- Spring 声明式事务:从原理到实现的完整解析
Code季风
Spring详解spring数据库后端开发语言javaspringboot
在后端开发中,事务管理是保证数据一致性的核心机制。尤其是在复杂业务场景下,一个操作可能涉及多步数据库操作,任何一步失败都需要回滚到初始状态。Spring的声明式事务通过AOP思想,将事务管理从业务逻辑中剥离,让开发者更专注于核心业务。本文将结合实际实现,详解声明式事务的核心机制和设计思路。一、为什么需要声明式事务?在讨论实现之前,我们先明确一个问题:为什么要用声明式事务,而不是手动编写事务代码?假
- Windows下的redis
517
redis数据库缓存
1:在配置path后:redis-cli默认16个数据库2然后再验证set和get命令,如果一切正常便安装部署成功。一、键(Key)的增删改查操作命令示例说明增SETkeyvalueSETusername"john"设置字符串键值删DELkeyDELusername删除键(可多键:DELk1k2)改SETkeynew_valueSETusername"mike"覆盖原有值查GETke
- Oracle数据库不同场景批量插入数据的方式汇总
Favor_Yang
SQL调优及高级SQL语法编写oracle数据库
批量数据插入是数据库操作中的常见需求,Oracle数据库提供了多种高效的数据批量加载方法。不同方法适用于不同场景,从少量数据到海量数据迁移均可找到合适的解决方案。传统单条INSERT语句最基本的插入方式是通过单条INSERT语句逐行插入数据。这种方法语法简单直观,适用于少量数据插入场景。然而当数据量较大时,频繁的SQL解析和网络往返会显著降低性能。示例代码:INSERTINTOemployees(
- SQL 视图与事务知识点详解及练习题
云朵大王
数据库java大数据
在数据库操作中,视图和事务是非常重要的概念,它们在数据管理和操作一致性方面发挥着关键作用。下面我们将详细介绍视图和事务的相关知识,并通过练习题来巩固理解。一、知识点梳理(一)视图作用:常用于保存复杂的SQL语句,是一张虚拟表。格式:createorreplaceview视图名称asselect......withcheckoption操作:可进行select、insert、update、delet
- MyBatis-Plus:提升数据库操作效率的利器
代码老y
数据库mybatisoracle
在Java开发中,MyBatis是一个非常流行的持久层框架,它简化了数据库操作,提供了灵活的SQL映射功能。然而,随着项目规模的扩大和业务复杂度的增加,开发者需要更高效、更便捷的方式来处理数据库操作。MyBatis-Plus应运而生,它在MyBatis的基础上进行了扩展和优化,提供了许多强大的功能,帮助开发者提升开发效率和代码质量。本文将深入探讨MyBatis-Plus的核心特性及其在实际项目中的
- Python综合应用学生管理系统
主要是复习使用,希望大佬提意见整体结构与核心数据结构importosimportsysstudents=[]上述代码引入了os和sys模块,os模块用于处理文件和目录相关操作,sys模块提供了对Python解释器相关变量和函数的访问。students列表作为核心数据结构,用于存储所有学生的信息,后续对学生信息的增删改查操作都围绕它展开。菜单功能实现defmenu():"""显示程序菜单"""pri
- Elasticsearch RESTful API入门:索引的增删改查完全指南
辣呼呼的哈哈
Elasticsearch入门到精通elasticsearchrestful大数据java架构搜索引擎全文检索
ElasticsearchRESTfulAPI入门:索引的增删改查完全指南本文专为Java开发初学者设计,将手把手教你掌握Elasticsearch索引的核心操作一、环境准备与基本概念1.1安装Elasticsearch(Windows版) 1.访问官网下载ZIP包 2.解压后进入bin目录,双击elasticsearch.bat启动 3.验证安装:浏览器访问http://localhost
- Python-GUI-wxPython-案例:增删改查
1需求2接口3示例importwxclassSettingsDialog(wx.Dialog):def__init__(self,parent,title):super(SettingsDialog,self).__init__(parent,title=title,size=(600,450))#创建主面板和垂直布局panel=wx.Panel(self)vbox=wx.BoxSizer(wx.
- MySQL事务实现原理
巴里巴气
MySQL知识记录mysql数据库
目录MySQL事务介绍事务基础及其实现原理回滚日志MVCC多版本并发控制事务的特性多个事务同时执行出现的三种现象四种隔离级别及其实现原理尽量不要使用长事务MySQL事务介绍要保证⼀组数据库操作,要么全部成功,要么全部失败事务是在存储引擎层实现的,MySQL是支持多存储引擎的系统,不是所有的存储引擎都支持事务,目前最常用的存储引擎InnoDB是支持事务的事务基础及其实现原理回滚日志回滚日志是一种用于
- 【Go语言-Day 14】深入解析 map:创建、增删改查与“键是否存在”的奥秘
吴师兄大模型
Go语言从入门到精通golang开发语言后端人工智能pythongo语言大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 鸿蒙arkts使用关系型数据库,使用DB Browser for SQLite连接和查看数据库数据?使用TaskPool进行频繁数据库操作
周胡杰
harmonyos数据库华为鸿蒙系统鸿蒙前端
2.下载ziphttps://sqlitebrowser.org/默认打开即可3数据库的使用搭配taskpool
- INNER JOIN, LEFT JOIN, RIGHT JOIN 的区别
烟沙九洲
数据库数据库mysql
今天我们来一起探索下JOIN,JOIN作为数据库操作的核心概念,用于合并两个或多个表中的数据。一、JOIN(INNERJOIN)1、基本功能:返回两个表中匹配成功的行。2、特点:只保留两表中都满足连接条件的记录;如果某行在一个表中存在但在另一个表中没有匹配项,则该行不会出现在结果中;结果集的行数≤两个原表的行数。3、语法:SELECTcolumnsFROMtable1[INNER]JOINtabl
- C++ unordered_set基础概念、对象创建、赋值操作、数据插入、数据删除、代码练习 1 2
每天搬一点点砖
c++数据结构开发语言
unordered_set的底层是哈希表。增删改查的时间复杂度:数组O(n)二叉树O(logn)哈希表O(1)哈希表的本质原理:哈希键--(哈希函数)--哈希值--(取模、位于)--桶/ID这里的哈希键一般是任意类型,所以需要先通过哈希函数转换为整数,我们叫他哈希值,再通过取模(一般使用的时候采用位于运算),映射到某个桶中。这样就可以把任意类型的数据存储到数组中,且能够快速查找到。桶:下标索引又叫
- 【后端开发】Flask学习教程
大雨淅淅
后端开发flask学习python后端
目录一、Flask是什么?二、环境搭建,准备启航2.1安装Python2.2安装Flask库三、第一个Flask程序,初窥门径3.1导入Flask类3.2创建应用实例3.3定义路由和视图函数3.4运行应用四、深入理解Flask核心概念4.1路由系统详解4.2请求与响应处理4.3模板引擎Jinja2五、Flask扩展,增强战斗力5.1Flask-SQLAlchemy:数据库操作的得力助手5.2Fla
- 数据库左连接、右连接、内连接、全连接
872792silence
数据库mysql
在数据库增删改查中,数据通常不在同一张表中,涉及多表数据查询就需要表之间的连接方式,常用的数据库表连接方式有;1)内连接:innerjoin2)全连接:union3)右连接(右外连接):rightjoin4)左连接(左外连接):leftjoin例子:一、内连接内连接查询的是两张表(多表)的交集sql语句:select*fromAinnerjoinBonA.id=B.id也可以写成:select*f
- Python对JSON数据操作
在Python中,对JSON数据进行增删改查及加载保存操作,主要通过内置的json模块实现。一、基础操作1.加载JSON数据•从文件加载使用json.load()读取JSON文件并转换为Python对象(字典/列表):importjsonwithopen('data.json','r',encoding='utf-8')asf:data=json.load(f)•从字符串加载使用json.load
- 【亲测免费】 SQLite JDBC 驱动安装和配置指南
伊艺振Marilyn
SQLiteJDBC驱动安装和配置指南sqlite-jdbcxerial/sqlite-jdbc:是一个基于Java的SQLite数据库驱动器,它提供了Java应用程序与SQLite数据库之间的连接和操作接口。适合用于Java应用程序的SQLite数据库操作,特别是对于需要使用SQLite数据库的场景。特点是Java数据库驱动器、支持SQLite。项目地址:https://gitcode.com/
- SQLite JDBC驱动在MIPS64架构上的实现
本文还有配套的精品资源,点击获取简介:SQLiteJDBC驱动程序允许Java应用通过JDBCAPI与SQLite数据库交互。最新版本的sqlite-jdbc-3.32.3.2.jar支持在基于中国龙芯架构的MIPS64指令集的系统上运行,为开发者提供在特定硬件平台上使用SQLite数据库的能力。本驱动程序特别适合资源受限环境,支持SQL查询、数据操作等数据库操作。开发者可通过JDBC进行数据库编
- thinkphp中行锁(Lock)操作跟事务的关系以及用法
mysql事务数据库
事务跟行锁(Lock)的关系首先解释下事务和锁各自的作用事务的作用事务主要保证一组数据库操作(增删改)的原子性,即要么全部执行成功,要么全部失败,避免出现数据不一致的中间状态.加锁的作用加锁主要解决并发场景下的数据竞争问题,比如多个请求同时修改同一条数据时,可能导致"脏读""不可重复读"等问题.如果仅仅使用事务不用锁的局限性事务操作虽然能保证原子性,但是但是无法阻止并发场景下的数据竞争问题.以'库
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
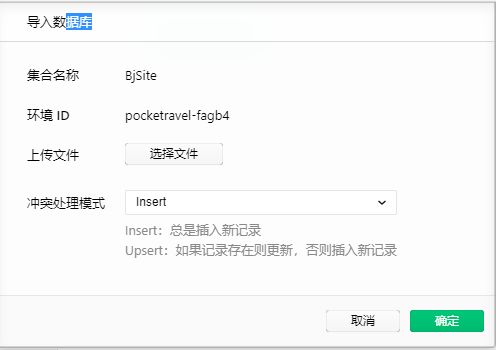
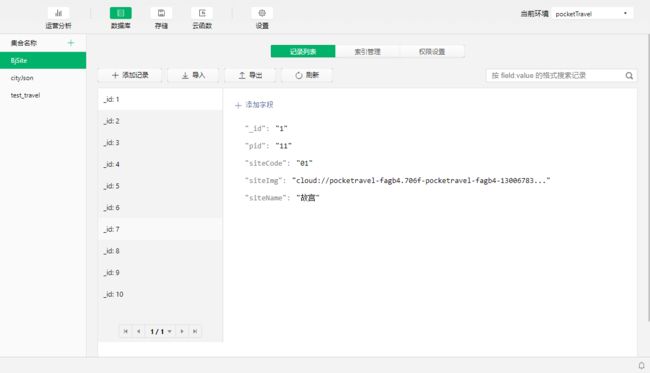
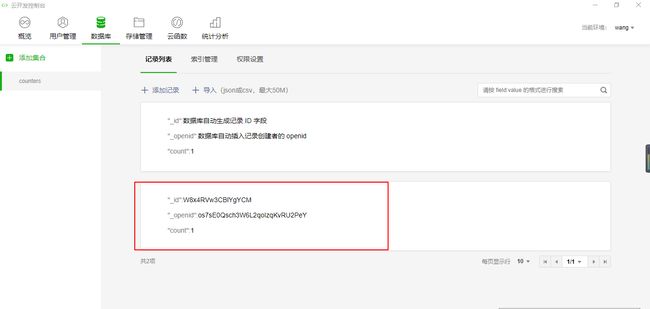
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- 【Python】——使用python实现GUI图书管理系统:Tkinter+SQLite实战
星星法术嗲人
python基础sqlite数据库
本文将通过一个完整的python项目——图书管理系统,演示如何利用Tkinter构建GUI界面,结合SQLite数据库实现增删改查功能。代码简洁易懂,适合python初学者学习和二次开发。一、项目功能概览图书管理:添加、查看、修改、删除图书信息数据存储:使用SQLite持久化存储图书数据可视化界面:表格展示数据,支持快速选择和编辑输入校验:关键字段非空校验与操作确认提示二、技术栈与依赖库impor
- 掌握MySQL函数:高效数据处理指南
在MySQL数据库管理系统中,函数扮演着极为重要的角色。它们就像是数据库操作的得力助手,能够帮助开发者高效地完成各种数据处理任务。本文将深入探讨MySQL函数的方方面面,从其基本概念到实际应用,帮助读者全面掌握这一强大的工具。一、函数的基本概念函数,简单来说,是一段用于完成特定功能的代码。在使用函数时,我们只需关注函数的参数和返回值,就能轻松实现特定功能。例如,我们想获取一个字符串的长度,无需自己
- PyMySQL:高级用法全解析
在数据驱动的时代,数据库操作是软件开发中至关重要的一环。PyMySQL作为Python中操作MySQL数据库的一个强大库,为开发者提供了便捷高效的数据库交互方式。在这篇博客中,我们将深入探讨PyMySQL的高级用法,带你领略其强大之处。一、连接池的构建与使用在实际应用中,频繁地创建和销毁数据库连接是非常耗时且低效的。连接池的出现就是为了解决这个问题。以下是使用PyMySQL构建连接池的示例:imp
- PyMySQL的使用方法有哪些?怎么用?
骨灰级收藏家
互联网python爬虫mysqlPythonmysql操作系统
PyMySQL的使用方法有哪些?怎么用?PyMySQL一个纯Python实现的MySQL客户端库,支持兼容Python3用于代替MySQLdb,其使用方法和MySQLdb几乎相同,但目前pymysql支持python3.x而后者不支持3.x版本。学习目标:能够使用PyMySQL完成数据库的增删改查1.思考如何实现将100000条数据插入到MySQL数据库?答案:如果使用之前学习的MySQL客户端来
- MySQL数据库管理与查询分析器入门指南
Clown爱电脑
本文还有配套的精品资源,点击获取简介:MySQL是一个广受欢迎的开源关系型数据库管理系统,以高效、稳定和易管理著称。本文档主要讨论MySQL的安装程序,尤其是查询分析器部分的使用,该工具对SQL语句进行解析并帮助用户进行数据库操作。文中提及MySQL4.0.18-win版本的安装步骤,包括解压缩、配置环境变量、初始化数据库、设置root用户密码、启动服务以及查询分析器的使用。此外,介绍了数据库引擎
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- Spring Boot与MyBatisPlus集成实践:数据库操作简易化
本文还有配套的精品资源,点击获取简介:本项目"mybatisplus-01.zip"旨在探讨如何将SpringBoot与MyBatisPlus集成,以创建高效和便捷的数据库操作应用。MyBatisPlus是MyBatis的增强版,简化了SQL操作并提供了更多功能。SpringBoot则是一个用于快速开发微服务的框架,它预设了许多配置,减少了初始化项目和编写配置文件的工作。本项目详细介绍了Sprin
- 九、K8s污点和容忍
退役小学生呀
K8s企业级深度研修kubernetesdocker容器云原生k8slinux运维
九、K8s污点和容忍文章目录九、K8s污点和容忍1、污点(Taint)和容忍(Toleration)1.1什么是污点(Taint)?1.2什么是容忍(Toleration)?1.3污点的影响效果(Effect)1.4污点配置解析1.5常见内置污点2、污点的增删改查2.1添加污点2.2修改污点2.3查询污点2.4删除污点3、污点和容忍使用场景实战3.1K8s主节点禁止调度3.2K8s新节点禁止调度3
- PostgreSQL WHERE 子句详解
wjs2024
开发语言
PostgreSQLWHERE子句详解引言在数据库管理系统中,查询是核心操作之一。PostgreSQL作为一款功能强大的开源关系型数据库,其查询语句的编写对于数据库操作至关重要。本文将详细解析PostgreSQL中的WHERE子句,帮助您更好地理解和使用这一关键特性。什么是WHERE子句?WHERE子句是SQL查询语句中的一个重要组成部分,用于指定查询条件。在WHERE子句中,您可以定义一系列条件
- 如何使用单例模式保证全局唯一实例(复杂版本)
//////登录管理类(单例模式),负责用户登录、注销及用户信息管理///publicclassLoginMananger{//用于线程同步的锁对象staticobject_lockObj=newobject();//单例实例(延迟初始化)staticLoginManangerloginMananger=null;//用户数据库操作帮助类ELMeasure.Model.UserSqlHelpuse
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb