系列文章
真机联调常用方式和强大的Fiddler
whistle真机调试
前言
可能大部分时间我们都会在浏览器开发完成之后,才发现真机各种不适应,于是总结了一下常用到的调试方法
网络知识科普
IP地址基本概念
IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。目前还有些ip代理软件,但大部分都收费。
IP地址格式
我们目前常用的IPv4中规定,IP地址长度为32位二进制,在表示时,一般将32位地址拆分为4个8位二进制,再转为4个十进制数表示,每个数字之间用点隔开,如127.0.0.1(localhost),这种描述方式被称为“点-数表示法”。
IP地址层次
分为网络号和主机号两个层次。网络号表示主机所属网络,主机号表示主机本身。网络号与主机号的位数与IP地址分类有关。
IP地址分配
IP地址分配的基本原则是:要为同一网络(子网、网段)内不同主机分配相同的网络号,不同的主机号。
192.168.1.x: 是公网ip地址,这些是在网络中代表本机的ip地址,可通过此ip地址远程访问或控制主机。
0.0.0.0: 最特殊的一个ip地址,代表的是本机所有ip地址,不管你有多少个网口,多少个ip,如果监听本机的0.0.0.0上的端口,就等于监听机器上的所有ip端口。换句话说,就是只要数据报目的地址是你机器上的一个ip地址,那么就能被接受。
webpack-dev-server
模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新所有类型的模块,而无需完全刷新。
打开终端,输入命令
ipconfig获取到ip
IPv4 地址 . . . . . . . . . . . . : 192.168.x.xxx进入对应的webpack目录配置,devServer>host填上IP
host: '192.168.x.xxx', 后续pc和手机都可以直接访问ip地址
http://192.168.x.xxx:(端口)/
还有一种快捷方法
host: '0.0.0.0', // 指定使用一个 host。默认是 localhost。如果你希望服务器外部可访问可设置0.0.0.0缺点
适用于快速测试页面,修改代码可立马同步到手机上,但是手机本身没有可调试工具,
如果本身是随机分配地址的话需要手动设置固定IP
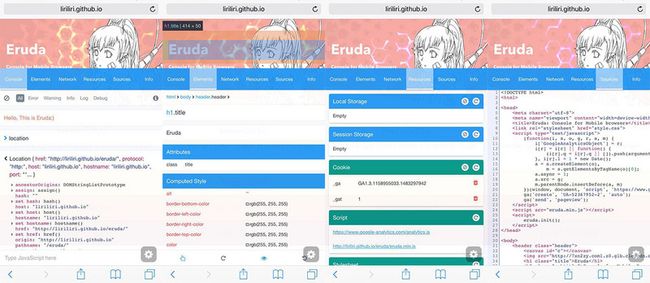
Eruda
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。 
功能清单
- 按钮拖拽,面板透明度大小设置。
- Console面板:捕获Console日志,支持log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括%c自定义样式输出;支持按日志类型及正则表达式过滤;支持快捷命令加载underscore、jQuery库;支持JavaScript脚本执行。
- Elements面板:查看标签内容及属性;查看应用在Dom上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看Dom上绑定的各类事件。
- Network面板:捕获请求,查看发送数据、返回头、返回内容等信息。
- Resources面板:查看并清除localStorage、sessionStorage及cookie;查看页面加载脚本及样式文件;查看页面加载图片。
- Sources面板:查看页面源码;格式化html,css,js代码及json数据。
- Info面板:输出URL及User Agent;支持自定义输出内容。
- Snippets面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
快速使用
页面最顶部引入CDN即可
或者根据参数配置最佳
;(function () {
var src = 'node_modules/eruda/eruda.min.js';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('eruda.init(); ');
})();DEMO
缺点
可用于定位问题,不能调试
chrome Android真机调试
环境
- PC端安装Chrome 版本@32+
- 移动端Android系统高于 4.0,安装Chrome for Android
步骤
数据线连接之后手机需要打开“开发者选项”中的 “USB 调试”功能 ,每款手机方式不同,自行探索.
PC端Chrome输入地址chrome://inspect 查找你的设备  真机联调常用方式和强大的Fiddler_第3张图片](http://img.e-com-net.com/image/info9/d317b6308c3742baab17b8c0c600e296.jpg)
缺点
需要一定版本支持,而且Chrome没问题不代表手机内置或者其他浏览器正常
限制大
Fiddler4
Web Session 编辑
只要设置断点去暂停session处理并且允许请求/响应的修改,构建你自己的HTTP请求并且通过Fiddler去运行
性能测试
Fiddler让你看到整个页面的资源大小,一眼看清除HTTP的缓存和压缩,使用规则隔离性能瓶颈例如'标记所有未压缩大于25kb的请求'.
可定制工具
受益于丰富的可扩展模型,从简单的FiddlerScript到可使用各种.NET语言开发的强大扩展
安全测试
解码HTTPS通信将其显示出来并且使用man-in-the-middle解码技术修改web应用请求.配置Fiddler去解码所有通信或者特定的sessions.
HTTP/HTTPS通信记录
使用Fiddler打印你的机器和网络之间所有HTTP(S)通信,在任何支持代理的应用(IE, Chrome, Safari, Firefox, Opera等等)通信进行调试.
