在开发react项目时,我们需要用到一些开发和调试工具来辅助,我整理了一下4个好用的工具。
1. ESLint
大家在开发中应该都有用到这个工具,它是Javascript和JSX的语法检查工具,当一个团队一起开发一个项目时,能用它保持代码风格一致。
安装
$ npm install eslint --save-dev安装之后,就可以在项目根目录中创建一个.eslintrc文件来进行规则配置,在eslint中有很多的规则,可能自己去选择参数配置会有遗漏,一般都是用airbnb的模板,在github上,它已经有8万+star了。
使用airbnb的模板,要先进行以下安装:
$ npm install eslint-config-airbnb --save-dev然后在.eslintrc中添加配置:
{
"extends": "airbnb", // 这里的extends要加上airbnb
"parser": "babel-eslint",
"rules": {
"arrow-body-style": [0],
"consistent-return": [0],
"generator-star-spacing": [0],
"global-require": [1],
"import/extensions": [0],
"import/no-extraneous-dependencies": [0],
"import/no-unresolved": [0],
"import/prefer-default-export": [0],
"jsx-a11y/no-static-element-interactions": [0],
"no-bitwise": [0],
"no-cond-assign": [0],
"no-else-return": [0],
"no-nested-ternary": [0],
"no-restricted-syntax": [0],
"no-use-before-define": [0],
"react/forbid-prop-types": [0],
"react/jsx-filename-extension": [1, { "extensions": [".js"] }],
"react/jsx-no-bind": [0],
"react/prefer-stateless-function": [0],
"react/prop-types": [0], // 这些react开头的都是针对react独有的
"require-yield": [1]
}
