TP5框架青春少年
ThinkPHP-5教程
![]()
相关链接:
https://www.kancloud.cn/manual/thinkphp5/118003
- 上面的环境扩展信息必须在php.ini进行开启,同时还需要将php.exe加入到环境变量中(TP5里面也提供了类似laravel里面的artisan命令行功能,所以也要把php.exe加入到环境变量)

1.常见php.ini的扩展的开启同时还要开启Apache里面的某些扩展
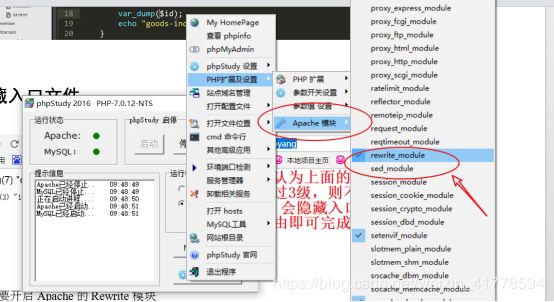
1.Apache的rewrite模块的开启(到时候TP里面要做为入库文件的隐藏)

composer安装
官网:http://www.phpcomposer.com/
相关文档:https://www.kancloud.cn/thinkphp/composer/35668
资源包:https://packagist.org/
由于上面的exe安装过程中需要联网进行操作,并且服务器在国外,一般安装不成功,上面的方式不可取。换为下面的方式进行操作。
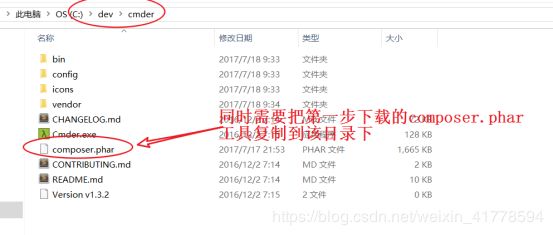
1.下载对应的composer.phar文件
下载地址:https://getcomposer.org/download/

1.下载一个window的命令行加强工具(cmder),该工具比本身的DOS要强很多倍,并且可以自己配置window的下命令。
网站:http://cmder.net/
网站:http://www.cnblogs.com/jadeboy/p/5132423.html

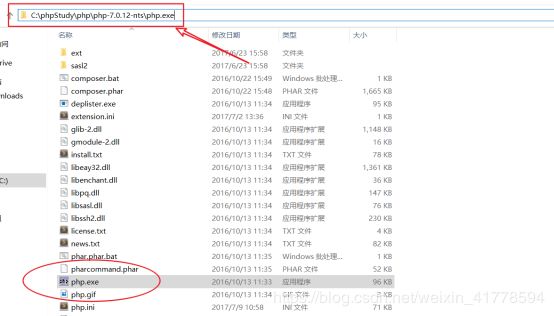
路径:C:\phpStudy\php\php-7.0.12-nts\php.exe
设置如下内容
alias composer=C:\phpStudy\php\php-7.0.12-nts\php.exe C:\dev\cmder\composer.phar $*
1.重新打开一个cmder的命令行输入 composer -v

安装
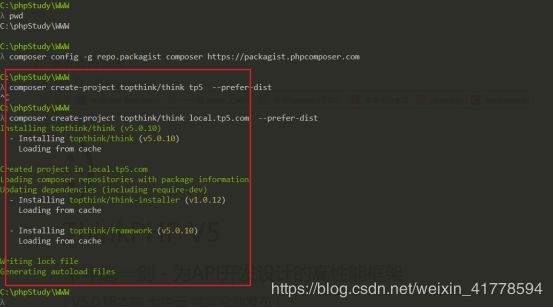
composer安装TP5
TP5手册:https://www.kancloud.cn/manual/thinkphp5
本地服务器启动方式:php -S localhost:8000 -t
composer create-project topthink/think local.tp5.com --prefer-dist
1.使用composer安装后,我们可以使用PHP内置的web服务器来启动项目
php -S localhost:8000 -t public
![]()
注意: PHP内置的web服务器一般也就测试使用,上线肯定不用。
-S 代表是监听的IP的地址和端口
-t 代表是网站的根目录
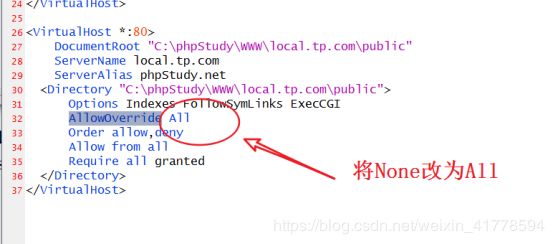
1.修改vhost文件,同时修改AllowOverride All配置,稍后伪静态隐藏入口文件需要开启该配置项

基础
需要注意: 在新版的TP5里面的,目录的规划和文件的命名有很大的差别(和之前相比)
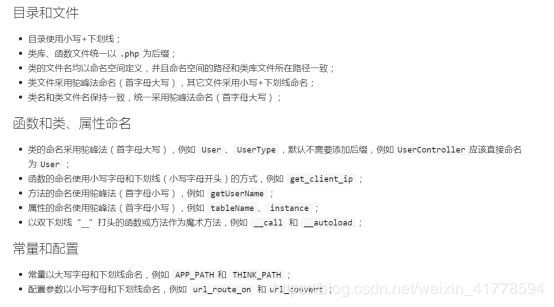
开发规范
主要的变化如下:
1.除了类文件的名称需要大写之外,其他的所有的文件和文件夹都使用小写命名。

