JavsScript基础语法03-对象
目录
- 1. 对象的相关概念
- 1.1 为什么需要对象?
- 1.2 对象的属性名
- 1.3 对象的方法
- 2. 创建对象的三种方式
- 2.1 直接创建自定义对象
- 2.2 通过自定义构造函数创建对象
- 2.3 通过Object对象创建自定义对象
- 3. 对象访问语句
- 4. ES6扩展的对象和功能
- 4.1 属性的简洁表示法
- 4.2 属性名表达式
1. 对象的相关概念
对象是 JavaScript 中的数据类型之一,是一种复合的数据类型,它将多种数据类型集中在一个数据单元中,并允许通过对象来存取这些数据的值。
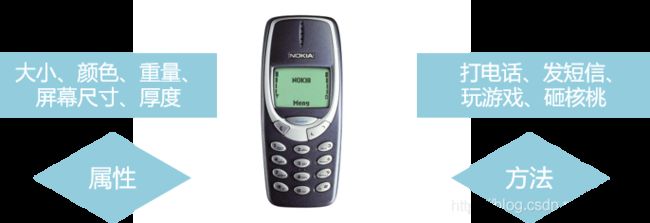
对象的概念首先来自于对客观世界的认识,它用于描述客观世界存在的特定实体。比如,手机 就是一个典型的对象,手机 包括大小、颜色、屏幕尺寸等特性,同时又包含打电话、发短信、玩游戏等动作。手机 对象示意图如下图所示。

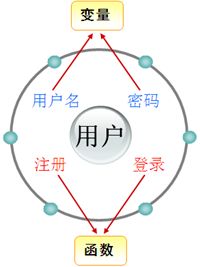
在计算机的世界里,不仅存在来自于客观世界的对象,也包含为解决问题而引入的比较抽象的对象。例如,一个用户 可以被看作一个对象,它包含用户名、用户密码等特性,也包含注册、登录等动作。其中,用户名和用户密码等特性,可以用 变量 来描述。而注册、登录等动作,可以用 函数(方法) 来定义。因此,对象是一组 无序的相关属性和方法的集合 。用户 对象示意图如下图所示。

在 JavaScript 中,对象包含两个要素:属性 和 方法。通过访问或设置对象的属性,并且调用对象的方法,就可以对对象进行各种操作,从而获得需要的功能。
1.1 为什么需要对象?
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用 数组。如果要保存一个人的完整信息呢? 例如,将 Amo 的个人的信息保存在数组中的方式为:
let arr = ['Amo', '男', 18, 183];
上述例子中用数组保存数据的缺点是:数据只能通过索引值访问,开发者需要清晰的清楚所有的数据的排列才能准确地获取数据,而当数据量庞大时,不可能做到记忆所有数据的索引值。为了让更好地存储一组数据,对象应运而生:对象中为每项数据设置了属性名称,可以访问 数据更语义化,数据结构清晰,表意明显 ,方便开发者使用。使用对象记录上组数据为:

1.2 对象的属性名
将包含在对象内部的变量称为对象的属性,它是用来描述对象特性的一组数据。在程序中使用对象的一个属性类似于使用一个变量,就是在属性名前加上对象名和一个句点 .。获取或设置对象的属性值的语法格式如下:
对象名.属性名
以 手机 对象为例,该对象有品牌和颜色两个属性,以下代码可以分别获取该对象的这两个属性值:
let brand = 手机.品牌; // 或者 let brand = 手机[品牌];
let color = 手机.颜色; // 或者 let color = 手机[颜色];
也可以通过以下代码来设置 手机 对象的这两个属性值。
手机.品牌 = "iphone";
手机.颜色 = "silvery";
1.3 对象的方法
将包含在对象内部的函数称为对象的方法,它可以用来实现某个功能。在程序中调用对象的一个方法类似于调用一个函数,就是在方法名前加上对象名和一个句点 . 语法格式如下:
对象名.方法名(参数)
与函数一样,在对象的方法中有可能使用一个或多个参数,也可能不需要使用参数,同样以 手机 对象为例,该对象有 打电话 和 发短信 两个方法,以下代码可以分别调用该对象的这两个方法:
手机.打电话();
手机.发短信(); //一定要记得加括号
在 JavaScript 中,对象就是属性和方法的集合,这些属性和方法也叫作对象的成员。方法是作为对象成员的函数,表明对象所具有的行为。而属性是作为对象成员的变量,表明对象的状态。
在 JavaScript 中可以使用 3 种对象,即自定义对象/内置对象/浏览器对象。内置对象 和 浏览器对象 又称为预定义对象。
- 在
JS中将一些常用的功能预先定义成对象,这些对象用户可以直接使用,这种对象就是内置对象。这些内置对象可以帮助用户在编写程序时实现一些最常用、最基本的功能,如Math/Date/String/Array/Number/Boolean/RegExp/Object对象等。 - 浏览器对象是浏览器根据系统当前的配置和所装载的页面为
JavaScript提供的一些对象。例如document/window对象等。 - 自定义对象就是指用户根据需要自己定义的新对象。
2. 创建对象的三种方式
2.1 直接创建自定义对象
直接创建自定义对象的语法格式如下:
let 对象名 = {属性名1:属性值1,属性名2:属性值2,属性名3:属性值3......}
由语法格式可以看出,直接创建自定义对象时,所有属性都放在大括号中,属性之间用逗号分隔,每个属性都由属性名和属性值两部分组成,属性名和属性值之间用冒号隔开。
