- eruda 移动端端开发控制台
菜鸟的旅行日记
前言进行移动端网页开发时,想要查看手机浏览器信息从来都不是一件容易的事。特别是当目标环境为APP内置WebView,需要调用特定的JsBridge接口时,你根本都干不了什么,只能一遍又一遍地修改代码,重新打开页面并alert一下。你可能会说,可以使用Chrome,Firefox连接手机调试啊!但那样限定于使用相应的手机版浏览器,意义并不大。Weinre,Vorlonjs跟debugGap等工具实际
- 推荐一个web前端开发的好工具
flemingchen
前言web的世界从来都是丰富多彩的,而创造这样的世界,没有一个具有创造力的工具,想必是不可能的,这些工具包括有Dreamweaver、SublimeText、ZendStudio、webstorm、DebugGap等等,甚至还有vim,Notepad++。这些开发工具各有优缺点,对于开发来说,选择最适合自己的就好。这里我个人推荐使用WebStorm这个IDE!互动百科关于WebStorm的介绍:h
- Web IDE in DebugGap
liangmapi
JavaScriptPHPcsside跨平台
从DebugGap4.0.0之后开始,DebugGap增加了WebIDE,支持HTML,CSS,Javascript,PHP,Shell,Pathon,SQL等下面有一些我们必须要用它的原因。跨平台它是为全部的开发者设计的,可以运行在Linux,Mac和Windows支持不同的语言我们可以用WebIDE来开发HTML,CSS,Javascript,PHP,Shell,Pathon,SQL打开大文件
- 移动端调试工具-Debuggap
Big_Dot
随着移动互联网的迅速崛起,开发移动应用程序越来越多,但如果在移动端开发应用程序需要调试时,额…仿佛又回到了IE时代,最方便也只能到处alert来调试。目前已经有一款产品可以做到这一点,比如phonegap,但是phonegap的调试问题非常麻烦,不能真正做到有效提高效率。下面将介绍debug工具。这是一款神器,它简单易用的同时又不影响它的强大,它能够:不需要安装即可运行在Windows、Linux
- debuggap,移动端调试新方式
debug
最近发现了一个移动端调试的新技能,这里简单描述一下基本情况。
移动端调试常遇到的问题
手机访问只能看到页面的展现,除此之外看不到任何其他信息
无法像调试PC页面那么方便的查看js、dom、network、cookie、storage等信息
- DebugGap 3.0.0 开始支持Windows Phone下的IE
liangmapi
windows调试webViewPhoneGapphonedebuggap
如果你想要用DebugGap来调试IE的话,你需要做额外的一件事当项目引用debuggap.js的时候,我们应当增加DebugGap服务的远程地址如果你的远程地址是192.168.1.4:11111,那脚本地址应该像下面那样之后,你就可以像以前调试其他设备一样调试IE了
- UC的U3、百度的T5和腾讯的X5内核webview的调试工具---DebugGap
liangmapi
随着移动互联网时代的到来,BAT公司加速在移动互联网的布局,特别在手机浏览器上,分别讲述自己公司产的内核有如此如此的快,性能如此的好。在这里,将要讲诉用什么工具来调试开发BAT公司的这三款产品。目前市场上,功能最强大,使用率最高的,肯定是属于DebugGap了。首先,DebugGap是一款跨平台的开发工具,可以在Linux,Mac和Windows下运行,免安装,可以copy给同事或者朋友。其次,可
- DebugGap调试腾讯X5内核webview
liangmapi
腾讯调试webViewdebuggapX5内核
