初识
bootstrap是一种前端框架,实现美观的页面效果。
使用BootStrap的前期工作(注意顺序):
导入jQuery;bootstrap需要jQuery才能正常工作,故需要导入 jquery.min.js
导入Bootstrap的css;定义各种样式。
导入Bootstrap的js;产生交互效果。
最后直接套用Bootstrap的class即可,达到想要的效果。
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Bootstrap的使用title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<button class ="btn btn-success" > Bootstrapbutton >
body >
html >基本样式
1. 按钮
- 按钮样式可用于:
- 按钮元素``
- 超链接``
- 按钮类型的input元素` <html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之一:按钮title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
原始样式按钮:把button标签变为平面的样式,一般不用
<button class ="btn" > 原始样式按钮button >
<br >
默认按钮:无色按钮
<button class ="btn btn-default" > 默认按钮button >
<br >
提交按钮:用于提交数据
<button class ="btn btn-primary" > 提交按钮button >
<br >
成功按钮:一般用于一系列操作的最后一步,例如购物车最后付款
<button class ="btn btn-success" > 成功按钮button >
<br >
信息按钮:点击显示更多信息
<button class ="btn btn-info" > 信息按钮button >
<br >
警告按钮:一般用于修改行为
<button class ="btn btn-warning" > 警告按钮button >
<br >
危险按钮:一般用于严重行为,如删除
<button class ="btn btn-danger" > 危险按钮button >
<br >
表现为链接:button标签表现为超链接,但仍是button标签
<button class ="btn btn-link" > 表现为链接button >
<br >
大按钮:引人注目
<button class ="btn btn-lg" > 大按钮button >
<br >
小按钮:
<button class ="btn btn-sm" > 小按钮button >
<br >
最小的按钮:
<button class ="btn btn-xs" > 最小的按钮button >
<br >
宽屏按钮:水平方向占父容器的100%
<button class ="btn btn-block" > 宽屏按钮button >
<br >
激活状态按钮:按钮一直处于被按下的状态,一般用于显示一个需要很长时间的操作,如上传大文件
<button class ="btn active" > 激活状态按钮button >
<br >
无效按钮:按钮表现为无效的状态,不可点击,如某些处于倒计时的状态
<button class ="btn disabled" > 无效按钮button >
<br >
多种按钮样式混用:多种按钮的样式可以一起用
<button class ="btn btn-xs btn-danger disabled" > 红包已过期button >
body >
html >
2. 表格
- 基本表格`table`
- 带斑马线的表格`table table-striped`
- 带边框的表格`table table-bordered`
- 有鼠标悬停状态的表格`table table-hover`
- 更加紧凑的表格`table table-condensed`
- 多种效果整合的表格
- 激活样式`active` `alert-active`
- 成功样式`success` `alert-success`
- 信息样式`info` `alert-info`
- 警告样式`warning` `alert-warning`
- 危险样式`danger` `alert-danger`
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之二:表格title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<style >
div {
margin-left : 100 px width : 400 px height : 400 px }
style >
<body >
<div >
<h2 > 基本表格:有横向分割线,宽度占用父容器的。h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 待斑马线的表格:h2 >
<table class ="table table-striped" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 带边框的表格:h2 >
<table class ="table table-bordered" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
table >
<h2 > 鼠标悬停状态的表格:h2 >
<table class ="table table-hover" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
table >
<h2 > 更加紧凑的表格:h2 >
<table class ="table table-condensed" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
table >
<h2 > 多种表格效果整合在一起:h2 >
<table class ="table table-bordered table-striped table-hover table-condensed" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
table >
<h2 > 激活样式h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="active" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 成功样式1h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="success" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 成功样式2h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="alert-success" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 信息样式h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="info" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 警告样式h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="warning" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
<h2 > 危险样式h2 >
<table class ="table" >
<thead >
<th > 姓名th >
<th > 岗位th >
<th > 状态th >
thead >
<tr >
<td > 张三td >
<td > 前端开发td >
<td > 面试中td >
tr >
<tr >
<td > 李四td >
<td > java开发td >
<td > 待筛选td >
tr >
<tr >
<td > 冯田td >
<td > 前端开发td >
<td > 已回绝td >
tr >
<tr >
<td > 周舟td >
<td > 算法工程师td >
<td > 面试中td >
tr >
<tr class ="alert-danger" >
<td > 孙大大td >
<td > 前端开发td >
<td > 三面td >
tr >
<tr >
<td > 刘萌td >
<td > 数据库工程师td >
<td > 简历待筛选td >
tr >
table >
div >
body >
html >
3. 图片
- 圆角`img-round`
- 圆形`img-circle`
- 缩略图`img-thumbnail`
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之三:图片title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 10 px 10 px }
img {
width : 200 px height : 200 px }
style >
head >
<body >
圆角:
<img src ="images/tree.JPG" class ="img-rounded" >
圆形:
<img src ="images/tree.JPG" class ="img-circle" >
缩略图:
<img src ="images/tree.JPG" class ="img-thumbnail" >
body >
html >
4. 表单
- `form-control`可以去除阴影,边框带有淡蓝色,输入状态更柔和。
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之三:表单title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<form action ="" style ="width: 200px; height: 200px; margin-left: 50px;" >
文本框:<input type ="text" class ="form-control" >
密码:<input type ="password" class ="form-control" >
<textarea class ="form-control" name ="t1" id ="t1" cols ="30" rows ="10" placeholder ="个人简介" > textarea >
技能:<select class ="form-control" name ="" id ="" >
<option value ="" > HTMLoption >
<option value ="" > CSSoption >
<option value ="" > JavaScriptoption >
<option value ="" > jQueryoption >
<option value ="" > BootStrapoption >
<option value ="" > Node.jsoption >
<option value ="" > Reactoption >
select >
form >
body >
html >
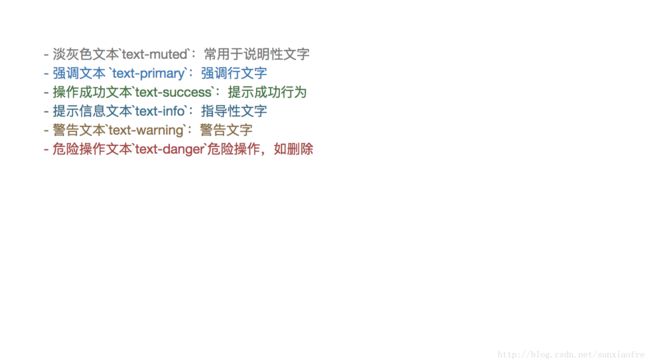
5. 文本
- 淡灰色文本`text-muted`
- 强调文本 `text-primary`
- 操作成功文本`text-success`
- 提示信息文本`text-info`
- 警告文本`text-warning`
- 危险操作文本`text-danger`
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之四:文本title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 50 px 50 px }
style >
head >
<body >
<div class ="text-muted" > - 淡灰色文本`text-muted`:常用于说明性文字div >
<div class ="text-primary" > - 强调文本 `text-primary`:强调行文字div >
<div class ="text-success" > - 操作成功文本`text-success`:提示成功行为div >
<div class ="text-info" > - 提示信息文本`text-info`:指导性文字div >
<div class ="text-warning" > - 警告文本`text-warning`:警告文字div >
<div class ="text-danger" > - 危险操作文本`text-danger`危险操作,如删除div >
body >
html >
6. 背景
- 强调的背景`bg-primary`
- 操作成功文字的背景`bg-success`
- 信息提示文字的背景`bg-info`
- 警告提示文字的背景`bg-warning`
- 危险提示文字的背景`bg-danger`
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之六:背景title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 50 px 50 px }
