冒险岛官网模拟之五利用PHP+jQuery实现游戏排行榜的制作(连更)
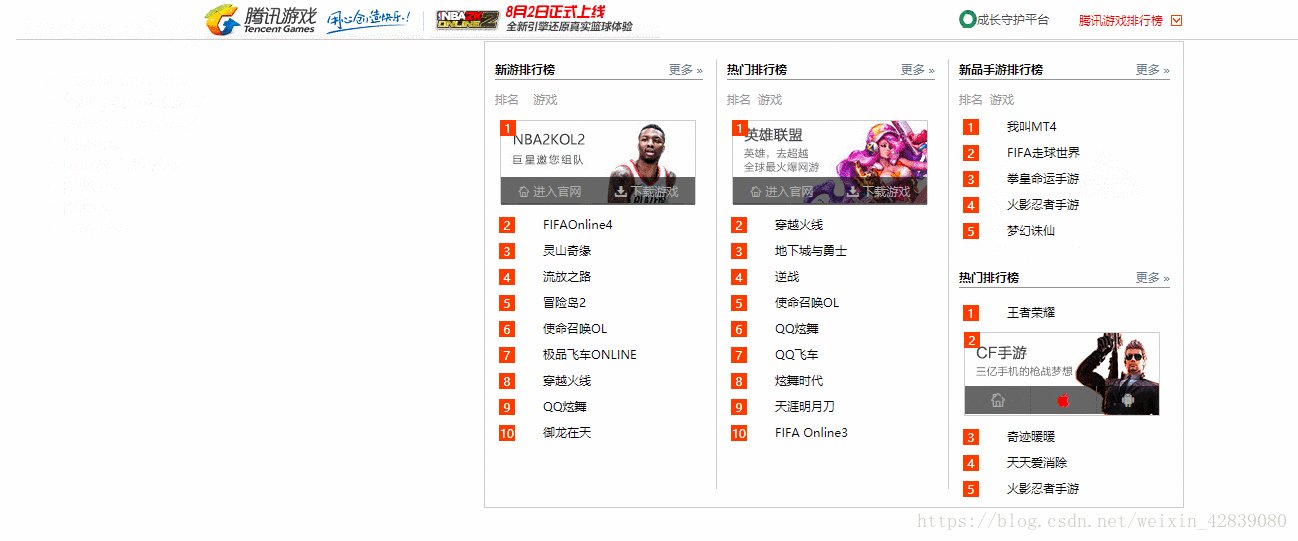
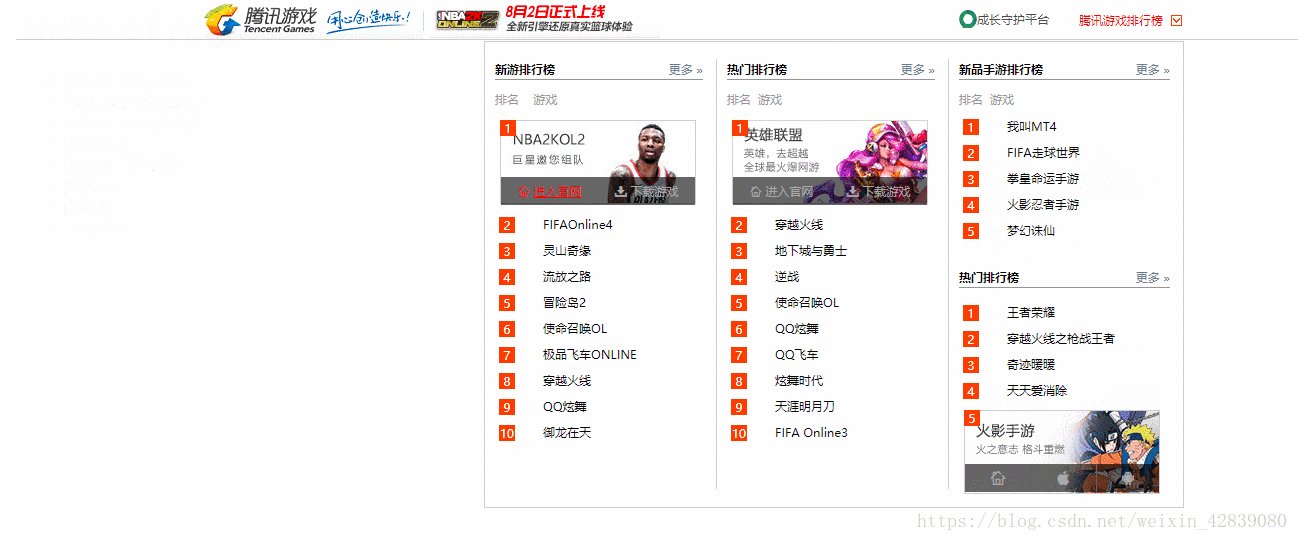
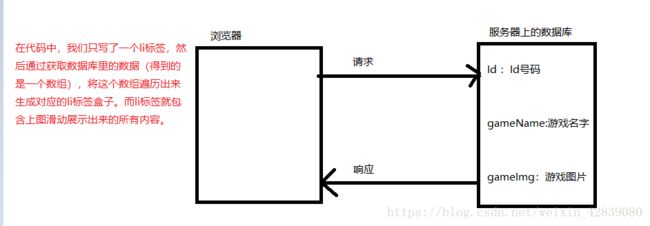
实现后代具体效果是这样的,如果我们直接用CSS+HTML书写的话,代码量是非常巨大的。为了简化我们的代码,所以我们采用从数据库里面获取内容的形式来精简我们的代码。具体流程:
在代码中,我们只写了一个li标签,然后通过获取数据库里的数据(得到的是一个数组),将这个数组遍历出来生成对应的li标签盒子。而li标签就包含上图滑动展示出来的所有内容。所以我们的代码里面只需要一个li标签模板就可以实现了。
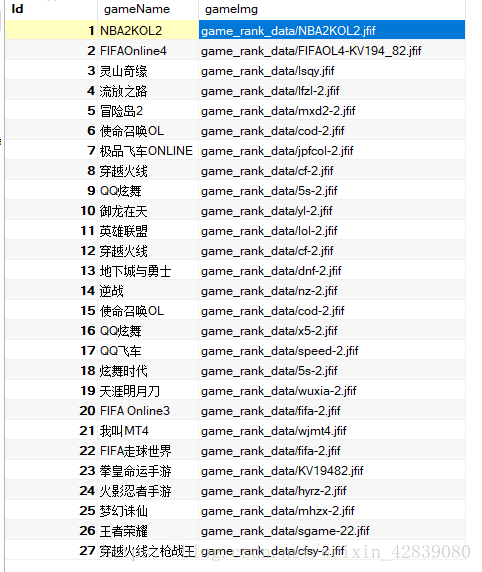
数据库的格式:
注意:在数据库里面放图片的路径,真正的图片则放在硬盘里面。
li标签母版:
<li class="screenPH">
//排名
<div class="topSub">1div>
//游戏图片
<img src="game_rank_data/NBA2KOL2.jfif" alt="" class="displayNow">
//游戏名字
<i>NBA2K OL2i>
<span class="download-h showSpan">
<a href="#" class="left">
<i class="iconfont icon_home">i>
<em>进入官网em>
a>
<a href="#" class="right">
<i class="iconfont icon_download">i>
<em>下载游戏em>a>
span>
li>
但是上面的内容都是写死了的,比如:图片信息,游戏的名字游戏的排名等。
所以我们利用php来访问服务器里的数据库,然后在遍历之后更改对应的数据就可以了。
//链接数据库
$link = mysqli_connect("127.0.0.1","root","root","ershisanqi");
//书写sql语句 这里是从第1条记录开始查找10条记录后获得的表格
$sql = " select * from game_rank_data limit 0, 10";
$res = mysqli_query($link,$sql);
//将结果转化成关系型数组
$arr = mysqli_fetch_all($res,1);
// var_dump($arr);
//现在遍历数组生成对应的li标签
for($i=0;$i<count($arr);$i++):
//下面三行代码,意思是当是第一行的时候,让这些内容显示出来
$liClassName = ($i==0) ? 'screenPH' : ''; //让li显示
$imgClassName = ($i==0) ? 'displayNow' : ''; //让图片显示
$spanClassName = ($i==0) ? 'showSpan' : ''; //让字体图标显示
?>
<li class=" echo $liClassName ?>">
<div class="topSub"> echo $arr[$i]['Id'] ?>div>
<img src=" echo $arr[$i]['gameImg'] ?>" alt="" class=' echo $imgClassName ?>'>
<i> echo $arr[$i]['gameName'] ?>i>
