本系列教程是用Vue.js + Nuxt.js + Element + Vuex + 开源js绘图库,打造一个属于自己的在线绘图软件,最终效果:http://topology.le5le.com 。如果你觉得好,欢迎给文章和开源库点赞,让我们更有动力去做好!
本系列教程源码地址:Github
一、创建项目框架
1. 使用Nuxt.js向导创建项目
yarn create nuxt-app topology-vue
// 注意在后面提示中,上移下移,按空格选中 Element选择Element后,在plugins文件夹下会自带添加Element的插件配置
完成后,在nuxt.config.js中配置head相关信息,主要有两个阿里字体文件:
左侧工具栏字体文件:
//at.alicdn.com/t/font_1113798_0532l8oa6jqp.css
右侧属性字体图标:
//at.alicdn.com/t/font_1331132_5lvbai88wkb.css
head: {
title: '乐吾乐 Topology - 开源免费绘图工具',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description',
name: 'description',
content:
'一个基于typescript + canvas的好用开源绘图工具和绘图引擎。易集成到自己的前端项目、还可以方便自定义图形库,支持微服务架构图、流程图、时序图、活动图、类图等'
}
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{
rel: 'stylesheet',
href: '//at.alicdn.com/t/font_1113798_0532l8oa6jqp.css'
},
{
rel: 'stylesheet',
href: '//at.alicdn.com/t/font_1331132_5lvbai88wkb.css'
}
]
},2. 添加SCSS支持
2.1 安装scss的依赖包
yarn add node-sass sass-loader -D 2.2 给style标签加上lang="scss"标记
3. 添加一个全局公用css
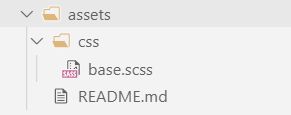
3.1 在asstes/css文件夹下新建一个base.scss公用全局样式文件
3.2 导入
在layouts/default.vue的script脚本中导入:
import '~/assets/css/base.scss'二、网页布局
1. 顶部导航栏
修改layouts/default.vue为导航栏 + body两部分
其中:
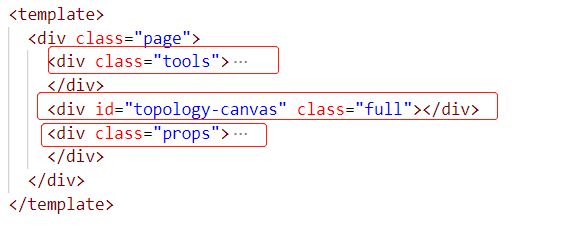
2. 修改首页为左中右三栏
三、创建画布
1. 下载topology依赖包
yarn add topology-core topology-class-diagram topology-activity-diagram topology-flow-diagram topology-sequence-diagram -D 其中,topology-core为核心库引擎,其他的为图形库。具体参考:开发文档
2. 注册图形库
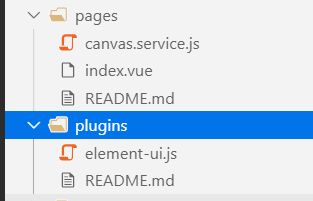
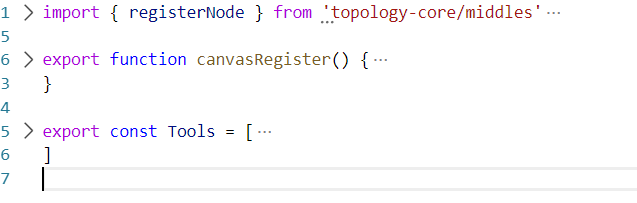
我们单独写个pages/canvas.server.js服务,用来提供topology相关服务
这里主要提供注册和左侧工具栏数据。
3. 加载图形库
3.1 准备canvas相关数据
data() {
return {
// 左侧工具栏
tools: Tools,
// 图形库
canvas: {},
// 图形库选项:https://www.yuque.com/alsmile/topology/canvas#hOupV
canvasOptions: {
rotateCursor: '/img/rotate.cur'
},
// 右侧属性栏数据
props: {
node: null,
line: null,
multi: false
}
}
}3.2 注册图形库
created() {
canvasRegister()
}3.3 在父节点已经渲染后,new创建画布
mounted() {
this.canvasOptions.on = this.onMessage
this.canvas = new Topology('topology-canvas', this.canvasOptions)
}其中,onMessage 表示接受画布的消息回调函数
3.4 左侧工具栏支持鼠标拖放
methods: {
onDrag(event, node) {
event.dataTransfer.setData('Text', JSON.stringify(node.data))
}
}只需要给拖放数据设置节点格式的字符串即可(画布自带支持拖放接收处理),节点数据格式文档:https://www.yuque.com/alsmile...
3.5 右侧属性栏
- 3.5.1 自定义属性栏组件
在components下创建CanvasProps.vue
欢迎使用le5le-topology!
[Todo] 未来规划
- Github issues
- React demo
- Vue3 demo
- 系列教程
小提示
- 方向键:控制节点移动5个像素
- Ctrl + 方向键:控制节点移动1个像素
- Ctrl + 鼠标移动:移动整个画布
- Ctrl + 鼠标滚轮:缩放
- 添加或选中节点,右侧属性支持上传各种图片哦
位置和大小
X(px)
Y(px)
其中,props.node、line、multi分别表示是否选中节点、连线、多个对象。
这里我们暂时没有用到vuex(后面教程介绍),直接使用原生的双向绑定更简单。用$emit通知父组件属性改变事件。
相关属性值,参数API文档:https://www.yuque.com/alsmile...
- 3.5.2 引用右侧属性组件
同样,我们利用.sync关键字使用双向绑定,并接收chang事件,反馈给画布组件:
onUpdateProps(node) {
// 如果是node属性改变,需要传入node,重新计算node相关属性值
// 如果是line属性改变,无需传参
this.canvas.updateProps(node)
}其他
自此,一个简单的绘图项目就完成了,后续功能完善待续。
但,但,但...右侧属性栏,希望大家根据开发文档去参与完善,展示自己舞台的机会到了,可加入贡献者名单哦!不清楚的,欢迎联系管理员:(微信)alsmile123,或加群:![]()
如何贡献
通过GitHub的pr方式:
- 阅读开发文档,了解相关属性。
- fork仓库到自己名下
- 本地修改并提交到自己的git仓库
- 在自己的fork仓库找到 “Pull request” 按钮,提交
![]()
开源项目不易,欢迎大家一起参与,给【文章、GitHub开源库】点星点赞,或资助服务器: ![]()