还要类文件,也不需要在使用类后缀(以前写一个控制器 UserController.class.php 现在直接这样写User.php即可)
1.函数都建议使用下划线的命名方式(get_user_info_by_id)类都是大驼峰的方式,类里面的方法都使用小驼峰
1.还有配置项都是用小写(以前使用的是大写)
目录规范
在新版的TP5里面的目录变化也是很大的,需要注意。
相关文档:https://www.kancloud.cn/manual/thinkphp5/118008
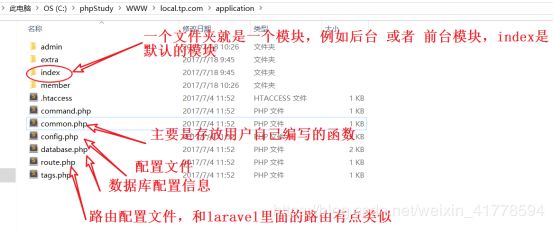
index模块
![]()
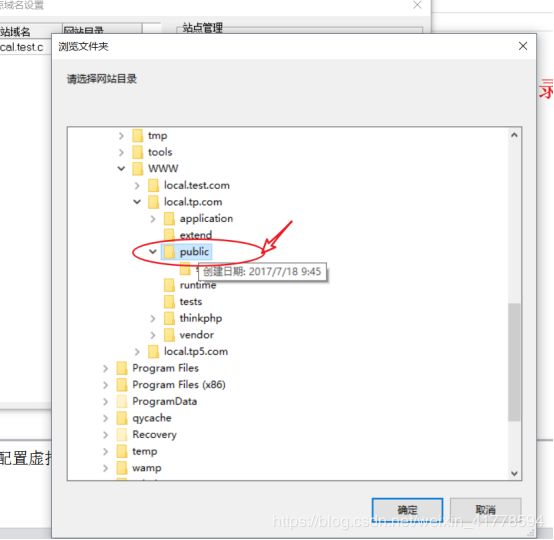
入口文件
注意:在Tp5里面的入库文件和Tp3.2是不一样的,需要注意,是在public目录下。

控制器
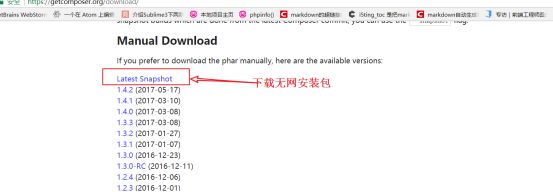
系统默认控制器
注意:上面是TP默认的控制器的文件的目录,并该控制器文件首字母大写,同时没有类后缀。(以前://UserController.class.php)
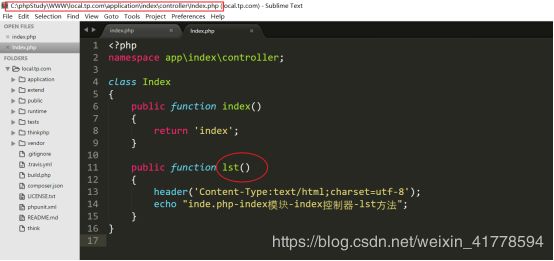
- 如何在浏览器访问该控制器下的方法?
答:域名/index.php/index模块/index控制器/lst方法,这里TP5使用的phpinfo的模式进行URL的调度。
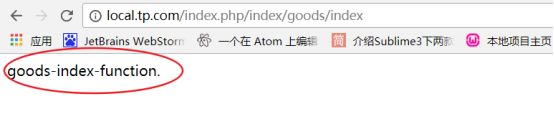
自定义控制器编写
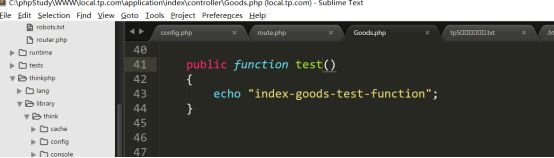
4. 在index模块的controller控制器文件夹下编写一个自己的Goods.php控制器文件

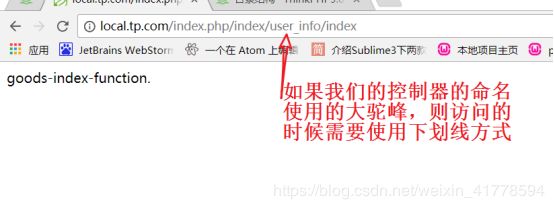
注意:如果我们的控制器文件使用的大驼峰方式命名,需要使用下划线方式访问
调试模式开启
视图
注意:在Tp5里面可以使用两种方式来载入视图:
方式一:
语法:return view(‘视图名称’, ‘关联数组,传递给视图的数据’)
控制器代码:
视图代码:
![]()
方式二:
语法:return $this->fetch(‘视图名称’, [关联数组,传递给视图数据]),但需要继承 \think\Controller控制器
注意1:在TP5里面,当使用URL进行访问的时候,地址栏目的控制器的名称无论是大小还是小写,都会被统一的转换为小写。
注意2:如果控制器文件的使用UserInfo形如这样的命名,需要使用下划线访问。如果不希望转换,同时,我们自己写的控制器的访问也不希望转换为小写,可以配置 url_convert = false 即可。
以后访问大驼峰的方式,则不会报错。
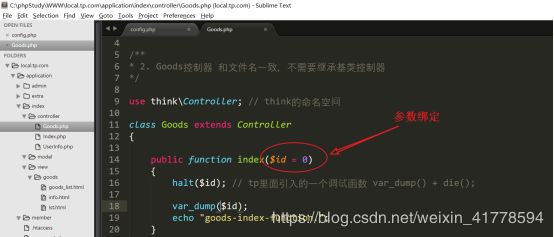
![]()
隐藏入口文件
注意:通过上面的操作,我们可以非常方便的隐藏入口文件,但是URL地址还是很长,是否可以进一步的优化,便于SEO。可以使用TP5里面的路由进行完成。
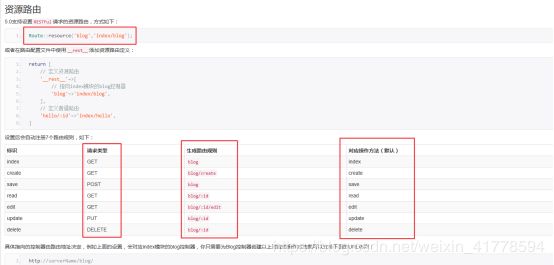
路由定义
注意1: 在Tp5里面,路由并不是必须的,不使用路由的情况下,照样可以使用pathinfo的方式进行访问。
例如:域名/[index.php入口文件]/index模块名称/index控制器名称/lst方法名称/get参数
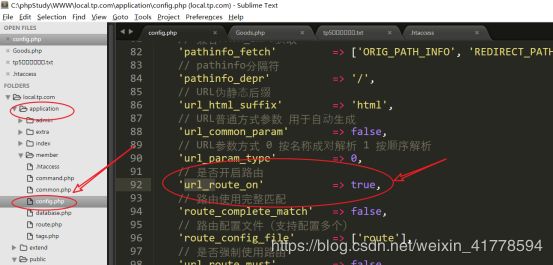
注意2:也可以开始Tp5的路由和pathinfo同时一起使用。修改配置文件进行开启

