上篇实现了基础地图加载以及二三维模式切换;本篇的内容则是图层管理控制,从两个不同角度来实现,分别是直接绑定arcgis api提供的图层管理widget(LayerList)以及自定义图层管理图标的点击事件来控制图层的隐藏或者显示。不管是LayerList或者自定义图标点击管理图层的实现方式,核心都是根据Layer的属性visible来设置true或者false来控制的。
一、谈谈本篇自己认为比较重要的几个专业术语名称的理解:
1.TileLayer
TileLayer,加载缓存地图服务的瓦片图层,缓存的服务访问缓存中的瓦片,而不是动态地绘制图像。由于缓存机制,所以渲染的速度比MapImageLayers快多了,适合叠加瓦片切图使用,而不是前端动态渲染的。
2.MapImageLayer
MapImageLayer,允许显示和分析在一个地图服务定义层数据,输出图像代替特征。地图服务图像是根据请求动态生成的。
3. ElevationLayer
ElevationLayer,即为加载地形高程的图层,应用在三维模式下显示。
4. SceneLayer
SceneLayer,即为加载三维场景图层,应用在三维模式下显示。
5. LayerList
LayerList,图层列表控制控件,提供了一种方法来显示一个列表的层以及提供控制图层隐藏或者显示。
二、LayerList具体实现思路:
1.上面描述的几个类型图层有个属性listMode,默认show,即是这些图层叠加在地图上,默认是在LayerList里面了的,要是LayerList创建的话
2.配置图层信息:
/*图层配置*/
MapConfig.feconomic_sublayers = [
{id: 35,title:"行政区划",visible:false,sublayers:[ {id: 38,title:"城市界线",visible: false},{id: 37,title:"省界",visible: true}]},
{id: 28,title:"海洋规划",visible:true,sublayers:[ {id:34,title:"海岸基本功能区 ",visible: true},{id: 33,title:"经济合作圈",visible: true},{id: 32,title:"经济发展区",visible: true},{id: 31,title:"经济湾区",visible:true},{id: 30,title:"经济岛群",visible: true}]},
{id: 27,title:"海域权属",visible:false},
{id: 24,title:"岸线资源",visible:false,sublayers:[ {id: 26,title:"海岸带",visible: true},{id: 25,title:"岸线",visible: true}]},
{id: 14,title:"海洋生态保护 ",visible:false,sublayers:[
{id:23,title:"海洋功能区划 ",visible: true},
{id:22,title:"限制开发区 ",visible: true},
{id:21,title:"禁止开发区 ",visible: true},
{id:18,title:"海洋自然保护区 ",visible: true,sublayers:[{id:20,title:"海洋自然保护区 ",visible: true},{id:19,title:"海洋自然保护区点 ",visible: true}]},
{id:15,title:"海洋特别保护区 ",visible: true,sublayers:[{id:17,title:"海洋特别保护区 ",visible: true},{id:16,title:"海洋特别保护区点 ",visible: true}]}
]},
{id: 9,title:"渔业资源 ",visible:false,sublayers:[
//{id:13,title:"渔业资源",visible: false},
{id:12,title:"渔场",visible: true},
{id:11,title:"渔区",visible: true},
{id:10,title:"渔港",visible: true}
]},
{id: 8,title:"地质钻孔",visible: false},
{id: 7,title:"观测站",visible: false},
{id: 6,title:"海岛",visible: false},
{id: 2,title:"海洋资源 ",visible:false,sublayers:[
{id:5,title:"其他资源",visible: true},
{id:4,title:"石油资源",visible: true},
{id:3,title:"矿产资源",visible: true}
]},
//{id: 1,title:"海洋企业",visible:false},
{id: 0,title:"视频监控",visible:false}
];
3.图层创建:
var waterdepthLayer = new TileLayer({
url: MapConfig.waterdepthLayerUrl,
title:"水深栅格图",
opacity:0.45,
visible:false,
id: "BaseMapWater"
});
var waterLayer = new MapImageLayer({
url: MapConfig.waterLayerUrl,
title:"叶绿素",
opacity:0.45,
visible:false,
id: "BaseMapWater"
});
var feconomicLayer = new MapImageLayer({
url: MapConfig.FEconomiclayerUrl,
title:"专题图层",
visible:true,
sublayers: MapConfig.feconomic_sublayers
});
var elevationLayer = new ElevationLayer({
url: MapConfig.elevationLayer.Url
});
var map = BX.MapVars.map = new Map({
basemap: imgBasemap,
layers:[waterdepthLayer,hdyxLayer,waterLayer,feconomicLayer],
ground: new Ground({layers:[elevationLayer,hddxLayer]})
});
4.LayerList创建:
//图层控制器
mapPage.loadSwitcherLayers(appConfig.mapView,appConfig.sceneView);
/**
* 图层控制器
*/
loadSwitcherLayers:function(mapView,sceneView){
require([
"esri/widgets/LayerList"
], function(LayerList) {
mapView.then(function() {//二维模式
var layerList = new LayerList({
view: mapView,
});
mapView.ui.add(layerList, "bottom-right");
});
sceneView.then(function() {//三维模式
var layerList = new LayerList({
view: sceneView
});
sceneView.ui.add(layerList, "bottom-right");
});
});
},
5.效果图如下:
image
三、自定义图标点击事件管理图层具体实现思路:
1.页面设计:
-
视频监控
-
海洋资源
-
海岛
-
观测站
-
地质钻孔
-
渔业资源
-
海洋生态保护
-
岸线资源
-
海域权属
-
海洋规划
-
行政区划
-
3D场景
-
3D航道
-
水深栅格图
2.点击事件:
//图层控制点击事件监控
$("#tuceng_center ul li").click(function(){
$(this).toggleClass('selected');
var flag = false;
if($(this).attr("class") == "selected"){
flag = true;
}else{
flag = false;
}
var id = $(this).attr("id");
if(id.indexOf("dynamic")>-1)//动态图层控制
{
id = id.split("_")[1];
if(feconomicLayer)
feconomicLayer.findSublayerById(Number(id)).visible = flag;
}else{//瓦片底图控制
id = id.split("_")[1];
switch (id) {
case "0"://3D场景
if(mapPage.sceneLayer)
mapPage.sceneLayer.visible = flag;
break;
case "1"://水深栅格图
if(waterdepthLayer)
waterdepthLayer.visible = flag;
break;
case "2"://3D航道
if(hdyxLayer){
hdyxLayer.visible = flag;
}
if(hddxLayer){
hddxLayer.visible = flag;
}
break;
}
}
})
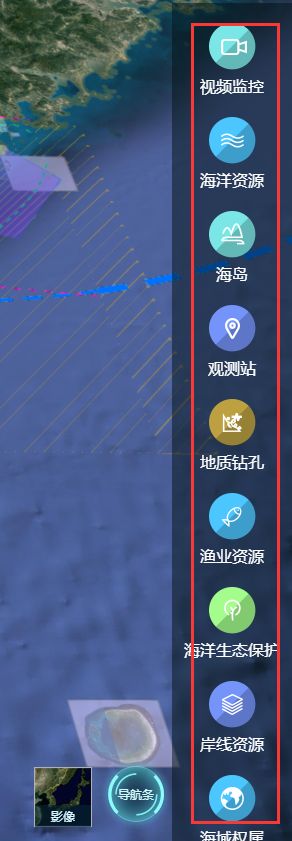
3.效果图如下:
image
image
GIS之家新博客系列发布更新在GIS之家网站,欢迎关注收藏:GIS之家网站
GIS之家作品:GIS之家
GIS之家交流咨询:咨询模式