怎样在富文本编辑器插入图片
怎样在富文本编辑器插入图片
开发工具与关键技术:Visual Studio
作者:胡宁淇
撰写时间:2019年4月13日
富文本编辑器的功能很强大,它可以在HTML页面上实现类似Word文档的效果,可以在页面中实现对文字和图片的编辑。
下面我们就来实现在富文本编辑器中插入图片。
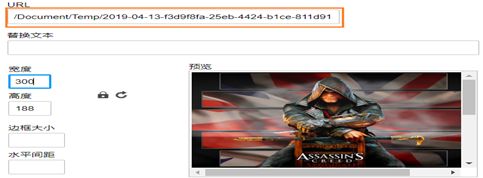
一开始直接点击上图框中的图表会弹出模态框的,但是如果你要想上传图片就要对图片进行处理
下面就是我们写好的方法,对图片进行一系列的处理。
因为在页面传输过来的是一张图片,所以我们给的参数是接收文件的HttpPostedFileBase类型
public ActionResult UpEditorFile(HttpPostedFileBase upload) {
实例化封装接收文件的实体
Ckeditor4UploadResult ckeditor4UploadResult = new Ckeditor4UploadResult();
try
{
if (upload!=null)
{
获取页面传过来数据的后缀名,也就是文件类型
string fileExtension = Path.GetExtension(upload.FileName);
处理一下文件名,拼接当前时间和全球唯一标志符,确保文件名不会重复
string fileName = DateTime.Now.ToString("yyyy-MM-dd") + "-" + Guid.NewGuid() + fileExtension;
检查临时文件夹是否存在,不存在就创建
if (!Directory.Exists(Server.MapPath("~/Document/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/Temp/"));
}
保存文件的路径为文件夹路径加处理过的文件名称
string filePath = Server.MapPath("~/Document/Temp/") + fileName;
判断从页面传过来的文件是否为空
if (fileExtension!=null)
{
把文件后缀全都转换为小写
fileExtension =
fileExtension.ToLower();
用后缀名判断从页面传过来的是不是一张图片
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
保存文件
upload.SaveAs(filePath);
var url = "/Document/Temp/" + fileName;
用封装好的实体类里面的字段进行赋值
(注:实体类里面的字段必须跟富文本编辑器的属性保持一致)
ckeditor4UploadResult.uploaded = 1;//上传成功
ckeditor4UploadResult.fileName = fileName;
ckeditor4UploadResult.url = url;
}
else {
ckeditor4UploadResult.error.message = “只能上传图片”;
}
}
}
}
catch (Exception e)
{
Console.WriteLine(e);
ckeditor4UploadResult.error.message="上传失败";
}
return Json(ckeditor4UploadResult,JsonRequestBehavior.AllowGet);
}
封装的实体的内容
public class Ckeditor4UploadResult
{
//表示是上传成功 1成功 0失败
public int uploaded { get; set; }
//上传文件的名称
public string fileName { get; set; }
//上传文件的URL(URL编码)
public string url { get; set; }
//错误
public Ckeditor4UploadResultErro error = new Ckeditor4UploadResultErro();
}
public class Ckeditor4UploadResultErro
{
//错误信息
public string message { get; set; }
}
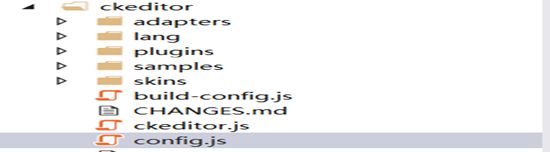
和其他方法不一样的是,这次我们写的方法并不是在页面上进行调用,而是将方法写在了富文本编辑器文件夹插件的config.js里面