- Python模拟发送SOME/IP消息(Scapy模块)
李星星BruceL
车载总线及以太网pythontcp/ip网络协议车载系统服务发现
Python模拟服务端或客户端发送SOME/IP消息1说明2依赖3服务端3.1导包3.2参数定义3.3提供服务(OfferService)3.4订阅ACK/NACK(SubscribeACK/NACK)3.5通知(Notifier)3.6请求/响应ACK(ResponseACK)1说明主要介绍如何使用Python+scapy模块进行SOME/IP以及SOME/IP-SD消息的发送和解析;关于SOM
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- 【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家
wit_@
chrome前端linuxkail网络安全
深入解析KaliLinux:常见指令大全,助你成为安全专家KaliLinux是网络安全领域最受欢迎的操作系统之一,专为渗透测试、数字取证和网络安全研究而设计。无论你是网络安全新手,还是经验丰富的安全专家,掌握KaliLinux的常见指令都是必不可少的。本文将详细介绍KaliLinux中的一些常见指令,帮助你更好地利用这个强大的工具。1.基本系统指令1.1apt-get包管理KaliLinux基于D
- 前端——Html+CSS
逆风局?
css前端html5
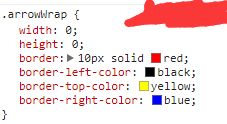
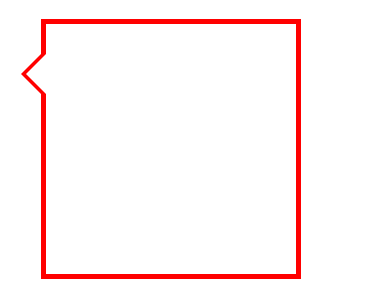
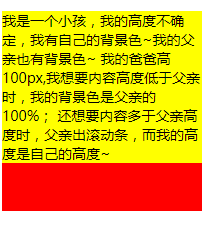
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 【云原生技术】k8s是不是不能处理0.1core的CUP配置,必须配置成100mi?
阿寻寻
云原生kubernetes容器
CPU的资源请求和限制特定的表示方式CPU配置的单位配置要求示例在Kubernetes中,CPU的资源请求和限制确实有特定的表示方式。关于你提到的0.1core和100m这两个值,以下是详细的解释:CPU配置的单位KubernetesCPU单位:Kubernetes使用milliCPU(毫核)作为CPU的计量单位。1核CPU=1000milliCPU(m)。例如,0.1核实际上表示为100m(10
- 【Python】edge文件转csv文件
海轰Pro
唯有努力Pythonpython开发语言
目录简介问题场景解决方案结语简介Hello!非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ଘ(੭ˊᵕˋ)੭昵称:海轰标签:程序猿|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金,有幸在竞赛中拿过一些国奖、省奖…已保研学习经验:扎实基础+多做笔记+多敲代码+多思考+学好英语!唯有努力本文仅记录自己感兴趣的内容问题场景存在一个类型为edge的文件需要转化为格
- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- centos安装python3
XMYX-0
centoslinuxpython
目录介绍安装依赖下载python安装包安装python建立软连接python3加入PATH变量验证python3安装的一些库psutil模块安装源码安装psutilpip安装windows上安装IPy的安装dns模块安装疑难杂症解决python上下键无法使用的问题安装pip以及setuptools安装pip测试:其他安装node以及pm2介绍Python是一种广泛应用的编程语言,原由荷兰国家数学与