div {
width : 300 px height : 100 px }
style >
head >
<body >
<div class ="bg-primary" > - 强调的背景`bg-primary`div >
<div class ="bg-success" > - 操作成功文字的背景`bg-success`div >
<div class ="bg-info" > - 信息提示文字的背景`bg-info`div >
<div class ="bg-warning" > - 警告提示文字的背景`bg-warning`div >
<div class ="bg-danger" > - 危险提示文字的背景`bg-danger`div >
body >
html >
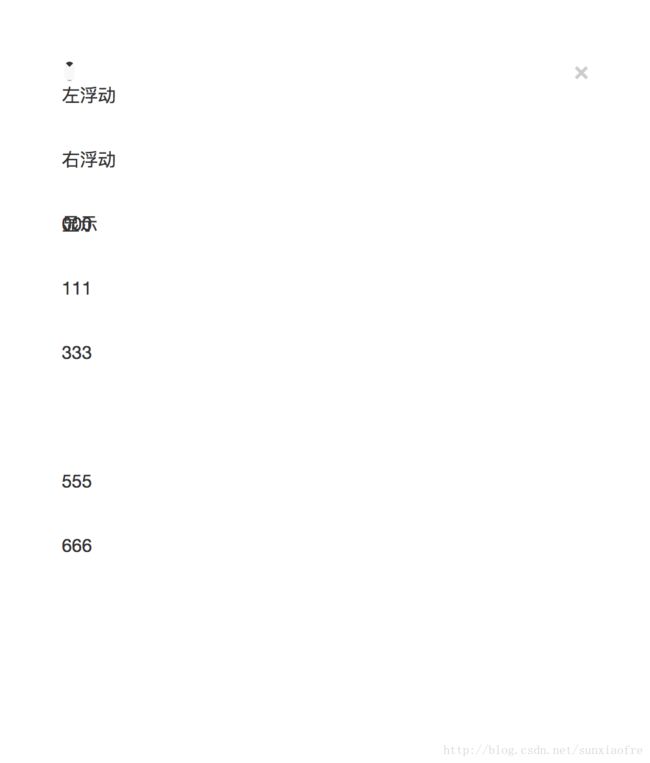
7. 其他
- 关闭按钮`close`
- 下拉菜单的按钮`caret`
- 左浮动`pull-left`
- 右浮动`pull-right`
- 显示`show`
- 隐藏(不占位)`hidden`
- 隐藏(占位)`invisible`
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 基本样式之七:其他title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 50 px 50 px }
div {
width : 50 px height : 50 px }
style >
head >
<body >
<button type ="button" class ="close" > ×button >
<select class ="caret" name ="" id ="" >
<option value ="" > 草莓option >
<option value ="" > 芒果option >
<option value ="" > 香蕉option >
<option value ="" > 蓝莓option >
select >
<div >
<div class ="pull-left" > 左浮动div >
<div class ="pull-right" > 右浮动div >
div >
<div class ="show" > 显示div >
<div > 000div >
<div > 111div >
<div class ="hidden" > 隐藏(不占位)222div >
<div > 333div >
<div class ="invisible" > 444div >
<div > 555div >
<div > 666div >
body >
html >
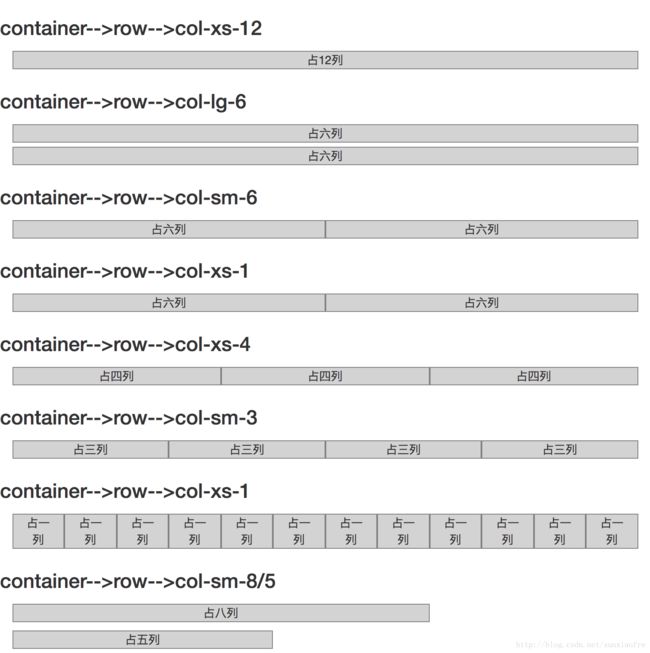
8. 栅格布局
- 使用Bootstrap的栅格系统,可以实现像table那样的行列效果。
- 使用栅格系统,首先要准备`
`;然后要准备`
`表示行,最后要准备的div就是列。
- Bootstrap的栅格系统默认把一行分成12列。
"en">
基本样式之八:栅格布局
<script src="js/jquery/2.0.0/jquery.min.js" >script>
"css/bootstrap/3.3.6/bootstrap.min.css" >
<script src="js/bootstrap/3.3.6/bootstrap.min.js" >script>
container
<div class ="container" >
<div class ="row" >
<div class ="col-xs-12" >占12 列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-lg-6" >占六列div>
<div class ="col-lg-6" >占六列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-sm-6" >占六列div>
<div class ="col-sm-6" >占六列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-xs-6" >占六列div>
<div class ="col-xs-6" >占六列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-xs-4" >占四列div>
<div class ="col-xs-4" >占四列div>
<div class ="col-xs-4" >占四列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-sm-3" >占三列div>
<div class ="col-sm-3" >占三列div>
<div class ="col-sm-3" >占三列div>
<div class ="col-sm-3" >占三列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
<div class ="col-xs-1" >占一列div>
div>
div>
container
<div class ="container" >
<div class ="row" >
<div class ="col-sm-8" >占八列div>
<div class ="col-sm-5" >占五列div>
div>
div>
———-
组件
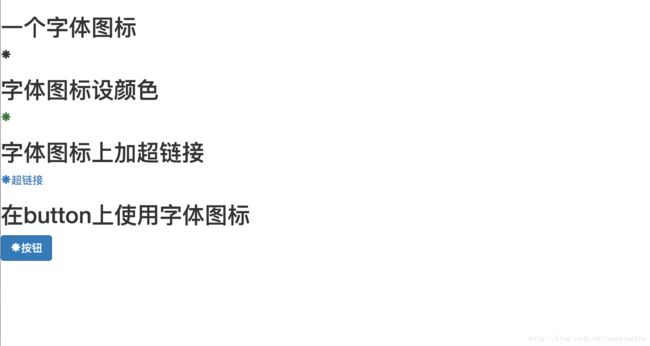
1. 字体图标
一个字体图标
字体图标设置颜色
字体图标上加超链接
在button上使用字体图标
更多字体图标(详见所有的bootstrap字体图标)
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之一:字体图标title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<h2 > 一个字体图标h2 >
<span class ="glyphicon glyphicon-asterisk" > span >
<h2 > 字体图标设颜色h2 >
<span class ="glyphicon glyphicon-asterisk text-success" > span >
<h2 > 字体图标上加超链接h2 >
<a href ="#" > <span class ="glyphicon glyphicon-asterisk" > span >超链接a >
<h2 > 在button上使用字体图标h2 >
<button class ="btn btn-primary btn" > <span class ="glyphicon glyphicon-asterisk" > span >按钮button >
body >
html >
2. 下拉菜单
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之二:下拉菜单title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<h3 > 下拉菜单h3 >
<div class ="dropdown" >
<button type ="button" class ="btn dropdown-toggle" id ="dropdownMenu1" data-toggle ="dropdown" >
Hello
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="dropdownMenu1" >
<li >
<a href ="#" > 111a >
li >
<li role ="presentation" >
<a href ="#" > 222a >
li >
<li role ="presentation" >
<a href ="#" > 333a >
li >
<li role ="presentation" >
<a href ="#" > 444a >
li >
ul >
div >
<h3 > 标题不可点击h3 >
<div class ="dropdown" >
<button type ="button" class ="btn dropdown-toggle" id ="dropdownMenu2" data-toggle ="dropdown" >
Hello
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="dropdownMenu1" >
<li class ="dropdown-header" >
1-2标题(不可点击)
li >
<li >
<a href ="#" > 111a >
li >
<li role ="presentation" >
<a href ="#" > 222a >
li >
<li class ="dropdown-header" >
3-4标题(不可点击)
li >
<li role ="presentation" >
<a href ="#" > 333a >
li >
<li role ="presentation" >
<a href ="#" > 444a >
li >
ul >
div >
<h3 > 菜单分割线h3 >
<div class ="dropdown" >
<button type ="button" class ="btn dropdown-toggle" id ="dropdownMenu3" data-toggle ="dropdown" >
Hello
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="dropdownMenu1" >
<li class ="dropdown-header" >
1-2标题(不可点击)
li >
<li >
<a href ="#" > 111a >
li >
<li role ="presentation" >
<a href ="#" > 222a >
li >
<li role ="presentation" class ="divider" > li >
<li class ="dropdown-header" >
3-4标题(不可点击)
li >
<li role ="presentation" >
<a href ="#" > 333a >
li >
<li role ="presentation" >
<a href ="#" > 444a >
li >
ul >
div >
<h3 > 禁用的菜单项h3 >
<div class ="dropdown" >
<button type ="button" class ="btn dropdown-toggle" id ="dropdownMenu4" data-toggle ="dropdown" >
Hello
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="dropdownMenu1" >
<li class ="dropdown-header" >
1-2标题(不可点击)
li >
<li >
<a href ="#" > 111a >
li >
<li role ="presentation" >
<a href ="#" > 222a >
li >
<li class ="divider" > li >
<li class ="dropdown-header" >
3-4标题(不可点击)
li >
<li role ="presentation" >
<a href ="#" > 333a >
li >
<li role ="presentation" class ="disabled" >
<a href ="#" > 444(开发中)a >
li >
ul >
div >
<div style ="height: 100px;" > div >
body >
html >
3. 按钮
按钮组
按钮工具栏
按钮组大小
垂直排列的按钮组
复选框按钮组
单选框按钮组
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之三:按钮组title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
head >
<body >
<h3 > 按钮组h3 >
<div class ="btn-button" role ="group" arial-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<h3 > 按钮工具栏h3 >
<div class ="btn-toolbar" role ="toolbar" aria-label ="Front End" > div >
<div class ="btn-group" role ="group" aria-label ="HTML" >
<button type ="button" class ="btn btn-default" > 111button >
<button type ="button" class ="btn btn-default" > 222button >
<button type ="button" class ="btn btn-default" > 333button >
div >
<div class ="btn-group" role ="group" aria-label ="CSS" >
<button type ="button" class ="btn btn-default" > 111button >
