目录
- 组件封装
- 首页布局拆分后结构
- 拆分后代码
- 状态管理中添加 app 模块
组件封装
在上一篇记录中,首页中有太多的代码,为了避免代码的臃肿,需要对主要的功能模块拆分,来让代码看起来更简洁,且能进行复用。
拆分后还加了些小功能,加入了修改 title 的代码,修改方式参考vue 动态修改 title。
还增加了当前请求的页面缓存,使用状态管理器处理。监听路由,保存到 state 中,来处理的。 如何监听可参考vue 计算属性和监听属性。
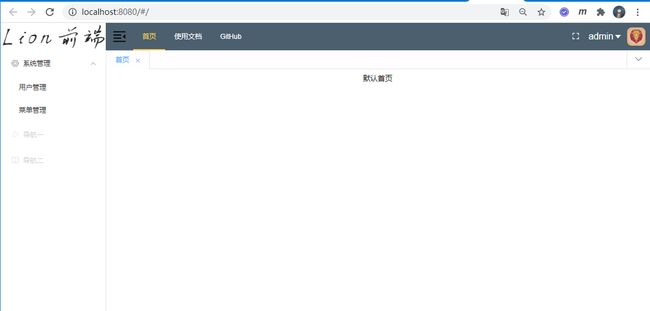
完整效果图如下:
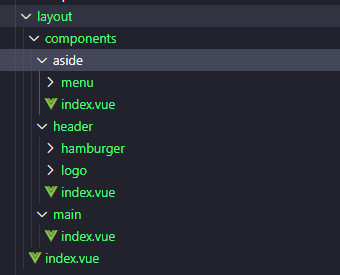
首页布局拆分后结构
拆分后的,布局结构图:
拆分后代码
布局最外层 index 代码,使用头部,侧边栏,主内容栏组成,代码如下:
头部 index.vue 代码:
头部中引用的相关组件代码如下
折叠导航栏 hamburger 下的 index.vue 代码:
折叠导航栏 logo 下的 index.vue 代码:


侧边栏下的 index.vue代码:
系统管理
用户管理
菜单管理
导航一
导航二
内容模块下的 index.vue代码:
关闭当前标签
关闭其它标签
关闭全部标签
刷新当前标签
{{ item.title }}
状态管理中添加 app 模块
代码如下:
export default {
state: {
// 是否折叠导航栏
isCollapse: false,
// 访问页集合
mainTabs: [],
// 当前访问页名
mainTabsActiveName: '',
},
getters: {
isCollapse: (state) => {
return state.isCollapse
},
},
mutations: {
toggleCollapse(state) {
state.isCollapse = !state.isCollapse
},
updateMainTabs(state, tabs) {
state.mainTabs = tabs
},
updateMainTabsActiveName(state, name) {
state.mainTabsActiveName = name
},
},
actions: {},
}
当然还有一些小的调整点,可参考 git 上的提交版本 首页组件拆分
原文地址:http://book.levy.net.cn/doc/frontend/uiframe/module_split.html


 {{ $store.getters.userInfo.username }}
{{ $store.getters.userInfo.username }}