<span class="download-h echo $spanClassName ?>">
<a href="#" class="left">
<i class="iconfont icon_home">i>
<em>进入官网em>
a>
<a href="#" class="right">
<i class="iconfont icon_download">i>
<em>下载游戏em>
a>
span>
li>
endfor; ?>
HTML+PHP代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<link rel="stylesheet" href="phb.css">
<link rel="stylesheet" href="font_x9lzm8j60xo/iconfont.css">
<script src="jquery-1.12.4.js">script>
<script src="phb.js">script>
<body>
<div class="zh-header">
<div class="zh-header-inner">
<div class="zh-left">
<div class="zh-tgplogo">
<a href="#">a>
div>
<div class="zh-nba">
<div id="zh-bigNba">div>
<a href="javascript:void(0);"><img src="./images/1036346959555539684153311890023040.jfif" alt="">a>
div>
div>
<div class="zh-right">
<div class="zh-chsh">
<a href="#" id="zh-sh"><i>i>成长守护平台a>
div>
<div class="zh-pxb" id="zh-pxb">
<a href="javascript:void(0);">腾讯游戏排行榜<i id="zh-ph">i>a>
<div id="zh-gameRank">
<span class="sanjiao">span>
<div class="zh-nGame">
<div class="zh-nGameh">
<span class="left">新游排行榜span>
<span class="right"><a href="#" class="more">更多 »a>span>
div>
<p>排名 游戏p>
<div class="nGameList">
<ul>
<li class="">
<div class="topSub">div>
<img src="'gameImg'] ?>" alt="" class=''>
<i>i>
<span class="download-h ">
<a href="#" class="left">
<i class="iconfont icon_home">i>
<em>进入官网em>
a>
<a href="#" class="right">
<i class="iconfont icon_download">i>
<em>下载游戏em>
a>
span>
li>
ul>
div>
div>
<div class="zh-nGame">
<div class="zh-nGameh">
<span class="left">热门排行榜span>
<span class="right"><a href="#" class="more">更多 »a>span>
div>
<p>排名 游戏p>
<div class="nGameList">
<ul>
<li class="">
<div class="topSub">div>
<img src="'gameImg'] ?>" alt="" class='' >
<i>i>
<span class="download-h ">
<a href="#" class="left">
<i class="iconfont icon_home">i>
<em>进入官网em>
a>
<a href="#" class="right">
<i class="iconfont icon_download">i>
<em>下载游戏em>
a>
span>
li>
ul>
div>
div>
<div id="phoneGame">
<div class="zh-nPhoneGame" id="phoneTop">
<div class="zh-nGameh">
<span class="left">新品手游排行榜span>
<span class="right"><a href="#" class="more">更多 »a>span>
div>
<p>排名 游戏p>
<div class="nGameList">
<ul id="u1">
<li class="">
<div class="topSub">div>
<img src="'gameImg'] ?>" alt="" class='' >
<i>i>
<span class="download-h ">
<a href="#">
<i class="left iconfont icon_home">i>
a>
<a href="#">
<i class="mid iconfont icon_home_ios">i>
a>
<a href="#">
<i class="right iconfont icon_home_android">i>
a>
span>
li>
ul>
div>
div>
<div class="zh-nPhoneGame" id="phoneBottom">
<div class="zh-nGameh" id="phoneBottomH">
<span class="left">热门排行榜span>
<span class="right"><a href="#" class="more">更多 »a>span>
div>
<div class="nGameList">
<ul id="u2">
<li >
<div class="topSub">div>
<img src="'gameImg'] ?>" alt="" >
<i>i>
<span class="download-h ">
<a href="#">
<i class="left iconfont icon_home">i>
a>
<a href="#">
<i class="mid iconfont icon_home_ios">i>
a>
<a href="#">
<i class="right iconfont icon_home_android">i>
a>
span>
li>
ul>
div>
div>
div>
div>
div>
div>
div>
div>
body>
html>
整个代码如果利用从后端接收数据后,在循环遍历数据的形式来生成li标签的话,代码的不冗余.执行效率也很高.但是如果全部利用HTML来书写的话,li标签都要书写30个.现在也贴上代码,让各位比较一下.
