写在前面
原文标题:How to Design for the Web in 2019原文地址:https://medium.com/commitlog/...
本文首发于公众号:符合预期的CoyPan
正文
我曾经写过关于如何在2018年设计Web页面的文章,但是网络发展得很快,所以随着越来越多的现代公约成为主流,这些指导方针已经过时了。
让我们来分解并讨论一下2019年为现代网络设计的最重要的设计原则。
让用户知道你有一个App
这一条仍然是最重要的原则,也并非没有理由。高薪的焦点小组已经表明,当用户在浏览器中访问您的网站时,第一件事就是安装一个移动应用程序。
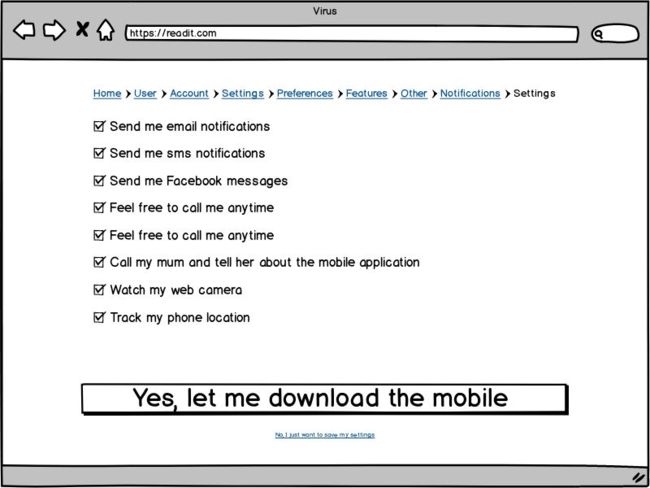
实现这一点的最佳方法,就是显示一个对话框,提示用户安装App。
作为一个可选项,你还可以增加一个按钮或超链来关闭弹窗,但是文案一定要特别设计,最好是那种能让用户感到羞耻的文案,这样用户就能乖乖下载App了。
建议:如果你没有App,那么你可以让你的实习生将你的网站打包成一个禁用安全策略的Webview,然后发布它!
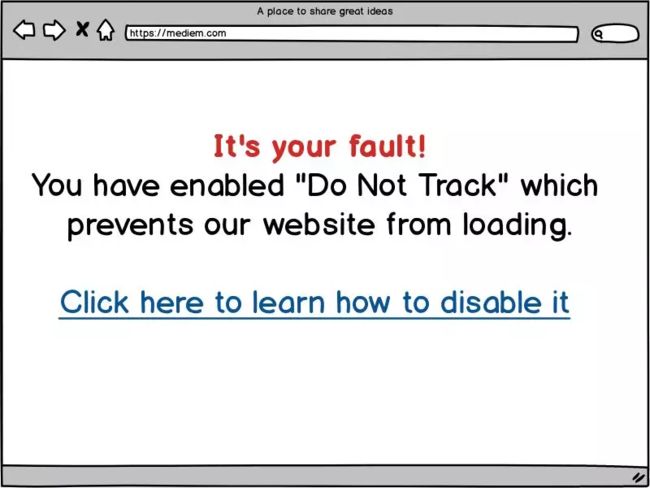
实施“不跟踪”策略
现在许多现代浏览器都支持一个叫做dnt的HTTP头,它代表“不跟踪”。这个HTTP头意味着用户不想被跟踪,不幸的是,在一些浏览器中(比如Brave),这个HTTP头会默认开启。
但是,不要担心,因为一切都不会失去!我们发现,大多数用户会在出现提示时禁用这个HTTP头。因此为了处理此问题,我们建议提供一个指南,引用用户禁用这个HTTP头。
建议:不要在指南上出现引导用户禁用dnt的提示,因为这样转换率非常低。
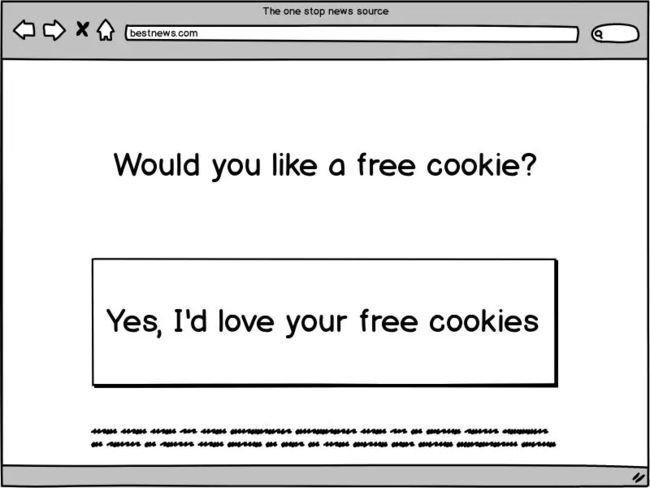
实施cookie策略
同意使用cookie是会让用户感到困惑的,虽然在大多数情况下合理使用cookie并不需要同意,但最好提示用户同意,这样我们就可以跟踪所有内容,并且不必担心后果。
提示:即使我们不需要cookie,也不要在没有启用cookie的情况下给用户提供页面。因为这意味着我们只能跟踪少量的个人信息,也就只能销售少量的用户信息。
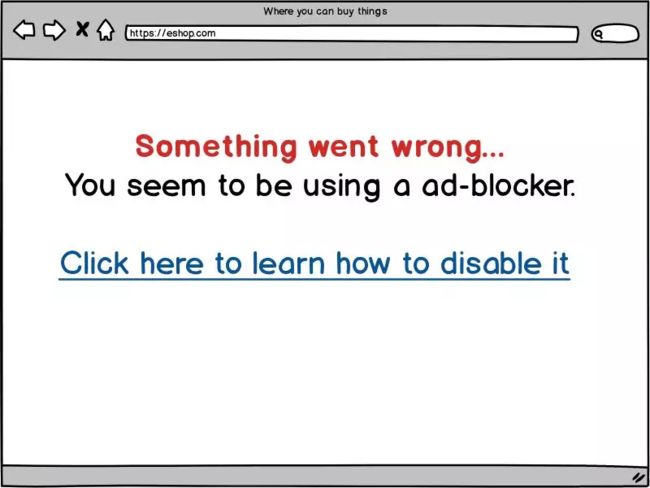
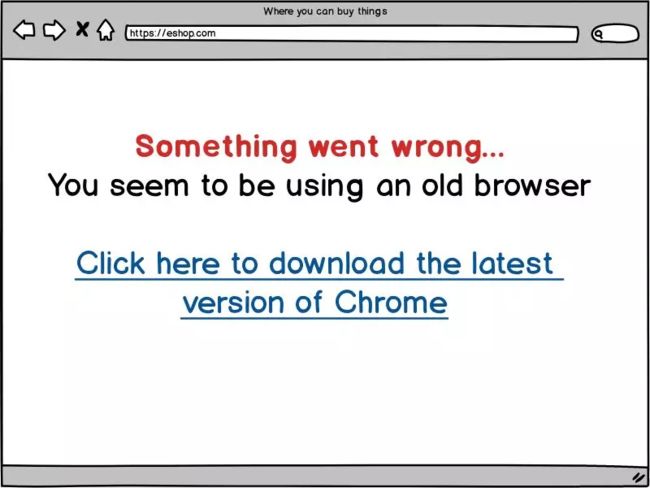
阻止广告屏蔽程序
广告屏蔽程序到处都是,这可能真的会损害你的利润。所以要明确的阻止广告屏蔽程序。
Chrome正着手阻止广告屏蔽,因此,如果用户使用像Brave这样的浏览器,我们就可以宣称用户的浏览器不够现代。
建议:不要向任何人提起Brave浏览器(基于Chromium,内置广告屏幕程序的浏览器)
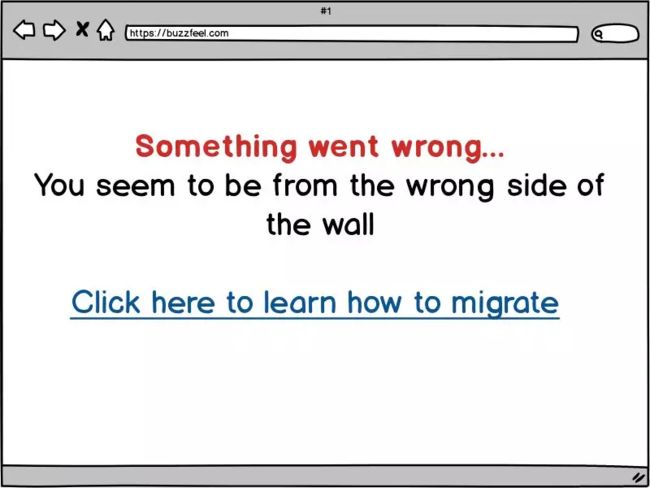
屏蔽非美国国家和设备
在我们完全弄清楚Cupcake nations, GDPR, link taxes 和 the Huwaei ban之前,我们最好把他们都屏蔽了,这样可以避免一切责任。
提示:你可以的。。
最大化你的布局
800像素宽的布局时代已经一去不复返了。现代显示器往往是宽屏的,所以要确保在布局中充分利用整个宽度。
提示:研究表明,无法关闭的对话框表现会更好。
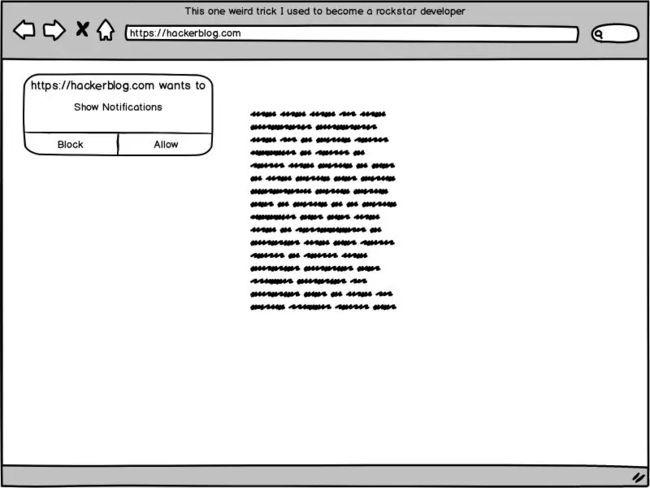
使用通知
现代浏览器支持通知,因此启用通知是必须的。作为兜底,它还自动向用户订阅时事通讯、短信通知和/或电子邮件通知。
提示:当有新的App版本发布时,可以使用通知告知用户。
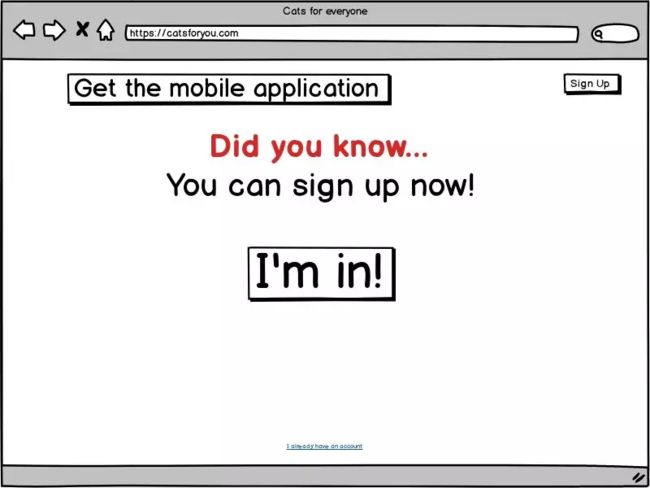
提示用户
有时用户会忘记他们可以注册,一定要定期提示他们,并提供一个突出的注册链接或按钮。
提示:当用户即将离开网站或鼠标光标离开网站时,也可以提示用户。
允许用户选择退出
很重要的一点是,我们对用户友好,不会干扰到用户。所以我们必须让用户可以退出我们不间断的提示和对话框。
这里的最佳实践是将选择退出设置放在一个用户很容易发现的地方-通常这是在一个“帐户首选项”页面中。
使用JavaScript
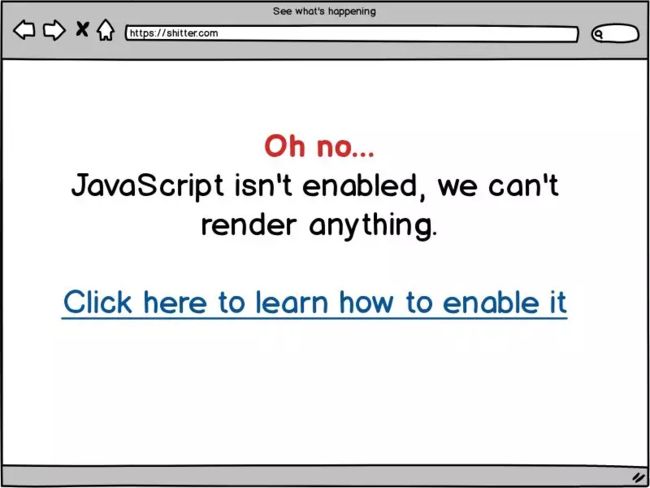
众所周知,所有的站点都需要JavaScript。
虽然你可能会想,"哦,这只是纯文本和一些模式"。但是未来呢?到那个时候,我向你保证,会有越来越多的模式。到时候,你将会后悔没有做网站的同构,没有使用最新的框架,没有将网站运行在serverless服务上。
建议:不要使用JavaScript渲染页面。
写在后面
作者的吐槽可以说是十分生动形象了,哈哈哈。我比较关注的是Brave浏览器。试了一下,确实挺牛逼。反 tracking,反 cookie 和反 ads。Brave浏览器的作者是JavaScript之父。
![]()