- UI 组件 | Button
测试开发小白变怪兽
最近在与其他自学CocosCreator的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的UI组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。Button(按钮)组件Button组件可以响应用户的点击操作,当
- 开心消消乐源码-cocos creator
顾盼珣
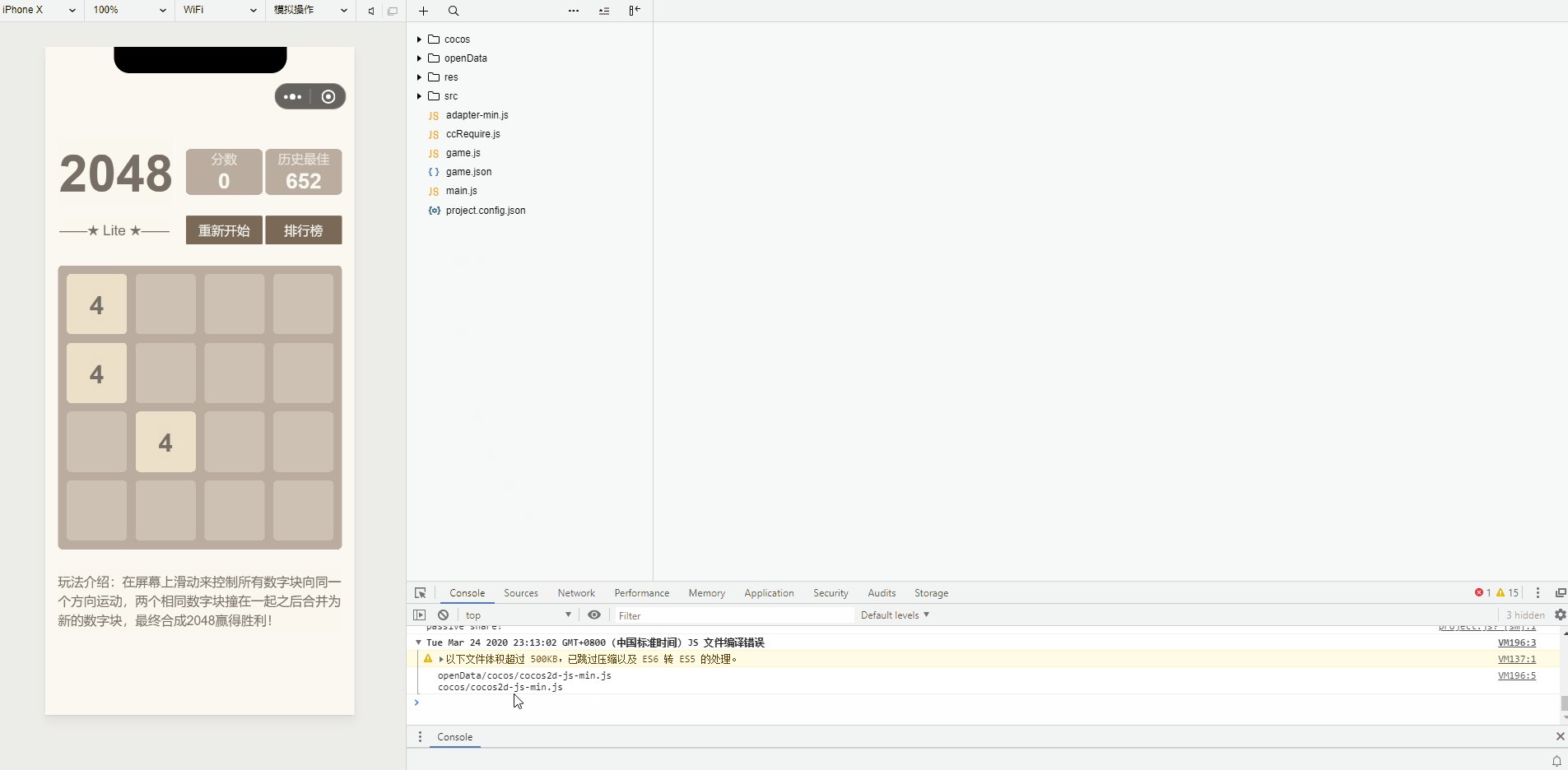
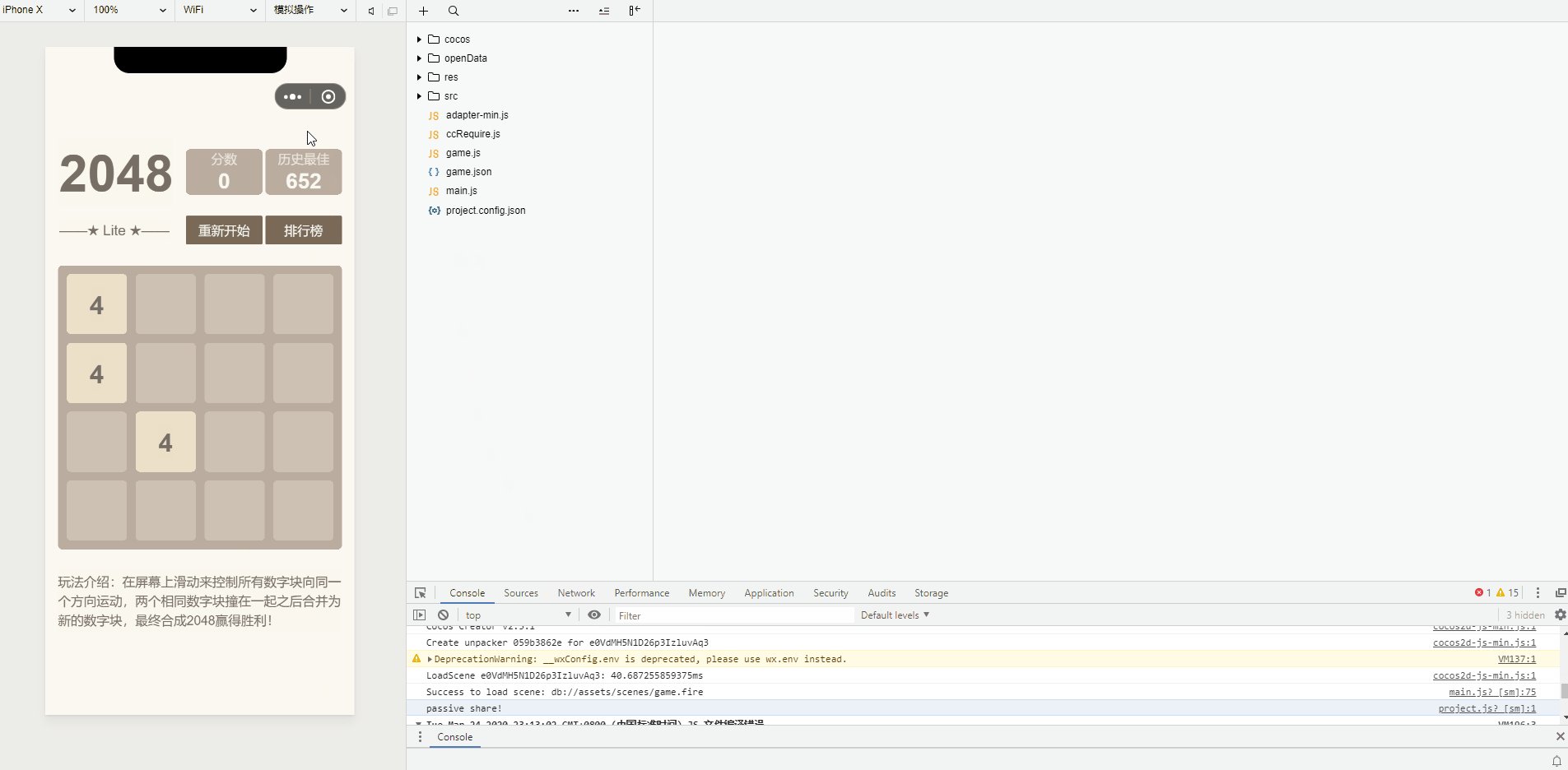
开心消消乐源码-cocoscreator【下载地址】开心消消乐源码-cocoscreator这是一个基于cocoscreator开发的开心消消乐游戏开源项目,完全免费提供源码和美术资源。该项目完整实现了经典消除游戏的玩法,通过交换相邻元素的位置,让玩家体验消除的乐趣。源码结构清晰,适合有一定cocoscreator基础的开发者学习和研究。你可以轻松下载并导入项目,根据需求进行二次开发和优化。无论是
- cocos creator 3.8 - 精品源码 -《文字大师》(移一笔变新字)
战斗生活
小游戏cocos精品源码文字游戏文字大师移动变新字移动汉字汉字益智cocos汉字精品小游戏
cocoscreator3.8-精品源码-超级文字大师游戏介绍功能介绍免费体验下载开发环境游戏截图免费体验游戏介绍《文字大师》(移一笔变新字)是一款汉字类型的益智游戏,通过移动汉字的笔画变成新的汉字即可完成挑战。游戏看似简单但具有很强的挑战性,游戏有丰富的关卡需要您挑战,许多文字都能够相互变化,让您了解汉字的魅力。功能介绍移动笔画变成新的字游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置coco
- cocos creator 3.8 - 精品源码 - 挪车超人(挪车消消乐)
战斗生活
cocos精品源码小游戏挪车cocoscreatorcocos小游戏cocos游戏源码移车游戏挪车3d挪车冲冲冲
@[TOC](cocoscreator3.8-精品源码-挪车超人(挪车消消乐))游戏介绍《挪车超人》小游戏是一款令人着迷的游戏,作为一名挪车高手,您的主要重点是解决停车场堵塞的问题。开动脑筋发散你的思维,通过火眼金睛来帮助众多小车挪出停车场。功能介绍挪车所有车辆把所有车辆移除停车场游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置cocoscreator3.8版本免费体验下载cocoscreato
- 从按钮到爆款:Cocos Creator 如何重塑前端游戏开发生态
斯~内克
前端前端
在当下高度碎片化的娱乐时代,H5小游戏、微信小游戏、抖音小游戏等轻量化游戏形式已成为流量新宠。面对这一趋势,传统前端开发者常常陷入困境:如何快速构建高性能、跨平台的游戏化体验?CocosCreator作为一款开源引擎,正以其独特的技术架构和开发理念,悄然改变着前端游戏开发的格局。一、定位重塑:CocosCreator的独特价值与其他主流引擎相比,CocosCreator的定位十分明确:对前端开发者
- 微信小游戏开发教程
m134065
科技微信
以下是关于微信小游戏开发过程中核心环节的详细信息:游戏引擎选择微信小游戏开发可选用多种游戏引擎,各有特点和适用场景,以下为你介绍常见的几种:CocosCreator特点:易于上手,功能强大,支持2D和3D游戏开发,拥有丰富的插件生态。采用组件化开发,热更新方便,社区活跃,文档齐全。优势:完全免费开源,包体小,定制灵活;开发2D游戏技术成熟,全新的3D引擎也能开发3D游戏;支持多平台发布,可发布到微
- 【拥抱鸿蒙】基于 Cocos Creator 的 HarmonyOS 自动构建
概述随着CocosCreator新版本的发布,开发者们迎来了一个令人振奋的消息:CocosCreator现已支持发布到HarmonyOS平台。这为游戏开发者和应用开发者开辟了新的天地,使他们能够利用HarmonyOS的强大功能和生态优势,将作品推向更广阔的市场。然而,传统的手动构建方式在面对频繁的版本迭代和复杂的项目管理时,往往效率低下且容易出错。为了提高开发效率,实现高效、稳定的构建与发布流程,
- 使用Cocos Creator制作“打砖块”小游戏:从零开始的详细教程
空中楼阁,梦幻泡影
cocoscocos2d游戏程序
CocosCreator是一款强大的游戏开发工具,特别适合2D游戏的开发。本文将以经典的“打砖块”小游戏为例,逐步讲解如何使用CocosCreator实现这个游戏。我们将从项目创建、场景搭建、脚本编写到最终的游戏发布,详细讲解每一步的实现过程。1.环境准备首先,确保你已经安装了CocosCreator。如果还没有安装,可以从[Cocos官网](https://www.cocos.com/)下载并安
- Cocos Creator截屏方法
^随风~~
CocosCreator笔记CC截屏
在1.x中,我们一般通过cc.RenderTexture来完成截图功能,但是这是属于旧版本渲染树中的一个功能,在CocosCreator2.0去除渲染树后,截图功能的使用方式也完全不同了。简单来说,2.0中cc.RenderTexture变成了一个资源类型,继承自贴图(cc.Texture)资源。我们通过将某个摄像机内容渲染到cc.RenderTexture资源上完成截图,具体的使用方式参考Coc
- 游戏开发的TypeScript(1)TypeScript 的作用域|TypeScript编译原理
wgc2k
#typescripttypescriptjavascript
笔者注:typescript在轻量级游戏开发中相当重要,cocoscreator,laya,egret的主要开发语言都是typescript。unity也可用typescript开发(用工具转lua),所以写这个专题复盘和游戏开发相关的ts基础知识,更多的是给自己记录便于查找。TypeScript的作用域在TypeScript里,作用域对变量、函数、类等标识符的可见性与生命周期起着关键的决定作用。
- Cocos Creator引擎开发:VR角色技能与战斗系统_(1).CocosCreator基础与VR开发环境搭建
chenlz2007
虚拟现实游戏vr交互uijavascript前端
CocosCreator基础与VR开发环境搭建1.CocosCreator基础介绍1.1CocosCreator概述CocosCreator是一款面向未来的开源游戏开发工具,它提供了完整的开发工作流,包括场景编辑、资源管理、脚本编写、预览和发布功能。CocosCreator基于Cocos2d-x引擎,支持2D和3D游戏开发,且具有强大的跨平台能力,可以将游戏发布到多个平台,包括Web、iOS、An
- coscos3D 基础教程与实践
东方快弟
cocoscreator2D/3Dcocos3d
目录1.cocoscreator3D坐标系2.TS组件代码介绍3.vec34.node基础属性与缩放5.欧拉角与四元数6.Node旋转7.摄像机8.模型显示以及动画播放9.常用3DShader10.天空盒的使用待续...1.cocoscreator3D坐标系水平向右边x轴;竖直向上y轴;垂直于屏幕向外:Z;物体的前方:(-z),右边(+x)上面(+y)3D坐标系:右手,左手坐标;2.TS组件代码介
- 深度解析:TextRenderManager——Cocos Creator艺术字体渲染核心类
Danny_zgf
cocos2d游戏引擎javascript
一、类概述TextRenderManager是CocosCreator中实现动态艺术字体渲染的核心单例类。它通过整合资源加载、缓存管理、异步队列和自动布局等功能,支持普通字符模式和图集模式两种渲染方案,适用于游戏中的动态文本(如聊天内容、排行榜)和静态艺术字(如UI标题)的高效渲染。二、核心功能与设计理念1.核心功能资源预加载:分批次异步加载字符纹理或图集,避免主线程阻塞。动态缓存管理:通过LRU
- 使用CocosCreator Jenkins Nodejs Command 完成後卡住
littleta2222
jenkins运维cocos2d
我使用Jenkins呼叫某個NodeJsCode內容大概就是用child_Process呼叫CocosCreator.exe--projectprojectPath--build"platform=web-mobile;debug=true"但是最後完成的時候寫這buildTaskxxxxxFinish之後就完全卡住了Jenkins也沒結束也不知道發生什麼事情
- 使用Jenkins实现CocosCreator的自动化构建和发布(4)-增加Git管理
