '|', 'justifyleft', 'justifycenter',
'|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', 'insertimage',
'|', 'link', 'unlink'
]]
});
//此处是定义自己的controller访问上传
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl=function(action){
if (action == 'uploadImage' ||action== 'uploadscrawl' || action == 'uploadimage') {
return "${basePath}/notice/uploadImage";
} else if(action =='uploadvideo') {
return "${basePath}/upload";
} else if(action == 'listimage'){
return "${basePath}/download";
} else{
return this._bkGetActionUrl.call(this, action);
}
}
</script>
//初始化之后可通过函数调用
如:var content = UE.getEditor('uploadEditor').getContent();获取html内容
jsp页面差不多完成了
当然离不开jar的支持
pom.xml
<!--MT:文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
相关的controller编写
因为使用的是七牛云上传,service层就不贴了
// 图片上传
@RequestMapping("uploadImage")
@ResponseBody
public UEResult uploadImage(HttpServletRequest request, HttpServletResponse response)
throws IllegalStateException, IOException{
UEResult result = new UEResult();
response.setContentType("text/html;charset=UTF-8");
// ReturnUploadImage = null;//这个是UEditor需要的返回值内容,UEditor要的返回值需要封装成Json格式
// 转型为MultipartHttpRequest:
MultipartHttpServletRequest multipartRequest=(MultipartHttpServletRequest) request;
// 获得文件:
MultipartFile file =multipartRequest.getFile("upfile"); //UEditor传到后台的是这个upfile,其他的文件上传,应该也差不多是这个,还没去研究,断点一下就知道了
if (null != file){
try {
//返回的是图片路径,返回到前端就好
String s = UploadImage.saveImage(file);
if (s != null){
result.setTitle(s);
result.setOriginal(s);
result.setState("SUCCESS");
result.setUrl(s);
return result;
}
}catch (IOException f){
logger.debug(f);
}
}
result.setTitle(file.getName());
result.setOriginal(file.getName());
result.setState("FAIL");
result.setUrl(null);
return result;
}
返回格式也有要求的哦
简单封装了一个entity
public class UEResult {
private String title; //这里需要设置文件名称如
private String original; //这里需要设置文件名称如
private String state; //上传状态 SUCCESS必须大写
private String url; //图片的url
private String code;
}
基本上完成了。也是找了很多博客找出来的,勿喷,请指教!