- 关于大一上的总结
Rinai_R
对过去的总结与反思学习经验分享
大一上总结前言源于学长们都喜欢写总结,今晚也正好听见一首有点触动心灵的歌,深有感慨,故来此写下这篇总结正文1.暑假前的准备暑假之前姑且还是学习了基本的C语法,大概是到了结构体的地方,进度很慢,主要是我在家确实很懈怠,而且确实也有其他不少的事情。2.军训之后到10月22日我在学校的代码之旅是在军训之后开始的,军训完本来想在寝室学习编程的,却发现室友都在go/瓦/王者启动…还是有点吵,于是转战到了图书
- LeetCode--33. 搜索旋转排序数组【直接二分】
Rinai_R
LeetCodeleetcode算法职场和发展笔记学习经验分享golang
LeetCode-33.搜索旋转排序数组前言关于这道题,我最开始想把这个旋转数组还原回去,但是后来发现没有那么麻烦,直接二分即可,重点在于关于当前区间的有序判断,故来写一份题解来分享一下。正文首先我们看看题目要我们干什么,题目大意就是给定一个经过轮转的有序数组和一个target值,要我们找到这个target在数组中的下标,没有则返回-1.既然有序,那么便能和二分扯上关系,但是这个数组经过了轮转,这
- jenkins-pipeline 动态生成参数
xiao-xiang
jenkinsjenkins运维
一.简述:常情况下,jenkins的参数构建可能需要手动定义,或结合第三方插件(如gitparameter)实现日常。的参数化构建。但在一些特殊的场景下,可能无法满足我们的需求,比如:通过应用树的API获取某个接口信息,然后动态生成构建参数。在pipeline的环境中,可能没法通过第三方参数插件来实现参数获取。不过jenkins提供了一个ActiveChoicesParameter插件,可通过一些
- python算法毕业设计开题答疑
DD项目分享家
毕业设计python毕设
文章目录0简介1如何选题2最新软件工程毕设选题3最后0简介丹成学长,搜集分享最新的软件工程业专业毕设选题,难度适中,适合作为毕业设计,大家参考。学长整理的题目标准:相对容易工作量达标题目新颖选题指导,项目分享:见文末1如何选题最近非常多的学弟学妹问学长关于选题的问题,所以今天学长来教大家如何进行毕业设计选题!毕业设计的选题尤为重要,选好题目是最终完成毕业设计的第一步。因为题目的选择跟之后的设计实现
- 主流IDE大横评:总有一款适合你
陳沉辰陈
资源分享ide
写给每一位在IDE选择上犯难的开发者:新手和老鸟都值得一看!还记得我刚开始学编程时,面对众多IDE的选择真是头疼不已。VSCode?IDEA?Eclipse?PyCharm?选择太多反而让人无从下手。如果你也有同样的困扰,那么这篇文章正是为你准备的!咱们一起来看看这些"神兵利器"各有什么独到之处吧!文中只列举了部分主流的IDE,一定会有疏漏。此外,科技发展日新月异,更多更好的编译器正在路上,欢迎补
- Python Turtle艺术绘画赏析与编程
自由徜徉碧海蓝天
python开发语言爬虫编程
PythonTurtle是一个强大的绘图库,通过简单的命令和指令,可以在屏幕上绘制出各种图形和艺术作品。本文将介绍PythonTurtle艺术绘画的一些技巧和示例代码,帮助您了解如何使用PythonTurtle库来创作独特的艺术作品。在开始之前,确保您已经安装了Python和Turtle库。如果您还没有安装,可以通过Python的官方网站下载并安装Python,然后在命令行中使用以下命令安装Tur
- 虚拟串口com0com安装教程 设备感叹号如何处理
初级代码游戏
工业物联网IoTcom0com虚拟串口
