目录
一、前言
二、搭建项目过程
2.1 配置json-server
2.2 新建vue项目
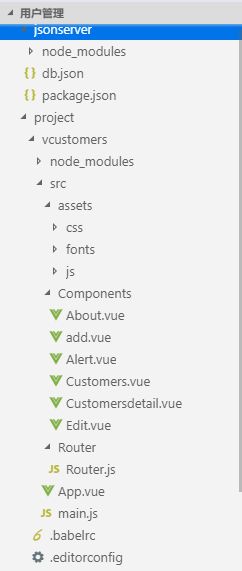
2.3 项目目录解析
2.4 初探组件,搭建导航
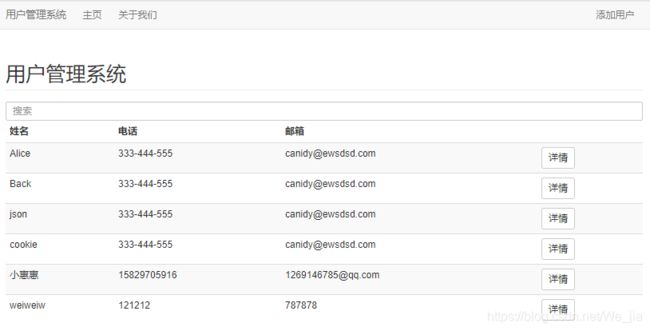
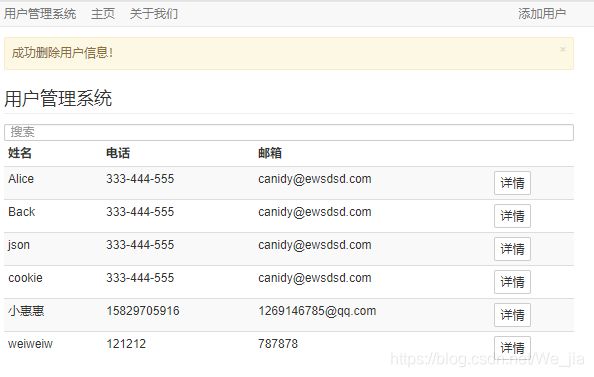
2.5 获取并展示用户信息
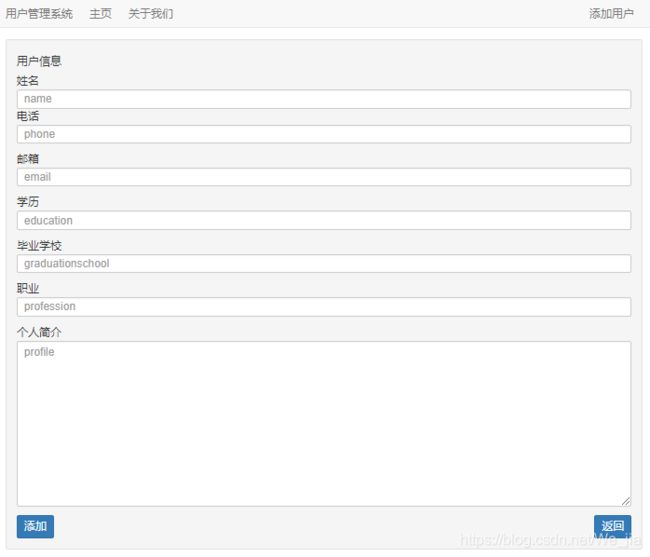
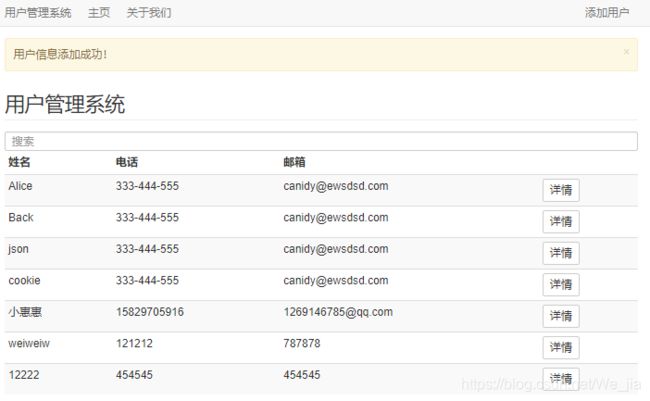
2.6 添加用户
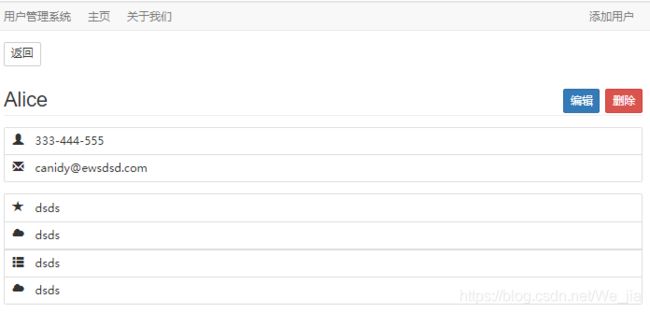
2.7 弹窗及详情
2.7.1 弹窗 alert.vue组件
2.7.2 详情组件 customersdetails.vue
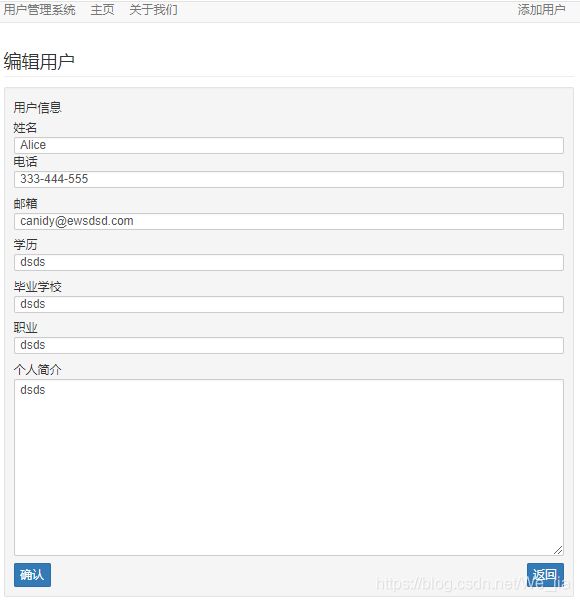
2.8 编辑和删除
2.8.1 编辑Edit. vue组件
2.8.2 删除用户信息
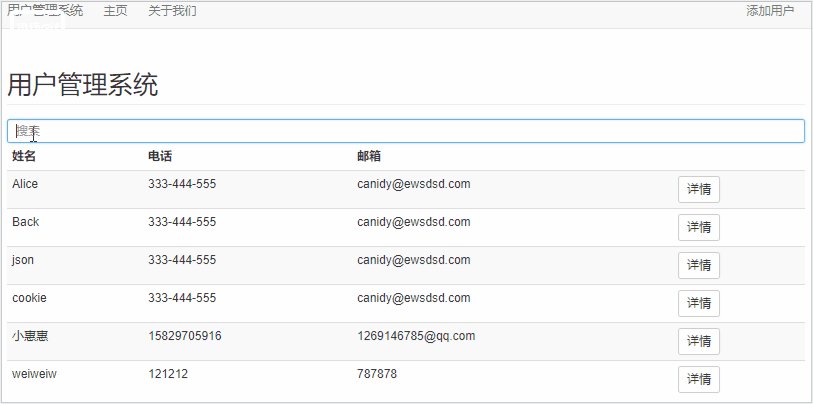
2.9 实现搜索功能
三、总结
一、前言
通过编写一个简单的用户管理系统,实现用户信息的增删改查,熟悉Vue的开发流程。整个项目的实现基于Vue全家桶技术及bootstrap页面布局。
二、搭建项目过程
2.1 配置json-server
开始之前我们要做一个准备工作,在做项目中我们常常无法获取后端的数据,此时就要配置mock数据来模拟请求以及请求回来的过程。json-server是一个很好的可以替我们完成这一工作的工具。我们只需要提供一个json文件,或者写几行简单的js脚本就可以模拟出RESTful API的接口
cnpm install -g json-server --save
这是我们在项目中用到的数据
{
"users": [
{
"name": "Alice",
"phone": "333-444-555",
"email": "[email protected] ",
"education": "dsds",
"graduationschool": "dsds",
"profession": "dsds",
"profile": "dsds",
"id": "1"
},
{
"name": "Back",
"phone": "333-444-555",
"email": "[email protected] ",
"education": "dsds",
"graduationschool": "dsds",
"profession": "dsds",
"profile": "dsds",
"id": "2"
},
{
"name": "json",
"phone": "333-444-555",
"email": "[email protected] ",