<button type ="button" class ="btn btn-default" > 222button >
<button type ="button" class ="btn btn-default" > 333button >
div >
<div class ="btn-group" role ="group" aria-label ="JS" >
<button type ="button" class ="btn btn-default" > 111button >
<button type ="button" class ="btn btn-default" > 222button >
<button type ="button" class ="btn btn-default" > 333button >
div >
<h3 > 按钮组大小h3 >
<div class ="btn-group btn-group-lg" role ="group" arial-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<div class ="btn-group btn-group" role ="group" arial-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<div class ="btn-group btn-group-sm" role ="group" arial-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<div class ="btn-group btn-group-xs" role ="group" arial-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<h3 > 垂直排列的按钮组h3 >
<div class ="btn-group-vertical" role ="group" aria-label ="web" >
<button type ="button" class ="btn btn-default" > 老大button >
<button type ="button" class ="btn btn-default" > 老二button >
<button type ="button" class ="btn btn-default" > 老幺button >
div >
<h3 > 复选框h3 >
<div class ="btn-group" data-toggle ="buttons" >
<label class ="btn btn-default active" >
<input type ="checkbox" checked > 老大
label >
<label class ="btn btn-default" >
<input type ="checkbox" > 老二
label >
<label class ="btn btn-default" >
<input type ="checkbox" > 老幺
label >
div >
<h3 > 单选框h3 >
<div class ="btn-group" data-toggle ="buttons" >
<label class ="btn btn-default active" >
<input type ="radio" checked > 老大
label >
<label class ="btn btn-default" >
<input type ="radio" > 老大
label >
<label class ="btn btn-default" >
<input type ="radio" > 老大
label >
div >
body >
html >
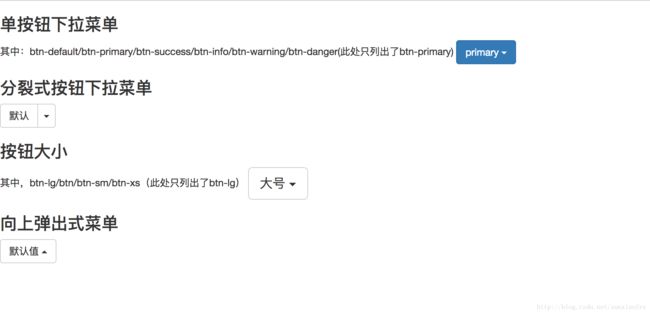
4. 按钮式下拉菜单
单按钮下拉菜单
分裂式按钮下拉菜单
按钮大小
向上弹出式菜单
<html >
<head >
<title > 组件之四:按钮式下拉菜单title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<h3 > 单按钮下拉菜单h3 >
其中:btn-default/btn-primary/btn-success/btn-info/btn-warning/btn-danger(此处只列出了btn-primary)
<div class ="btn-group" >
<button type ="button" class ="btn btn-primary dropdown-toggle " data-toggle ="dropdown" >
primary
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" >
<li >
<a href ="#" > 吃a >
li >
<li role ="presentation" >
<a href ="#" > 穿a >
li >
<li role ="presentation" >
<a href ="#" > 住a >
li >
<li role ="presentation" >
<a href ="#" > 行a >
li >
ul >
div >
<h3 > 分裂式按钮下拉菜单h3 >
<div class ="btn-group" >
<button type ="button" class ="btn btn-default" > 默认button >
<button type ="button" class ="btn btn-default dropdown-toggle" data-toggle ="dropdown" >
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" >
<li >
<a href ="#" > 吃a >
li >
<li role ="presentation" >
<a href ="#" > 穿a >
li >
<li role ="presentation" >
<a href ="#" > 住a >
li >
<li role ="presentation" >
<a href ="#" > 行a >
li >
ul >
div >
<h3 > 按钮大小h3 >
其中,btn-lg/btn/btn-sm/btn-xs(此处只列出了btn-lg)
<div class ="btn-group" >
<button type ="button" class ="btn btn-lg btn-default dropdown-toggle " data-toggle ="dropdown" >
大号
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" >
<li >
<a href ="#" > 吃a >
li >
<li role ="presentation" >
<a href ="#" > 穿a >
li >
<li role ="presentation" >
<a href ="#" > 住a >
li >
<li role ="presentation" >
<a href ="#" > 行a >
li >
ul >
div >
<h3 > 向上弹出式菜单h3 >
<div class ="btn-group dropup" >
<button type ="button" class ="btn btn btn-default dropdown-toggle" id ="dropdownMenu1" data-toggle ="dropdown" >
默认值
<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="dropdownMenu1" >
<li > <a href ="#" > 吃a >li >
<li > <a href ="#" > 穿a >li >
<li > <a href ="#" > 住a >li >
<li > <a href ="#" > 行a >li >
ul >
div >
body >
html >
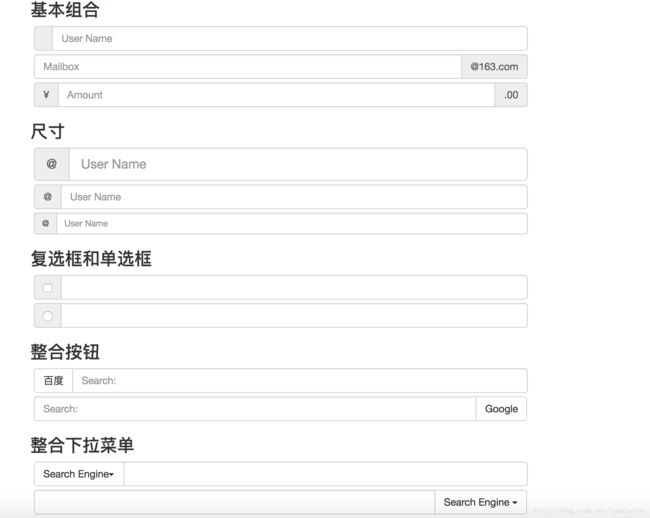
5. 输入框组
基本组合
尺寸
复选框和单选框
整合按钮
整合下拉菜单
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之五:输入框组title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 300 px 300 px }
div {
margin : 5 px }
style >
head >
<body >
<h3 > 基本组合h3 >
<div class ="input-group" >
<span class ="input-group-addon" id ="basic-addon1" > span >
<input type ="text" class ="form-control" placeholder ="User Name" aria-describedby ="basic-arron1" >
div >
<div class ="input-group" >
<input type ="text" class ="form-control" placeholder ="Mailbox" aria-describedby ="basic-arron2" >
<span class ="input-group-addon" id ="basic-arron2" > @163.comspan >
div >
<div class ="input-group" >
<span class ="input-group-addon" > ¥span >
<input type ="text" class ="form-control" placeholder ="Amount" aria-label ="Amount" >
<span class ="input-group-addon" > .00span >
div >
<h3 > 尺寸h3 >
<div class ="input-group input-group-lg" >
<span class ="input-group-addon" id ="basic-addon3" > @span >
<input type ="text" class ="form-control" placeholder ="User Name" aria-describedby ="basic-arron3" >
div >
<div class ="input-group input-group" >
<span class ="input-group-addon" id ="basic-addon4" > @span >
<input type ="text" class ="form-control" placeholder ="User Name" aria-describedby ="basic-arron3" >
div >
<div class ="input-group input-group-sm" >
<span class ="input-group-addon" id ="basic-addon5" > @span >
<input type ="text" class ="form-control" placeholder ="User Name" aria-describedby ="basic-arron3" >
div >
<h3 > 复选框和单选框h3 >
<div class ="input-group" >
<span class ="input-group-addon" >
<input type ="checkbox" >
span >
<input type ="text" class ="form-control" >
div >
<div class ="input-group" >
<span class ="input-group-addon" >
<input type ="radio" >
span >
<input type ="text" class ="form-control" >
div >
<h3 > 整合按钮h3 >
<div class ="input-group" >
<span class ="input-group-btn" >
<button class ="btn btn-default" type ="button" > 百度button >
span >
<input type ="text" class ="form-control" placeholder ="Search:" >
div >
<div class ="input-group" >
<input type ="text" class ="form-control" placeholder ="Search:" >
<span class ="input-group-btn" >
<button type ="button" class ="btn btn-default" > Googlebutton >
span >
div >
<h3 > 整合下拉菜单h3 >
<div class ="input-group" >
<div class ="input-group-btn" >
<button type ="button" class ="btn btn-default dropdown-toggle"
data-toggle ="dropdown" aria-expanded ="false" >
