- 【Unity】灯光Light
xiaoaiyu___
unity游戏引擎
Type:光照类型,一共有四种Directionallight:方向光,类似太阳的日照效果。Pointlight:点光源,类似蜡烛。Spotlight:聚光灯,类似手电筒。AreaLight:区域光,无法用作实时光照,一般用于光照贴图烘培Color:光源的颜色,自己选Mode:光照模式Realtime实时:运行时每帧计算并更新实时灯光。没有预先计算实时灯光。Mixed混合:一种提供烘焙和实时功能的
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 如何编写POC/EXP
藤原千花的败北
web漏洞web安全python网络安全
文章目录前言一、漏洞验证方式二、POC是什么?三、POC框架四、简单的POC/EXP编写1、POC编写流程2、以sqli-labs第8关为例-POC3、以sqli-labs第8关为例-EXP前言初学安全时,很多概念理解不透彻,被POC/EXP的概念困扰了许久。最近看到许多招聘上都需要熟练编写POC/编写特殊场景的工具脚本等要求,下决心要理解并学会如何写POC。(这里是Web应用类漏洞的POC)看了
- 【WPF】Slider滑动方法(INotifyPropertyChanged、ValueChanged )响应速度对比分析
wangnaisheng
WPFC#c#wpf
一、Slider基础用法在XAML中添加一个Slider控件,并设置其基本属性:Maximum="100"Value="50"Width="200"Height="30"HorizontalAlignment="Left"VerticalAlignment="Top"TickFrequency="10"TickPlacement="BottomRight"IsSnapToTickEnabled="
- 【实用工具】autoreconf 命令是做什么的?Mac 上怎么安装?
AI天才研究院
实用工具箱macoslinuxbashAutotoolsc
目录autoreconf命令是做什么的?Mac上怎么安装?有没有其他常用的Autotools命令?如何使用Autotools工具集生成可执行文件?autoreconf命令是做什么的?Mac上怎么安装?autoreconf命令是用于自动生成GNUAutotools构建系统所需的文件,包括configure脚本、Makefile.in文件等。它通常在源代码包中提供,用于帮助用户在不同的平台上配置、编译
- 2.10 Spring Boot定时任务:@Scheduled与Quartz对比分析
Sendingab
springboot后端java
SpringBoot定时任务:@Scheduled与Quartz对比分析一、核心特性对比特性**@Scheduled**Quartz依赖复杂度内置于Spring(零配置)需额外依赖与配置任务持久化不支持(内存存储)支持(数据库持久化)动态任务管理仅静态配置支持运行时增删改查分布式支持需自行实现原生集群支持调度策略固定速率/延迟Cron表达式/日历触发错误处理简单异常捕获完善的重试与错误日志机制性能
- 学习笔记09——并发编程之线程基础
码代码的小仙女
高级开发必备技能学习笔记python
线程基础1.1进程与线程的区别,Java中线程的实现(用户线程与内核线程)进程是操作系统分配资源的基本单位,而线程是CPU调度的基本单位。每个进程有独立的内存空间,而同一进程内的线程共享内存.可以从资源分配、切换开销、通信方式和独立性四个方面来比较两者的区别资源分配进程:操作系统分配资源(如内存、文件句柄等)的基本单位,拥有独立的地址空间。线程:隶属于进程,共享进程的资源(如内存、文件等),是CP
- 学习笔记10——并发编程2线程安全问题与同步机制
码代码的小仙女
高级开发必备技能java知识学习笔记
线程安全问题与同步机制线程安全的本质问题线程安全问题源于多线程环境下对共享资源(数据或状态)的非原子性、非可见性、非有序性访问,导致程序行为不符合预期。主要表现如下:竞态条件(RaceCondition):多个线程对同一资源进行非原子操作,导致结果依赖线程执行顺序。示例:两个线程同时执行count++(非原子操作,实际包含读-改-写三步)。内存可见性问题:线程修改共享变量后,其他线程无法立即看到最
- AbMole| 纳米药物递送系统IL@H-PP在乳腺癌和脑转移光热疗法
AbMole
AbMole生物化学生物试剂科研生物实验
近年来,光热疗法(PTT)作为一种非侵入性的癌症治疗手段,因其独特的优势而受到广泛关注。来自四川大学华西药学院药物靶向与药物递送系统重点实验室的范童,胡海丽,徐燕燕等多名研究人员发表了题为《HollowcoppersulfidenanoparticlescarryingISRIBforthesensitizedphotothermaltherapyofbreastcancerandbrainmet
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 学习笔记12——并发编程之线程之间协作方式
码代码的小仙女
高级开发必备技能javajvm开发语言
线程之间协作有哪些方式当多个线程可以一起工作去解决某个问题时,如果某些部分必须在其他部分之前完成,那么就需要对线程进行协调。共享变量和轮询方式实现:定义一个共享变量(如volatile修饰的布尔标志)。线程通过检查共享变量的状态来决定是否继续执行。publicclassTest{ privatestaticvolatilebooleanflag=false; publicstaticvoi
- XML文件解析
跪在镜子前喊帅
其他java
文章目录前言1、XML解析1.1、SAX1.2、DOM1.3、XPath前言xml文档里包含的是xml的元素,指的是从开始标签直到结束标签的部分,元素里可以包含其他元素,元素也可以拥有其他属性,比如:yang251212students,student,name,age,stuNo等这些都叫元素标签也可以叫元素节点和元素对象。id是某个元素的节点的属性,叫属性节点和属性对象。yang,25,121
- Spring IOC 容器核心功能解析与优化架构
我不是少爷.
Java基础spring架构java
一、IOC容器创建Bean的四种方式1.1普通创建方式使用场景:直接通过类默认构造器创建对象实现步骤:代码说明:id:Bean的唯一标识符class:指定类的全限定名Spring会调用默认无参构造器实例化对象1.2工厂模式创建使用场景:需要工厂类处理复杂初始化逻辑时实现步骤://工厂类publicclassBookFactory{publicBookcreateBook(){returnnewBo
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- JavaScript -闭包
嗷呜~嗷呜~呜呜~
JavaScript前端javascript开发语言
闭包定义:函数声明时会保存其所在的作用域(词法环境),必然有一个全局作用域,除了全局作用域剩余的对于当前函数来说叫--闭包闭包特征:函数在声明时会保存其所在的所有作用域(词法环境)闭包本质:作用域中所使用到的值组成的对象闭包的作用:把使用到的来自于其他作用域的值保存起来,保障函数在执行时能顺利运行window里面的ashow对象拥有一个scopes属性,其中存放了函数使用到的其他作用域中的值:这些
- Docker高级应用-限制容器的cpu和内存
云原生的爱好者
docker容器运维
一、为什么要用docker限制容器的cpu和内存1.资源隔离与公平分配防止资源争用:在多容器环境中,限制CPU和内存可以避免某个容器占用过多资源,影响其他容器的运行。确保公平性:通过限制资源,确保每个容器都能获得所需的计算能力,避免资源被少数容器独占。2.提高系统稳定性防止内存泄漏:限制内存可以避免容器因内存泄漏耗尽主机内存,导致系统崩溃。避免CPU过载:限制CPU使用可以防止容器过度占用CPU,
- 四种主要的 API 架构风格:RPC、SOAP、REST、GRAPHQL
小马不敲代码
系统设计架构rpcgraphql
讨论四种主要的API架构风格,比较它们的优缺点,并重点介绍每种情况下最适合的API架构风格。RPCSOAPRESTGRAPHQL两个单独的应用程序需要中介程序才能相互通信,因此,开发人员经常需要搭建桥梁——也就是应用程序编程接口(API),来允许一个系统访问另一个系统的信息或功能。为了快速、大规模地集成不同的应用程序,API使用协议或规范来定义那些通过网络传输的消息的语义和信息。这些规范构成了AP
- 使用LangChain访问个人数据第八章-总结
明志刘明
大模型学习手册langchain人工智能
需要学习提示词工程的同学请看面向开发者的提示词工程需要学习ChatGPT的同学请查看搭建基于ChatGPT的问答系统需要学习LangChian开发的同学请查看基于LangChain开发应用程序本部分前几个章节请查看使用LangChain访问个人数据第一章-简介使用LangChain访问个人数据第二章-文档加载使用LangChain访问个人数据第三章-文档分割使用LangChain访问个人数据第四章
- 基于 LangChain 开发应用程序第一章-简介
明志刘明
大模型学习手册langchain人工智能
需要学习提示词工程的同学请看面向开发者的提示词工程需要学习ChatGPT的同学请查看搭建基于ChatGPT的问答系统本部分章节目录如下:基于LangChain开发应用程序第一章-简介基于LangChain开发应用程序第二章-提示和输出基于LangChain开发应用程序第三章-储存基于LangChain开发应用程序第四章-模型链基于LangChain开发应用程序第五章-基于文档的问答基于LangCh
- vue3新增修改页面,字段来源于其他表
大波V5
vue.jselementuijavascript
确定取消constunitOptions=ref([]);constlistAdspunitAllLocal=async()=>{if(!unitOptions.value.length){constresUnit=awaitlistAdspunitAll();unitOptions.value=resUnit.data;}}//单位生成ID-Name映射字典constidToNameUnitMa
- PDF处理控件Aspose.PDF,如何实现企业级PDF处理
CodeCraft Studio
文档管理控件pdfpythonjava
PDF处理为何成为开发者的“隐形雷区”?“手动调整200页PDF目录耗时3天,扫描件文字识别错误导致数据混乱,跨平台渲染格式崩坏引发客户投诉……”作为开发者,你是否也在为PDF处理的复杂细节消耗大量精力?Aspose.PDF凭借AI增强解析、全栈API控制与企业级自动化能力,正在重新定义PDF处理效率的天花板。Aspose.pdf最新下载一、Aspose.PDF六大技术亮点1.高精度PDF解析与生
- Spring 多实例注入
m0_74825172
面试学习路线阿里巴巴springjava后端
文章目录1.Spring多实例注入的应用场景2.Spring多实例注入的使用2.1通过ApplicationContext获取多实例2.2配置@Scope的proxyMode属性获取多实例1.Spring多实例注入的应用场景Spring容器中保存的bean默认是单例的,通常来说这样做可以降低bean对象创建的频率,在某些访问量大的场景下可以节省对象创建消耗的时间,提高响应性能。但在一些其他场景,比
- 警惕AI神话破灭:深度解析大模型缺陷与禁用场景指南
领码科技
AI应用IT职场大模型缺陷AI工具风险伦理挑战应用场景限制可信AI
摘要当前AI大模型虽展现强大能力,但其本质缺陷可能引发系统性风险。本文从认知鸿沟、数据困境、伦理雷区、技术瓶颈四大维度剖析大模型局限性,揭示医疗诊断、法律决策等8类禁用场景,提出可信AI建设框架与用户防护策略。通过理论分析与实操案例结合,为规避AI工具风险提供系统性解决方案。关键词:大模型缺陷、AI工具风险、伦理挑战、应用场景限制、可信AI一、认知鸿沟:无法企及的人类智慧1.1创造性思维的致命短板
- scala针对复杂数据源导入与分隔符乱码处理
Tometor
scalajavascript后端java数据结构
复杂的数据源,和奇怪的数据格式是生产中经常遇到的难题,本文将探讨如何解析分隔符混乱的数据,和如何导入各种数据源文件一、非标准分隔符处理当数据源的分隔符混乱或不统一时(如,、|、\t混合使用),可采用以下方法:1.1动态检测分隔符//示例:自动检测前100行的常用分隔符valsampleLines=spark.read.text("data.csv").limit(100).collect()val
- PyTorch实现CNN:CIFAR-10图像分类实战教程
吴师兄大模型
PyTorchpytorchcnnCIFAR-10图像分类人工智能python卷积神经网络开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 内容中台的核心架构是什么?
清风徐徐de来
其他
模块化架构设计解析内容中台的模块化架构通过分层解耦实现灵活扩展,其核心由基础资源层、能力服务层与业务应用层构成。基础层以统一数据治理体系为支撑,通过标准化接口实现结构化与非结构化数据的统一存储,例如Baklib采用分布式存储架构保障数据安全性与访问效率。服务层整合智能分发引擎与API协同策略,支持动态编排内容处理流程,如自动标签生成与多版本管理。应用层通过可配置化组件对接多终端场景,确保知识库构建
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- c语言:操作符
LG.YDX
c语言开发语言
操作符一.算术操作符:+-*%/1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error.2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。3.%操作符的两个操作数必须为整数。二.移位操作符:>1.>右移操作符(移动的是二进制位)右移操作符有两种移动:(1).算术右移,移动的是补码,右边丢弃,左边以和符号位一样的数字进行补位:
- 计算机网络:电路交换,报文交换,分组交换
LG.YDX
计算机网络计算机网络网络
一、电路交换:核心思想在通信前建立一条专用物理路径(电路),整个通信过程中独占该路径,结束后释放资源。特点1.建立连接(尝试占用通信资源)2.通信(一直占用通信资源)3.释放连接(归还通信资源)优点:•实时性强(如语音通话、视频会议)。•数据传输顺序和完整性有保障。缺点:•资源浪费(空闲时链路无法被其他用户使用)。•连接建立/释放时间长(不适合突发性数据传输)。线路分配的灵活性差。节点交换不支持“
- MySQL进阶—— 视图(详解)
1加1等于
MySQLsqlmysql
本文全面介绍Mysql视图相关的核心知识。包括介绍视图定义,基于查询结果的虚拟表,有简化查询、保障安全、解耦逻辑等作用。讲解创建、修改、删除视图的操作,以及及视图可更新条件、安全性控制及性能优化方法。本文目录一、视图的定义与作用定义作用二、视图的创建与管理创建视图修改视图方式1:覆盖原有视图方式2:ALTERVIEW删除视图三、视图两种算法MERGE(默认)TEMPTABLE四、视图的可更新性可更
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
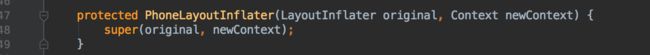
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To git@git.dianrong.com:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to 'git@git.dianron
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。