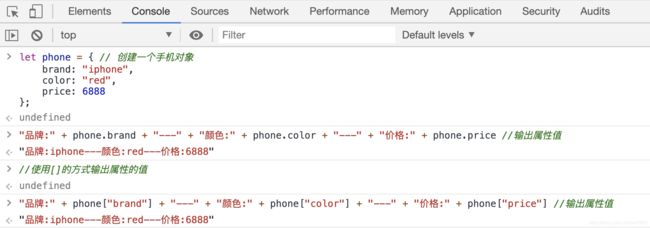
例如,创建一个手机对象 phone,并设置3个属性,分别为brand、color 和 price,然后输出这 3个 属性的值,代码如下:

2.2 通过自定义构造函数创建对象
虽然直接创建自定义对象很方便也很直观,但是如果要创建多个相同的对象,使用这种方法就显得很繁琐了。在 JavaScript 中可以自定义构造函数,通过调用自定义的构造函数可以创建并初始化一个新的对象。与普通函数不同,调用构造函数必须要使用 new 运算符。构造函数也可以和普通函数一样使用参数,其参数通常用于初始化新对象。在构造函数的函数体内通过 this 关键字初始化对象的属性与方法。注意事项如下:
- 构造函数约定
首字母大写。 - 函数内的属性和方法前面需要添加
this,表示当前对象的属性和方法。 - 构造函数中不需要
return返回结果。 - 当我们创建对象的时候,必须用
new来调用构造函数。
例如,要创建一个手机对象 phone,可以定义一个名称为 Phone 的构造函数,代码如下:
function Phone(brand,color,price){ //定义构造函数
this.brand = brand; //初始化对象的brand属性
this.color = color; //初始化对象的color属性
this.price = price; //初始化对象的price属性
};
上述代码中,在构造函数内部对 3个 属性 brand、color 和 price 进行了初始化,其中,this 关键字表示对对象自己属性、方法的引用。利用该函数,可以用 new 运算符创建一个新对象,代码如下:
let phone1 = new Phone("iphone", "红色", 6888); //创建对象实例
上述代码创建了一个名为 phone1 的新对象,新对象 phone1 称为对象 phone 的实例。使用 new 运算符创建一个对象实例后,JavaScript 会接着自动调用所使用的构造函数,执行构造函数中的程序。另外,还可以创建多个 phone 对象的实例,每个实例都是独立的。代码如下:
let phone2 = new Phone("小米10 Pro", "珍珠白", 5999); //创建其它对象实例
let phone3 = new Phone("华为Mate Xs 5G折叠屏手机", "星际蓝", 21888); //创建其它对象实例
new 关键字的作用:
- 在构造函数代码开始执行之前,创建一个空对象
- 修改
this的指向,把this指向创建出来的空对象 - 执行函数的代码
- 在函数完成之后,返回
this即创建出来的对象
应用构造函数创建一个教师对象,定义构造函数Teacher(),在函数中应用 this 关键字初始化对象中的属性,然后创建一个对象实例,最后输出对象中的属性值,即输出教师的姓名、年龄、身高、所属学校和所教专业。程序代码如下:
<script type="text/javascript">
function Teacher(name,age,height,school,lesson){ //定义构造函数
this.name = name; //对象的name属性
this.age = age; //对象的age属性
this.height = height; //对象的height属性
this.school = school; //对象的school属性
this.lesson = lesson; //对象的major属性
};
//创建一个新对象teacher1
let teacher1 = new Teacher("Amo", 18,183,"重庆师范大学","Vue框架技术");
//输出属性
document.write(`老师的姓名是: ${teacher1.name}
`);
document.write(`老师的年龄是: ${teacher1.age}
`);
document.write(`老师的身高是: ${teacher1.height}
`);
document.write(`老师所属院校是: ${teacher1.school}
`);
document.write(`老师所教课程是: ${teacher1.lesson}
`);
</script>
对象不但可以拥有属性,还可以拥有方法。在定义构造函数时,也可以定义对象的方法。与对象的属性一样,在构造函数里也需要使用 this 关键字来初始化对象的方法。例如,在 teacher 对象中定义3个方法showName()、showAge() 和 showSchool(),代码如下:
<script type="text/javascript">
function Teacher(name,age,height,school,lesson){ //定义构造函数
this.name = name; //对象的name属性
this.age = age; //对象的age属性
