版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.01.19 |
前言
2017年iOS版本更新到了11.0的系统,新机器比如iPhone X都是预装11.0的系统,而我们的UIKit框架中的UIView类都做了哪些更改?接下来我们就看一下iOS11.0中UIView类的改变,都是在分类
UIViewHierarchy中有五处更改,下面我们就详细的看一下。
@property (nonatomic) NSDirectionalEdgeInsets directionalLayoutMargins API_AVAILABLE(ios(11.0),tvos(11.0));
先看一下,API给的注释
/* directionalLayoutMargins.leading is used on the left when the user interface direction is LTR and on the right for RTL.
Vice versa for directionalLayoutMargins.trailing.
*/
翻译过来就是
当用户界面方向为LTR时,
directionalLayoutMargins.leading用于左侧,当用户界面方向为RTL时,directionalLayoutMargins用于右侧;DirectionLayoutMargins.trailing则反之。
这里NSDirectionalEdgeInsets 是什么呢?我们继续看一下。
/* Specifically for use in methods and functions supporting user interface layout direction
*/
typedef struct NSDirectionalEdgeInsets {
CGFloat top, leading, bottom, trailing; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} NSDirectionalEdgeInsets API_AVAILABLE(ios(11.0),tvos(11.0),watchos(4.0));
其实就是一个结构体,大家应该对这个结构很熟悉,虽然也是iOS11.0才出来,但是顺序还是上左下右这个顺序,正数表示缩进,负数表示外扩。
说了这么多,这个属性有啥用呢?
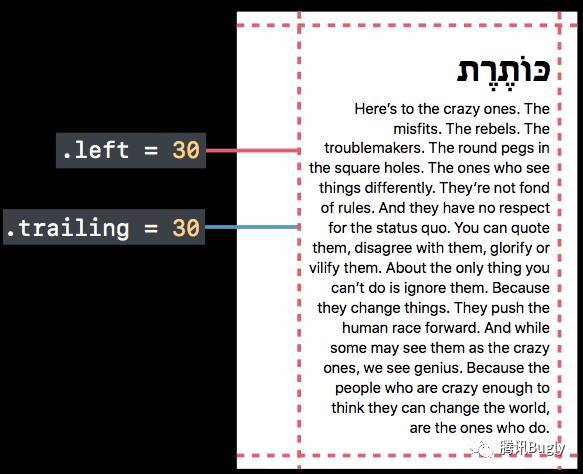
这个属性一般是在中东的某些国家有用,与LTR 和 RTL语言有关,例子:当你设置了trailing = 30;当在一个right to left 语言下trailing的值会被设置在view的左边,可以通过layout margins的left属性读出该值。如下图所示:
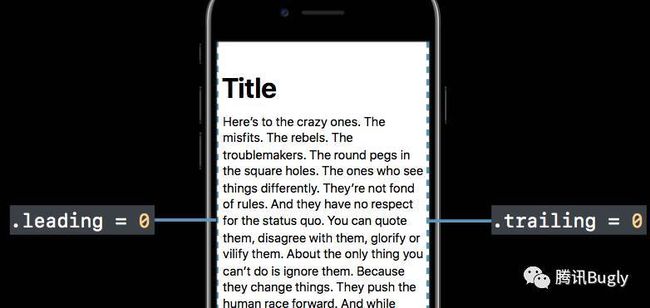
还有其他一些更新。自从引入layout margins,当将一个view添加到viewController时, viewController会修复view的layoutMargins为UIKit定义的一个值,这些调整对外是封闭的。从iOS11开始,这些不再是一个固定的值,它们实际是最小值,你可以改变你的view的 layoutMargins为任意一个更大的值。而且,viewController新增了一个属性: viewRespectsSystemMinimumLayoutMargins,如果你设置该属性为false,你就可以改变你的layout margins为任意你想设置的值,包括0,如下图所示:
@property (nonatomic,readonly) UIEdgeInsets safeAreaInsets API_AVAILABLE(ios(11.0),tvos(11.0));
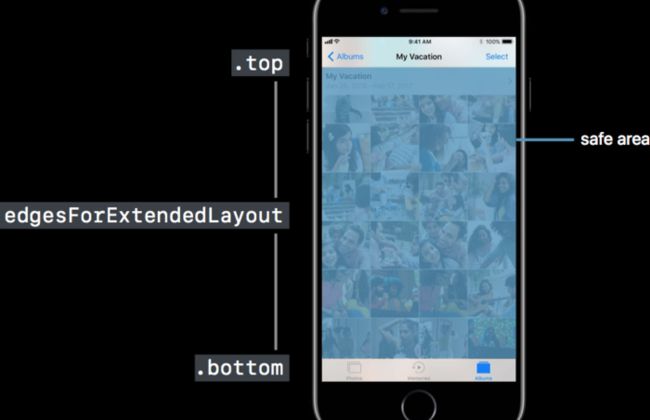
这是一个只读属性,使用safeAreaLayoutGuide和safeAreaInsets用于获取安全区域和边距。
下面我们继续看一段代码
@implementation ViewController
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
NSString *edgeStr = NSStringFromUIEdgeInsets(self.view.safeAreaInsets);
NSString *layoutFrmStr = NSStringFromCGRect(self.view.safeAreaLayoutGuide.layoutFrame);
NSLog(@"viewDidLoad safeAreaInsets = %@, layoutFrame = %@", edgeStr, layoutFrmStr);
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
NSString *edgeStr = NSStringFromUIEdgeInsets(self.view.safeAreaInsets);
NSString *layoutFrmStr = NSStringFromCGRect(self.view.safeAreaLayoutGuide.layoutFrame);
NSLog(@"viewDidAppear safeAreaInsets = %@, layoutFrame = %@", edgeStr, layoutFrmStr);
}
@end
下面看一下输出结果
2018-01-19 12:21:50.615003+0800 JJLayer_demo1[43966:28819180] viewDidLoad safeAreaInsets = {0, 0, 0, 0}, layoutFrame = {{0, 0}, {414, 736}}
2018-01-19 12:21:50.644033+0800 JJLayer_demo1[43966:28819180] viewDidAppear safeAreaInsets = {20, 0, 0, 0}, layoutFrame = {{0, 20}, {414, 716}}
从输出可以看出来,viewDidAppear里面,顶部变成了20,也就是向下缩进20,也就是顶部状态栏。同样原理,如果你的是一个UINavigationController那在显示的时候view.safeAreaInsets就会变成{64, 0, 0, 0}。注意:在该VC下所有的UIView及其子类获取到safeAreaInsets的值是相同的。
- (void)safeAreaInsetsDidChange API_AVAILABLE(ios(11.0),tvos(11.0));
由上面可以看见,边距的改变是在viewDidAppear方法里面更改的,但是具体是什么时候更改的呢,其实就可以在UIView类里面重写safeAreaInsetsDidChange,可以获取边距发生改变的时机。
@property(nonatomic,readonly,strong) UILayoutGuide *safeAreaLayoutGuide API_AVAILABLE(ios(11.0),tvos(11.0));
这个也是一个只读属性,首先看一下英文注释
/* The top of the safeAreaLayoutGuide indicates the unobscured top edge of the view (e.g, not behind
the status bar or navigation bar, if present). Similarly for the other edges.
*/
safeAreaLayoutGuide的顶部指示视图的不被遮挡的顶部边缘(例如,不在状态栏或导航栏后面,如果存在的话), 同样的其他边缘。
下面我们看一下这个UILayoutGuide类
#import
#import
@class NSLayoutXAxisAnchor, NSLayoutYAxisAnchor, NSLayoutDimension;
NS_ASSUME_NONNULL_BEGIN
@class UIView;
/* UILayoutGuides will not show up in the view hierarchy, but may be used as items in
an NSLayoutConstraint and represent a rectangle in the layout engine.
Create a UILayoutGuide with -init, and add to a view with -[UIView addLayoutGuide:]
before using it in a constraint.
*/
NS_CLASS_AVAILABLE_IOS(9_0)
@interface UILayoutGuide : NSObject
/* The frame of the UILayoutGuide in its owningView's coordinate system.
Valid by the time the owningView receives -layoutSubviews.
*/
@property(nonatomic,readonly) CGRect layoutFrame;
/* The guide must be added to a view with -[UIView addLayoutGuide:] before being used in a constraint.
Do not use this property directly to change the owningView of a layout guide. Instead, use
-[UIView addLayoutGuide:] and -[UIView removeLayoutGuide:], which will use this property to
change the owningView.
*/
@property(nonatomic,weak,nullable) UIView *owningView;
/* For ease of debugging.
'UI' prefix is reserved for UIKit-created layout guides.
*/
@property(nonatomic,copy) NSString *identifier;
/* Constraint creation conveniences. See NSLayoutAnchor.h for details.
*/
@property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *leadingAnchor;
@property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *trailingAnchor;
@property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *leftAnchor;
@property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *rightAnchor;
@property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *topAnchor;
@property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *bottomAnchor;
@property(nonatomic,readonly,strong) NSLayoutDimension *widthAnchor;
@property(nonatomic,readonly,strong) NSLayoutDimension *heightAnchor;
@property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *centerXAnchor;
@property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *centerYAnchor;
@end
NS_ASSUME_NONNULL_END
下面我们看代码
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
NSString *layoutFrmStr = NSStringFromCGRect(self.view.safeAreaLayoutGuide.layoutFrame);
NSLog(@"viewDidLoad layoutFrame = %@", layoutFrmStr);
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
NSString *layoutFrmStr = NSStringFromCGRect(self.view.safeAreaLayoutGuide.layoutFrame);
NSLog(@"viewDidLoad layoutFrame = %@", layoutFrmStr);
}
@end
用iphoneX运行看结果,下面我们看输出结果
2018-01-19 14:34:34.519614+0800 JJLayer_demo1[44903:29054064] viewDidLoad layoutFrame = {{0, 0}, {375, 812}}
2018-01-19 14:34:34.658567+0800 JJLayer_demo1[44903:29054064] viewDidLoad layoutFrame = {{0, 44}, {375, 734}}
iphoneX的状态栏是44.0,安全区域高度是812 - 44 - 34.0 = 734.0(顶部预留触控区域),这个代码没有导航和底部tabBar。
@property (nonatomic) BOOL insetsLayoutMarginsFromSafeArea API_AVAILABLE(ios(11.0),tvos(11.0)); // Default: YES
这是个BOOL属性,默认为YES。
如果你不想让safeAreaInsets影响你的视图布局,则可以将insetsLayoutMarginsFromSafeArea设置为NO,所有的视图布局将会忽略safeAreaInsets这个属性了。要注意的是,insetsLayoutMarginsFromSafeArea仅用于使用代码实现AutoLayout(如果你是使用Xib或者SB布局你的视图,那么对该属性的设置是无效的,至少我没有发现怎么可以让布局产生变化),即使该属性为NO,视图的safeAreaInsets还是一样有值,而且安全区域变更方法safeAreaInsetsDidChange一样被调用。
看下面这段代码
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation ViewController
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
[super viewDidLoad];
self.view.backgroundColor = [UIColor blueColor];
//insetsLayoutMarginsFromSafeArea默认为YES,所有的视图布局将会受到safeAreaInsets这个属性影响
self.view.insetsLayoutMarginsFromSafeArea = YES;
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.tableView];
NSArray<__kindof NSLayoutConstraint *> *constraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[tableView]-|" options:0 metrics:nil views:@{@"tableView" : self.tableView}];
[self.view addConstraints:constraints];
constraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|[tableView]|" options:0 metrics:nil views:@{@"tableView" : self.tableView}];
[self.view addConstraints:constraints];
}
@end
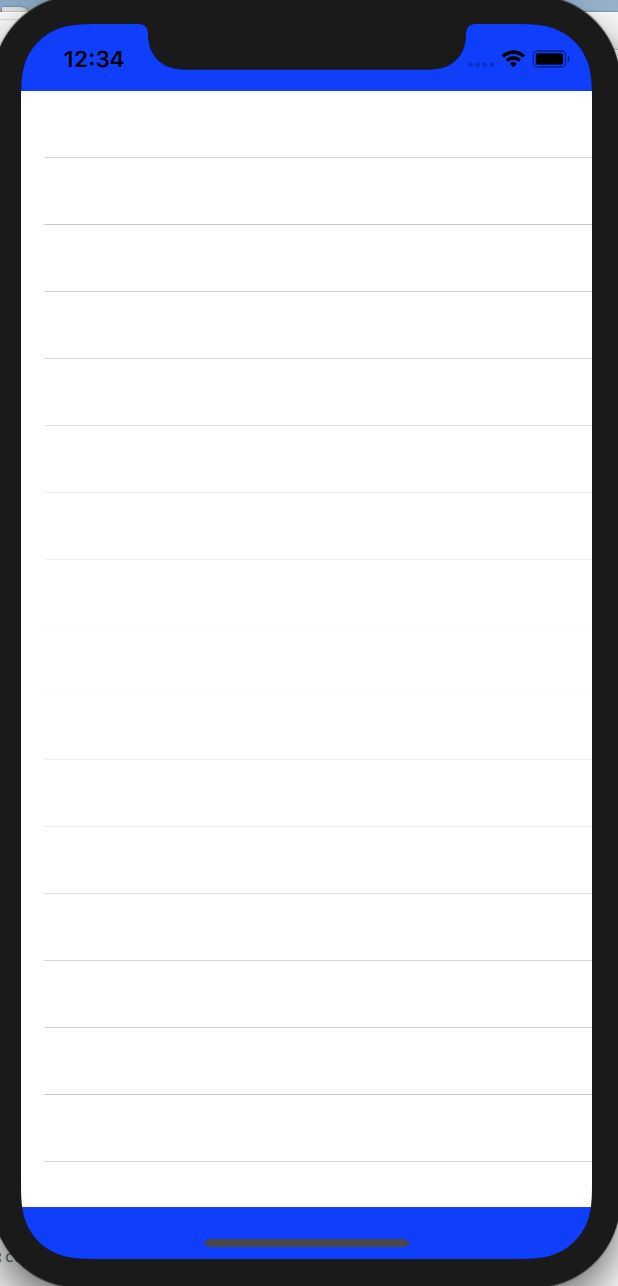
这里面self.view.insetsLayoutMarginsFromSafeArea = YES;取默认值,所有的视图布局将会受到safeAreaInsets这个属性影响,如下图所示。
下面self.view.insetsLayoutMarginsFromSafeArea = NO;,这么设置后看一下效果,这个时候布局就不会受到safeAreaInsets这个属性影响。
可以看见不受上下边距的影响了。
后记
这篇就结束了,后面还会持续介绍别的方面的知识。