初级代码游戏的专栏介绍与文章目录-CSDN博客虚拟串口com0com安装教程(由于某种技术原因,图片丢失,请下载完整文档:【免费】虚拟串口com0com安装教程设备感叹号如何处理资源-CSDN文库)关于虚拟串口使用虚拟设备软件来调测是很常见的,由于当前电脑基本不再带有串口,因此使用虚拟设备需要预先安装虚拟串口。另外还需要串口工具来验证虚拟串口和虚拟设备。本例安装环境为win10家庭版,使用的虚拟串
- Keras、TensorFlow、PyTorch框架对比及服务器配置揭秘
小深ai硬件分享
人工智能深度学习服务器
深度学习框架:开启智能大门的钥匙在数字化浪潮中,深度学习如明星照亮众多领域。从智能安防的人脸识别,到医疗图像分析、电商商品推荐、智能语音助手等,其身影无处不在,改变着生活与工作方式。在深度学习领域,Keras、TensorFlow和PyTorch是主流框架,能助开发者构建强大智能模型。但这些框架要充分发挥作用,离不开合适的服务器配置,就像魔法师需要魔法棒和魔力,下面我们就来看看这些具体的框架吧:框
- 【Golang/gRPC/Nacos】在golang中将gRPC和Nacos结合使用
Rinai_R
微服务相关笔记学习经验分享微服务服务发现golangNacos
Nacos与gRPC前言关于这部分,前段时间我在看文档以及视频教程的时候,怎么都想不明白,到底为什么要用gRPC是什么,他在项目中应该充当什么样的角色?Nacos又是如何和他结合的?于是我就决定去看看一些小项目是如何实现的这个功能,现在将我最近学到的分享给大家。正文在正文开始之前,我们要先知道Nacos和gRPC在本篇内容中,会涉及到的作用:gRPCgRPC允许服务之间无缝通信,像调用本地函数一样
- Hive关于数据表的增删改(内部表、外部表、分区表、分桶表 & 数据类型、分隔符类型)
黄饱饱_bao
Hivehive数据分析
建表基本语句格式CREATE[external]TABLEifnotexistsstudent#默认建立内部表,加上external则是建立外部表(idintCOMMENT'学号',snamestringCOMMENT'用户名',ageintCOMMENT'年龄')#字段名称,字段类型,字段描述信息COMMENT'记录学生学号'#表的描述信息PARTITIONBY(departmentstring
- 大数据手写面试题Scala语言实现大全(持续更新)
大模型大数据攻城狮
大数据数据结构算法面试题面试宝典
在大数据领域,Scala语言因其强大的函数式编程特性和对并发处理的良好支持而成为了开发者们的热门选择。有些面试官,为了考验面试者的基本功,需要让手写一些面试题,以数据结构和算法类的居多。本文将为您提供一些常见的Scala手写面试题及参考答案,帮助您在面试或工作中更好地运用Scala。目录1.冒泡排序2.二分查找3.快速排序4.归并排序5.手写Spark-WordCount6.手写Spark程序求平
- Zookeeper启动指定JDK版本
费曼乐园
Zookeeperzookeeper
1.从官网下载jdk21版本。JavaDownloads|Oracle2.将下载的jdk-21_linux-x64_bin.tar.gz文件上传的主机/usr/java目录下面。3.在/usr/java目录下面解压文件。tar-zxvfjdk-21_linux-x64_bin.tar.gz4.修改zookeeper的bin目录下面的zkEnv.sh脚本,在关于获取JAVA_HOME的脚本行前面添加
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- android+ffmpeg库使用教程,适用于Android的ffmpeg(使用教程:“ ffmpeg和Android.mk”)...
