- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS前端学习(online tuorials)
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlDocument憨憨憨憨憨程序员学的前端例子~憨憨憨憨憨程序员学的前端例子~//监听鼠标移动事件,当鼠标在页面上移动时,触发parallax函数document.addEventListener('mousemove',parallax);//定义一个名为parallax的函数,用于处理视差效果functionparallax(e){//使用querySelectorAll选择
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 前端学习:如何将数据存储到chrome浏览器localStorage中(详细)
Dorable_Wander
JavaScript浏览器json前端javascript缓存chrome
localStorage的基本操作——存储、读取、删除、JSON格式数据的处理知识调用核心干货知识调用文章中可能用到的知识点前端学习:浏览器缓存方式有哪些(cookielocalstoragesessionstorage)如何查看Chrome浏览器的页面缓存内容【详细教程】如何清除浏览器缓存(快捷键+手动)cookie、sessionStorage和localStorage的区别(一)cookie
- 60 个前端 Web 开发流行语你都知道哪些?
web18224617243
面试学习路线阿里巴巴android前端后端
??个人网站:【海拥】【摸鱼小游戏】??风趣幽默的前端学习课程:??28个案例趣学前端??想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】??免费且实用的计算机相关知识题库:??进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,??点击跳转到网站。不想在你朋友讨论Web前端开发时感到一头雾水?今天海海给大家带来了60个Web前端开发的术语,看看你知道的有多少。以下列表是按照字母顺序排
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 前端究竟怎么学?最全的学习方法和路径大公开!
WEB前端含光
眼看着金九银十的黄金面试季又到了,如何学好前端才能在日渐竞争激烈的前端面试中脱颖而出?其实不论是小白程序员还是有了工作经验的成熟程序员,不同阶段的人对前端学习和职业发展总有自己的迷茫,简单汇总了下,发现大家出现的问题主要是3种:1、行业竞争变大,初级前端工程师泛滥,发展预冷;2、部分有技术追求和热情的中级工程师,工作了几年也开始接触管理岗,但做了才发现,技术积累不够,不仅跟不上节奏,在工作中只能是
- 【JAVA WEB】JavaScript(WebAPI)--DOM基本概念 && 获取元素 && 点击事件 && 键盘事件
lzb_kkk
前端javascript开发语言
目录什么是WebAPIDOM的基本概念DOM是什么DOM树获取元素querySelectorquerySelectorAll事件事件初识基本概念事件三要素点击事件键盘事件什么是WebAPI前端学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM。DOM的基本概念DOM是什么DOM全程为DocunmentOb
- 前端学习的笔记第二篇
fly in the sky !
前端前端学习笔记
vscode如何快速生成代码!+Tab效果:解析::指定当前html版本5。:lang=>language,en=>english。指定当前页面内容是英文的。:浏览器解码规则,按照UTF-8的格式进行解码。:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。html里的常见标签标题标签&&段落标签&&换行标签注释标签目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。示
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 【前端学习】网络是如何工作的
Jiye@
roadmapsh前端学习网络