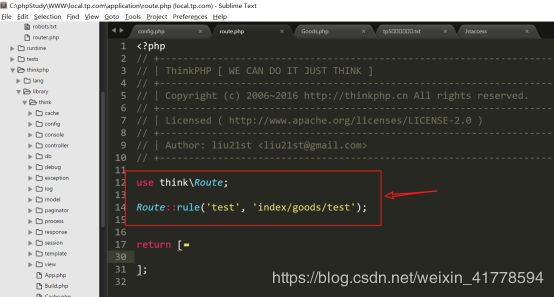
注意3:路由文件位置:application/route.php文件
案例一最简单的路由
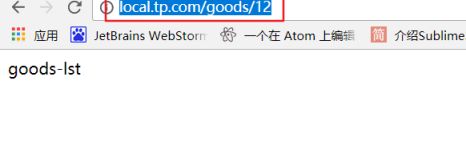
1.在application/route.php文件定义规则

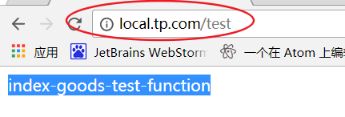
- 效果

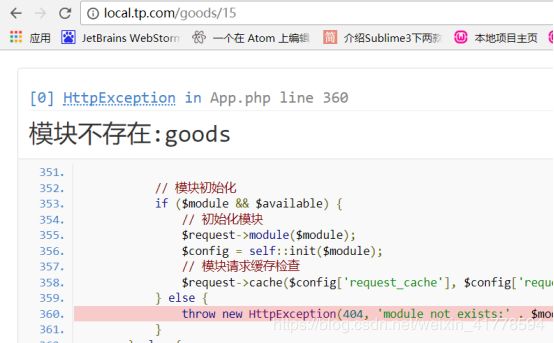
对于上面的操作,我们发现goods后面的数字一般代表是某件商品的主键ID,一般这个不是写死。如果写死了,访问其他的商品信息,则立马报错(例如范围的是15)

案例二-路由参数
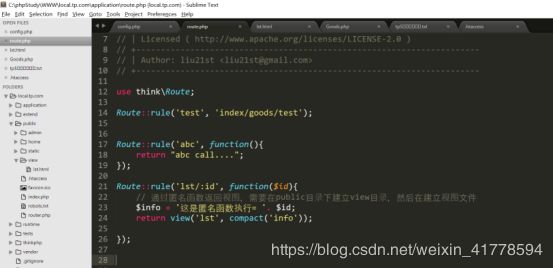
案例三-路由类
除了上面的方式可以定义路由外,还有其他的方式定义路由,使用系统自带的Route路由类
案例四-闭包处理
对于上面的这种路由类的定义,我们还可以使用闭包函数进行响应。
URL分隔符
在TP5里面的URL的分隔符默认使用的/ ,可以通过配置 pathinfo_depr 参数改变。

路由参数
单独在建立一个Blog的控制器文件,然后处理某年某月的日志博客,可以使用TP里面自带的命令行工具建立控制器。
url: http://local.tp.com/blog-2015-12 ===> 某个控制器下的方法
月份正则:http://blog.csdn.net/ljsososo/article/details/16898541
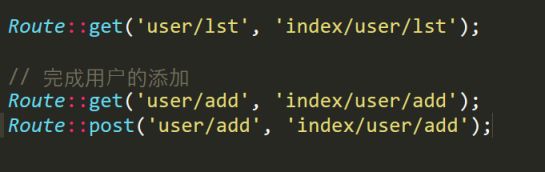
路由分组
方式一:
其他的路由
请求和响应
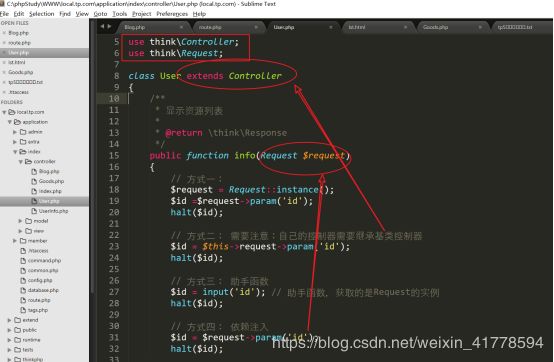
请求
在TP5里面接收用户的请求数据可以使用如下的方式进行处理:
Request的实例
a) $request = Request::instance()
在控制器里面继承基类控制器
a) $this->request()->param(‘参数’)
使用 input() 函数(注意: 在TP5里面已经不能在使用Tp3.2里面的I函数)
参数的依赖注入
注意:在TP5里面IS_GET、IS_POST等常量已经不存在
如果要获取,则需要使用Request实例进行方法获取

注意:TP5里面已经不再使用U函数了。
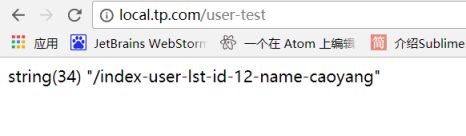
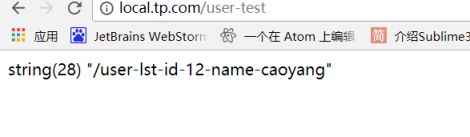
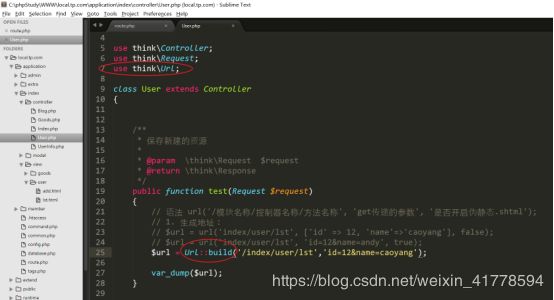
url函数
在TP5里面url地址的生成需要使用url函数,在Tp3.2里面的U函数已经不能在Tp5里面进行使用了。
效果:
直接跳转,不给提示信息
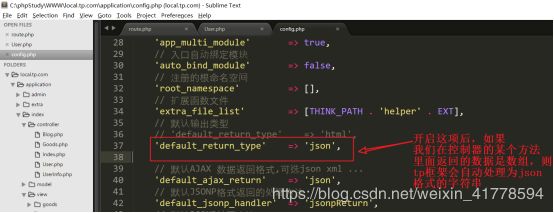
返回数据类型
注意:默认情况下,TP5里面返回的是html文本信息,如果我们期望返回的是json格式的数据,则需要修改配置文件
文档:http://blog.csdn.net/default7/article/details/38123201
效果:
![]()
数据库操作-DB类
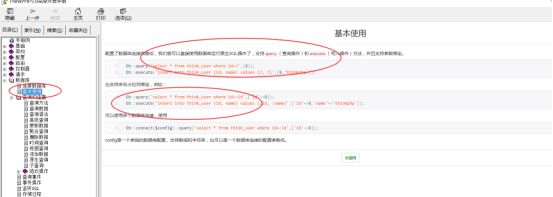
学习手册
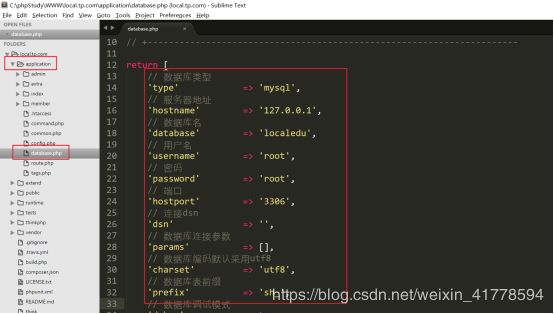
![]()
注意1:在TP里面,可以在模块下面单独的建立一个database.php配置文件,代表这个模块就使用配置的这个数据库
![]()
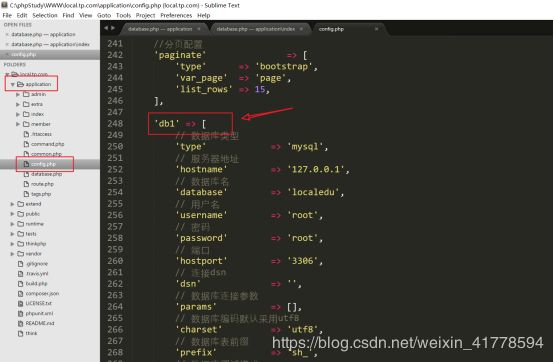
注意2:我们可以在config.php里面配置多个数据信息也是可以的

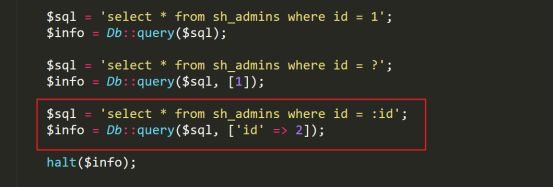
数据库操作-查询
数据库操作-增删改
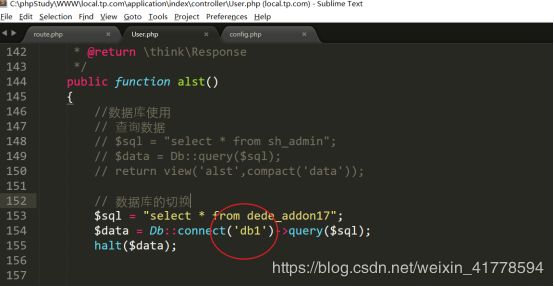
数据库切换
在application/config.php里面配置一个db1的数据库信息

1.使用Db::connect(‘db1’) 获取 dedecms数据库里面的数据


构造器-查询
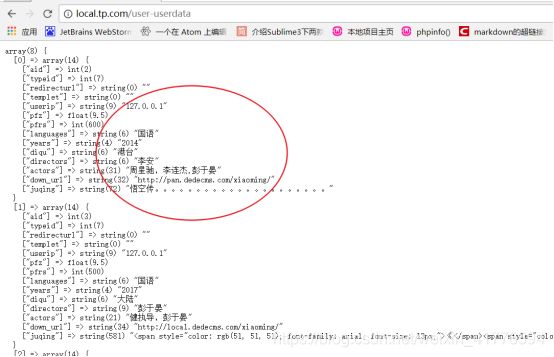
效果
别名处理
对于上面的查询构造器,使用的是Db::table(表前缀的表名),可以换一种方式来不写表前缀
Db::name(‘不要表前缀的表名’)

