系列文章
真机联调常用方式和强大的Fiddler
whistle真机调试
前言
之前发表过一篇文件关于真机调试的几种方式,但是都各自有些不便的地方,最近发现一个不错的工具就补充上来了
whistle
whistle(读音[ˈwɪsəl],拼音[wēisǒu])是基于Node实现的跨平台抓包调试代理工具,有以下基本功能:
- 查看HTTP、HTTPS请求响应内容
- 查看WebSocket、Socket收发的帧数据
- 设置请求hosts、上游http/socks代理
- 修改请求url、方法、头部、内容
- 修改响应状态码、头部、内容,并支持本地替换
- 修改WebSocket或Socket收发的帧数据
- 内置调试移动端页面的weinre和log
- 作为HTTP代理或反向代理
- 支持用Node编写插件扩展功能

安装启动whistle,需要以下步骤: 安装Node(我默认你们自己会装)、安装&启动whistle、配置代理
配置&启动whistle
安装
yarn global add whistle
// ----------OR---------
npm install -g whistle可以通过以下方式来访问配置页面:
- 域名访问
http://local.whistlejs.com/,如果无法访问一般是因为没有启动whistle或者配置代理 - 通过ip+端口来访问,形式如
http://whistleServerIP:whistlePort/. e.g.http://127.0.0.1:8899 - 通过命令行参数
-P xxxx自定义whistle的端口(xxxx表示要设置的端口号),自定义端口支持上述两种方式访问,也支持http://127.0.0.1:xxxx
启动
w2 start -p 8899 //不设置端口默认使用8899
[i] [email protected] started
[i] 1. use your device to visit the following URL list, gets the IP of the URL you can access:
http://127.0.0.1:8899/
http://192.168.x.xxx:8899/
Note: If all the above URLs are unable to access, check the firewall settings
For help see https://github.com/avwo/whistle
[i] 2. configure your device to use whistle as its HTTP and HTTPS proxy on IP:8899
[i] 3. use Chrome to visit http://local.whistlejs.com/ to get started更多命令可看
w2 help启动完成后在chorme下打开 127.0.0.1:8899 可以看到这么一个页面: whistle真机调试_第2张图片](http://img.e-com-net.com/image/info9/c6684d461dc4459fa6017b7d5cdd4923.jpg)
配置代理
全局代理
一般没必要进行全局代理,所以我们直接跳过
浏览器代理
在chrome扩展应用安装Proxy SwitchyOmega,成功之后按照如下截图设置 whistle真机调试_第3张图片](http://img.e-com-net.com/image/info9/080d973272434dea91c5bf92f8764d71.jpg)
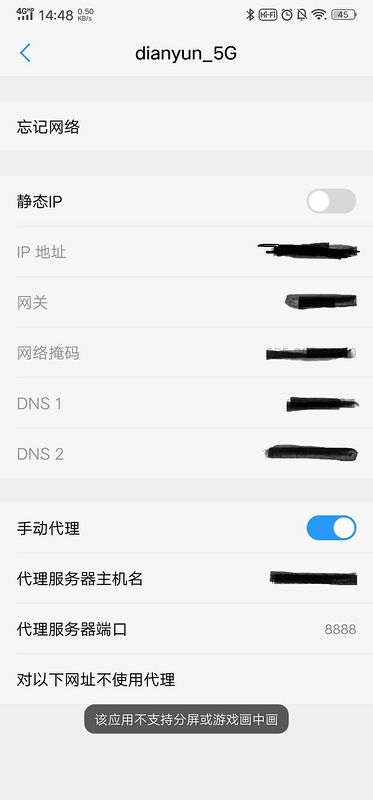
真机代理
Https
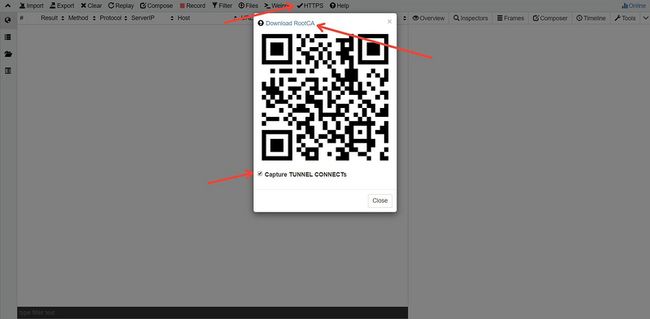
安装根证书
按照截图步骤安装即可
PC
mobile
打开浏览器扫二维码即可
iOS
- 手机设置代理后,Safari 地址栏输入
rootca.pro,按提示安装证书(或者通过 whistle 控制台的二维码扫码安装,iOS安装根证书需要到连接远程服务器进行验证,需要暂时把Https拦截功能关掉) - iOS 10.3 之后需要手动信任自定义根证书,设置路径:
Settings > General > About > Certificate Trust Testings
Android
-
whistle控制台二维码扫码安装,或者浏览器地址栏rootca.pro按提示安装 - 部分浏览器不会自动识别 ca 证书,可以通过 Android Chrome 来完成安装
- android 6.0 之后的一些app在成功安装证书后仍然无法对https连接进行手抓包,有可能是该app没有添加信任用户自定义证书的权限。请确认该app是否有如下配置:
规则
点击页面上方菜单栏的Create按钮,新建一个名为test的分组,并参照下面例子输入对应的规则配置,记得输完之后右键分组保存一下规则.
whistle有以下三种配置方式
-
默认方式
# 默认是将匹配模式写在左边,操作uri写在右边 pattern operatorURI -
传统方式
# 操作URI写在左边 operatorURI pattern -
组合方式
# 传统组合方式 pattern operatorURI1 operatorURI2 operatorURIN # 如果pattern部分为路径或域名,且operatorURI为域名或路径 # 这种情况下也支持一个操作对应多个pattern operatorURI pattern1 pattern2 patternN
设置hosts
指定www.test.com的ip和端口,把请求转发到本地8899端口
www.test.com 127.0.0.1:8899
# or 127.0.0.1:8899 www.test.com保存之后输入新开Tab输入地址www.test.com会重定向到127.0.0.1:8899
本地替换
本地新建文本test.txt
# Mac、Linux不熟悉,不太清楚
# Windows的路径分隔符可以用 \ 或者 /
www.test.com file://C:\test.txt请求转发
www.test.com域名下的请求都替换成对应的www.test2.com域名
www.test.com www.test2.com注入html、js、css
whistle会自动根据响应内容的类型,判断是否注入相应的文本及如何注入(是否要用标签包裹起来)。
www.test.com file://C:\test.html
www.test.com file://C:\test.js
www.test.com file://C:\test.css所有www.test.com域名下的请求,whistle都会根据响应类型,将处理好的文本注入到响应内容里面,如是html请求,js和css会分别自动加上script和style标签后追加到内容后面。
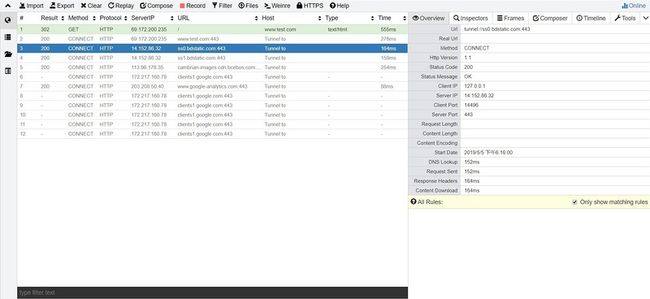
Network
查看请求响应的详细信息及请求列表的Timeline,还有请求匹配到的规则
Componser
用来重发请求、构造请求,可以自定义请求的url、请求方法、请求头、请求内容。
可以直接复制下面的链接试试
https://www.baidu.com/s?ie=ut...
Rules
-
Create:创建规则分组 -
Delete:删除分组 -
Edit:重命名分组 -
Settings-
Theme:设置主题 -
Font size:设置字体大小 -
Show line number:是否显示行数 -
Allow multiple choice:是否允许多选 -
Disable all rules:是否禁用所有规则,包括插件的规则 -
Disable all plugins:是否禁用插件规则 -
Synchronized with the system hosts:是否把配置同步到本地的hosts文件(需要root权限) -
Import system hosts to Default:导入本地的hosts配置到Default分组(需要root权限,且会覆盖原来的配置)
-
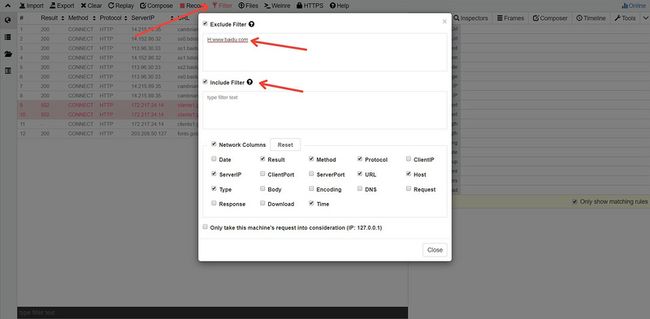
Filter
Exclude Filter
表示只要匹配其中一个条件的请求就不会在当前页面的Network里面显示,多个条件用空格或换行分割,支持以下条件: /^(m|i|h|b|c|d|H)
- m:pattern:pattern为字符串或正则表达式,匹配请求方法包含该字符串(不区分大小写)或匹配该正则的请求
- i:ip:ip表示客户端ip或正则表达式,匹配客户端ip包含该字符串(不区分大小写)或匹配该正则的请求
- h:header:header表示请求头rawData的某部分字符或正则表达式,匹配请求头包含该字符串(不区分大小写)或匹配该正则的请求
- H:host:host表示Network里面的host字段,为请求的域名加端口,匹配请求host字段包含该字符串(不区分大小写)或匹配该正则的请求
- 其它:正则或普通字符串,匹配请求URL包含该字符串(不区分大小写)或匹配该正则的请求
Include Filter
表示如果里面设置了条件,则要匹配该条件,且不匹配 Exclude Filter 的请求才会显示在当前页面的Network里面,可设置的条件及分割符同 Exclude Filter。
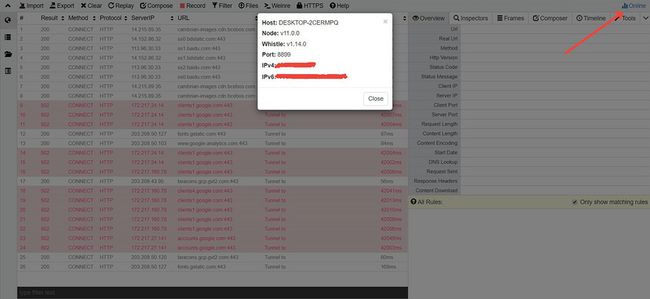
Online
当前whistle是否在线及查看whistle服务的基本信息
Log
主要用于调试远程页面特别是移动端页面,可以通过此功能把远程页面 console 打印的信息展示出来
-
Console显示页面抛出的异常或通过console打印的信息 -
Server显示 whistle 内部发生的异常信息 -
All Logs用于切换不同页面的 log 显示
新建规则分组:
显示页面抛出信息,以百度为例
# pattern log://
m.baidu.com log://嵌入自定义脚本
# pattern log://filepath
m.baidu.com log://C:\work\project\test\test.js
# 脚本代码如下
# console.error({ error: true });
# console.warn({ error: true, warn: { test: true } });
# console.log(123456);过滤规则
- ignore:忽略指定规则
- filter:过滤指定pattern,支持根据请求方法、请求头、请求客户端IP过滤
# 下面表示匹配pattern的同时不能为post请求且请求头里面的cookie字段必须包含test(忽略大小写)、url里面必须包含 cgi-bin 的请求
# 即:过滤掉匹配filter里面的请求
pattern operator1 operator2 excludeFilter://m:post includeFilter://h:cookie=test includeFilter:///cgi-bin/i
# 下面表示匹配pattern1、pattern2的请求方法为post、或请求头里面的cookie字段不能包含类似 `uin=123123` 且url里面必须包含 cgi-bin 的请求
operator pattern1 pattern2 includeFilter://m:post excludeFilter://h:cookie=/uin=o\d+/i excludeFilter:///cgi-bin/i
# 下面表示匹配pattern的请求忽略除了host以外的所有规则
pattern ignore://*|!host
# 下面表示匹配pattern的请求忽略file和host协议的规则
pattern ignore://file|hostWeinre
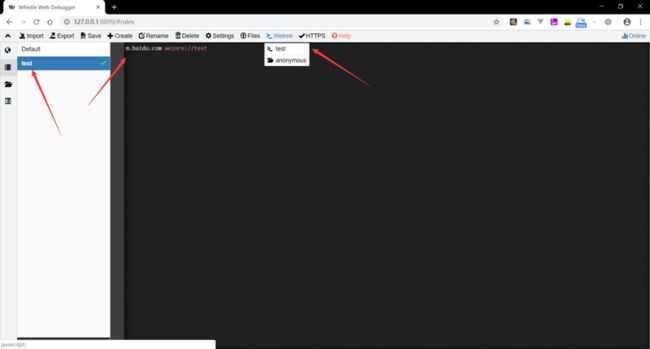
只需配置一条规则即可通过在pc上通过weinre修改网页的DOM结构及其样式
在rules里配置规则
# test只是作为一个区分,方便多个不同页面调试
m.baidu.com weinre://test

 whistle真机调试_第6张图片](http://img.e-com-net.com/image/info9/1a4f7fb1c1f94751bb6cd3a3241ab3e5.jpg)

 whistle真机调试_第9张图片](http://img.e-com-net.com/image/info9/44044c091cb343fdbff1e6877cb7e83d.jpg)