//其中一个模块的代码
<div class="zh-nGame">
<div class="zh-nGameh">
<span class="left">热门排行榜span>
<span class="right"><a href="#" class="more">更多 »a>span>
div>
<p>排名 游戏p>
<div class="nGameList">
<ul>
<li class="screenPH"><div class="topSub">1div>
<img src="game_rank_data/lol-2.jfif" alt="" class="displayNow">
<i>英雄联盟i>
<span class="download-h showSpan"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="topSub">2div>
<img src="game_rank_data/cf-2.jfif" alt="">
<i>穿越火线i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="topSub">3div>
<img src="game_rank_data/dnf-2.jfif" alt="">
<i> 地下城与勇士i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
<li><div class="sub">4div>
<img src="game_rank_data/nz-2.jfif" alt="">
<i>逆战i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">5div>
<img src="game_rank_data/cod-2.jfif" alt="">
<i> 使命召唤OLi>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">6 div>
<img src="game_rank_data/x5-2.jfif" alt="">
<i>QQ炫舞i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">7div>
<img src="game_rank_data/speed-2.jfif" alt="">
<i>QQ飞车i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">8div>
<img src="game_rank_data/5s-2.jfif" alt="">
<i> 炫舞时代i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">9 div>
<img src="game_rank_data/wuxia-2.jfif" alt="">
<i>天涯明月刀i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
<li><div class="sub">10div>
<img src="game_rank_data/fifa-2.jfif" alt="">
<i>FIFA Online3i>
<span class="download-h"><a href="#" class="left"><i class="iconfont icon_home">i> <em>进入官网em>a><a
href="#" class="right"><i class="iconfont icon_download">i> <em>下载游戏em>a>span>
li>
ul>
div>
div>
我们看到代码是非常冗余的,因为这里面需要把所有的li标签都书写出来,大大增加了书写代码的事件.
CSS代码:
/*CSS代码初始化*/
p,
a,
input,
div,
span,
li,
ul,
h1,
h2,
h3,
em,
i,
body,
img {
padding: 0px;
margin: 0px;
}
a {
color: black;
text-decoration: none;
}
input {
outline: none;
border: 0 none;
}
img {
border: 0 none;
vertical-align: middle;
}
li {
list-style: none;
}
h1,
h2,
h3 {
font-weight: normal;
}
i,
em {
font-style: normal;
}
body{
font: 12px/100% '微软雅黑';
}
.w {
width: 1024px;
margin: 0 auto;
}
.clearfix :after {
content: '';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
/*顶栏css样式开始*/
.zh-header {
height: 40px;
width: 100%;
border-top: 1px solid #c9c9c9;
border-bottom: 1px solid #c9c9c9;
}
.zh-header .zh-left {
position: absolute;
}
.zh-header-inner {
position: relative;
}
.zh-header .zh-left .zh-tgplogo {
position: absolute;
top: 0px;
}
.zh-header .zh-left .zh-tgplogo a {
display: block;
height: 40px;
width: 220px;
background: url("images/ost-bg.png") 0px -38px;
}
.zh-header .zh-left .zh-nba {
position: absolute;
left: 226px;
}
.zh-header .zh-left .zh-nba #zh-bigNba {
position: absolute;
width: 970px;
height: 185px;
background: url("images/83445944012793976651533118900970185.1533118953.edaa1f6cc78905e06b1e0e2032597bc5.970x185_46440.jpg");
left: -216px;
display: none;
}
.zh-right .zh-chsh i {
float: left;
width: 18px;
height: 18px;
background: url("images/logo.png");
}
.zh-right .zh-chsh a:hover {
color: red;
}
.zh-right .zh-chsh {
float: left;
line-height: 18px;
margin-right: 30px;
margin-top: 11px;
}
.zh-right .zh-pxb {
float: left;
height: 42px;
}
.zh-right .zh-pxb>a {
line-height: 42px;
}
/*.zh-right .zh-pxb a:hover {*/
/*color: red;*/
/*}*/
.zh-right .zh-pxb #zh-ph {
position: absolute;
width: 12px;
height: 12px;
background: url("images/ost-bg.png") -150px -134px;
margin-left: 3px;
left: 209px;
top: 16px;
}
/*排行榜显示样式*/
#zh-gameRank {
width: 698px;
height: 465px;
position: absolute;
background-color: #fff;
left: -475px;
border: 1px solid #ccc;
display: none;
overflow: hidden;
z-index: 3;
}
#zh-gameRank .zh-nGame {
margin-top: 17px;
width: 231px;
height: 430px;
float: left;