建议使用Db::name()方法调用
助手函数
在新版TP5里面已经不存在M()函数(tp3.2的时候可以帮我们实例化系统的模型)使用的是db()帮助函数进行替换
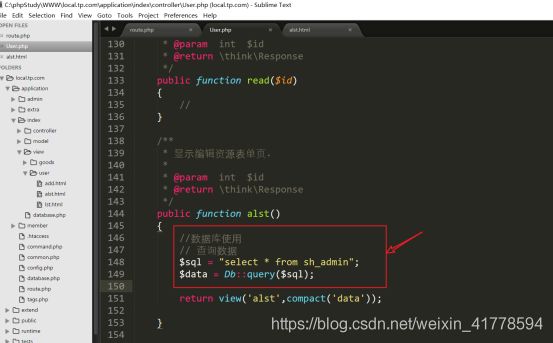
闭包查询
db(‘admin’)->select(function($query){
// $query里面可以设置查询的条件
});
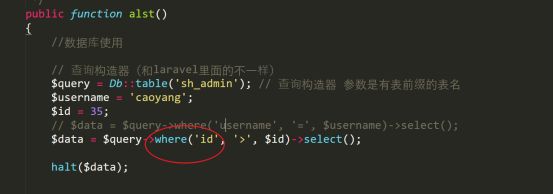
使用Query对象查询
模型学习
在MVC里面,M是负责对数据的处理,其实在TP5里面模型封装的已经很好了,基本上我们不用做过多的操作,使用系统自带的基类即可完成大部分的curd操作。
模型定义
需要写在模块的model目录下,我们可以使用TP5自带的命令行工具进行生成。
注意1:在TP5里面模型也不在使用类后缀,直接就是使用去除表前缀后的名称作为模型的名称。(模型名称使用大驼峰的方式)
例如:表的名称为 sh_admin 对应的模型文件名称 Admin.php
例如:表的名称为 sh_goods_attribute 对应的模型文件名称 GoodsAttribute.php
php think make:model app\index\model\User
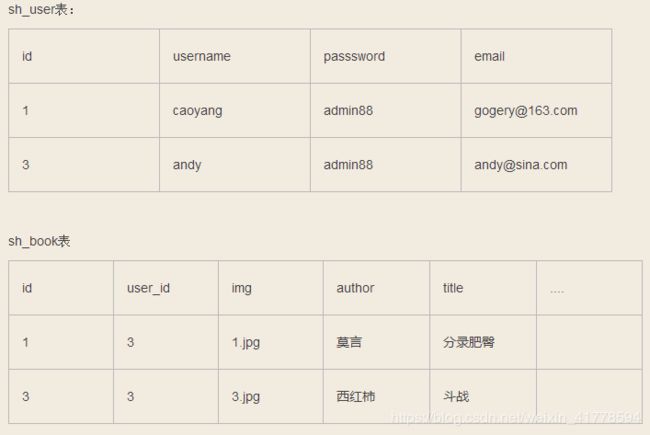
定义sh_user表
基本操作-增加
完成数据的增加主要有如下几种方法
1.模型对象的save方法(先为对象设置属性)
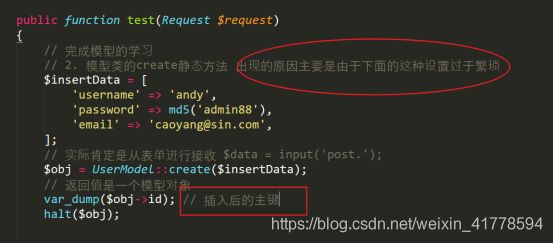
2.模型类的create静态方法
3.模型对象的saveAll批量添加方法
实操:
3.模型对象的saveAll批量添加方法【上面的两种操作,都只能完成单条数据的插入,如果批量插入数据,需要使用模型对象的saveAll方法】

基本操作-查看
查询数据主要有如下几种方法
1.模型类的get静态方法【存在返回值为对象,否则为null】
2.通过字段查询getByFieldname()方法
3.根据条件查询get([‘username’ => ‘root’])
4.where方法查询->find()
5.where方法查询->select()
6.模型类的all静态方法和select静态方法
实操:
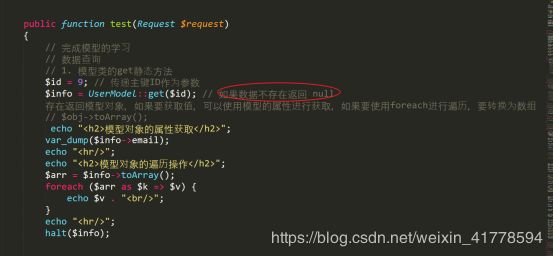
1.模型类的get静态方法【存在返回值为对象,否则为null】,通过传递主键获取数据
2.根据条件查询get([‘username’ => ‘root’])
方式二:使用where方法传递(需要注意后面要通过find()方法调用一下)
3.通过模型对象的字段查询getByFieldname(‘查询条件’)方法

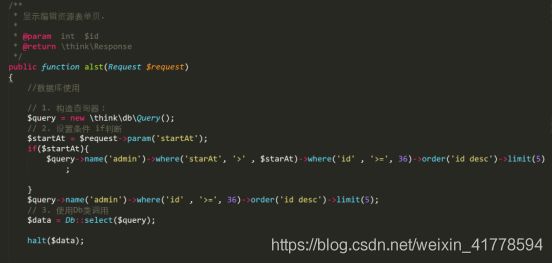
1.模型类的where方法查询,然后调用find()方法
![]()
5.where方法查询->select()
方式二:
![]()
注意:对应all和select方法返回的数据,是一个数组,数组中的每个元素是一个模型对象,如果我们需要把他们转换为普通的二维数组(数组中的元素也是数组)
便捷方式获取模型实例
在新版的Tp5里面可以有如下两种便捷方式获取模型实例:
总结:在新版的TP5里面,在原先TP3.2里面的单字母函数D已经不存在,取而代之的是model函数。
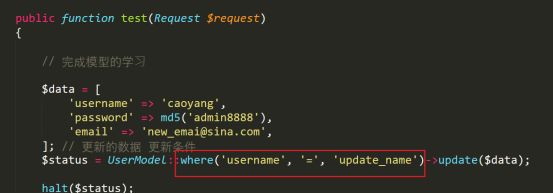
基本操作-更新
更新数据主要有如下几种方法
1.先 get(),后save()
2.模型类update静态方法
实操:
1.先调用模型类的get()静态方法,然后在调用模型对象的save()方法

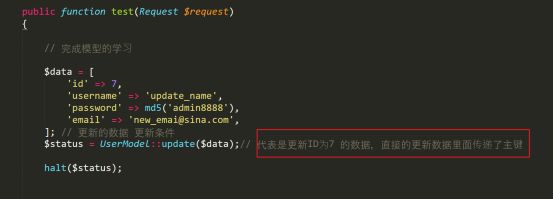
2.模型类update静态方法
基本操作-删除
删除数据主要有如下几种方法
1.先使用模型类的get()静态方法,然后在使用模型对象的delete()方法
2.模型类destroy静态方法
实操:
相关文档
网站:https://www.kancloud.cn/manual/thinkphp5/135186
模型关联
注意:在TP里面的模型关联没有laravel里面那么好用,简单的了解即可,一般来说,还是建议自己在代码里面完成模型间的关系处理。不要过来的依赖模型关联。
在TP里面主要是定义三种模型关联类型:
一对一
简介
注意:一对一的关系是可以在一张表里面完成的,但是一般来说,数据有冷热之分,热数据(查询频繁的数据,应该单独的抽取称为一张表,水平方向字段数应该尽可能的少)冷数据(查询较少的数据,单独的放在另外的一张表里面进行操作,通过一个外键和热数据表进行关联。例如下面的表里面的是通过sh_profile表里面的user_id产生的关联。)
场景:例如一个用户存在一个具体的用户履历信息
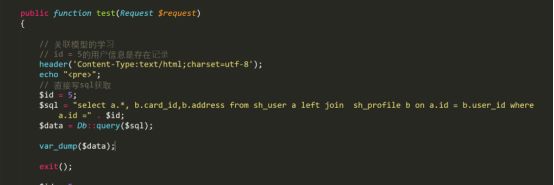
自己手工的连表查询:
select a.*, b.address from sh_user a left join sh_profile b on a.id = b.user_id where a.id = 3;
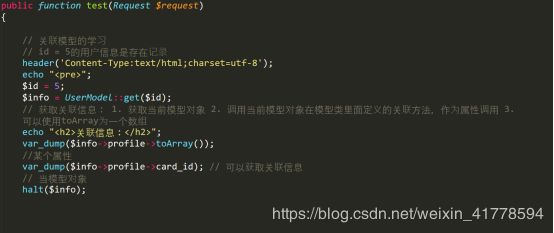
关联查询
1.创建User.php和Profile.php模型文件,并在User.php模型文件里面定义模型关联信息