互联网是一组通过标准化协议相互连接的全球计算机网络,它们通过这些协议进行通信。网络是如何工作的作为开发者,了解互联网是什么以及它是如何运作的是至关重要的。这是大多数现代软件应用程序构建的基础。为了构建有效、安全和可扩展的应用程序和服务,您需要深入了解互联网的工作原理,以及如何利用其强大的能力和连接性。在本文中,我们将介绍互联网的基础知识,包括它是什么以及它是如何运作的,一些基本概念、术语,以及一些
- 【前端学习】什么是HTTP
Jiye@
roadmapsh前端学习http
HTTP是什么HTTP本身依赖于TCP/IP,在客户端和服务器之间获取请求和响应。默认情况下,使用TCP端口80,但也可以使用其他端口。HTTPS使用端口443。三次握手三次握手在其最简单的形式中是指,所有TCP连接都以三次握手开始,即在客户端和服务器开始共享应用程序数据之前,它们共享一系列数据包。SYN-客户端选择一个随机数,假设为x,并将其发送到服务器。SYNACK-服务器通过向客户端发送一个
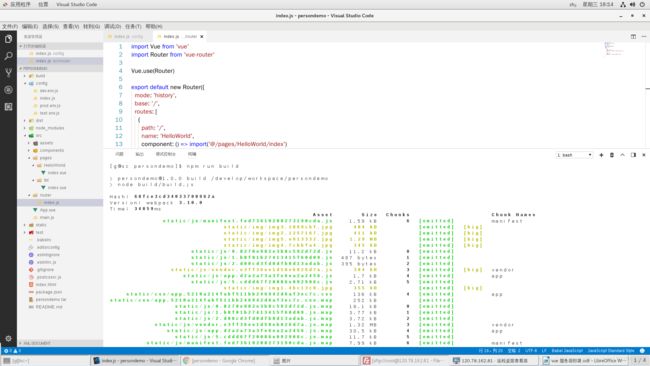
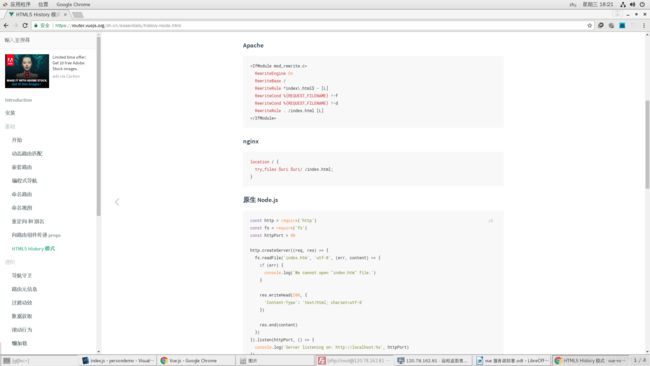
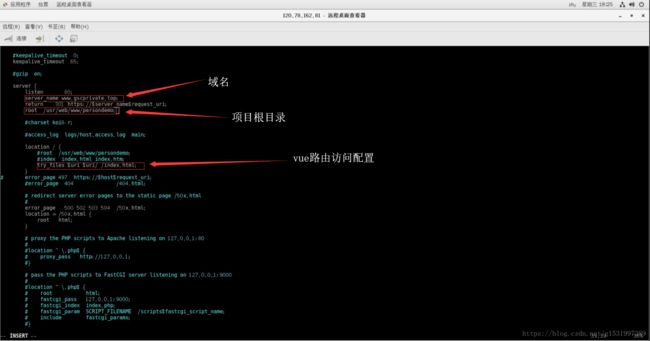
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- 关于前端学习路线的一些建议
陌染007
前言对于刚开始学习前端的伙伴俩说,问得最多的问题就是——前端技术现在如此繁杂,我到底应该如何学习。这个话题太大了,几句话回答不好;也由于这个问题确实困扰了很多前端开发人员,所以我也就着手系统的输出这篇文章。虽然这篇文章花了很长时间,肯定也有其局限性;希望各位不吝指出。入题我们俨然能感受到前端岗位现在已经发展成了最重要的研发岗位之一,所以对我们提出的要求也就越来越高。所以我们需要学的也就不仅仅只是C
- 前端学习之路(6) npm详解
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习npm
npm是什么?npm(nodepackagemanager):node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm是随同node.js一起安装的包管理工具,能解决node.js代码部署上的很多问题,常见的使用场景有以下几种:允许用户从npm服务器下载别人编写的第三方包到本地使用。允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。允许用户将自己编写的包或
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 个人前端学习知识(javaScript)(保持更新)
Natural-9
javascript前端学习
JavaScript2022年8月1日一.javascript的组成1.ECMAScript:定义了javascript的语法规范,描述了语言的基本语法和数据类型2.BOM(BrowerObjectModel):浏览器对象模型,有一套成熟的可以操作浏览器的方法,通过BOM可以操作浏览器,比如:弹出对话框,跳转页面,获取分辨率等3.DOM(DocumentObjectModel):文档对象模型,有一
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- 目前最全的前端开发面试题及答案
jooner
https://github.com/HerbertKarajan/Fe-Interview-questions在GitHub上收集的最全的前端资源汇总(包括前端学习、前端开发资源、前端求职面试等)react面试题https://www.cnblogs.com/wangking/p/9354368.htmlvue面试题https://www.cnblogs.com/wangking/p/95988
- 前端学习之路(4) vue2和vue3的区别
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习vue.js
一.根节点不同vue2中必须要有根标签vue3中可以没有根标签,会默认将多个根标签包裹在一个fragement虚拟标签中,有利于减少内存。二.组合式API和选项式API在vue2中采用选项式API,将数据和函数集中起来处理,将功能点切割了当逻辑复杂的时候不利于代码阅读。在vue3中采用组合式API,将同一个功能的代码集中起来处理,使得代码更加有序,有利于代码的书写和维护。三.生命周期的变化创建前:
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo