可以用来开发GUI界面的主流语言和平台(二)
可以用来开发GUI界面的主流语言和平台(二)
- 二、C++(Qt creator)
对于代码学习表达感谢:https://blog.csdn.net/yishuicanhong/article/details/80738361
二、C++(Qt creator)
本文承接上文介绍如何快速上手入门Qt开发(用一个自动绘制正弦曲线的的小例程做介绍)
1、创建一个Qt工程项目

你可以选择点击文件,然后新建工程,也可以直接New project,还可以直接open最近经常打开的工程文件

选择应用程序,点击choose;

编辑你的工程文件名称,选择你的保存路径,根据需要可以设置默认路径,然后点击下一步;

选择不同的编译器,根据你的需要选择MSV2015(这个是和你的VS版本对应的)或者MinGW,需要注意的是一个是64位的,而另一个是32位的,点击下一步;

选择你的基类并看情况修改类名,一般情况使用widget的较多,点击下一步;

最后一步,看清添加的文件,点击完成,完成一个Qt工程的创建。
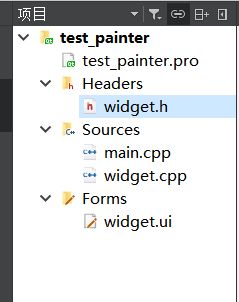
一个建好的工程如下:

2、在对应的文件下添加你的功能代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
class Widget : public QWidget
{
Q_OBJECT
protected:
void paintEvent(QPaintEvent *);
public:
int m_count;
float x;
QTimer* m_Timer;
QList xList;
QList yList;
Widget(QWidget *parent = 0);
~Widget();
public slots:
void creatData();
};
#endif // WIDGET_H
widget.cpp
#include "Widget.h"
#include 