this.height = height; //对象的height属性
this.school = school; //对象的school属性
this.lesson = lesson; //对象的major属性
this.showName = showName;
this.showAge = showAge;
this.showSchool = showSchool;
};
function showName(){ //定义showName()方法
alert(this.name); //输出name属性值
}
function showAge(){ //定义showAge()方法
alert(this.age); //输出age属性值
}
function showSchool(){ //showSchool()方法
alert(this.school); //输出school属性值
}
//创建一个新对象teacher1
let teacher1 = new Teacher("Amo", 18,183,"重庆师范大学","Vue框架技术");
teacher1.showName();
</script>
另外,也可以在构造函数中直接使用表达式来定义方法,代码如下:
<script>
function Teacher(name,age,height,school,lesson){ //定义构造函数
this.name = name; //对象的name属性
this.age = age; //对象的age属性
this.height = height; //对象的height属性
this.school = school; //对象的school属性
this.lesson = lesson; //对象的major属性
this.showName = function(){ //应用表达式定于showName()方法
alert(this.name); //输出name属性值
};
this.showAge = function(){ //应用表达式定于showAge()方法
alert(this.age); //输出age的属性值
};
this.showSchool = function(){
alert(this.school);
};
};
//创建一个新对象teacher1
let teacher1 = new Teacher("Amo", 18,183,"重庆师范大学","Vue框架技术");
teacher1.showSchool();
</script>
调用构造函数创建对象需要注意一个问题。如果构造函数中定义了多个属性和方法,那么在每次创建对象实例时都会为该对象分配相同的属性和方法,这样会增加对内存的需求,这时可以通过 prototype 属性来解决这个问题。prototype 属性是 JavaScript 中所有函数都有的一个属性。该属性可以向对象中添加属性或方法。语法格式如下:
object.prototype.name = value
参数说明:
object:构造函数名。name:要添加的属性名或方法名。value:添加属性的值或执行方法的函数。
例如,在 student 对象中应用 prototype 属性向对象中添加一个 show()方法,通过调用 show() 方法输出对象中3个属性的值。代码如下:
<script type="text/javascript">
function Student(name, sex, age) { //1.定义构造函数
this.name = name; //初始化对象的属性
this.sex = sex; //初始化对象的属性
this.age = age; //初始化对象的属性
};
Student.prototype.show = function() {
alert(`姓名: ${this.name} ---- 性别: ${this.sex} ---- 年龄: ${this.age}`);
}
// 创建实例对象
let student1 = new Student("向巍", "男", 18); //创建对象实例
student1.show(); //调用对象的show()方法
</script>
2.3 通过Object对象创建自定义对象
Object 对象是 JavaScript 中的内部对象,它提供了对象的最基本功能,这些功能构成了所有其他对象的基础。Object 对象提供了创建自定义对象的简单方式,使用这种方式不需要再定义构造函数。可以在程序运行时为 JavaScript 对象随意添加属性,因此使用 Object 对象能很容易地创建自定义对象。创建 Object 对象的语法如下:
obj = new Object([value])
参数说明:
- obj:必选项。要赋值为
Object对象的变量名。 - value:可选项。任意一种
JS基本数据类型(Number/Boolean/或String)。如果value为一个对象,返回不做改动的该对象。如果value为null/undefined,或者没有给出,则产生没有内容的对象。
使用 Object 对象可以创建一个没有任何属性的空对象。如果要设置对象的属性,只需要将一个值赋给对象的新属性即可。例如,使用Object 对象创建一个自定义对象 student,并设置对象的属性,然后对属性值进行输出,代码如下:
<script>
let student = new Object(); //创建一个空对象
student.name = "Amo"; //设置对象的name属性
student.sex = "男"; //设置对象的sex属性
student.age = 18; //设置对象的age属性
document.write(`一个可爱的学生姓名是: ${student.name} 性别是: ${student.sex} 年龄是: ${student.age}`);
</script>
一旦通过给属性赋值创建了该属性,就可以在任何时候修改这个属性的值,只需要赋给它新值即可。在使用 Object 对象创建自定义对象时,也可以定义对象的方法。例如,在 student 对象中定义方法 show(),然后对方法进行调用,代码如下:
<script>
let student = new Object(); //创建一个空对象
student.name = "Amo"; //设置对象的name属性
student.sex = "男"; //设置对象的sex属性
student.age = 18; //设置对象的age属性
student.show = function() {
alert(`一个可爱的学生姓名是: ${student.name} 性别是: ${student.sex} 年龄是: ${student.age}`);
}
student.show();
</script>
如果在创建 Object 对象时没有指定参数,JavaScript 将会创建一个 Object 实例,但该实例并没有具体指定为哪种对象类型,这种方法多用于创建一个自定义对象。如果在创建 Object 对象时指定了参数,可以直接将 value 参数的值转换为相应的对象。如以下代码就是通过 Object 对象创建了一个字符串对象。
let myObj = new Object("你好JavaScript"); //创建一个字符串对象
3. 对象访问语句
在JavaScript 中,for…in 语句和 with 语句都是专门应用于对象的语句。下面对这两个语句分别进行介绍。for…in 语句和 for 语句十分相似,for…in 语句用来遍历对象的每一个属性。每次都将属性名作为字符串保存在变量里。语法格式如下:
for (变量 in 对象) {
语句
}
参数说明:
- 变量:用于存储某个对象的所有属性名。
- 对象:用于指定要遍历属性的对象。
- 语句:用于指定循环体。
for…in 语句用于对某个对象的所有属性进行循环操作。将某个对象的所有属性名称依次赋值给同一个变量,而不需要事先知道对象属性的个数。
注意:应用 for…in 语句遍历对象的属性,在输出属性值时一定要使用数组的形式 (对象名[属性名]) 进行输出,而不能使用 对象名.属性名 这种形式。
下面应用 for…in 循环语句输出对象中的属性名和值。首先创建一个对象,并且指定对象的属性,然后应用 for…in 循环语句输出对象的所有属性和值。程序代码如下:
<script>
let obj = { //创建自定义对象
"name": "Amo",
"sex": "男",
"age": 18,
"hobby": "唱歌跳舞"
};
for (let key in obj) { //使用for...in语句
console.log(obj[key]);
}
</script>
with 语句被用于在访问一个对象的属性或方法时避免重复引用指定对象名。使用 with 语句可以简化对象属性调用的层次。语法格式如下:
with(对象名称){
语句
}
- 对象名称:用于指定要操作的对象名称。
- 语句:要执行的语句,可直接引用对象的属性名或方法名。
在一个连续的程序代码中,如果多次使用某个对象的多个属性或方法,那么只要在 with 关键字后的括号 () 中写出该对象实例的名称,就可以在随后的大括号 {} 中的程序语句中直接引用该对象的属性名或方法名,不必再在每个属性名或方法名前都加上 对象实例名和.。 例如,应用 with 语句实现 student 对象的多次引用,代码如下:
<script>
function Student(name, sex, age) {
this.name = name; //设置对象的name属性
this.sex = sex; //设置对象的sex属性
this.age = age; //设置对象的age属性
}
let student = new Student("向巍", "男", 18); //创建对象
with(student) {
alert(`姓名:${name} 性别:${sex} 年龄:${age}`);
}
</script>
4. ES6扩展的对象和功能
4.1 属性的简洁表示法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。示例代码如下:
<script>
const name = "Amo";
const obj = {
name //相当于name: name
};
console.log(obj);
</script>
上面代码中,变量 name 直接写在大括号里面。这时,属性名就是变量名,属性值就是变量值。下面是另一个例子。
<script>
//如果一个函数返回值为对象 这可以向下面这样书写
function f(x, y) {
return {
x,
y
}; //相当于return {x:x,y:y}
}
console.log(f(1, 2));
</script>
除了属性简写,方法也可以简写。示例代码如下:
<script>
const obj = {
method() {
return "Hello!"; //等同于 method: function(){return "Hello!";}
}
};
</script>
下面是一个实际的例子。
<script>
let birth = "2000/05/20";
const Person = {
name: "Amo",
birth, // birth: birth
hello() { //等同于 hello: function(){....}
alert(`我的名字是: ${this.name}`);
}
}
Person.hello();
</script>
这种写法用于函数的返回值,将会非常方便。示例代码如下:
<script>
function f() {
const x = 1;
const y = 2;
return {
x,
y
};
}
console.log(f());
</script>
属性的赋值器 (setter) 和取值器 (getter),事实上也是采用这种写法。示例代码如下:
<script>
const cart = {
_wheels: 4,
get_wheels() {
return this._wheels;
},
set_wheels(value) {
if (value < this._wheels) {
throw new Error('数值太小了!');
}
this._wheels = value;
}
}
console.log(cart.get_wheels());
cart.set_wheels(10);
console.log(cart.get_wheels());
</script>
4.2 属性名表达式
JavaScript 定义对象的属性,有两种方法。示例代码如下:
<script>
const obj = {};
//方法1
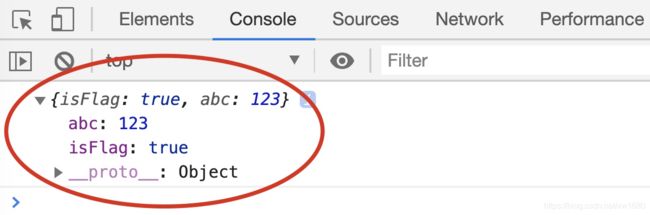
obj.isFlag = true;
//方法2
obj["a" + "bc"] = 123;
console.log(obj);
</script>
上述代码执行结果为:

上面代码的方法一是直接用标识符作为属性名,方法二是用表达式作为属性名,这时要将表达式放在方括号之内。但是,如果使用字面量方式定义对象(使用大括号),在 ES5 中只能使用方法一(标识符) 定义属性。
<script>
const obj = {
foo: true,
abc: 123
};
</script>
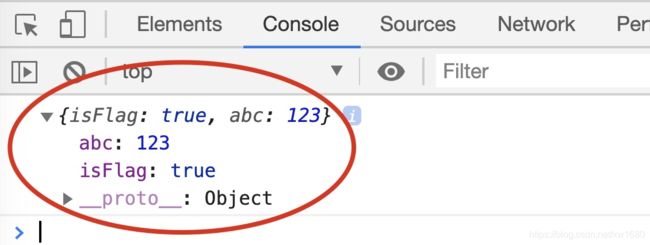
ES6 允许字面量定义对象时,用方法二 (表达式) 作为对象的属性名,即把表达式放在方括号内。示例代码如下:
<script>
let propKey = "isFlag";
const obj = {
[propKey]: true,
["a" + "bc"]: 123
};
console.log(obj);
</script>
上述代码执行结果为:

表达式还可以用于定义方法名。示例代码如下:
<script>
let obj = {
["say" + 'Hello']() {
return 'hi';
}
};
console.log(obj.sayHello()); // hi
</script>
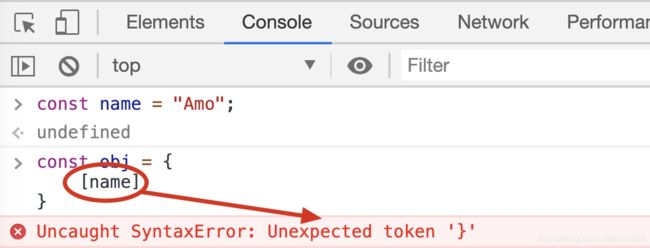
注意,属性名表达式与简洁表示法,不能同时使用,会报错。如下图所示:

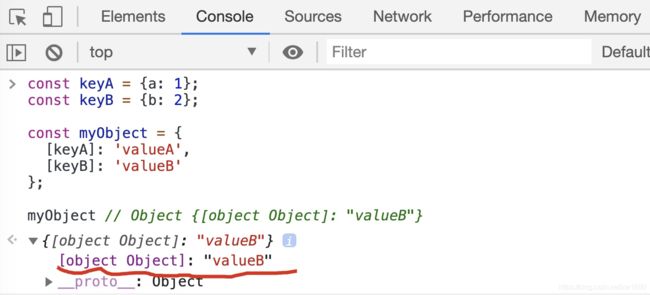
注意,属性名表达式如果是一个对象,默认情况下会自动将对象转为字符串 [object Object],这一点要特别小心。

上面代码中,[keyA] 和 [keyB] 得到的都是 [object Object],所以 [keyB]会把 [keyA] 覆盖掉,而 myObject 最后只有一个 [object Object] 属性。其它更多扩展功能 点击 此处 进行系统学习.