楚游香
JenkinsjenkinsCocosCreator
上篇文章讲述了Jenkins如何一键构建和发布Creator项目,不过构建的都是本地代码。本篇文章讲述如何通过Jenkins中结合代码Git管理,使本地提交代码、抓取最新代码、推送代码至Git服务器等一套流程全跑通,并自动使用Git仓库中的最新代码进行CocosCreator的构建和发布。本文使用的环境为:本机Win10系统+本机Jenkins+远程GitLab仓库,步骤如下:1、Jenkins安
- 使用Jenkins实现CocosCreator的自动化构建和发布(3)-第一个Jenkins任务
楚游香
JenkinsJenkinsCocosCreator
上篇文章介绍了如何编写Creator项目构建和发布的Windows批处理,接下来我们将要在Jenkins中部署该任务,以实现真正的自动化。步骤如下:1、创建Creator项目首先用Creator新建一个HelloWorld项目,并通过Creator构建面板中试着构建一遍,确认工程本身没有问题;2、准备远程传输文件工具为保持目录整洁,在Creator工程目录下新建一个tools目录,把pscp.ex
- 使用Jenkins实现CocosCreator的自动化构建和发布(1)-安装Jenkins
楚游香
JenkinsJenkinsCocosCreator
简介Jenkins是个独立的开源软件项目,它是基于Java开发的一种持续集成工具,可用于实现各种任务的自动化,如构建,测试和部署等。项目的日常开发中,编译构建是每天频繁要做的事情,如果开发的是H5游戏,还需要把构建后的版本上传到Web服务器,这都会占用或中断程序员不少宝贵的编码时间。借助Jenkins的自动化管理,任何人通过浏览器就可以一键完成以上工作,这样程序员只要专注于编码就可以了。Jenki
- 鸿蒙游戏开发者服务公开课:游戏三方库编译适配
harmonyos
课程简介指导如何分析并获取游戏用到的三方库观看课程点击链接,立马观看学习:鸿蒙游戏开发者服务公开课:游戏三方库编译适配览学习全部课程共6个课程,欢迎小伙伴们观看学习,掌握更多鸿蒙开发技能。鸿蒙游戏开发者服务公开课:游戏适配HarmonyOSNEXT流程概览鸿蒙游戏开发者服务公开课:游戏三方库编译适配鸿蒙游戏开发者服务公开课:使用CocosCreator引擎构建HarmonyOSNEXT游戏鸿蒙游戏
- Cocos Creator引擎开发:Cocos Creator基础入门_CocosCreator引擎概述
chenlz2007
动作游戏开发教程1024程序员节nginx运维物联网微服务
CocosCreator引擎概述CocosCreator是一款由Cocos2d-x团队开发的游戏开发引擎,专为2D和2.5D游戏设计。它基于JavaScript语言,使用Node.js运行时环境,结合了强大的编辑器和灵活的开发工具,使得开发者可以高效地创建高质量的游戏。CocosCreator采用组件化的开发模式,支持跨平台发布,适用于多种游戏类型,特别是动作游戏。CocosCreator的历史和