国内腾讯x5内核浏览器如火如荼地进行着,对于腾讯的这个开放平台,已经被很多公司应用。腾讯X5作为Androidwebview的优化,在很多性能上,的确改良了不少,但是对于h5的支持,我不得不在这里吐槽一下,为什么把大名鼎鼎的WebSocket给屏蔽没了,很是忧伤。作为开发必须要有调试工具DebugGap,因为基于WebSocket进行远程调试,但是X5不知怎么的,把WebSocket这么重要的功能
- DebugGap增加console的提示框功能了
liangmapi
调试webViewPhoneGap跨平台debuggap
DebugGap发布了新功能,其中增加了提示框功能,非常的方便和灵活当我们记不清方法名时,就可以查看相应的方法了,非常强大。
- 为DebugGap增加libudev.so文件在Ubuntu 14.04.1 64位系统下
liangmapi
解决方案调试webViewPhoneGapdebuggap
在Ubuntu14.04.1版本的64位下,运行DebugGap时,会报错,具体解决方案如下1.确保已经安装libudev库sudoapt-getinstalllibudev12.加链接sudoln-sf/lib/x86_64-linux-gnu/libudev.so.1/lib/x86_64-linux-gnu/libudev.so.0运行之后,再运行DebugGap,就不会有问题了。
- DebugGap VS Weinre
liangmapi
调试PhoneGap移动平台weinredebuggap
我们在选择工具进行比较的时候,我们会从简易性、功能性出发,来比较选择。感觉就像IE和Chrome的比较。方便性:weinre需要你本地已经安装node.js,并且需要命令行来安装weinre,并用命令打开远程调试,很麻烦。DebugGap只要下载相应的安装包,不用安装和设置,双击应用就行,非常的方便。功能性:weinre基于inspector工具基础上的改写,功能非常的局限。而DebugGap具有
- DebugGap增加google search
liangmapi
调试PhoneGap跨平台移动平台debuggap
DebugGap是一款跨平台的调试工具,在调试上面,功能非常的强大,可以说,比现在市场上最强大的调试工具了。DebugGap在满足现有调试技术上,增加了GoogleSearch功能,使调试功能更加的丰富多彩。下面让我们来体验一下吧。在调试页面的右上角,集成了GoogleSearch,当然,在中国境内,如果公司不提供代理,是不能使用的。一旦打开调试页面,Google就会进行初始化,加载资源,很快就会
- DebugGap的网络、代理和防火墙问题
liangmapi
浏览器解决方案调试webViewPhoneGap
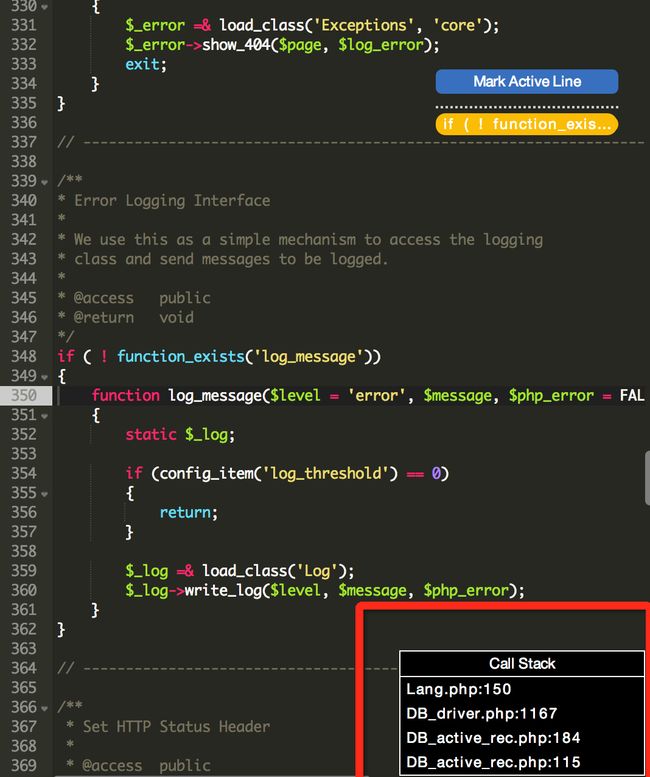
当我们开始使用DebugGap来调试webview和手机浏览器时,有时候我们会遇到一个很严重的问题,如下图所示这个是由node-webkit引起的,node-wbkit是如何引起这个问题,我认为只有node-webkit的人才能回答了解决方案:首先看一下电脑的网络配置(下图是windows的网络设置图) 2.如果网络没问题,应该去检查一下防火墙,因为它有可能会阻止通信。不同的防火墙有不同的设置,请
- 最强大的webview和浏览器的调试工具---DebugGap
liangmapi
浏览器调试webViewPhoneGap移动平台
PhoneGap和Kony: 编写一次,到处运行DebugGap:简单运行,强大调试PhoneGap的和Kony被用于开发跨平台的应用程序,同时DebugGap设计用来调试跨平台开发。正如我们知道,PhoneGap的推出weinre检查的元素。在一开始,我们都用它来解决问题,但是当我们使用它,有许许多多的问题。当我试图用DebugGap,我得到了意想不到的结果。让我列举说明。1,简单和容易
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h