基于Google App Engine和Django的Hello World
由于一些历史原因,在Google App Engine(以下简称GAE)上使用Django的方法比较混乱,网上找到的东西往往不同时期的东西众说纷纭,没有一个统一的解决方案。今天主要介绍其中的一种方案,是使用的Google赞助的开源项目并且Python创始人Guido van Rossum也参与开发的Google App Engine Helper for Django这个工程来解决的。
这里主要介绍在GAE上使用Django完成一个最简单的Hello World的方法步骤,其中的GAE SDK是基于2010年10月14号最新Release的1.3.8版本,而Django使用的是的1.1版(非最新版本,这个是当前GAE上自带的最新版本的Django,但是本地开发版本没有更新,具体参见这里关于GAESDK1.2.3版本的说明)。
介绍完了,就可以开始动手了。(注:以下操作均在Windows平台上完成)
首先确保已经安装了Python2.5和Google App Engine SDK for Python。如果你不知道如何安装Python和GAE,可以参考这篇文章的第二步:http://kb.cnblogs.com/page/75281/。
然后下载Google App Engine Helper for Django,地址http://code.google.com/p/google-app-engine-django/downloads/list。
然后是下载Django,你可以选择Django的1.1版本,来保持和GAE服务器环境相同(这样在将应用部署到服务器上的时候,就不需要上传你的大块头的Django文件了)。1.1版本下载地址:http://www.djangoproject.com/download/1.1.2/tarball/,下载完成后,将文件解压缩,再将目录下的django文件夹,压缩成.zip格式的。(如果你想使用最新版本的Django,可以下载最新版本后,按照刚才的步骤操作,并且一定要压缩成.zip格式的文件,因为GAE服务器有一个最多1000个文件的限制,而且以前还有单个文件小于1M的限制,现在改成10M了。所以确保你的压缩文件小于10M就可以了。)
然后就可以搭建工程了。当然你可以使用记事本来编写代码,并用Windows的资源管理器来组织文件结构,但是我建议还是使用集成开发环境——IDE更好一些,这里我用的是Eclipse的pydev,这是一个开源项目,并且在不断发展中。是开源中比较用的一个环境,也是我在尝试了几个IDE后,最终选择的IDE。关于配置这个IDE,可以参考这里(其中关于版本选择问题,推荐使用python 2.5,因为GAE服务器环境就是2.5版本的),然后关于在pydev环境下配置GAE,可以参考这里。然后下载Google的Eclipse插件,地址是http://code.google.com/intl/zh-CN/eclipse/docs/download.html,选择你的Eclipse的相应版本,下载安装。
到这里,我们所需要的所有环境就都配置好了,而且是一个还不错的开发环境。(虽然我们只是写一个最简单的Hello World程序,但是我们的目的往往不仅于此,所以配置好一个环境还是一件不坏的事情。)
好,可以着手写代码了,但其实没有几行代码要写。
首先,打开Eclipse。然后选择新建一个Project,在列表中选择Pydev Google App Engine Project。点击下一步后输入工程名称,在下方Grammar Version中,选择2.5。然后点击下一步,选择Google App Engine位置,默认是在C:\Program Files\Google\google_appengine。然后点击下一步,在下面的template的下拉列表中选择Empty Project,点击完成。
至此,一个GAE的工程就建立好了,然后将之前下载的Google App Engine Helper for Django下的所有文件和目录拷贝到你的工程目录下的src文件夹中,并将其中的app.yaml中的第一行application: 后面的名称改为你在GAE上注册的名称,如果没有注册,则可以忽略。(最好注册,因为最后要把应用上传到真是环境当中,注册步骤参见前文给出链接)
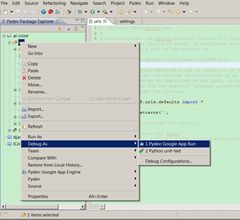
这样一个GAE上的Django应用就搭建好了。然后在你的工程上右击,在弹出菜单中,选择如图所示命令。
在工程的src目录上右击,然后在弹出的菜单中选择Debug As,选择Google App Run。
稍等片刻,在你的浏览器中输入地址:http://localhost:8080/,就可以看到如图所示效果。
然后在Django上开始一个最简单Hello World应用。右击你的工程,在弹出菜单中选择如图所示命令。
然后在弹出窗口中输入你的应用名称,比如myapp。点击确定。其实这个命令就是调用了manage.py的startapp命令。如果上述方法有问题,你也可以在你的工程的src文件夹下,打开命令行程序,然后输入manage.py startapp myapp,来完成操作。此时,在你的src文件夹下就会出现myapp这样一个文件夹。然后打开src目录下的settings.py,在下面找到INSTALLED_APPS,在里面添加刚才你的应用的名称,如“’myapp’,”(不包含双引号,但是记得打里面的那个逗号)。然后打开myapp目录下的其中的views.py,然后在其中写上:
from django.http import HttpResponse
def hello(request):
return HttpResponse('Hello, world.')
再在urls.py中的最后面添加如下代码:
urlpatterns += patterns('',
(r'^$', myapp.views.hello'),
)
打开浏览器,刷新localhost:8080页面,于是GAE上Django版本的Hello World就诞生了。
然后,你可以将它们上传到正式的GAE环境上去,具体步骤就不在这里写了。可参照其它连接。
关于Django的结构和处理流程可以参考http://jianlee.ylinux.org/Computer/Python/django-arch.html,可以帮助你更深入的理解上述代码流程。
最后,对于这个Google App Engine Helper,只能说还不是特别完善,你不可能把GAE完全当做Django,它只是让过度更加平滑,其中还是存在一些细节上的差别。当然对于这篇文章,是不涉过多细节的,所以你可以完全忽略。