一文搞懂Session和Cookie
文章目录
- Cookie
- web中什么是会话:
- cookie实现原理
- Session实现原理
- Cookie实例代码
- 删除Cookie
- Session
- 服务器如何实现一个session为一个用户浏览器服务的?
- 禁用Cookie后,如何解决Session数据共享问题?
- Session对象的创建
- Session对象的销毁
- 使用Session,防止表单重复提交
- 处理流程:
参考博客链接已经给出
Cookie
新建Maven工程的步骤:
完善包结构:java包=root、resources=resources、
更换web.xml文件内声明
删除pom.xml内部分代码,增加dependencies
参考博客:https://blog.csdn.net/qq_42651904/article/details/85543640
web中什么是会话:
用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话。
每个用户在使用浏览器与服务器进行会话的过程中,不可避免各自会产生一些数据,程序要想办法为每个用户保存这些数据。
有状态会话:一个同学来过教室,下次再来教室,我们会知道这个同学曾经来过,这称之为有状态会话。
| 区别 | Cookie | Session |
|---|---|---|
| 存在 | Cookie是客户端技术,保存在客户端本地,浏览器把Cookie信息保存在C:\windows\cookies的目录下。因为可编辑伪造,不是十分安全。 | Session是服务器端技术,服务器在运行时可为每个用户浏览器创建一个其独享的session对象。 由于session为用户浏览器独享,所以浏览器通过自身的Session来获取web资源数据,为用户服务。 |
| 存储数据 | 只能存储 String 类型的对象 | 存储任意的 java 对象 |
| 性能 | Cookie在客户端,对服务器没影响 | Session过多时会消耗服务器资源 |
| 作用域 | Cookie通过设置指定作用域只能在指定作用域有效 | Session在整个网页都有效 |
| 作用时间 | Cookie通过 setMaxAge设置有效时间,即使浏览器关闭了仍然存在 | 关闭网页Session就结束了 |
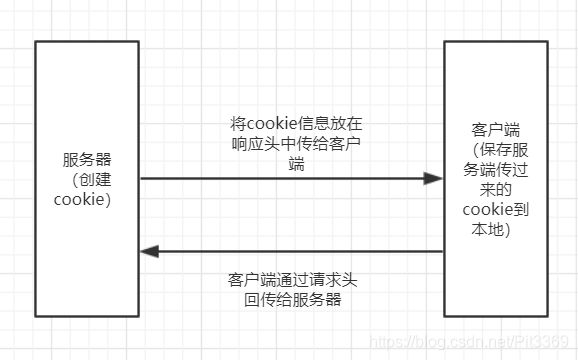
cookie实现原理
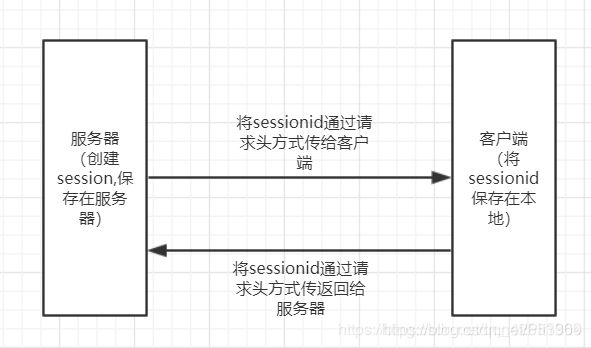
Session实现原理
Cookie实例代码
public class CookieDemo01 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置服务器端以UTF-8编码进行输出
response.setCharacterEncoding("UTF-8");
//设置浏览器以UTF-8编码进行接收,解决中文乱码问题
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
//获取浏览器访问访问服务器时传递过来的cookie数组
Cookie[] cookies = request.getCookies();
//如果用户是第一次访问,那么得到的cookies将是null
if (cookies!=null) {
out.write("您上次访问的时间是:");
for (int i = 0; i < cookies.length; i++) {
Cookie cookie = cookies[i];
if (cookie.getName().equals("lastAccessTime")) {
Long lastAccessTime =Long.parseLong(cookie.getValue());
Date date = new Date(lastAccessTime);
out.write(date.toLocaleString());
}
}
}else {
out.write("这是您第一次访问本站!");
}
//用户访问过之后重新设置用户的访问时间,存储到cookie中,然后发送到客户端浏览器
Cookie cookie = new Cookie("lastAccessTime", System.currentTimeMillis()+"");//创建一个cookie,cookie的名字是lastAccessTime
//将cookie对象添加到response对象中,这样服务器在输出response对象中的内容时就会把cookie也输出到客户端浏览器
response.addCookie(cookie);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
在程序代码中并没有使用setMaxAge方法设置cookie的有效期,所以当关闭浏览器之后,cookie就失效了,要想在关闭了浏览器之后,cookie依然有效,那么在创建cookie时,就要为cookie设置一个有效期。如下所示:
//用户访问过之后重新设置用户的访问时间,存储到cookie中,然后发送到客户端浏览器
Cookie cookie = new Cookie("lastAccessTime", System.currentTimeMillis()+"");
