一、概念和原理
1、什么是MIME类型?
MIME类型,即多用途互联网邮件扩展,它是一个互联网标准,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
服务器会将它们发送的多媒体数据的类型告诉客户端,通知手段就是说明该多媒体数据的MIME类型,客户端根据MIME类型知道接收到的信息哪些是MP3文件,哪些是Shockwave文件等等,采用相应插件处理接收的数据。
2、MIME类型的引入
最早的HTTP协议没有附加数据类型信息,所有传送数据都被客户程序解释为HTML文档。为了支持多媒体数据类型,后来使用了附加在文档之前的MIME数据类型信息来标识数据类型。
MIME意为多功能Internet邮件扩展,设计的最初目的是为了在发送电子邮件时附加多媒体数据,让邮件客户程序能根据其类型进行处理。
然而当它被HTTP协议支持之后,它的意义就更为显著了。
它使得HTTP传输的不仅是普通的文本,而变得丰富多彩。
3、MIME类型的含义
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。
Internet中有一个专门组织IANA来确认标准的MIME类型,
但Internet发展的太快,很多应用程序等不及IANA来确认他们使用的MIME类型为标准类型。因此他们使用在类别中以x-开头的方法标识这个类别还没有成为标准,例如:x-gzip,x-tar等。事实上这些类型运用的很广泛,已经成为了事实标准。
只要客户机和服务器共同承认的MIME类型,即使不标准的类型也没有关系,客户程序能根据MIME类型采用相应处理手段处理数据即可。
在Web服务器和浏览器(包括操作系统)中,缺省都设置了标准的和常见的MIME类型,只有对于不常见的 MIME类型,才需要同时设置服务器和客户浏览器,以进行识别。
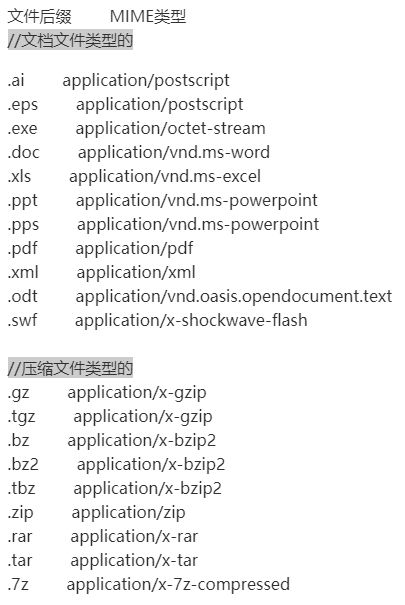
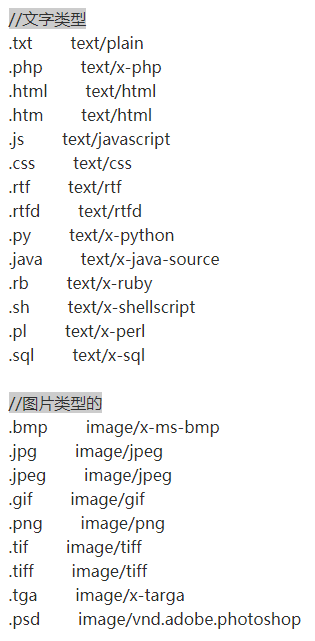
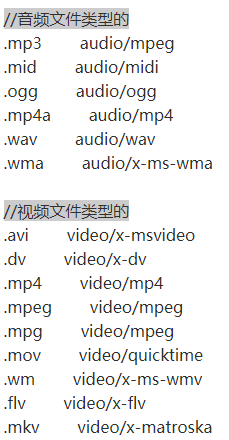
4、常见的MIME类型
其中,
- 超文本标记语言文本 .html text/html
- xml文档 .xml text/xml
- XHTML文档 .xhtml application/xhtml+xml
- 普通文本 .txt text/plain
- RTF文本 .rtf application/rtf
- PDF文档 .pdf application/pdf
- Microsoft Word文件 .word application/msword
- PNG图像 .png image/png
- GIF图形 .gif image/gif
- JPEG图形 .jpeg,.jpg image/jpeg
- au声音文件 .au audio/basic
- MIDI音乐文件 mid,.midi audio/midi,audio/x-midi
- RealAudio音乐文件 .ra, .ram audio/x-pn-realaudio
- MPEG文件 .mpg,.mpeg video/mpeg
- AVI文件 .avi video/x-msvideo
- GZIP文件 .gz application/x-gzip
- TAR文件 .tar application/x-tar
- 任意的二进制数据 application/octet-stream
二、应用场景
1、accept请求头
描述请求发起端(浏览器)能够接受的mime类型。
Accept:text/xml; 代表客户端希望接受的数据类型是xml类型
2、enctype=”multipart/form-data”
http协议本身的原始方法不支持multipart/form-data请求,那这个请求是由post方法演变而来,具体做法如下:
1、multipart/form-data的基础方法是post,就是说由post方法来组合实现
2、multipart/form-data与post方法的不同之处:请求头,请求体。
3、multipart/form-data的请求头必须包含一个特殊的头信息:Content-Type=multipart/form-data,同时还需要规定一个内容分割符用于分割请求体中的多个post的内容,如文件内容和文本内容自然需要分割开来,不然接收方就无法正常解析和还原这个文件了。
具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound}
//其中${bound} 是一个占位符,代表我们规定的分割符,可以自己任意规定,但为了避免和正常文本重复了,尽量要使用复杂一点的内容。如:--------------------56423498738365
4、multipart/form-data的请求体也是一个字符串,不过和post的请求体不同的是它的构造方式,post是简单的name=value值连接,而multipart/form-data则是添加了分隔符等内容的构造体。具体格式如下:
--${bound}
Content-Disposition: form-data; name="Filename"
HTTP.pdf
--${bound}
Content-Disposition: form-data; name="file000"; filename="HTTP协议详解.pdf"
Content-Type: application/octet-stream
%PDF-1.5
file content
%%EOF
--${bound}
Content-Disposition: form-data; name="Upload"
Submit Query
--${bound}--
其中${bound}为之前头信息中的分割符,如果头信息中规定为123,那么这里也要为123,;
可以很容易看出,这个请求体是多个相同的部分组成的:
每一个部分都是以--加分隔符开始的,然后是该部分内容的描述信息,然后一个回车,然后是描述信息的具体内容;
如果传送的内容是一个文件的话,那么还会包含文件名信息,以及文件内容的类型。
上面的第二个小部分其实是一个文件体的结构,最后会以--分割符--结尾,表示请求体结束。
综上,可以知道要发送一个multipart/form-data的请求,其实任何支持post请求的工具或语言都可以支持,只是自己要稍微包装一下便可。
3、input type="file" name="pic" id="pic" accept="image/gif, image/jpeg"(ff和chrome支持)
accept 属性规定了可通过文件上传提交的服务器接受的文件类型。
注意:accept 属性仅适用于 。
提示:请不要将该属性作为您的验证工具。应该在服务器上对文件上传进行验证。
实例
规定在文件上传中服务器只接受图像文件:
三、参考资料
百度百科: http://baike.baidu.com/view/9472.htm
http1.1协议规范: http://www.faqs.org/rfcs/rfc2616.html
分析工具:httpAnalyzer