"education": "dsds",
"graduationschool": "dsds",
"profession": "dsds",
"profile": "dsds",
"id": "3"
},
{
"name": "cookie",
"phone": "333-444-555",
"email": "[email protected] ",
"education": "dsds",
"graduationschool": "dsds",
"profession": "dsds",
"profile": "dsds",
"id": "4"
},
{
"name": "小惠惠",
"phone": "15829705916",
"email": "[email protected] ",
"education": "博士",
"graduationschool": "交通大学",
"profession": "MBA",
"profile": "真好看",
"id": "5"
}
]
}json-server --watch db.json如果我们每次查看json文件,都这样输一次就比较麻烦,所以我们进行改进,在package.json 文件中的"scripts"内容中添加
"scripts": {
"json": "json-server --watch db.json",
},这样我们就可以使用 cnpm run json 运行
关于json-server具体内容可参考 https://www.npmjs.com/package/json-server
2.2 新建vue项目
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install cnpm -g //升级淘宝镜像cnpm install –g vue-cli vue init webpack-simple vcustomerscd vcustomers
cnpm installcnpm run dev2.3 项目目录解析
2.4 初探组件,搭建导航
利用vue的页面组件化思想,将页面切换成几个部分,从而有利于页面的拼装以及代码的维护
App.vue是我们的主组件,所有页面都是在App.vue下进行切换的,在主组件中搭建导航部分
具体就不介绍啦,在之前的博客中有详细的路由配置,传参,封装的文章
import Vue from "vue";
import vueRouter from "vue-router"
// 引入组件
import customers from "../Components/Customers.vue";
import about from "../Components/About.vue";
import add from "../Components/add.vue";
import detail from "../Components/Customersdetail.vue";