//创建一个cookie,cookie的名字是lastAccessTime
//设置Cookie的有效期为1天
cookie.setMaxAge(24*60*60);
//将cookie对象添加到response对象中,这样服务器在输出response对象中的内容时就会把cookie也输出到客户端浏览器
response.addCookie(cookie);
Cookie注意细节
- 一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)。
- 一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。
- 浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
- 如果创建了一个cookie,并将它发送到浏览器,默认情况下它是一个会话级别的cookie(即存储在浏览器的内存中),用户退出浏览器之后即被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。将最大时效设为0则是命令浏览器删除该cookie。
删除Cookie
public class CookieDemo02 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//创建一个名字为lastAccessTime的cookie
Cookie cookie = new Cookie("lastAccessTime", System.currentTimeMillis()+"");
//将cookie的有效期设置为0,命令浏览器删除该cookie
cookie.setMaxAge(0);
response.addCookie(cookie);
// 存取、获取中文:都得设置编码格式
Cookie cookie1 = new Cookie("userName", URLEncoder.encode("中文", "UTF-8"));
response.addCookie(cookie1);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
Session
每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。
服务器程序把用户数据保存到用户浏览器独占的session中,其他程序可从用户独占的Session中读取用户数据。
- Cookie是把用户的数据写给用户的浏览器。
- Session技术把用户的数据写到用户独占的session中。
- Session对象由服务器创建,开发人员可以调用request对象的getSession方法得到session对象。
服务器如何实现一个session为一个用户浏览器服务的?
服务器创建session出来后,会把session的id号,以cookie的形式回写给客户机。
只要客户浏览器不关,再去访问服务器时,浏览器会带着session的id号去。
服务器发现客户浏览器带session id过来,就会使用内存中与之对应的session为之服务。
public class SessionDemo1 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF=8");
response.setContentType("text/html;charset=UTF-8");
//使用request对象的getSession()获取session,如果session不存在则创建一个
HttpSession session = request.getSession();
//将数据存储到session中
session.setAttribute("data", "session数据");
//获取session的Id
String sessionId = session.getId();
//判断session是不是新创建的
if (session.isNew()) {
response.getWriter().print("session创建成功,session的id是:"+sessionId);
}
else {
response.getWriter().print("服务器已存在该session了,session的id是:"+sessionId);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
使用了request.getSession()方法后,Session会做如下处理:
//获取session的Id
String sessionId = session.getId();
//将session的Id存储到名字为JSESSIONID的cookie中
Cookie cookie = new Cookie("JSESSIONID", sessionId);
//设置cookie的有效路径
cookie.setPath(request.getContextPath());
response.addCookie(cookie);
禁用Cookie后,如何解决Session数据共享问题?
用URL重写这种解决方案解决Session数据共享问题。
response. encodeRedirectURL(java.lang.String url) 和response. encodeURL(java.lang.String url)是两个非常智能的方法,当检测到浏览器没有禁用cookie时,那么就不进行URL重写了。
Session对象的创建
//使用request对象的getSession()获取session,如果session不存在则创建一个
HttpSession session = request.getSession();
//获取session的Id
String sessionId = session.getId();
//判断session是不是新创建的,isNew()返回true/false
if (session.isNew()) {
response.getWriter().print("session创建成功,session的id是:"+sessionId);
}else {
response.getWriter().print("服务器已经存在session,session的id是:"+sessionId);
}
Session对象的销毁
session对象默认30分钟没有使用,则服务器会自动销毁session,在web.xml文件中可以手工配置session的失效时间。
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name>display-name>
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
<session-config>
<session-timeout>15session-timeout>
session-config>
web-app>
当需要在程序中手动设置Session失效时,可以手工调用session.invalidate方法,摧毁session。
HttpSession session = request.getSession();
//手工调用session.invalidate方法,摧毁session
session.invalidate();
使用Session,防止表单重复提交
针对"在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交"这个应用场景,使用JavaScript是可以解决这个问题的,解决的做法就是"用JavaScript控制Form表单只能提交一次"。
<script type="text/javascript">
//表单是否已经提交标识,默认为false
var isCommitted = false;
function dosubmit(){
if(isCommitted==false){
isCommitted = true;//提交表单后,将表单是否已经提交标识设置为true
return true;//返回true让表单正常提交
}else{
return false;//返回false那么表单将不提交
}
}
script>
经常见的另一种方式就是表单提交之后,将提交按钮设置为不可用,让用户没有机会点击第二次提交按钮,代码如下:
function dosubmit(){
//获取表单提交按钮
var btnSubmit = document.getElementById("submit");
//将表单提交按钮设置为不可用,这样就可以避免用户再次点击提交按钮
btnSubmit.disabled= "disabled";
//返回true让表单可以正常提交
return true;
}
处理流程:
在服务器端生成一个唯一的随机标识号,专业术语称为Token(令牌),同时在当前用户的Session域中保存这个Token。
然后将Token发送到客户端的Form表单中,在Form表单中使用隐藏域来存储这个Token,表单提交的时候连同这个Token一起提交到服务器端,
然后在服务器端 判断 客户端提交上来的Token与服务器端生成的Token是否一致,如果不一致,那就是重复提交了,此时服务器端就可以不处理重复提交的表单。
如果相同则处理表单提交,处理完后清除当前用户的Session域中存储的标识号Token(令牌)。
防止表单重复提交的一般操作是:
1.用户成功登录系统之后,后台生成一个唯一的token值,该值存储在session中,同时返回给前端。
2.前端在登录成功的回调里获取到该token值之后将该值存储在sessionStorage里。
3.前端统一拦截ajax请求,在http的请求header中添加存储在sessionStorage里的token。
4.在需要防止重复提交的请求api前判断存储在session里的token值和请求头里的token值是否相等,
- 若相等视为第一次请求,进行相应的业务处理,之后重新生成token值更新session,然后发送给前端(前端操作同步骤2)
- 若不相等则拦截该请求不进行业务处理
在下列情况下,服务器程序将拒绝处理用户提交的表单请求:
- 存储Session域中的Token(令牌)与表单提交的Token(令牌)不同。
- 当前用户的Session中不存在Token(令牌)。
- 用户提交的表单数据中没有Token(令牌)。
详细代码:https://www.cnblogs.com/xdp-gacl/p/3859416.html
生成Token的工具类TokenProccessor
单例设计模式(保证类的对象在内存中只有一个) *1、把类的构造函数私有 *2、自己创建一个类的对象 *3、对外提供一个公共的方法,返回类的对象
登录系统之后,后台生成一个唯一的token值,该值存储在session中,同时返回给前端。
2.前端在登录成功的回调里获取到该token值之后将该值存储在sessionStorage里。
3.前端统一拦截ajax请求,在http的请求header中添加存储在sessionStorage里的token。
4.在需要防止重复提交的请求api前判断存储在session里的token值和请求头里的token值是否相等,
- 若相等视为第一次请求,进行相应的业务处理,之后重新生成token值更新session,然后发送给前端(前端操作同步骤2)
- 若不相等则拦截该请求不进行业务处理
在下列情况下,服务器程序将拒绝处理用户提交的表单请求:
- 存储Session域中的Token(令牌)与表单提交的Token(令牌)不同。
- 当前用户的Session中不存在Token(令牌)。
- 用户提交的表单数据中没有Token(令牌)。
详细代码:https://www.cnblogs.com/xdp-gacl/p/3859416.html
生成Token的工具类TokenProccessor
单例设计模式(保证类的对象在内存中只有一个) *1、把类的构造函数私有 *2、自己创建一个类的对象 *3、对外提供一个公共的方法,返回类的对象