效果:
对于上面的操作,完全可以自己写sql完成
百度:链式操作
http://www.thinkphp.cn/topic/43233.html
关联添加
一对多
简介
一对多的模型还是很常见的,一般解决方法就是增加一张附加表,然后在附加表里面增加一个关联字段。
常见:一个用户可以存在多本书籍。
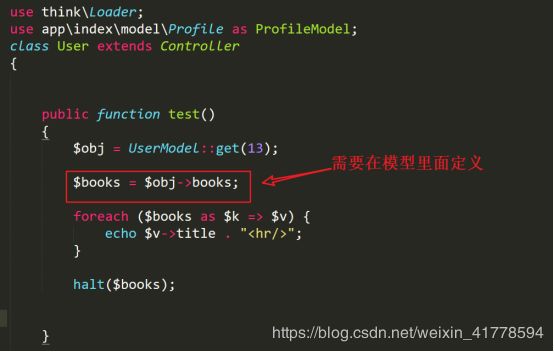
关联查询
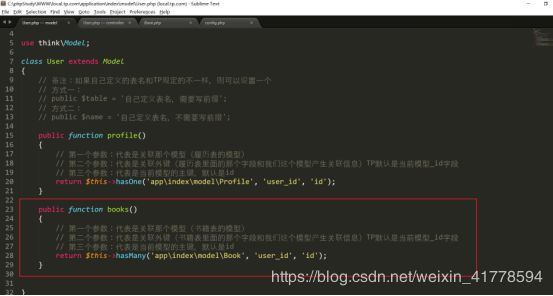
1.创建book模型,并且在user模型里面定义关联关系
![]()
定义关系
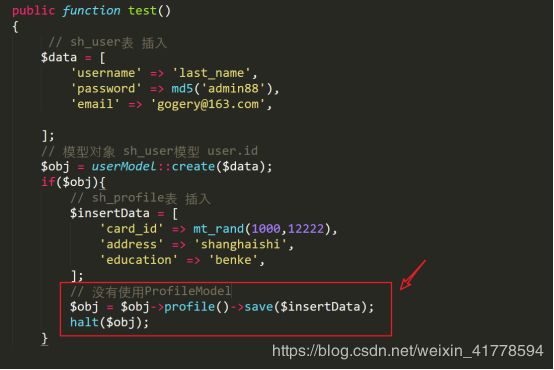
关联添加
1.使用Tp的关联模型完成
![]()
多对多
文档:https://www.kancloud.cn/manual/thinkphp5/142359
自动验证
相关文档:https://www.kancloud.cn/manual/thinkphp5/129319
场景:用户的添加的时候完成自动验证,在TP5里面可以使用多种方式完成验证操作。
验证类文件-方式一
1.在模块下建立一个validate目录,编写对应的验证类(类文件的名称和模型名称一致)
1.在控制器中使用模型对象的validate方法调用
![]()
控制器验证-方式一
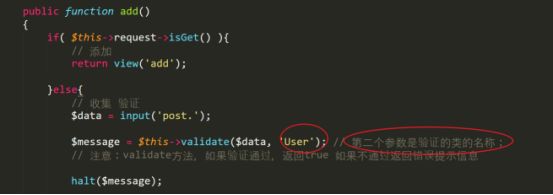
1.调用控制器的$this->validate(验证数据,验证类名称)方法

控制器验证-方式二
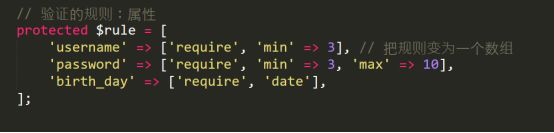
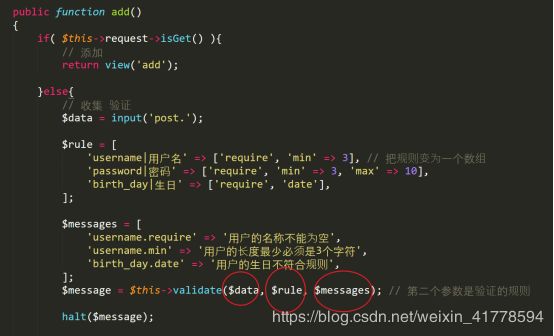
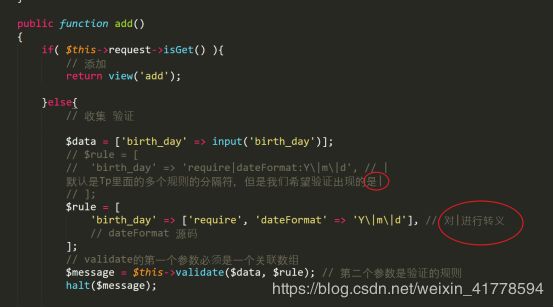
1.调用控制器的$this->validate(验证数据,验证的规则)方法

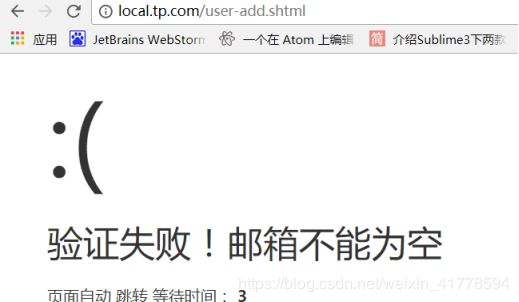
注意:验证通过返回true,否则返回错误的提示信息
注意:如果用户想自定义验证提示信息,则可以传递第三个参数
系统验证类的使用
在有的时候我们不希望自己定义验证类来处理,可以使用系统自带的Validate类进行验证

验证类的静态方法
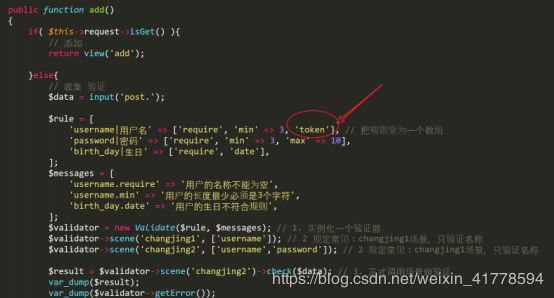
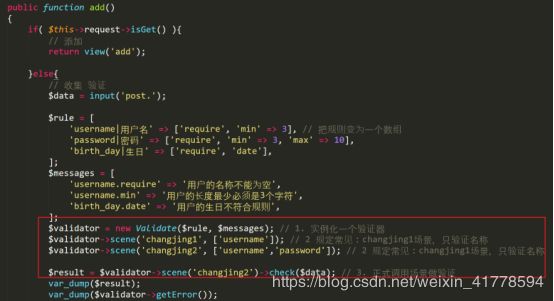
验证场景
TP里面使用了一种叫做验证场景的概念,针对不同的场合使用不同的验证,例如:在添加的时候有添加的验证规则;在更新的时候有更新的规则

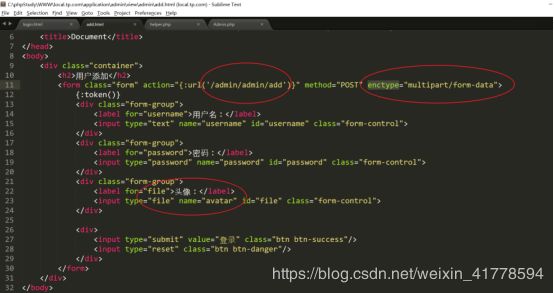
表单验证
主要是为了防止外站提交(csrf攻击)
解决:
-
在服务器返回表单信息的之前,生成一个唯一的密钥,然后在表单里面的隐藏域里面存放一下,同时还要把数据存到session里面一下。
-
用户填完信息后,点击提交后,检测用户表单隐藏域里面的密钥和session里面的时候一样,一样则没有伪造提交(外站提交)
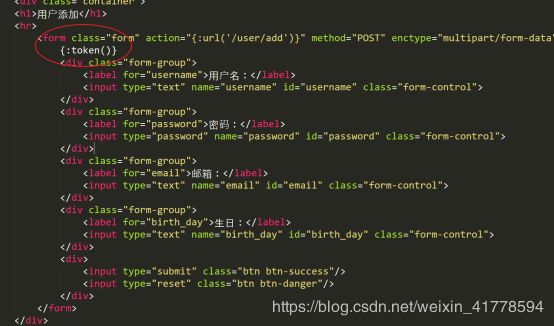
实现:
坑-dateFormat验证规则
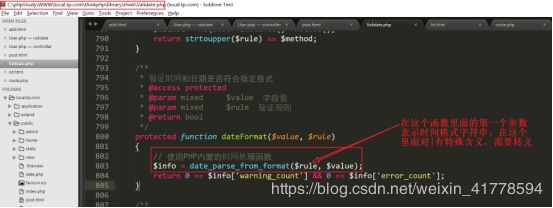
在TP5如果需要验证某个时间数据,可以指定验证个还是,我们可以使用dateFormat规则,同时为其传递一个验证的规则字符串。
相关文档:
http://code.ziqiangxuetang.com/php/func-date-parse-from-format.html
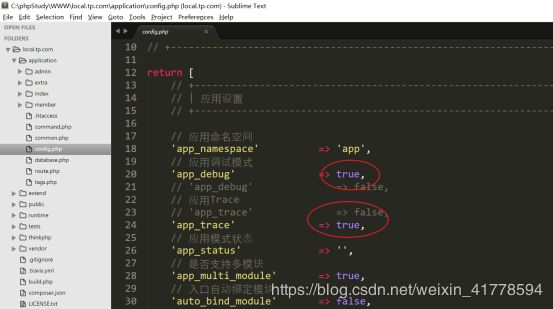
SQL调试
本地调试模式开启
杂项-验证码
在完成验证之前,先做一个简答的后台的登录页面 主要是学习验证码和自动生成
验证码
1.使用composer下载TP官方提供的验证的类库
composer require topthink/think-captcha

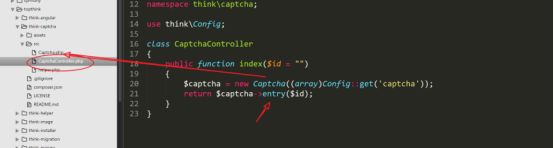
下载后位置
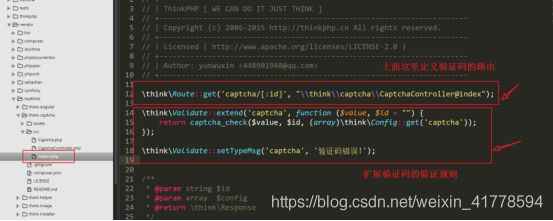
1.开启路由规则(因为官方提供的验证类库里面需要使用到路由)

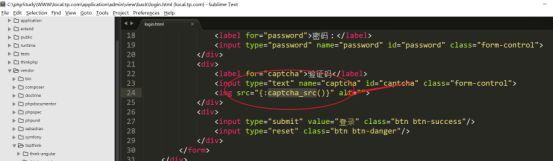
1.在控制器里面进行验证处理(提供两种方式)
![]()
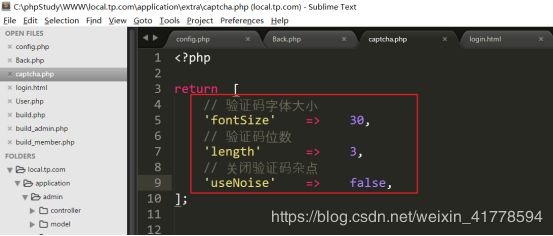
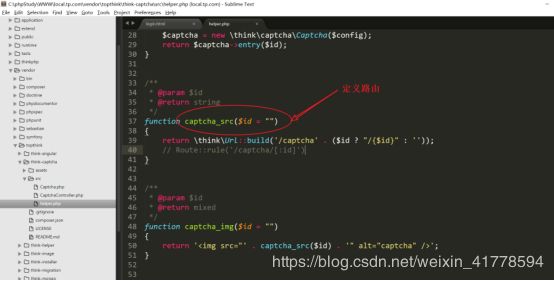
验证码配置
1.在模块的extra目录下增加一个captcha.php配置文件
源码分析
杂项-上传
在TP5里面实现文件上传是很简单的
1.在控制器的方法里面完成上传的处理
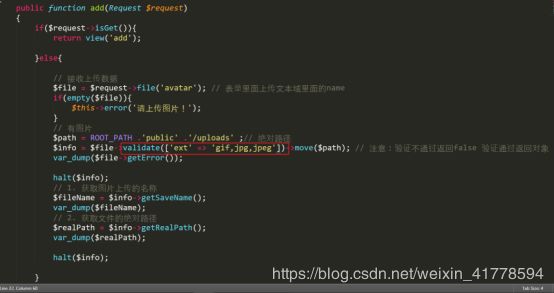
![]()
验证
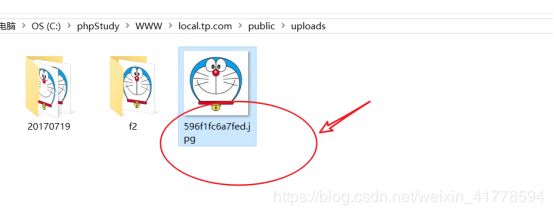
上传文件的命名
默认的文件的目录命名是的当前的日期,文件的名称是的md5
1.修改默认的命名方式位uniqid函数
![]()
命令行工具
控制器生成
语法一:
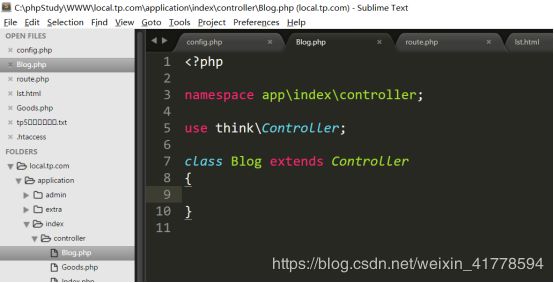
php think make:controller app/index/controller/Blog
![]()
可以在application的index模块下建立一个Blog控制器

语法二:
php think make:controller app/index/controller/Blog --plain
模型生成
语法一:
模块生成
语法:
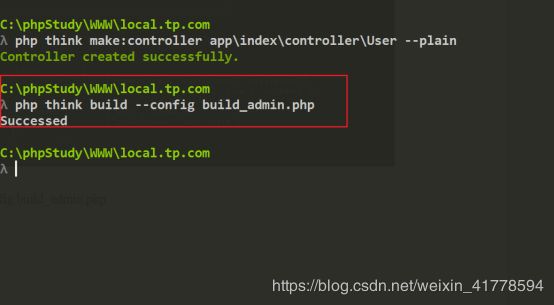
php think build --config build_admin.php
查看内容
![]()
Session机制
Session初始化
![]()
一般来说我们不需要手工的进行设置,TP5会在第一次调用Session类的时候进行初始化操作。
读取Session数据
通过Request类型的实例的session可以进行session的操作
![]()
操作session
系统提供的Session类主要有如下几个方法来操作session
1.set方法:设置
2.get方法:获取
3.has方法:判断是否存在某个key
4.delete方法:删除某个key
5.clear方法:清空
6.flash方法:设置一次性session
7.flush方法:清空
助手函数
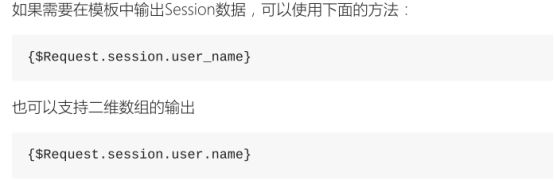
模板输出
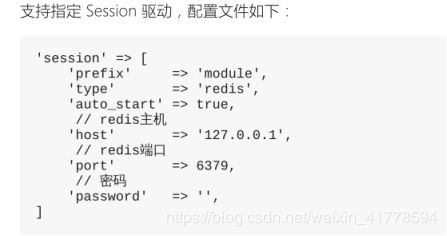
session驱动
Cookie机制
cookie初始化
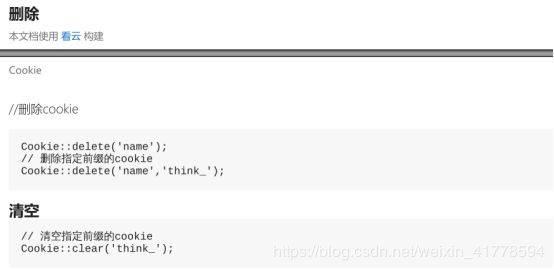
cookie操作
助手函数
![]()
模板输出
注意:3.2和5.0的区别
tp3和tp5之间还是有些区别的,需要注意的是,从开发者的角度来说,tp底层是改了很多东西。对于使用者来说,更多的是写法上的一些变化。
相关文档:http://www.cnblogs.com/wupeiky/p/5850108.html
控制器调用载入视图
单字母函数去除
![]()
常见助手函数
获取某个字段的值
![]()
控制器不区分URL大小写
标签语法转换
控制器和模型类后缀
请求对象和响应对象和常量去除
原博文地址:http://www.cnblogs.com/wangyuming/p/7674763.html
标签: tp5