}(附上github链接:https://github.com/airbnb/jav...)
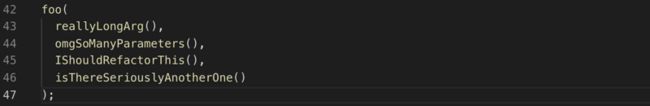
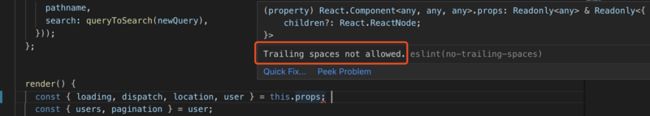
这是很全面的一个eslint模板,如果在代码末尾有空格就会出现提醒的红下划线,并提醒有多余空格:
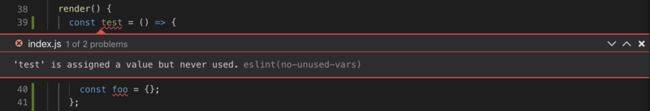
如果定义了一个变量但是一直没有用到,也会有提醒下划线,变量还会变灰,这里的test和foo都是没有被使用,鼠标移到test上面,可以看到提示说:定义了单从没用到
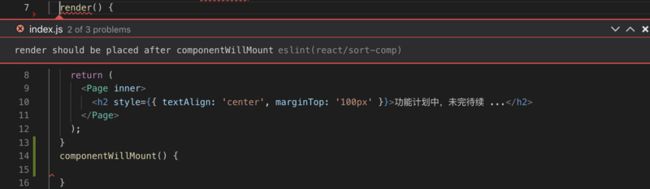
除了检验普通的语法以外,eslint还能对react中组件方法的声明顺序进行检查,如下图,componentWillMount定义在了render方法后面,就有下划线提醒:render应该放在componentWillMount后面
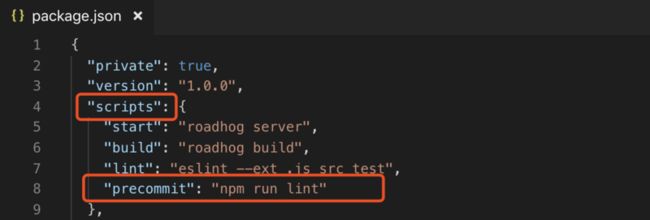
如果想要在提交代码时,阻止有代码风格不一致或者错误的代码上传,就可以在package.json里进行配置:
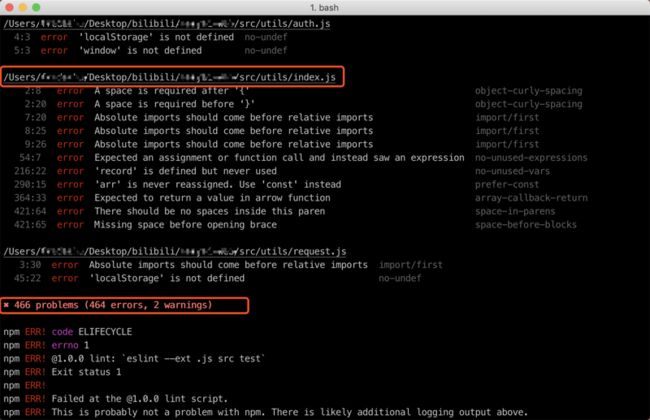
这样,在git commit之后,如果有错误或风格不一致,就会把所有有问题的文件路径都列举出来,并标明一共有多少errors和warnings,然后直接commit报错,无法上传代码。
2. Prettier
Prettier的中文意思是“漂亮的、机灵的”,是一个代码格式化工具,它能够解析代码,使用你自己设定的规则来保存代码。跟eslint不同的是,eslint是把错误提示出来,而Prettier是在你按下ctrl + s的时候,直接帮你格式化代码。
Prettier具有以下几个有优点:
- 可配置化;
- 支持多种语言;
- 集成多数的编辑器;
- 简洁的配置项;
安装
$ npm install prettier --save-dev --save-exact$ npm install prettier --global由于Prettier本身就已经内置了很多配置,所以我们需要配置的内容就很简洁,下面是.prettierrc的配置:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}它支持很多语言,包括HTML和CSS,我们在开发时可以为了方便写一行没有换行的代码:![]()
配置文件中的singleQuote表示单引号,当设置为false时,输入单引号会自动保存为双引号。tabWidth是换行后的空格数。配置项最好设为和eslint一致,这样就能同步格式化代码。
3. React DevTools
React DevTools是Chrome的插件,可以在Chrome控制台查看react的组件结构。
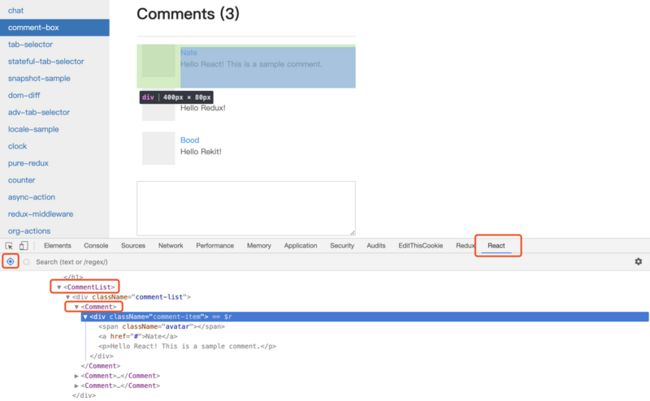
安装了这个插件之后,控制台上方那一栏会显示React选项,然后点击左上角的定位icon就可以定位页面元素的组件:
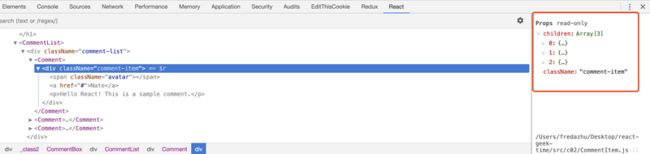
可以看到控制台的组件名,选择一个组件后,右侧会显示它的子组件、相应的className等信息:
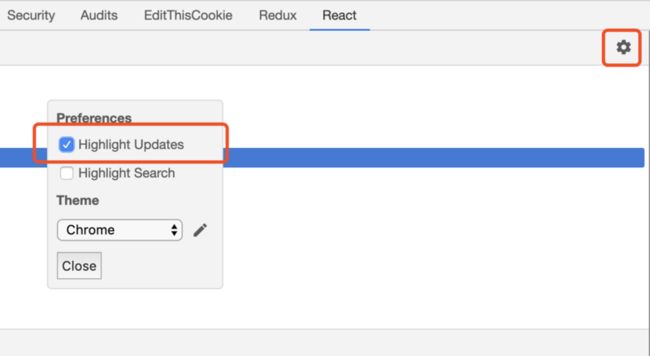
点击右上方的设置图标,会弹出一个设置框,可以选择Highlight Updates,然后,在每次操作页面时,最新更新的组件会高亮:
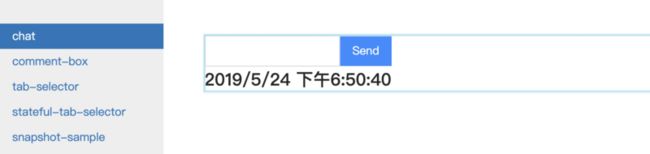
比如,下图的时间是不停更新的,页面上的该组件就会有一个高亮的框:
这在react开发中能够对我们有很大帮助。
4. Redux DevTool
这也是Chrome的一个插件之一,它可以让你实时的监控Redux的状态树的Store,这样就可以在浏览器中实时看到state的变化以及触发的action。
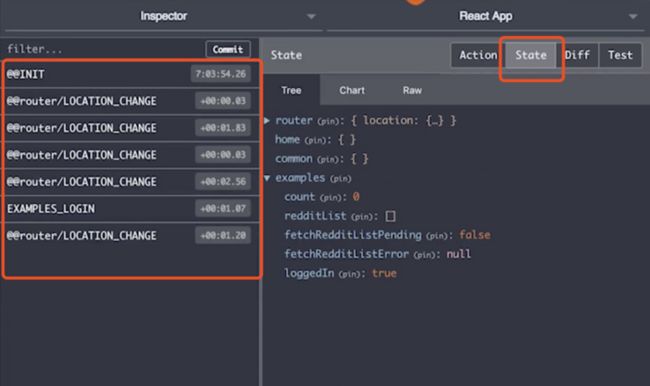
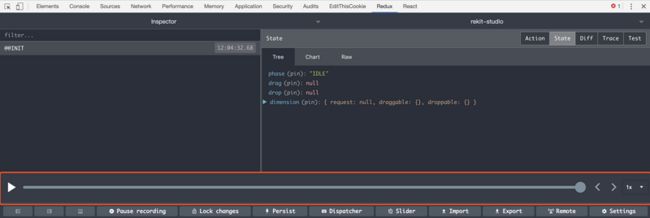
同样的,安装之后在控制台会有Redux选项,选择之后就能看到如下页面,我们可以看到当前页面的所有state和加载页面时依次触发的action:
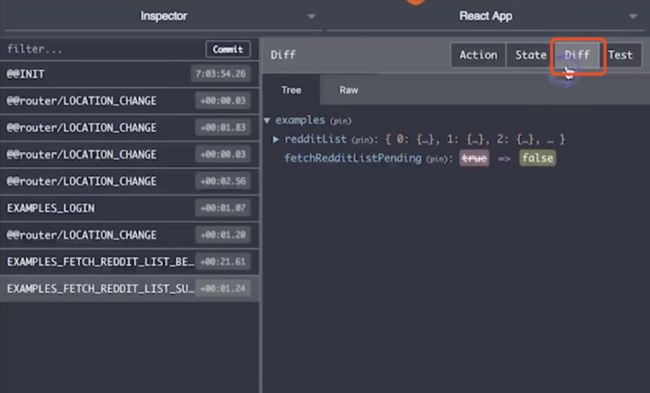
点击一个action后,可以选择Diff来查看这一action触发时,一些state的变化,下图可以看到fetchRedditListPending从true变为了false:
下方有个时间线可以自定义某个时间点,如果想要调整一个loading图标就可以一直定在loading加载时,这样就能很方便做调整啦~
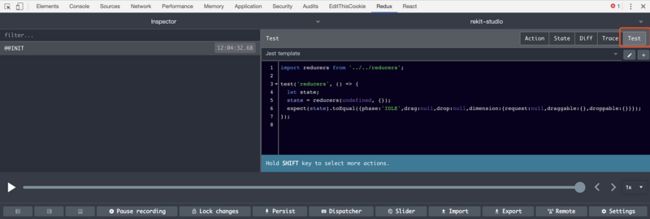
选择Test选项之后能看到一些测试代码,如果要做测试的话,可以直接复制该代码,稍作修改即可,是不是很方便?
以上就是常用的React开发调试工具,希望对你有帮助!