1. 背景
不知不觉来到流媒体部门已经一年半多了,也算积攒了不少的流媒体知识,平时工作比较忙,到没有对流媒体技术进行系统性的梳理;最近刚完成一个Git实用指南的技术专栏,放松一周之后,觉得还是得让自己充实起来,准备对工作中的流媒体技术进行一个梳理,在梳理的同时也写一套流媒体系列的实践文章,也算是给自己在流媒体方面做一些总结,同时还可以帮助到有需要的开发者;
在这一节中我主要是通过nginx+rtmp模块搭建一个点播服务,假设就是有很多视频文件,想发布到网络中让其他人观看,那你就可以参考此篇文章,笔者之前也写过一篇流媒体服务的文章 使用PHP结合Ffmpeg快速搭建流媒体服务实践 ,应用场景和此文章基本类似,不过这篇文章当中不涉及任何代码,相对来说更加简单。
在这个流媒体系列文章当中,已实践为主,在文章当中的每一条命令都经过笔者亲自运行并提供相关截图,并说明其中参数的来意,希望能够更好的帮助到读者。
2. 运行环境
为了此服务后期部署到生产环境中,笔者采用docker方式来搭建此服务,docker目前属于基础性软件了,在本文中就不再细述如何安装,大家可以去www.docker.com下载安装包安装即可;一般正式的生产环境中我们通常使用Linux系统作为服务器,所以我本文中同样使用了Linux系统,不过我选择了我比较喜欢的Ubuntu系统来搭建,其他Linux系统搭建流程基本一致。
2.1 docker容器
我们首先需要运行一个Ubuntu的容器,在运行容器之前,我们需要想好运行容器的一些参数,比如说我们需要搭建rtmp服务,rtmp默认端口是1935,这个时候我们就需要将此端口映射出去;再比如说安装nginx后需要进行验证Nginx是否安装完成,需要开放一个http端口,那么同样需要映射出去,但为了防止和宿主机的80端口产生冲突,这里我们使用8081端口替代80端口;最后服务搭建完成了,还需要播放视频,因此需要将视频文件拷贝到容器中,这时候需要挂载一个目录将视频文件放到容器中去,因此docker容器运行命令如下所示
docker run --name video -v /Users/tangqingsong/files:/root/videos -d -i -p 8081:8081 -p 1935:1935 ubuntu:18.04 && docker ps命令很执行完成之后,docker返回结果如下图所示
在上图中中可以看到已经有一个容器运行了,接着我们需要进入容器安装nginx和rtmp模块,进入容器命令如下所示
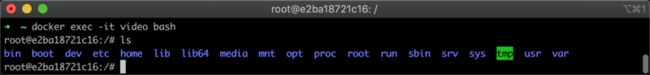
docker exec -it video bash命令执行完成之后,返回信息如下图所示
在上图中从光标位置的左侧可以看到已经显示了root账户名称,说明已经进入容器成功;
2.2 国内加速源
docker的Ubuntu镜像apt软件源默认使用官方域名,这个域名在国内访问非常慢,为了后续安装速度能够更快,我们将apt的软件源更换成阿里云源的地址,执行命令如下所示
echo 'deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse
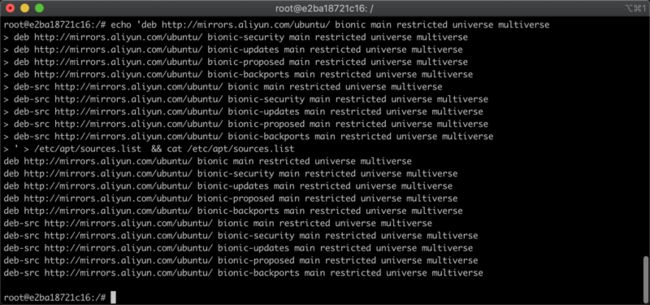
' > /etc/apt/sources.list && cat /etc/apt/sources.list命令执行之后,返回的信息如下图所示
从上图中可以看到已经执行成功,已经使用阿里云的软件源替代了默认的软件源;
2.3 更新软件源列表
接下来我们更新一下本地的软件源信息,执行命令如下所示
apt update命令执行之后,返回的信息如下图所示
从上图中可以看到已经从阿里云中更新了软件源信息,更新速度也非常快,到此我们已经完成运行环境的基础准备。
3 Nginx安装
在我们准备好系统环境之后,我们就需要开始安装Nginx了,安装Nginx我们需要先把他的依赖给安装,然后下载相关的源码进行编译,最后执行编译安装
3.1 安装Nginx依赖
在我们更新apt软件源完成之后,就可以安装Nginx等一些软件的依赖环境,执行的命令如下所示
apt-get install -y libpcre3 libpcre3-dev libssl-dev zlib1g-dev gcc wget unzip vim make curl安装的依赖软件有点多,会根据你的网速安装速度也不一样,命令执行之后,返回的信息如下图所示
从上图中可以看到依赖已经安装完成,接下来我们开始安装nginx,nginx不能使用apt安装,需要源码编译安装才可以,因为需要我们编译一个模块进去
3.2 下载源码
我们首先将需要的模块下载下来,这里我不准备使用nginx-rtmp-module,而是使用nginx-http-flv-module来替代,因为后者是基于前者开发的,前者拥有的功能后者都有,后者是国内的开发开发,有中文文档,所以就采用它了,首先将它下载下来并解压,执行的命令如下所示
wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip ; unzip master.zip命令执行之后,返回的信息如下图所示
从上图中可以看出已经下载并解压完成,接着我们还需要下载nginx本身的源码,下载Nginx源码并解压的命令如下所示
wget http://nginx.org/download/nginx-1.17.6.tar.gz && tar -zxvf nginx-1.17.6.tar.gz命令执行之后,返回的信息如下图所示
下载并解压完成,到此我们两个所需要的源码都准备完成
3.3 编译安装
接着我们进入编译安装环节,首先进入刚才解压的nginx目录当中,执行的命令如下所示
cd nginx-1.17.6 && ls命令执行之后,返回的信息如下图所示
从上图中可以看到解压出来的目录结构,我们执行./configure便可以配置编译参数,这个地方我们需要将刚才下载的插件nginx-http-flv-module加入进来,执行的命令如下所示
./configure --add-module=../nginx-http-flv-module-master命令执行之后,返回的信息如下图所示
在上图中可以看到准备编译已经完成,但在编译的过程当中有可能会出现一些意外因素,nginx默认编译非常严格,只要遇到一些意外就会中断编译,因此我们将一些非致命的意外设置为警告模式,执行命令如下所示
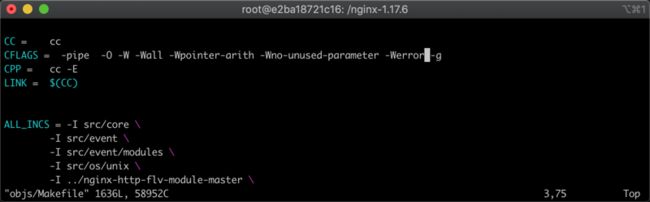
vim objs/Makefile在当前文件夹下有一个objs/Makefile文件,我们将里面的-Werror删除,用vim打开文件后如下所示
删除之后,保存并退出,接着就可以进行编译Nginx了,编译的过程稍微有点长,执行的命令如下所示
make 命令执行之后,返回的信息如下图所示
在上图中可以看到一些Nginx的一些日志存放路径信息,当我们执行安装命令后,就会往这些文件里写入相应信息,执行安装命令如下所示
make install安装命令执行之后,返回的信息如下图所示
在上图中可以可以看到安装过程大致执行了哪些命令,安装完成后接下来需要进行一些简单的配置就可以使用了
4. 配置rtmp服务
在完成Nginx的安装之后,我们需要对Nginx进行一番配置,并启动Nginx服务
4.1 添加rtmp服务
我们直接使用vim命令去编辑Nginx的配置文件,执行命令如下所示
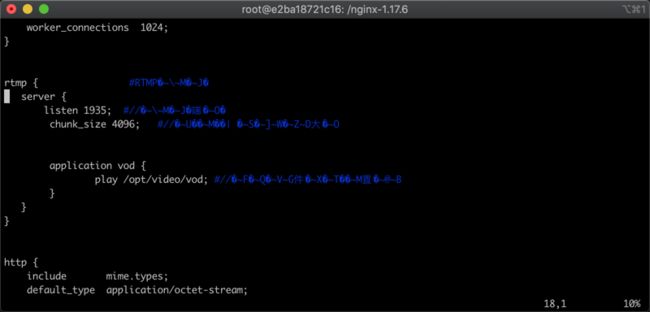
vim /usr/local/nginx/conf/nginx.confvim命令执行之后,打开的编辑窗口如下所示
我们将以下配置信息复制并粘贴到配置文件信息里面,放在http配置上面
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video/vod; #//视频文件存放位置。
}
}
}4.2 验证配置
粘贴完成并保存之后,我们在终端执行nginx -t命令,来测试一下配置文件是否有异常,执行命令如下所示
/usr/local/nginx/sbin/nginx -t命令执行之后,返回的信息如下图所示
在上图中可以看出Nginx提示我们配置文件没有异常,说明我们配置没有语法错误,我们启动一下Nginx并使用curl命令来测试启动是否成功,执行命令如下所示
/usr/local/nginx/sbin/nginx && curl http://127.0.0.1命令执行之后,返回的信息如下图所示
从上图中Nginx返回的信息可以看出我们Nginx服务已经启动成功
5 视频播放
在上述环节都操作完毕之后,此时基本都处于正常,现在我们就可以开始来播放视频了,不过我们还需要在视频目录下放一个视频文件,这样才能播放到这个视频
5.1 添加视频文件
接着我们创建一个存放视频的文件夹,并将权限设置设置为777,防止因为权限问题导致无法播放,执行命令如下所示
mkdir -p /opt/video/vod && chmod -R 777 /opt/video/vod命令执行之后,返回的信息如下图所示
在上图中可以看出,创建文件夹和设置权限命令已经执行完成,接着我们需要将我们准备好的视频文件复制到我们之前配置指定的目录下,执行命令如下所示
cp /root/videos/out.mp4 /opt/video/vod && ls /opt/video/vod命令执行之后,返回的信息如下图所示
在上图中可以看出,已经将视频文件out.mp4文件复制到此目录中,接着我们就可以测试播放了;不过在测试播放之前我们需要安装一个视频播放器,因为浏览器是不支持rtmp协议。
5.2 安装VLC播放器
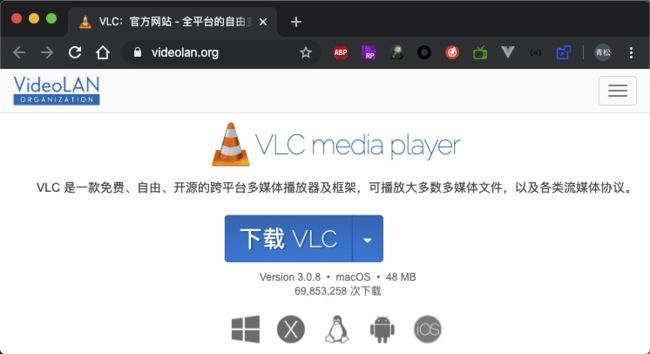
一般用于调试流媒体我们习惯使用vlc播放器,我们去官网下载一下他,官网地址如下
https://www.videolan.org/使用浏览器打开官网后,我们在首页能看到下载按钮,同时也可以看出支持各种平台,默认下载当前系统的版本,如下图所示
下载并安装vlc播放器完成后,我们需要在菜单中找到File->Open Network,如下图所示
点击Open Network选项后,会打开一个新的窗口,在这个窗口中我们可以输入我们的播放地址,我刚才复制过去的视频播放地址对应如下所示
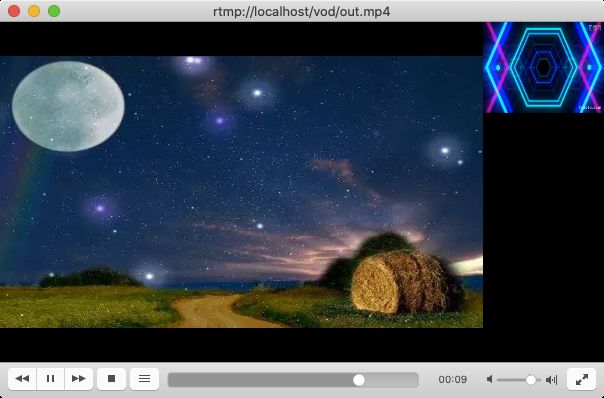
rtmp://localhost/vod/out.mp4在上图中可以看到窗口中有一个输入框,将播放地址复制进去之后,点击右下方的open按钮,就可以开始播放了,点击后成功播放效果下图所示

此次通过Nginx+rtmp模块搭建点播服务已经成功了,在下一篇文章中我将搭建直播服务,欢迎关注我的博客~
作者:汤青松
日期:2019-11-28
微信:songboy8888