OF COURSE想当然
我正在尝试为Android编译ffmpeg。我已经找到了关于该主题的几篇文章,但似乎都没有。如果尝试构建ffmpeg,它会发布在[1]上。是否有人使用这些教程成功编译了ffmpeg?我不确定如何实现步骤4到5。STEP4:配置...步骤5:CD到您的NDK根目录,键入makeTARGET_ARCH=armAPP=ffmpeg-org在我看来,按照第5步的教程中的说明构建类似的应用程序需要一些先前的
- 2025春招,Spring 面试题汇总
springjava面试
大家好,我是V哥。2025年金三银四春招马上进入白热化,兄弟们在即将到来的假期,除了吃喝欢乐过新年,想年后跳槽升职的兄弟也要做好充分的准备,要相信,机会永远只留给有准备的人。以下是一份2025年春招Spring面试题汇总,送给大家,关于Java基础相关的请移步V哥上一篇文章《【长文收藏】2025备战金三银四Java大厂面试题》:Spring基础部分一、Spring基础1.什么是Spring框架?答
- chatgpt赋能python:Python怎么打包成APK
vacvefito
ChatGptpythonchatgpt开发语言计算机
Python怎么打包成APK如果你是一位有10年Python编程经验的工程师,并且想要将自己的Python应用程序打包成APK,那么你来对地方了。本文将会介绍如何使用Python来打包成APK,以及在不同平台上的一些注意事项。在阅读本文之后,你应该可以顺利地将自己的Python应用程序打包成APK了。什么是Python的APKAPK是AndroidPackage的缩写,它是Android系统中的一
- ffmpeg学习六:avcodec_open2函数源码分析
阳光玻璃杯
ffmpegffmpeg源码codecopen
上一节我们尝试分析了avformat_open_input函数的源码,这个函数的虽然比较复杂,但是它基本是围绕着创建和初始化一些数据结构来展开的,比如,avformat_open_input函数会创建和初始化AVFormatContext,AVClass,AVOption,URLContext,URLProtocol,AVInputFormat,AVStream等数据结构,这些数据结构的关系如下:
- deepin-UEFI 引导:从入门到重装
deepin
在现代计算机中,UEFI(统一可扩展固件接口)已成为主流的启动方式,逐渐取代了传统的BIOS。UEFI提供了许多改进,如更灵活的启动管理、更大的分区支持以及更快的启动速度。然而,对于许多Linux用户来说,UEFI的复杂性可能会带来一些挑战,尤其是在多系统环境中。本文将详细介绍如何在Linux下使用UEFI引导系统,以及如何在出现问题时进行修复和重装。1.UEFI的基本原理UEFI是一种替代传统B
- Flask学习笔记(一):基本框架和HTTP处理
洪小帅
flask学习笔记pythonweb
文章目录前言flask学习笔记1.基本框架1.1视图函数与路由1.2模板与静态文件2.HTTP与flask2.1Request对象2.2request获取url参数2.2.1args.get()方法2.2.2args.getlist()方法2.3处理请求2.4重定向总结前言兄弟们,flak是真好用吧!本文是笔者学习flask时做的笔记的第一篇,记录了一些最基础且常用的入门级操作.flask学习笔记
- flutter在使用gradle时的加速
LuiChun
flutter
当我使用了一些过时的插件的时候,遇到了一些问题比如什么namespace问题等,因为有些插件库没有更新了,或者最新版本处于测试阶段于是我就删除这些旧插件(不符合我要求的插件)于是根据各论坛的解决方法去做了以下的工作1:项目中删除了这些插件2:项目中删除了这些引用3:删除了gradle的缓存4:更换了新版本的gradle的版本5:清除flutter缓存6:重新下载构建插件7:运行后报错这个办法居然行
- 关于av_get_channel_layout_nb_channels函数
FancySuMMer11
qtffmpeg
问题:ffmpeg5.1使用av_get_channel_layout_nb_channels函数时报错。过程:经过检查,发现对应头文件内已经不包含该函数。遂查找资料,发现在ffmpeg5.1之后该函数被废弃,具体而言,新增了AVChannelLayout。av_get_channel_layout_nb_channels(),useAVChannelLayout.nb_channelsinste
- Python 应用打包成 APK【全流程】
今晚务必早点睡
Python运维python开发语言apk
将Python应用打包成APK。文章目录步骤1:安装Buildozer和其依赖Linux(Ubuntu)环境下安装:步骤2:创建你的Python应用步骤3:配置Buildozer步骤4:打包成APK总结步骤1:安装Buildozer和其依赖首先确保你的系统中已安装Python和pip。接下来,我们需要安装Buildozer以及一些必要的系统依赖。Linux(Ubuntu)环境下安装:安装Pytho
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D