上篇文章百度地图获取缩放级别主要是通过非公开api方法获取缩放级别并配合设置中心点及缩放级别来控制一系列marker全部显示在屏幕某一指定区域内,这边文章是通过官方api组合实现的。
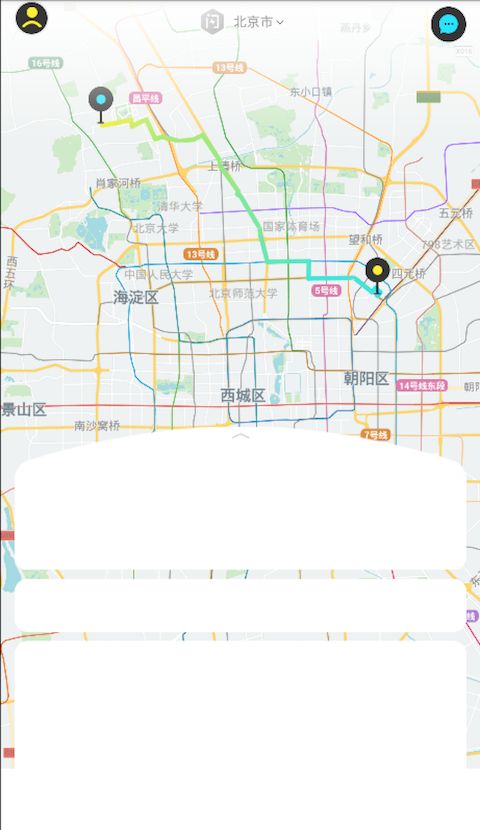
先上效果图
在昨天突然回忆起控制显示范围的主要代码:
newLatLngBounds(LatLngBounds var0) 这个方法调用的时候
package com.baidu.mapapi.map;
import android.graphics.Point;
import com.baidu.mapapi.map.MapStatus;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.model.LatLng;
import com.baidu.mapapi.model.LatLngBounds;
public final class MapStatusUpdateFactory {
MapStatusUpdateFactory() {
}
......
public static MapStatusUpdate newLatLngBounds(LatLngBounds var0) {
if(var0 == null) {
return null;
} else {
MapStatusUpdate var1 = new MapStatusUpdate(3);
var1.d = var0;
return var1;
}
}
......
只传了经纬度范围坐标集合,但在这里:
MapStatus a(e var1, MapStatus var2) {
if(null != var1 && null != var2) {
switch(this.a) {
......
case 3:
double var3 = 0.0D;
double var5 = 0.0D;
double var7 = 0.0D;
double var9 = 0.0D;
GeoPoint var11 = CoordUtil.ll2mc(this.d.southwest);
GeoPoint var12 = CoordUtil.ll2mc(this.d.northeast);
var3 = var11.getLongitudeE6();
var5 = var12.getLatitudeE6();
var7 = var12.getLongitudeE6();
var9 = var11.getLatitudeE6();
float var13 = var1.a((int)var3, (int)var5, (int)var7, (int)var9, var2.a.j.right - var2.a.j.left, var2.a.j.bottom - var2.a.j.top);
LatLng var14 = this.d.getCenter();
return new MapStatus(var2.rotate, var14, var2.overlook, var13, var2.targetScreen, (LatLngBounds)null);
......
}
case 3 返回的 MapStatus 对象的构造参数中存在这样一个参数 var2.targetScreen,那这个参数是什么含义呢?
targetScreen
public final Point targetScreen
地图操作中心点在屏幕中的坐标
我猜想:地图的中心点一般情况下是不变的,在调用newLatLngBounds(LatLngBounds var0) 方法后,最终执行到 return new MapStatus(var2.rotate, var14, var2.overlook, var13, var2.targetScreen, (LatLngBounds)null); 这一步时,var2.targetScreen 应该就是当前地图的中心点屏幕坐标,那我可以先设置地图中心点在屏幕的位置,再设置经纬度范围应该能达到我想要的效果了。
实际测试中发现,两个界面都有地图,都涉及到markers的显示区域控制,但是一个可以正常显示在屏幕上半部分,而另一个还是全屏显示的。经过仔细研究,发现能够正常控制显示区域的是先设置地图中心屏幕坐标为屏幕上半部分中心后,再异步获取数据设置经纬度范围;而设置无效的是因为首先设置地图中心屏幕坐标为屏幕中心,异步获取数据后,再设置地图中心点为屏幕上半部分中心,紧接着设置经纬度范围,中心点依旧是屏幕中心。
两处唯一的区别就是时间,设置地图中心点屏幕位置和设置经纬度范围的时间间隔。
在加大时间间隔后,问题解决。
主要代码:
//设置地图中心点
Point point = BaiduMapUtils.getTargetScreen(mMap, displayArea);
LatLng latLng = new LatLng(loc.getmLatitude(), loc.getmLongitude());
MapStatus mapStatus = new MapStatus.Builder()
.target(latLng)
.zoom(17)
.targetScreen(point).build();
mMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(mapStatus);
//设置经纬度范围
mMap.animateMapStatus(MapStatusUpdateFactory.newLatLngBounds(builder.build(), pair.first, pair.second));