- HTTP核心知识
Sean2077
HTTPhttp
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 麦谷科技-前端面经
dancehole
科技前端
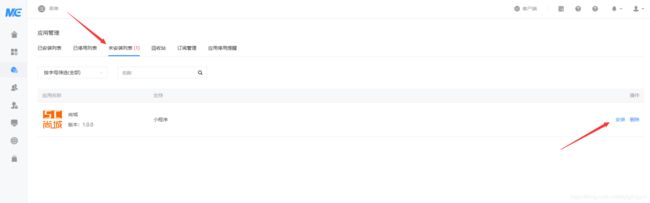
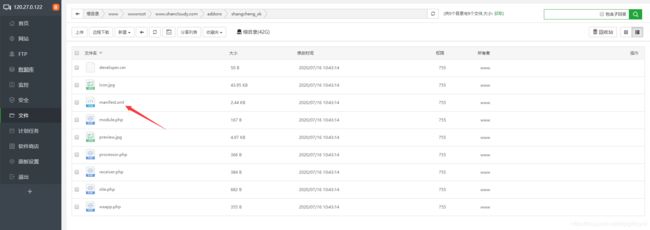
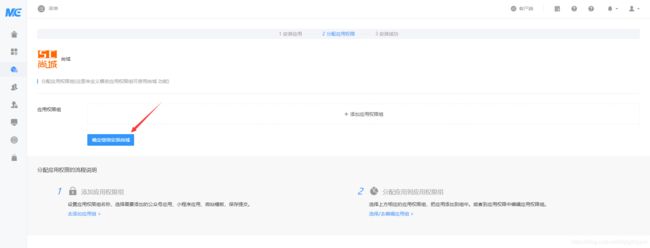
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- 使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&