Web调试
调试来自PC(Mac或者Linux系统)和手机(IOS和Android)设备的通信,确保在客户端和服务端之间传输正确的cookies,header和cache指令,支持任何框架包括.NET,Java,Ruby等等
真机抓包
前提条件保证手机和PC在同一局域网下,或者通过PC开热点连接 真机联调常用方式和强大的Fiddler_第4张图片](http://img.e-com-net.com/image/info9/ceac541c71c04636a82c92c85b313350.jpg)
9, 手机打开浏览器访问下载证书地址,即上面设置的代理IP和端口
192.168.x.xxx:888810, 如图,点击FiddlerRoot certificate下载证书安装,名字随意,凭证默认不行的话就换成WLAN试试 真机联调常用方式和强大的Fiddler_第5张图片](http://img.e-com-net.com/image/info9/1183d54f9cba45a4afdb369769f96a29.jpg)
11, 正常情况下已经可以实现手机抓包了,如果失败尝试检测防火墙设置,重新卸载安装证书,最后大招重装Fiddler.
如果是Ios的话,要为这个证书开启受 SSL 信任,请前往“设置”>“通用”>“关于本机”>“证书信任设置”。在“针对根证书启用完全信任”下,开启对这个证书的信任。
开启和过滤
- 左下角是开启/关闭抓包功能
- 因为Fiddler会抓取所有的网络请求包括资源,所以我们一般会通过Filter规则筛选出想要的请求
- 启用规则
- 控制展示/隐藏/标记命中规则的请求,另外在4上面的下拉框可以选择展示内网/互联网请求
- 想要控制的hosts规则
- 保存生效,左侧全都是百度下的通信记录
这往往就是开始调试的第一步,好的开始是成功的一半.以下都以百度作为示例讲解. ](http://img.e-com-net.com/image/info9/ee9662130a7d4deb8bede70019a4d26a.jpg)
表单含义
| 名称 | 含义 |
|---|---|
| # | 抓取HTTP Request的顺序,从1开始,以此递增 |
| Result | HTTP状态码 |
| Protocol | 请求使用的协议,如HTTP/HTTPS/FTP等 |
| Host | 请求地址的主机名 |
| URL | 请求资源的位置 |
| Body | 该请求的大小 |
| Caching | 请求的缓存过期时间或者缓存控制值 |
| Content-Type | 请求响应的类型 |
| Process | 发送此请求的进程:进程ID |
| Comments | 允许用户为此回话添加备注 |
| Custom | 允许用户设置自定义值 |
图标含义
查看请求
点击其中一条请求,选择右侧的Inspectors中的Header,上半部分是请求头,下半部分是响应头.
例如我们搜索测试,从Fiddler里找到对应的请求
可以看到格式化的请求参数和响应内容
性能分析
点击Statistics可以看到各种请求字节耗时,而且不限定请求,左侧选中多个请求的话会显示选中请求的总共情况
耗时条
上面的展示太过细致,更多时间使用直观的图表展示足以满足我们情况
先禁止filter然后选中全部请求,点击Timeline看到从服务端传输到客户端的大概情况
拦截请求
因为百度不单单只是使用一个域名地址,所以我们在过滤规则加多一个域名去抓取样式请求如下
ss1.bdstatic.com然后从里面找到样式文件,跟着步骤走
- 找到对应的样式文件
- 切换到
AutoResponder面板 - 启用拦截规则
- 未匹配请求直接通过
- 命中规则请求列表,这里我们直接将请求拖到面板会自动添加进去
- 上面匹配规则,下面替换响应文件,拖动添加的请求匹配规则默认是匹配完整请求url如下
上面截图第6处的test.css是本地的一个css文件,代码如下:
* {
background-color: red;
}替换之后点击保存,然后刷新浏览器即可看到效果,即使返回文件还是soutu.css ,但是内容已经被替换成修改的test.css了
上面是针对目标请求的匹配规则,即拖动请求生成的是匹配规则,命中的所有请求都会被替换资源,而不是单单指代拖动的单个实例.另一种方式是点击add rules添加规则.
伪造请求
- 切换到
composer面板 - 设置方式,请求地址,请求协议
- 发送的入参数据
- 点击
Execute发送
缺点
需要修改手机代理,首次配置比较麻烦,内存泄漏比较严重

 真机联调常用方式和强大的Fiddler_第6张图片](http://img.e-com-net.com/image/info9/257d3df34eaf4717868c40af7a4903cf.jpg)

 真机联调常用方式和强大的Fiddler_第8张图片](http://img.e-com-net.com/image/info9/51648261d2714e87a81235f9539622a3.jpg)
 真机联调常用方式和强大的Fiddler_第9张图片](http://img.e-com-net.com/image/info9/515546dacc3e4dba954d47c5fabf2eb7.jpg)
 真机联调常用方式和强大的Fiddler_第10张图片](http://img.e-com-net.com/image/info9/0636487b46074612bd10b2c42104a832.jpg)
 真机联调常用方式和强大的Fiddler_第11张图片](http://img.e-com-net.com/image/info9/3aef5a940ff14eecb7bb6fb678adfac5.jpg)
 真机联调常用方式和强大的Fiddler_第12张图片](http://img.e-com-net.com/image/info9/fd05d60e7d224c9786138c99655ab992.jpg)
 真机联调常用方式和强大的Fiddler_第13张图片](http://img.e-com-net.com/image/info9/8037711e1b4d4adc9b9b6dc79cf7d04b.jpg)
 ](http://img.e-com-net.com/image/info9/9b4d8c9a0ba14c6ea71ed16e00e129c0.jpg)
 真机联调常用方式和强大的Fiddler_第14张图片](http://img.e-com-net.com/image/info9/e669649bec444d77b9eddc8b54482174.jpg)
 真机联调常用方式和强大的Fiddler_第15张图片](http://img.e-com-net.com/image/info9/dca4bde110714431aa460b6cba7be416.jpg)