import edit from "../Components/Edit.vue"
//使用路由
Vue.use(vueRouter)
///配置路由
const routes=[
{
path:'/',
component:customers
},
{
path:'/about',
component:about
},
{
path:'/add',
component:add
},
{
path:'/detail/:id',
component:detail
},
{
path:'/edit/:id',
component:edit
},
]
//实例化路由
var router=new vueRouter({
routes:routes
})
//暴露路由
export default router;在main.js中引入使用vue-resource,要记得先安装哦 cnpm install vue-resource --save
// 1.使用路由模块化封装
import Vue from 'vue'
import App from './App.vue'
//导入vue-resource
import vueResource from 'vue-resource'
//使用resource
Vue.use(vueResource)
//导入路由
import router from ".//Router/Router.js"
//实例挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})2.5 获取并展示用户信息
使用vue-resource提供的this.$http.get(url)方法来获取用户信息,通过循环遍历绑定,将数据显示在界面中
2.6 添加用户
v-model实现数据双向绑定
使用vue-resource 提供的this.$http.post(url,[data])方法来请求添加数据
js阻止表单提交的默认行为
有时候我们在表单进行提交前需要进行表单验证,如果验证不通过,那么就需要阻止表单提交的默认行为,我们介绍俩种方式:
2.7 弹窗及详情
2.7.1 弹窗 alert.vue组件
在父组件中调用alert.vue组件,用v-if判断是否有值,若有值则显示弹窗
在父组件中定义变量content ,来接收从其他组件传的值,
created() {
if (this.$route.query.content) {
this.content = this.$route.query.content;
}
this.fetchCustomers();
},
×
{{message}}
2.7.2 详情组件 customersdetails.vue
这个组件中有用户的详细信息以及编辑和删除功能
在父组件customers.vue中跳转详情路由时要传递用户id,并且在配置详情路由是也要绑定id
//customers.vue组件循环绑定数据 filterBy()是一个方法
{{customer.name}}
{{customer.phone}}
{{customer.email}}
详情
//配置路由
{
path:'/detail/:id',
component:detail
},
返回
{{customers.phone}}
{{customers.email}}
{{customers.education}}
{{customers.graduationschool}}
{{customers.profession}}
{{customers.profile}}
2.8 编辑和删除
2.8.1 编辑Edit. vue组件
编辑用户信息与添加用户信息相类似,只需要注意id的问题,必须要传入id值来确认要修改信息的用户。
使用vue-resource put(url,[data])请求 修改数据,并且在路由中使用params来接收用户id
2.8.2 删除用户信息
在customers.vue 组件中添加删除按钮,并绑定点击事件,传入要删除用户的id值
删除 deleteCustomer(id) {
this.$http.delete("http://localhost:3000/users/" + id).then(res => {
this.$router.push({
path: "/",
query: { content: "成功删除用户信息!" }
});
});
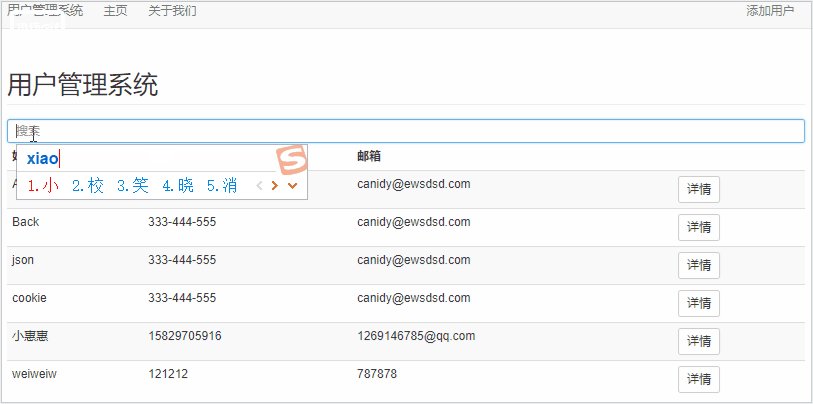
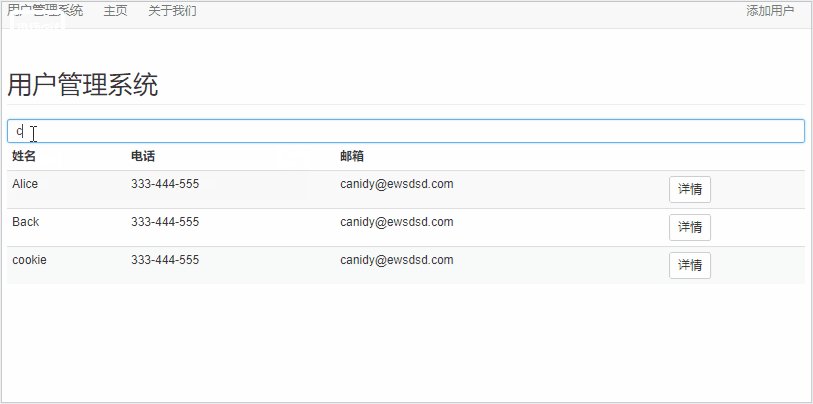
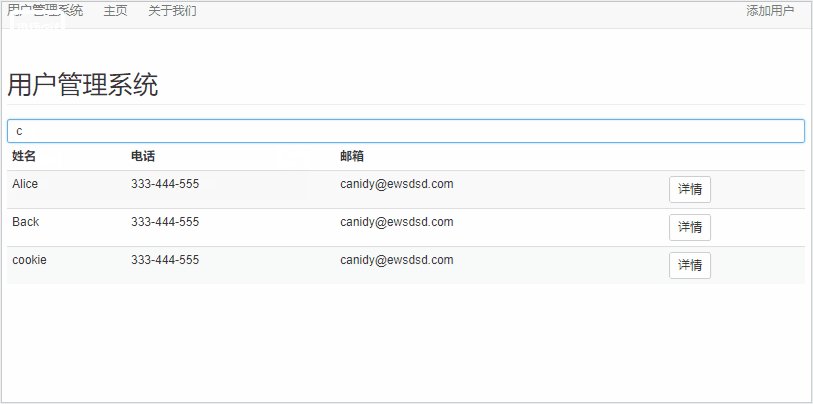
} 2.9 实现搜索功能
实现的效果是边搜索边显示
在customers.vue 组件中添加搜索文本框,并且使用v-model实现数据双向,要在data中定义 search:"" 为空
在绑定数据时要循环遍历,filterBy()方法用来过滤用户信息
{{customer.name}}
{{customer.phone}}
{{customer.email}}
详情
/tbody>
使用ES6的filter()和match()方法来过滤匹配用户信息,如果有符合搜索框内的内容就返回,没有就什么都不显示;若搜索框中什么都不输入则显示所有 。
注意:filter只能用于数组,所有将customers定义为数组
filterBy(customers, value) {
return customers.filter(function(customer) {
return customer.name.match(value);
//filter只能用于数组
});
},三、总结
这个项目从完成到写博客用了俩天半的时间。第一次接触json-server,学会使用模拟数据,实现前后端分离。搭配vue-resource可以实现数据的增删改查,这是最大的收货超开心!
回顾vue的基础知识点,包括路由的封装、传值以及编程式路由的写法,子父组件之间传值,理解掌握vue的生命周期函数等知识点。
使用bootstrap框架不用花费大量的时间画页面,缩短做项目的时间,可以用更多的时间来学习vue。
你可能感兴趣的:(Vue)
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.js javascript 前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
Vue中table合并单元格用法
weixin_30613343
javascript ViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementui vue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录 vue.js javascript 前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
vue + Element UI table动态合并单元格
我家媳妇儿萌哒哒
element UI vue.js 前端 javascript
一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre
vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.js vue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected] @vue/
[email protected] (注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php 课程设计 vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
字节二面
Redstone Monstrosity
前端 面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2 vue.js javascript 前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
前端代码上传文件
余生逆风飞翔
前端 javascript 开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.js vue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言 前端 vue.js javascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js 前端 javascript node.js npm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected] 执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
vue2实现复制,粘贴功能
周bro
vue.js javascript 前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
【vite 自动配置路由】
CODER-V
前端 javascript vue.js 前端 软件构建
手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men
Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
Vue3 vant组件库自动导入
不叫虎子
Vue vue.js 前端 javascript 前端框架 typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
vant-element-ts一起使用存在的问题
flynn_
问题总结 vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目 java vue.js 汽车 课程设计 spring boot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端 前端 vue.js javascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
C# 开发教程-入门基础
天马3798
教程系列整理 c# 开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
好看的vue登录页面(附 源代码 背景图)
小小薛定谔
vue.js javascript css 前端
一、效果展示二、代码你好!欢迎回来登录忘记密码?注册exportdefault{name:"MedLogin",data(){return{confirm_disabled:false,loginForm:{no:'',password:''},rules:{no:[{required:true,message:'请输入账号',trigger:'blur'},{min:3,max:6,messag
uniapp 获取各种小程序code
灵魂清零
uniapp 小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
ztree异步加载
3213213333332132
JavaScript Ajax json Web ztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
thirft rpc 具体调用流程
BlueSkator
中间件 rpc thrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
异或运算推导, 交换数据
dcj3sjt126com
PHP 异或 ^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
[简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
网站推广之seo概念
antonyup_2006
算法 Web 应用服务器 搜索引擎 Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
单例模式,sql注入,序列
百合不是茶
单例模式 序列 sql注入 预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
Mockito单元测试实例
bijian1013
单元测试 mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
精通Oracle10编程SQL(9)使用游标
bijian1013
oracle 数据库 plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
Java通信之URL通信基础
白糖_
java jdk webservice 网络协议 ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
博弈Java讲义 - Java线程同步 (1)
boyitech
java 多线程 同步 锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
[矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajax yii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
使用git同步网站代码
dcj3sjt126com
crontab git
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
sql基本操作
蕃薯耀
sql sql基本操作 sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
拿工资不仅仅是让你写代码的
lampcy
工作 面试 咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
ajax 被缓存的解决方案
Rainbow702
JavaScript jquery Ajax cache 缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
项目完成后的小总结
xiaomiya
js 总结 项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修