Search Engine<span class ="caret" > span >
button >
<ul class ="dropdown-menu" role ="menu" >
<li > <a href ="#" > Googlea >li >
<li > <a href ="#" > Baidua >li >
<li class ="divider" > li >
<li > <a href ="#" > Sogoua >li >
<li > <a href ="#" > YaHooa >li >
ul >
div >
<input type ="text" class ="form-control" aria-label ="..." >
div >
<div class ="input-group" >
<input type ="text" class ="form-control" aria-label ="..." >
<div class ="input-group-btn" >
<button type ="button" class ="btn btn-default dropdown-toggle" data-toggle ="dropdown" aria-expanded ="false" >
Search Engine <span class ="caret" > span >
button >
<ul class ="dropdown-menu dropdown-menu-right" role ="menu" >
<li > <a href ="#" > Googlea >li >
<li > <a href ="#" > Baidua >li >
<li class ="divider" > li >
<li > <a href ="#" > Sogoua >li >
<li > <a href ="#" > YaHooa >li >
ul >
div >
div >
<h3 > h3 >
body >
html >
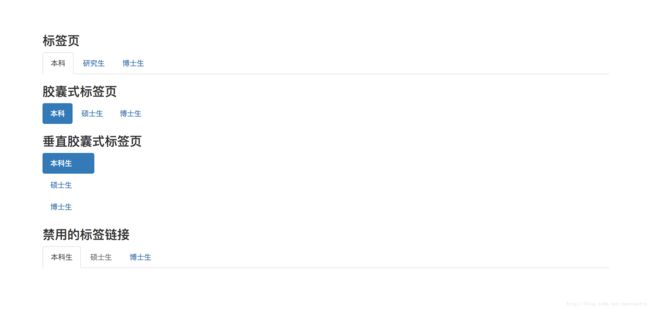
6. 导航栏
标签页
胶囊式标签页
垂直胶囊式标签页
禁用的链接
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之六:导航栏title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 标签页h3 >
<ul class ="nav nav-tabs" >
<li role ="presentation" class ="active" > <a href ="#" > 本科a >li >
<li role ="presentation" > <a href ="#" > 研究生a >li >
<li role ="presentation" > <a href ="#" > 博士生a >li >
ul >
<h3 > 胶囊式标签页h3 >
<ul class ="nav nav-pills" >
<li role ="presentation" class ="active" > <a href ="#" > 本科a >li >
<li role ="presentation" > <a href ="#" > 硕士生a >li >
<li role ="presentation" > <a href ="#" > 博士生a >li >
ul >
<h3 > 垂直胶囊式标签页h3 >
<ul class ="nav nav-pills nav-stacked" style ="width: 100px" >
<li role ="presentation" class ="active" > <a href ="#" > 本科生a >li >
<li role ="presentation" > <a href ="#" > 硕士生a >li >
<li role ="presentation" > <a href ="#" > 博士生a >li >
ul >
<h3 > 禁用的标签链接h3 >
<ul class ="nav nav-tabs" >
<li role ="presentation" class ="active" > <a href ="#" > 本科生a >li >
<li role ="presentation" class ="disabled" > <a href ="#" > 硕士生a >li >
<li role ="presentation" > <a href ="#" > 博士生a >li >
ul >
body >
html >
7. 面包碎屑导航
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之七:面包屑导航title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<h3 > 面包碎屑导航h3 >
<ol class ="breadcrumb" >
<li > <a href ="#" > 本科生a >li >
<li class ="active" > 硕士生li >
<li > <a href ="#" > 博士生a >li >
ol >
body >
html >
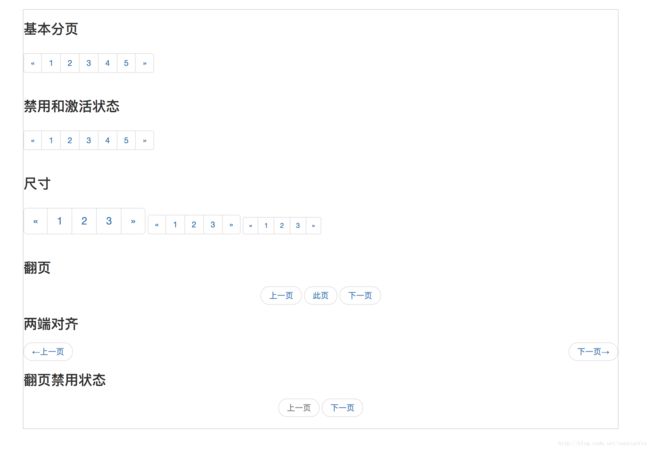
8. 分页
基本分页
禁用和激活状态
尺寸
翻页
两端对齐
翻页禁用状态
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之八:分页title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 200 px 200 px border : 1 px solid lightgray }
style >
head >
<body >
<h3 > 基本分页h3 >
<nav >
<ul class ="pagination" >
<li >
<a href ="#" aria-label ="Previous" >
<span aria-hidden ="true" > «span >
a >
li >
<li > <a href ="#" > 1a >li >
<li > <a href ="#" > 2a >li >
<li > <a href ="#" > 3a >li >
<li > <a href ="#" > 4a >li >
<li > <a href ="#" > 5a >li >
<li >
<a href ="#" aria-label ="Next" >
<span aria-hidden ="true" > »span >
a >
li >
ul >
nav >
<h3 > 禁用和激活状态h3 >
<nav >
<ul class ="pagination" >
<li >
<a href ="#" aria-label ="Previous" >
<span aria-hidden ="true" > «span >
a >
li >
<li > <a href ="#" > 1a >li >
<li > <a href ="#" > 2a >li >
<li > <a href ="#" > 3a >li >
<li > <a href ="#" > 4a >li >
<li > <a href ="#" > 5a >li >
<li class ="disabled" >
<a href ="#" aria-label ="Next" >
<span aria-hidden ="true" > »span >
a >
li >
ul >
nav >
<h3 > 尺寸h3 >
<nav >
<ul class ="pagination pagination-lg" >
<li >
<a href ="#" aria-label ="Previous" >
<span aria-hidden ="true" > «span >
a >
li >
<li > <a href ="#" > 1a >li >
<li > <a href ="#" > 2a >li >
<li > <a href ="#" > 3a >li >
<li >
<a href ="#" aria-label ="Next" >
<span aria-hidden ="true" > »span >
a >
li >
ul >
<ul class ="pagination" >
<li >
<a href ="#" aria-label ="Previous" >
<span aria-hidden ="true" > «span >
a >
li >
<li > <a href ="#" > 1a >li >
<li > <a href ="#" > 2a >li >
<li > <a href ="#" > 3a >li >
<li >
<a href ="#" aria-label ="Next" >
<span aria-hidden ="true" > »span >
a >
li >
ul >
<ul class ="pagination pagination-sm" >
<li >
<a href ="#" aria-label ="Previous" >
<span aria-hidden ="true" > «span >
a >
li >
<li > <a href ="#" > 1a >li >
<li > <a href ="#" > 2a >li >
<li > <a href ="#" > 3a >li >
<li >
<a href ="#" aria-label ="Next" >
<span aria-hidden ="true" > »span >
a >
li >
ul >
nav >
<h3 > 翻页h3 >
<nav >
<ul class ="pager" >
<li > <a href ="#" > 上一页a >li >
<li > <a href ="#" > 此页a >li >
<li > <a href ="#" > 下一页a >li >
ul >
nav >
<h3 > 两端对齐h3 >
<nav >
<ul class ="pager" >
<li class ="previous" > <a href ="#" > <span aria-hidden ="true" > ←span >上一页a >li >
<li class ="next" > <a href ="#" > 下一页<span aria-hidden ="true" > →span >a >li >
ul >
nav >
<h3 > 翻页禁用状态h3 >
<nav >
<ul class ="pager" >
<li class ="disabled" > <a href ="#" > 上一页a >li >
<li > <a href ="#" > 下一页a >li >
ul >
nav >
body >
html >
9. 标签
默认标签
强调标签
成功标签
信息标签
警告标签
危险标签
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之九:标签title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<span class ="label label-default" > 默认标签span >
<span class ="label label-primary" > 强调标签span >
<span class ="label label-success" > 成功标签span >
<span class ="label label-info" > 信息标签span >
<span class ="label label-warning" > 警告标签span >
<span class ="label label-danger" > 危险标签span >
body >
html >
10. 消息提示数字
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十:消息数提示title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 超链接旁的消息数提示h3 >
<a href ="#" > 您的消息 <span class ="badge" > 24span >a >
<h3 > 按钮中的消息数提示h3 >
<button class ="btn btn-warning" type ="button" > 新短消息 <span class ="badge" > 6span >button >
body >
html >
11. 超大屏幕
jumbotron
[‘dʒʌmbəutrɔn]
n. 电视机的超大屏幕
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十一:超大屏幕title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<div class ="jumbotron" >
<div class ="container" align ="center" >
<h2 class ="text-info" style ="font-family: 宋体; font-weight: bold; font-size: 46px;" > 小小酥h2 >
<br >
<div class ="text-muted" > 向这个世界,说出你的生活div >
<br >
<p > <a href ="#" role ="button" class ="btn btn-success" > 加入我们a >p >
div >
div >
body >
html >
12. 副标题
class='page-header'正副标题下面会有一条分割线
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十二:副标题title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<div class ="page-header" >
<h1 > 正标题 <small > 副标题small >h1 >
div >
body >
html >
13. 缩略图
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十三:缩略图title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
img {
width : 120 px height : 120 px }
style >
head >
<body >
<h3 > 相册风格缩略图h3 >
<div class ="container" >
<div class ="row" >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/xd.png" > a >
div >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/tree.JPG" > a >
div >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/xdsay.png" > a >
div >
div >
div >
<h3 > 自定义缩略图h3 >
<div class ="container" >
<div class ="row" >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/xd.png" > a >
<div class ="caption" >
<div class ="text-muted" > 熊顿小样div >
<br >
<p > <a href ="#" class ="btn btn-primary" role ="button" > 收藏a >p >
div >
div >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/tree.JPG" > a >
<div class ="caption" >
<div class ="text-muted" > 小小树苗div >
<a href ="#" class ="btn btn-success" role ="button" > 收藏a >
div >
div >
<div class ="col-xs-4" >
<a href ="#" class ="thumbnail" > <img src ="images/xdsay.png" > a >
<div class ="caption" >
<div class ="text-muted" > 熊顿言之div >
<a href ="#" class ="btn btn-danger" role ="button" > 收藏a >
div >
div >
div >
div >
body >
html >
14. 警告
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十四:警告title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 警告框h3 >
<div class ="alert alert-success" role ="alert" > 操作成功div >
<div class ="alert alert-info" role ="alert" > 消息提示div >
<div class ="alert alert-warning" role ="alert" > 警告提示div >
<div class ="alert alert-danger" role ="alert" > 危险提示div >
<h3 > 可关闭的警告框h3 >
<div class ="alert alert-warning alert-dismissible" role ="alert" >
<button type ="button" class ="close" data-dismiss ="alert" aria-label ="Close" >
<span aria-hidden ="true" > ×span >
button >
请关闭
div >
<h3 > 警告中的超链接h3 >
<div class ="alert alert-success" role ="alert" >
<span > 重磅消息!!span ><a href ="#nowhere" class ="alert-link" > 点击查看a >
div >
<div class ="alert alert-primary" role ="alert" >
<span > 重磅消息!!span ><a href ="#nowhere" class ="alert-link" > 点击查看a >
div >
<div class ="alert alert-info" >
<span > 重磅消息!!span ><a href ="#nowhere" class ="alert-link" > 点击查看a >
div >
<div class ="alert alert-danger" role ="alert" >
<span > 重磅消息!!span ><a href ="#nowhere" class ="alert-link" > 点击查看a >
div >
body >
html >
15. 进度条
基本进度条
带提示的进度条
多彩进度条
条纹进度条
动条纹进度条
堆叠进度条
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十五:进度条title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 基本进度条h3 >
<div class ="progress" >
<div class ="progress-bar" style ="width: 80%;" > div >
div >
<h3 > 带提示的进度条h3 >
<div class ="progress" >
<div class ="progress-bar" style ="width: 30%; min-width: 1px;" > 30%div >
div >
<div class ="progress" >
<div class ="progress-bar" style ="width: 0%;min-width: 2em" > 0%div >
div >
<h3 > 多彩进度条h3 >
<div class ="progress" >
<div class ="progress-bar progress-bar-danger" style ="width: 19%;" > 19%div >
div >
<div class ="progress" >
<div class ="progress-bar progress-bar-info" style ="width: 36%;" > 36%div >
div >
<div class ="progress" >
<div class ="progress-bar progress-bar-warning" style ="width: 99%;" > 99%div >
div >
<div class ="progress" >
<div class ="progress-bar progress-bar-success" style ="width: 100%;" > 100%div >
div >
<h3 > 条纹进度条h3 >
<div class ="progress" >
<div class ="progress-bar progress-bar-info progress-bar-striped" style ="width: 27%;" > 27%div >
div >
<h3 > 动条纹进度条h3 >
<div class ="progress" >
<div class ="progress-bar progress-bar-info progress-bar-striped active" style ="width: 69%;" > 69%div >
div >
<h3 > 堆叠进度条h3 >
<div class ="progress" >
<div class ="progress-bar progress-bar-danger" style ="width: 19%;" > 19%div >
<div class ="progress-bar progress-bar-warning progress-bar-striped" style ="width: 18%;" > 18%div >
<div class ="progress-bar progress-bar-success progress-bar-striped active" style ="width: 30%;" > 30%div >
div >
body >
html >
16. 列表组
基本列表组
消息提示列表组
链接列表组
按钮列表组
多彩列表组
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十六:列表组title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 基本列表组h3 >
<ul class ="list-group" >
<li class ="list-group-item" > 香草泡芙li >
<li class ="list-group-item" > 草莓班戟li >
<li class ="list-group-item" > 拿破仑li >
<li class ="list-group-item" > 芒果千层li >
ul >
<h3 > 消息提示列表组h3 >
<ul class ="list-group" >
<li class ="list-group-item" > <span class ="badge" > 23span >香草泡芙li >
<li class ="list-group-item" > 草莓班戟<span class ="badge" > 12span >li >
<li class ="list-group-item" > <span class ="badge" > 18span >拿破仑li >
<li class ="list-group-item" > <span class ="badge" > 2span >芒果千层li >
ul >
<h3 > 链接列表组h3 >
<div class ="list-group" >
<a href ="#" class ="list-group-item" > 香草泡芙a >
<a href ="#" class ="list-group-item active" > 草莓班戟a >
<a href ="#" class ="list-group-item" > 拿破仑a >
<a href ="#" class ="list-group-item" > 芒果千层a >
div >
<h3 > 按钮列表组h3 >
<div class ="list-group" >
<button type ="button" class ="list-group-item" > 香草泡芙button >
<button type ="button" class ="list-group-item" > 草莓班戟button >
<button type ="button" class ="list-group-item" > 拿破仑button >
<button type ="button" class ="list-group-item" > 芒果千层button >
div >
<h3 > 多彩列表组h3 >
<div class ="list-group" >
<a href ="#" class ="list-group-item list-group-item-danger" > 香草泡芙a >
<a href ="#" class ="list-group-item list-group-item-warning" > 草莓班戟a >
<a href ="#" class ="list-group-item list-group-item-success" > 拿破仑a >
<a href ="#" class ="list-group-item list-group-item-info" > 芒果千层a >
div >
body >
html >
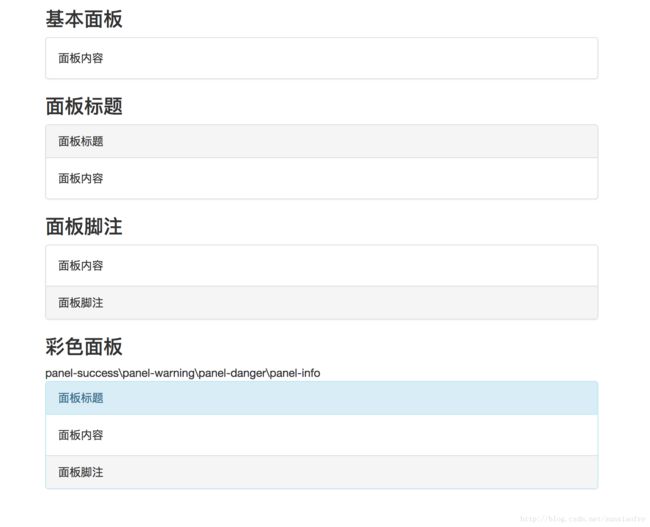
17. 面板
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十七:面板title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 基本面板h3 >
<div class ="panel panel-default" >
<div class ="panel-body" > 面板内容div >
div >
<h3 > 面板标题h3 >
<div class ="panel panel-default" >
<div class ="panel-heading" > 面板标题div >
<div class ="panel-body" > 面板内容div >
div >
<h3 > 面板脚注h3 >
<div class ="panel panel-default" >
<div class ="panel-body" > 面板内容div >
<div class ="panel-footer" > 面板脚注div >
div >
<h3 > 彩色面板h3 >
panel-success\panel-warning\panel-danger\panel-info
<div class ="panel panel-info" >
<div class ="panel-heading" > 面板标题div >
<div class ="panel-body" > 面板内容div >
<div class ="panel-footer" > 面板脚注div >
div >
body >
html >
18. 潜入效果
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十八:嵌入效果title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 嵌入文字的效果h3 >
<div class ="well" > 文字嵌入效果div >
body >
html >
19. 头部尾部菜单
贴在头部(不消失)
贴在头部(会消失)
贴在尾部(不消失)
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 组件之十九:头部尾部title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 100 px 100 px }
style >
head >
<body >
<h3 > 头部(不消失)h3 >
<nav class ="navbar navbar-default navbar-fixed-top" >
<button class ="btn btn-info" > 本科生button >
<button class ="btn btn-warning" > 研究生button >
<button class ="btn bg-danger" > 博士生button >
nav >
<div style ="white-space: pre;" >
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
div >
<h3 > 头部(会消失)h3 >
<nav class ="navbar navbar-default navbar-static-top" >
<button class ="btn btn-warning" > 小学生button >
<button class ="btn btn-primary" > 初中生button >
<button class ="btn btn-danger" > 高中生button >
nav >
<div style ="white-space: pre;" >
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
此处省去一亿字。。。
div >
<h3 > 尾部(不消失)h3 >
<div class ="navbar navbar-default navbar-fixed-bottom" > <div align ="center" > 底部相关信息div >div >
body >
html >
———-
插件
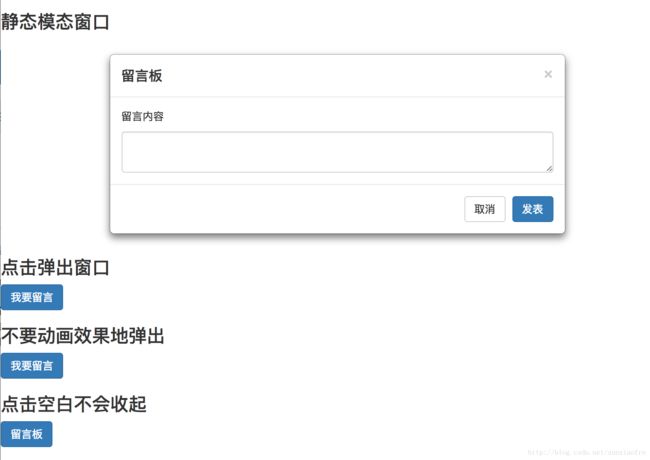
1. 模态窗体
静态模态窗口
点击弹出
无动画效果
点击空白处不收起
使用JS控制模态窗口
监听模态的变化
modal
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之一:模态窗口title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<h3 > 静态模态窗口h3 >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="modal-header" >
<button data-dismiss ="modal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
<h4 class ="modal-title" > 留言板h4 >
div >
<div class ="modal-body" >
<p > 留言内容p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-default" > 取消button >
<button data-dismiss ="modal" class ="btn btn-primary" > 发表button >
div >
div >
div >
<h3 > 点击弹出窗口h3 >
<button type ="button" class ="btn btn-primary" data-toggle ="modal" data-target ="#myModal" > 我要留言button >
<div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="modal-header" >
<button data-dismiss ="madal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
<h4 > 留言板h4 >
div >
<div class ="modal-body" >
<p > 留言内容p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-default" type ="button" > 取消button >
<button class ="btn btn-primary" type ="button" > 确定button >
div >
div >
div >
div >
<h3 > 不要动画效果地弹出h3 >
<button type ="button" class ="btn btn-primary" data-toggle ="modal" data-target ="#myModal1" > 我要留言button >
<div class ="modal" id ="myModal1" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel1" >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="modal-header" >
<button data-dismiss ="modal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
<h4 > 我要留言h4 >
div >
<div class ="modal-body" >
<p > 留言内容:p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-default" type ="button" > 取消button >
<button class ="btn btn-success" type ="button" > 提交button >
div >
div >
div >
div >
<h3 > 点击空白不会收起h3 >
<button type ="button" class ="btn btn-primary" data-toggle ="modal" data-target ="#myModal2" > 留言板button >
<div class ="modal fade" id ="myModal2" data-backdrop ="static" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel2" >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="modal-header" >
<button data-dismiss ="modal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
div >
<div class ="modal-body" >
<p > 留言内容p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-default" type ="button" > 取消button >
<button class ="btn btn-primary" type ="button" > 确定button >
div >
div >
div >
div >
body >
html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之一:模态窗口title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<script >
$(function () {'#open' ).click(function () {'#myModal' ).modal('show' );
});
$('#close' ).click(function () {'#myModal' ).modal('hide' );
});
$('#toggle' ).click(function () {'#myModal' ).modal('toggle' );
})
})
script >
head >
<body >
<button class ="btn btn-default" id ="open" > 打开模态窗口button >
<button class ="btn btn-default" id ="close" > 关闭模态窗口button >
<button class ="btn btn-default" id ="toggle" > 切换模态窗口button >
<div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="modal-header" >
<button data-dismiss ="modal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
<h4 > 我要留言h4 >
div >
<div class ="modal-body" >
<p > 留言内容p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-default" type ="button" > 取消button >
<button class ="btn btn-danger" id ="submit" type ="button" > 确定button >
div >
div >
div >
div >
body >
html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之一:模态窗口title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<script >
$(function () {'#myModal' ).on('show.bs.modal' , function () {'Start to show' );
});
$('#myModal' ).on('shown.bs.modal' , function () {'Finished show' );
});
$('#myModal' ).on('hide.bs.modal' , function () {'Start to hide' );
});
$('#myModal' ).on('hidden.bs.modal' , function () {'Finished hide' )
})
})
script >
head >
<body >
<button type ="button" class ="btn btn-primary" data-toggle ="modal" data-target ="#myModal" > 点击留言button >
<div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" >
<div class ="modal-dialog" >
<div class ="modal-content" >
<div class ="media-header" >
<button data-dismiss ="modal" class ="close" type ="button" >
<span aria-hidden ="true" > ×span >
<span class ="sr-only" > Closespan >
button >
<h4 > 留言板h4 >
div >
<div class ="modal-body" >
<p > 留言内容p >
<textarea class ="form-control" > textarea >
div >
<div class ="modal-footer" >
<button data-dismiss ="modal" class ="btn btn-primary" type ="button" > 取消button >
<button class ="btn btn-success" type ="button" > 确定button >
div >
div >
div >
div >
body >
html >
2. 可切换导航栏
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之二:可切换导航栏title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
p {
margin-top : 10 px margin-left : 10 px }
img {
width : 300 px height : 300 px }
style >
head >
<body >
<ul id ="myTab" class ="nav nav-tabs" >
<li class ="active" >
<a href ="#mango" data-toggle ="tab" > 芒果屋a >
li >
<li > <a href ="#berries" data-toggle ="tab" > 草莓屋a >li >
<li > <a href ="#passionFruit" data-toggle ="tab" > 百香果屋a >li >
<li class ="dropdown" >
<a href ="#" id ="myTabDrop1" class ="dropdown-toggle" data-toggle ="dropdown" >
其他水果屋
<b class ="caret" > b >
a >
<ul class ="dropdown-menu" role ="menu" aria-labelledby ="myTabDrop1" >
<li > <a href ="#apple" tabindex ="-1" data-toggle ="tab" > 苹果屋a >li >
<li > <a href ="#pear" tabindex ="-1" data-toggle ="tab" > 香蕉屋a >li >
ul >
li >
ul >
<div id ="myTabContent" class ="tab-content" >
<div class ="tab-pane fade in active" id ="mango" >
<p > 芒果。。。。。。。。。。。。。。。。。。。。。。。。。。。p >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992889981&di=1400fed5d8f35b99515f91411b9ba788&imgtype=0&src=http%3A%2F%2Fwww.showlive.cn%2Fcollection%2FInfo20150624%2F220029100942.jpg" >
div >
<div class ="tab-pane fade" id ="berries" >
<p > 草莓。。。。。。。。。。。。。。。。。。。。。。。。。。。p >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
div >
<div class ="tab-pane fade" id ="passionFruit" >
<p > 百香果。。。。。。。。。。。。。。。。。。。。。。。。。。p >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992825786&di=f6a95f6dd88edd4f57b4f0c12369eeca&imgtype=0&src=http%3A%2F%2Fs16.sinaimg.cn%2Fbmiddle%2F002hzK4pty6NIILSXef9f%26690" >
div >
<div class ="tab-pane fade" id ="apple" >
<p > 苹果。。。。。。。。。。。。。。。。。。。。。。。。。。。p >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992695902&di=1de2619fc945f01bea359e94f236be05&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201405%2F09%2F20140509230410_irnBh.jpeg" >
div >
<div class ="tab-pane fade" id ="pear" >
<p > 梨子。。。。。。。。。。。。。。。。。。。。。。。。。。。p >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992953361&di=4f8ffaa3fb56d7503fc2b883c38f9917&imgtype=0&src=http%3A%2F%2Fpic33.nipic.com%2F20130925%2F13620646_085341350000_2.jpg" >
div >
div >
body >
html >
3. 提示工具
非Bootstrap工具提示
左侧提示
右侧提示
上方提示
下方提示
tooltip (n. 工具提示;提示信息;提示框;提示文本)
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之三:提示工具title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<script >
$(function () {"[data-toggle='tooltip']" ).tooltip();
})
script >
<h3 > 非Bootstrap工具提示h3 >
<button class ="btn btn-default" title ="提示信息" > 非Bootstrap工具提示button >
<h3 > 左侧提示信息h3 >
<button style ="margin-left: 100px" type ="button" class ="btn btn-primary" data-toggle ="tooltip" data-placement ="left" title ="提示信息" >
鼠标悬停左侧提示信息
button >
<h3 > 右侧提示信息h3 >
<button style ="margin-right: 100px;" type ="button" class ="btn btn-primary" data-toggle ="tooltip" data-placement ="right" title ="提示信息" >
鼠标悬停右侧提示信息
button >
<h3 > 上方提示信息h3 >
<button style ="margin-top: 60px;" type ="button" class ="btn btn-primary" data-toggle ="tooltip" data-placement ="top" title ="提示信息" >
鼠标悬停上方提示信息
button >
<h3 > 下方提示信息h3 >
<button style ="margin-bottom: 60px;" type ="button" class ="btn btn-primary" data-toggle ="tooltip" data-placement ="bottom" title ="提示信息" >
鼠标悬停下方提示信息
button >
body >
html >
4. 折叠
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之四:折叠title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
div .well {
margin : 10 px }
style >
head >
<body >
<h3 > 基本折叠h3 >
<a class ="btn btn-primary" role ="button" data-toggle ="collapse" href ="#mango" aria-expanded ="false" aria-controls ="collapseExample" >
Mango
a >0
<button class ="btn btn-primary" type ="button" data-toggle ="collapse" data-target ="#berries" aria-expanded ="false" aria-controls ="collapseExample" >
Berries
button >
<div class ="collapse" id ="mango" >
<div class ="well" >
芒果是杧果的通俗名(拉丁学名:Mangifera indica L.),
芒果是一种原产印度的漆树科常绿大乔木,
叶革质,互生;花小,杂性,黄色或淡黄色,成顶生的圆锥花序。
核果大,压扁,长5-10厘米,宽3-4.5厘米,成熟时黄色,味甜,果核坚硬。
芒果为著名热带水果之一,芒果果实含有糖、蛋白质、粗纤维,芒果所含有的维生素A的前体胡萝卜素成分特别高,
是所有水果中少见的。其次维生素C含量也不低。矿物质、蛋白质、脂肪、糖类等,也是其主要营养成分。
可制果汁、果酱、罐头、腌渍、酸辣泡菜及芒果奶粉、蜜饯等。
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992889981&di=1400fed5d8f35b99515f91411b9ba788&imgtype=0&src=http%3A%2F%2Fwww.showlive.cn%2Fcollection%2FInfo20150624%2F220029100942.jpg" >
div >
div >
<div class ="collapse" id ="berries" >
<div class ="well" >
草莓(学名:Fragaria × ananassa Duch.),多年生草本,高10-40厘米。
茎低于叶或近相等,密被开.展黄色柔毛。叶三出,小叶具短柄,质地较厚,倒卵形或菱形,
上面深绿色,几无毛,下面淡白绿色,疏生毛,沿脉较密;叶柄密被开展黄色柔毛。
聚伞花序,花序下面具一短柄的小叶;花两性;萼片卵形,比副萼片稍长;
花瓣白色,近圆形或倒卵椭圆形。聚合果大,宿存萼片直立,紧贴于果实;
瘦果尖卵形,光滑。花期4-5月,果期6-7月。
原产南美,中国各地及欧洲等地广为栽培。草莓营养价值高,含有多种营养物质 ,且有保健功效。
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
div >
div >
<div style ="height: 100px;" > div >
body >
html >
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之四:折叠title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
head >
<body >
<div class ="panel-group" id ="accordion" role ="tablist" aria-multiselectable ="true" >
<div class ="panel panel-default" >
<div class ="panel-heading" role ="tab" id ="headingOne" >
<h4 class ="panel-title" >
<a role ="button" data-toggle ="collapse" data-parent ="#accordion" href ="#collapseOne" aria-expanded ="true" aria-controls ="collapseOne" >
Mango
a >
h4 >
div >
<div id ="collapseOne" class ="panel-collapse collapse in" role ="tabpanel" aria-labelledby ="headingOne" >
<div class ="panel-body" >
芒果。。。。。。。。。。。。。。。。。。。。。
div >
div >
div >
<div class ="panel panel-default" >
<div class ="panel-heading" role ="tab" id ="headingTwo" >
<h4 class ="panel-title" >
<a class ="collapsed" role ="button" data-toggle ="collapse" data-parent ="#accordion" href ="#collapseTwo" aria-expanded ="false" aria-controls ="collapseTwo" >
Berries
a >
h4 >
div >
<div id ="collapseTwo" class ="panel-collapse collapse" role ="tabpanel" aria-labelledby ="headingTwo" >
<div class ="panel-body" >
草莓。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
div >
div >
div >
<div class ="panel panel-default" >
<div class ="panel-heading" role ="tab" id ="headingThree" >
<h4 class ="panel-title" >
<a class ="collapsed" role ="button" data-toggle ="collapse" data-parent ="#accordion" href ="#collapseThree" aria-expanded ="false" aria-controls ="collapseThree" >
Orange
a >
h4 >
div >
<div id ="collapseThree" class ="panel-collapse collapse" role ="tabpanel" aria-labelledby ="headingThree" >
<div class ="panel-body" >
香橙。。。。。。。。。。。。。。。。。。。。。。。。。
div >
div >
div >
div >
body >
html >
5. 轮播
基本轮播
带标题的轮播
设置轮播的速度
控制轮播的方向
carousel ( [‘kærə’sɛl] n. 旋转木马;行李传送带;轮播)
indicator ( [‘ɪndɪkeɪtə] n. 指示器;[试剂] 指示剂;[计] 指示符;压力计)
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > 插件之五:轮播title >
<script src ="js/jquery/2.0.0/jquery.min.js" > script >
<link rel ="stylesheet" href ="css/bootstrap/3.3.6/bootstrap.min.css" >
<script src ="js/bootstrap/3.3.6/bootstrap.min.js" > script >
<style >
body {
margin : 400 px 320 px border : 2 px solid lightslategrey }
div .item img {
width : 90 % }
style >
head >
<body >
<h3 > 基本轮播h3 >
<div id ="carousel-example-generic1" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic1" data-slide-to ="0" class ="active" > li >
<li data-target ="#carousel-example-generic1" data-slide-to ="1" > li >
<li data-target ="#carousel-example-generic1" data-slide-to ="2" > li >
<li data-target ="#carousel-example-generic1" data-slide-to ="3" > li >
ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992825786&di=f6a95f6dd88edd4f57b4f0c12369eeca&imgtype=0&src=http%3A%2F%2Fs16.sinaimg.cn%2Fbmiddle%2F002hzK4pty6NIILSXef9f%26690" >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992695902&di=1de2619fc945f01bea359e94f236be05&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201405%2F09%2F20140509230410_irnBh.jpeg" >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992953361&di=4f8ffaa3fb56d7503fc2b883c38f9917&imgtype=0&src=http%3A%2F%2Fpic33.nipic.com%2F20130925%2F13620646_085341350000_2.jpg" >
div >
div >
div >
<h3 > 带标题的轮播h3 >
<div id ="carousel-example-generic2" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic2" data-slide-to ="0" class ="active" > li >
<li data-target ="#carousel-example-generic2" data-slide-to ="1" > li >
<li data-target ="#carousel-example-generic2" data-slide-to ="2" > li >
<li data-target ="#carousel-example-generic2" data-slide-to ="3" > li >
ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
<div class ="carousel-caption" > 草莓div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992825786&di=f6a95f6dd88edd4f57b4f0c12369eeca&imgtype=0&src=http%3A%2F%2Fs16.sinaimg.cn%2Fbmiddle%2F002hzK4pty6NIILSXef9f%26690" >
<div class ="carousel-caption" > 百香果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992695902&di=1de2619fc945f01bea359e94f236be05&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201405%2F09%2F20140509230410_irnBh.jpeg" >
<div class ="carousel-caption" > 苹果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992953361&di=4f8ffaa3fb56d7503fc2b883c38f9917&imgtype=0&src=http%3A%2F%2Fpic33.nipic.com%2F20130925%2F13620646_085341350000_2.jpg" >
<div class ="carousel-caption" > 梨子div >
div >
div >
div >
<h3 > 设置轮播的速度h3 >
<div id ="carousel-example-generic3" class ="carousel slide" data-ride ="carousel" data-interval ="800" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic3" data-slide-to ="0" class ="active" > li >
<li data-target ="#carousel-example-generic3" data-slide-to ="1" > li >
<li data-target ="#carousel-example-generic3" data-slide-to ="2" > li >
<li data-target ="#carousel-example-generic3" data-slide-to ="3" > li >
ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
<div class ="carousel-caption" > 草莓div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992825786&di=f6a95f6dd88edd4f57b4f0c12369eeca&imgtype=0&src=http%3A%2F%2Fs16.sinaimg.cn%2Fbmiddle%2F002hzK4pty6NIILSXef9f%26690" >
<div class ="carousel-caption" > 百香果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992695902&di=1de2619fc945f01bea359e94f236be05&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201405%2F09%2F20140509230410_irnBh.jpeg" >
<div class ="carousel-caption" > 苹果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992953361&di=4f8ffaa3fb56d7503fc2b883c38f9917&imgtype=0&src=http%3A%2F%2Fpic33.nipic.com%2F20130925%2F13620646_085341350000_2.jpg" >
<div class ="carousel-caption" > 梨子div >
div >
div >
div >
<h3 > 控制轮播的方向h3 >
<div id ="carousel-example-generic4" class ="carousel slide" data-ride ="carousel" >
<ol class ="carousel-indicators" >
<li data-target ="#carousel-example-generic4" data-slide-to ="0" class ="active" > li >
<li data-target ="#carousel-example-generic4" data-slide-to ="1" > li >
<li data-target ="#carousel-example-generic4" data-slide-to ="2" > li >
<li data-target ="#carousel-example-generic4" data-slide-to ="3" > li >
ol >
<div class ="carousel-inner" role ="listbox" >
<div class ="item active" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992785682&di=fdff5fa35be820ef6e9ba15b9b48ae20&imgtype=0&src=http%3A%2F%2Fimg2.xiukee.com%2Fupload%2F2015%2F5%2F21%2F205780034.jpg%40100q.jpg" >
<div class ="carousel-caption" > 草莓div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992825786&di=f6a95f6dd88edd4f57b4f0c12369eeca&imgtype=0&src=http%3A%2F%2Fs16.sinaimg.cn%2Fbmiddle%2F002hzK4pty6NIILSXef9f%26690" >
<div class ="carousel-caption" > 百香果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992695902&di=1de2619fc945f01bea359e94f236be05&imgtype=0&src=http%3A%2F%2Fimg5q.duitang.com%2Fuploads%2Fblog%2F201405%2F09%2F20140509230410_irnBh.jpeg" >
<div class ="carousel-caption" > 苹果div >
div >
<div class ="item" >
<img src ="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489992953361&di=4f8ffaa3fb56d7503fc2b883c38f9917&imgtype=0&src=http%3A%2F%2Fpic33.nipic.com%2F20130925%2F13620646_085341350000_2.jpg" >
<div class ="carousel-caption" > 梨子div >
div >
div >
<a class ="left carousel-control" href ="#carousel-example-generic4" role ="button" data-slide ="prev" >
<span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > span >
a >
<a class ="right carousel-control" href ="#carousel-example-generic4" role ="button" data-slide ="next" >
<span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > span >
a >
div >
body >
html >
———-