- [推荐了解]各类游戏引擎入门选择说明
CodeCaptain
CocosCreator经验分享游戏
开发一款属于自己的游戏其实是很多人的梦想,但市面上如此多的引擎如何选择却是很多人入门前的难题。因此,简单做了关于Godot、CocosCreator、Unity以及其他几类游戏引擎的学习曲线、未来发展趋势等信息的总结,以供参考。1.Godot•学习曲线:•初学者友好:Godot的学习曲线较为平缓,适合初学者和中级开发者。它使用GDScript作为主要的脚本语言,与Python语法相似,易于上手。•
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Cocos Creator3.8.6拖拽物体的几种方式
Felix_Fly2021
Cocos游戏引擎CocosCreatorCocos
文章目录前言一、第一种通过UILocation二、第二种通过UIDelta实现总结前言在游戏开发中,拖拽物体是一个非常常见的交互功能,无论是用于UI元素的拖动,还是场景中物体的移动,拖拽操作都能极大地提升用户体验。CocosCreator3.8.6作为一款强大的游戏开发引擎,提供了多种实现拖拽功能的方式,开发者可以根据具体需求选择最适合的方案。本文将详细介绍在CocosCreator3.8.6中实
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator——TypeScript
好事总会发生在下个转弯
CocosCreatortypescript
cocoscreator中的TypeScript中的相关语法以及相关的内容。//LearnTypeScript://-https://docs.cocos.com/creator/manual/en/scripting/typescript.html//LearnAttribute://-https://docs.cocos.com/creator/manual/en/scripting/refe
- Cocos Creator 3.8 2D 游戏开发知识点整理
寻找优秀的自己
cocos
目录CocosCreator3.82D游戏开发知识点整理1.CocosCreator3.8概述2.2D游戏核心组件(1)节点(Node)与组件(Component)(2)渲染组件(3)UI组件3.动画系统(1)传统帧动画(2)动画编辑器(3)Spine和DragonBones4.物理系统(1)物理引擎(2)刚体(RigidBody2D)(3)碰撞检测5.输入系统(1)触摸与鼠标事件(2)键盘输入(
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod