在代码中挣扎的死去活来,还是需要把有用的东西记下来,以后慢慢品味。
每次写demo,总会发现自己的不足之处,也许还有更多的规范与常识我还不知道。今天就学到一个,记录下。
有时候在activity之间的跳转时需要传值,一般可以用intent来做,但是如果遇到一些自定义类型的变量就传不了了,昨天问了大神,今天写了代码,顿时豁然开朗了,原来android的getapplicationcontext正确用法是这样啊!平常都这个都是有一些函数之类,比如Toast的要用,这次算是涨姿势了。
平常一个activity获取上下文对象的时候,其实用activity.this就可以了,返回的是这个activity的上下文对象,而getapplicationcontext返回的是应用的上下文对象,而这个函数的来源就是整个app的老大哥-Application类。这个类构成的上下文对象,生命周期和app的生命一样长,所以,就可以自定义一个类继承这个类,来储存一些需要在整个app中用到的变量。
比如:
//声明 public ApplicationHelper appState; //函数中 appState = ((ApplicationHelper)this.getApplicationContext());
public class ApplicationHelper extends Application{ public ApplicationHelper getApplicationContext() { return ((ApplicationHelper) super.getApplicationContext()); } //接下来就是各种要储存的变量与函数,各种写啊~ }
接下来还有一个重点,在Manifest.xml中注册信息,只需要在application中加上android:name="***.***.***.ApplicationHelper"即可。
这样一来,很多传值的问题就都迎刃而解了。
好吧,下面进入正题
想靠自己的小团队开发android的 IM,确实是很有挑战性的,对于我这样的菜鸟来说,只能摸索着慢慢来了。
用到的环境是openfire,引入了smack的包,这个还是很给力的,网上相关介绍很多,就不详细介绍了。
搭建好环境引入好包,开始老老实实编代码~
第一部分,实现用户登录,自动登录,注销功能,功能还是很简单的,主要是有这些
一个欢迎界面的activity,先显示一张欢迎的图片,后台开始读sqlite数据库,如果没读到用户信息,动态加载另一个xml(登陆表单)进来让用户输入。输入后点击登录,与openfire服务器端建立连接进行验证,如果登陆成功,则将用户信息存入数据库。如果在开始能够读到用户信息,则不会加载登陆窗口,用该信息完成自动登录。登陆成功后均进入用户界面。之后可以进行注销用户的操作,点击“注销后”,从数据库中删除用户信息,设置用户状态为下线,断开客户端与服务器的连接。
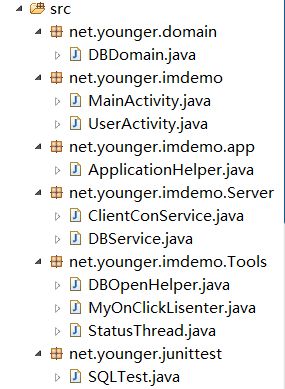
目前的目录结构是这样的。。。命名太水,以后类一多,肯定又是傻傻找不到东西的节奏。。。
目前的六个包分别是放适配器,activity,application类,连服务器代码,一些工具类,junitest测试类。
sqlite之前学习过了,项目中对sql操作都封装过,比较方便了,今天主要还是写smack相关。
主要的变量我都放在application类中了,方便引用。首先是配置XMPPservices
public XMPPConnection XMPPservices(){ if(connection==null){ ConnectionConfiguration config; config = new ConnectionConfiguration(IP,PORT); /** 是否启用安全验证 */ config.setSASLAuthenticationEnabled(false); config.setSecurityMode(ConnectionConfiguration.SecurityMode.disabled); /** 是否启用调试 */ //config.setDebuggerEnabled(true); return connection = new XMPPConnection(config); } else return connection; }
关于一些XMPP连接,登陆,注销的方法,封装到类里了
public class ClientConService { XMPPConnection connection; public ClientConService(){} public ClientConService(XMPPConnection connection){ this.connection = connection; } public boolean login(String user, String password) { try { /** 建立连接 */ connection.connect(); /** 登录*/ connection.login(user, password); return true; } catch (Exception e) { e.printStackTrace(); return false; } } public boolean disconnectAccount() { try { //这里需要先将登陆状态改变为“离线”,再断开连接,不然在后台还是上线的状态 Presence presence = new Presence(Presence.Type.unavailable); connection.sendPacket(presence); connection.disconnect(); return true; } catch (Exception e) { e.printStackTrace(); return false; } } }
剩下的代码,就是点击事件啦,加载xml啦,比较简单就不贴了,下面是效果
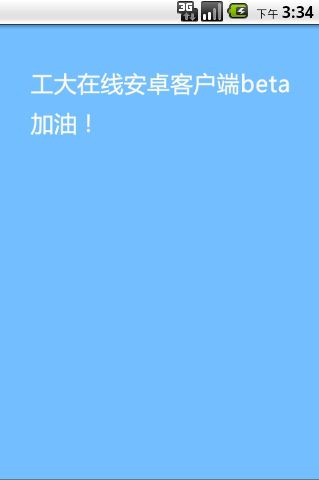
欢迎界面,输入账户
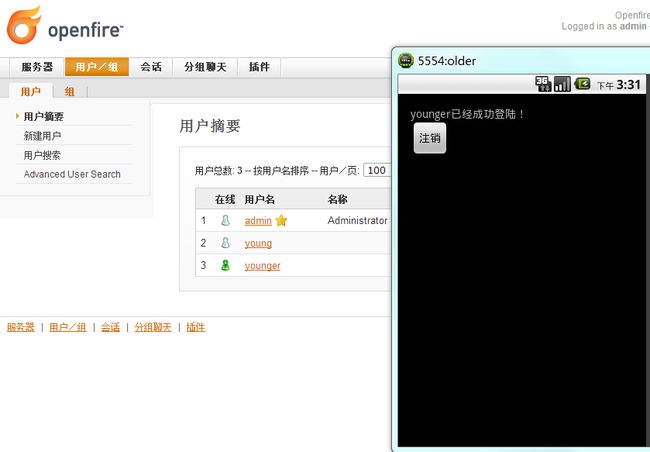
点击登陆,登陆成功
点击注销,数据库删除用户数据,跳回欢迎界面,检验无用户信息,加载登陆表单
重新登陆后退出,第二次进入时数据库发现用户信息,用该信息登陆,不再加载登陆表单。
目前对于smack的学习只进行到这 = = (我前天开始看的)所以,之后再编再写更多功能,当然最主要的功能还没实现啊,先是文字的即时通讯,然后设想就是用一些插件完成对文件的即时传输,这样就可以做类似微信的功能了~想想还是比较心动啊,不过一切都还是设想,现在还是过于才疏学浅了,努力吧!做出新功能了再更新。
对了,这是俺在博客园发的第一篇文章,欢迎各位大神批评指教!