border-right: 1px solid #ccc;
}
#zh-gameRank .zh-nGame .zh-nGameh {
width: 208px;
height: 20px;
background-color: #fff;
margin-left: 10px;
border-bottom: 1px solid #999999;
}
#zh-gameRank .zh-nGame .zh-nGameh .left {
line-height: 20px;
text-align: center;
float: left;
font-weight: bold;
}
#zh-gameRank .zh-nGame .zh-nGameh .right {
line-height: 20px;
text-align: center;
float: right;
}
#zh-gameRank .zh-nGame .zh-nGameh .right a.more {
line-height: 20px;
color: #707e91;
}
#zh-gameRank .zh-nGame .zh-nGameh .right a.more:hover {
color: red;
}
#zh-gameRank .zh-nGame>p {
color: #999;
margin-left: 10px;
margin-top: 13px;
margin-bottom: 15px;
}
#zh-gameRank .zh-nGame .nGameList li .topSub {
position: absolute;
width: 16px;
height: 16px;
background-color: #ff4e00;
color: #fff;
line-height: 16px;
text-align: center;
z-index: 2;
top: -1px;
left: -1px;
}
#zh-gameRank .zh-nGame .nGameList li>i {
margin-left: 43px;
}
#zh-gameRank .zh-nGame .nGameList li .sub {
position: absolute;
width: 14px;
height: 14px;
border-left: 1px solid #999999;
border-bottom: 1px solid #999999;
border-right: 1px solid #999999;
color: #999;
line-height: 16px;
text-align: center;
top: -1px;
left: -1px;
z-index: 2;
}
#zh-gameRank .zh-nGame .nGameList li.screenPH {
width: 194px;
height: 82px;
border: 1px solid #ccc;
}
#zh-gameRank .zh-nGame .nGameList li img {
position: absolute;
left: 0px;
display: none;
}
#zh-gameRank .zh-nGame .nGameList li img.displayNow {
display: block;
}
#zh-gameRank .zh-nGame .nGameList li {
position: relative;
margin-bottom: 14px;
margin-left: 15px;
}
#zh-gameRank .zh-nGame .nGameList li .download-h {
position: absolute;
width: 194px;
height: 28px;
background-color: rgba(0,0,0,0.6);
top: 56px;
left: 0px;
display: none;
}
#zh-gameRank .zh-nGame .nGameList li .showSpan {
display: block;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a:hover em {
color: red;
text-decoration: underline;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a:hover .iconfont {
color: red;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a .iconfont {
font-size: 12px;
color: #aaa;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a em {
display: inline-block;
line-height: 14px;
color: #aaa;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a.left {
position: absolute;
width: 97px;
height: 28px;
text-align: center;
line-height: 28px;
left: 0px;
top: 0;
}
#zh-gameRank .zh-nGame .nGameList li .download-h a.right {
position: absolute;
width: 97px;
height: 28px;
text-align: center;
line-height: 28px;
left: 97px;
top: 0;
}
/*手游排行开始*/
#zh-gameRank .zh-nPhoneGame {
margin-top: 17px;
width: 234px;
/*height: 195px;*/
float: right;
}
#zh-gameRank div#phoneBottom #phoneBottomH {
margin-bottom: 18px;
}
#zh-gameRank .zh-nPhoneGame .zh-nGameh {
width: 211px;
height: 20px;
background-color: #fff;
margin-left: 10px;
border-bottom: 1px solid #999999;
}
#zh-gameRank .zh-nPhoneGame .zh-nGameh .left {
line-height: 20px;
text-align: center;
float: left;
font-weight: bold;
}
#zh-gameRank .zh-nPhoneGame .zh-nGameh .right {
line-height: 20px;
text-align: center;
float: right;
}
#zh-gameRank .zh-nPhoneGame .zh-nGameh .right a.more {
line-height: 20px;
color: #707e91;
}
#zh-gameRank .zh-nPhoneGame .zh-nGameh .right a.more:hover {
color: red;
}
#zh-gameRank .zh-nPhoneGame p {
color: #999;
margin-left: 10px;
margin-top: 13px;
margin-bottom: 15px;
}
#zh-gameRank .zh-nPhoneGame .nGameList li .topSub {
position: absolute;
width: 16px;
height: 16px;
background-color: #ff4e00;
color: #fff;
line-height: 16px;
text-align: center;
z-index: 2;
top: -1px;
left: -1px;
}
#zh-gameRank .zh-nPhoneGame .nGameList li i {
margin-left: 43px;
}
#zh-gameRank .zh-nPhoneGame .nGameList li .sub {
position: absolute;
width: 14px;
height: 14px;
border-left: 1px solid #999999;
border-bottom: 1px solid #999999;
border-right: 1px solid #999999;
color: #999;
line-height: 16px;
text-align: center;
top: -1px;
left: -1px;
z-index: 2;
}
#zh-gameRank .zh-nPhoneGame .nGameList li.screenPH {
width: 194px;
height: 82px;
border: 1px solid #ccc;
}
#zh-gameRank .zh-nPhoneGame .nGameList li img {
position: absolute;
left: 0px;
display: none;
}
#zh-gameRank .zh-nPhoneGame .nGameList li img.displayNow {
display: block;
}
#zh-gameRank .zh-nPhoneGame .nGameList li {
position: relative;
margin-bottom: 14px;
margin-left: 15px;
}
#zh-gameRank .zh-nPhoneGame .nGameList li .download-h {
position: absolute;
width: 194px;
height: 28px;
background-color: rgba(0,0,0,0.6);
top: 53px;
left: 0px;
display: none;
}
#zh-gameRank .zh-nPhoneGame .nGameList li .showSpan {
display: block;
}
.zh-nPhoneGame .nGameList li .download-h i {
position: absolute;
width: 66px;
height: 28px;
text-align: center;
line-height: 28px;
color: #aaa;
}
.zh-nPhoneGame .nGameList li .download-h i.left {
left: -43px;
}
.zh-nPhoneGame .nGameList li .download-h i.mid {
left: 22px;
width: 65px;
border-right: 1px solid #5d5d5d;
border-left: 1px solid #5d5d5d;
}
.zh-nPhoneGame .nGameList li .download-h i.right {
left: 87px;
}
/*手游排行结束*/
/*游戏排名样式结束*/
.zh-right {
height: 42px;
position: absolute;
left: 755px;
}
.zh-right a {
color: #464646;
}
.zh-header-inner {
margin: 0 auto;
width: 990px;
height: 42px;
}
/*css 顶栏css样式 结束*/
/*游戏排名样式结束*/
jQuery页面交互代码:
/*
** Create by Alex on 2018/8/13
*/
//顶栏鼠标交互
$(function ( ) {
$('.zh-nba').on('mouseenter', function ( ) {
$('#zh-bigNba').show( ).css('zIndex',1);
$('.zh-tgplogo').css('zIndex', 2);
}) //NBA图片事件
$('.zh-nba').on('mouseleave',function ( ) {
$('#zh-bigNba').hide( );
})
var defaultColor = null
$('.zh-nav li:odd').on('mouseenter', function ( ) {
defaultColor = $ ( this ).find ( "a" ) .css('color');
$ ( this ).find ( "a" ) .css('color' , '#fff')
}) //导航栏事件
$('.zh-nav li:odd').on('mouseleave', function ( ) {
$ ( this ).find ( "a" ).css('color' , defaultColor)
})
// 排行榜鼠标移入事件
$('#zh-pxb').on('mouseenter' , function ( ) {
defaultColor = $ ( this ).children( "a" ) .css('color');
$ ( this ).children( "a" ) .css('color' , 'red');
$(this).find('#zh-ph').css('background-position','-170px -134px')
$('#zh-gameRank').show( )
})
$('#zh-pxb').on('mouseleave', function ( ) {
$ ( this ).children( "a" ).css('color' , defaultColor);
$(this).find('#zh-ph').css('background-position','-150px -134px');
$('#zh-gameRank').hide( )
})
$('#zh-gameRank .zh-nGame .nGameList li').on('mouseenter', function ( ) {
$(this).addClass('screenPH');
$(this).siblings(this).removeClass('screenPH');
$(this).children('img').show( );
$(this).siblings(this).children('img').hide( );
$(this).children('.download-h').show( );
$(this).siblings(this) .children('.download-h').hide( );
})
var $phoneList = $('#phoneGame li')
$('#phoneGame li').on('mouseenter', function ( ) {
$(this).addClass('screenPH');
// console.log ( $phoneList )
for(var i = 0;i<$phoneList.length;i++){
if ( this == $phoneList[i]) {
this.className = 'screenPH'
$($phoneList[i]).children('img').show( );
$($phoneList[i]).children('.download-h').show( );
}else{
$phoneList[i].className = '';
$($phoneList[i]).children('img').hide( );
$($phoneList[i]).children('.download-h').hide( )
}
}
})
$('#phoneGame li .iconfont').on('mouseenter' , function ( ) {
defaultColor1 = $ ( this ).css('color');
$(this).css('color','red');
})
$('#phoneGame li .iconfont').on('mouseleave' , function ( ) {
$(this).css('color',defaultColor1);
})
})
因为时间关系并没有制作面向接口开发的代码,直接是php与HTML混变的格式,但是这种格式在测试的时候可以使用,正规的话,还是应该分离开发,这样就很容易维护,以及修改bug.
具体的代码已经上传到:
gitHub:https://github.com/Alex-Li2018/maoxiandaoProject