- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
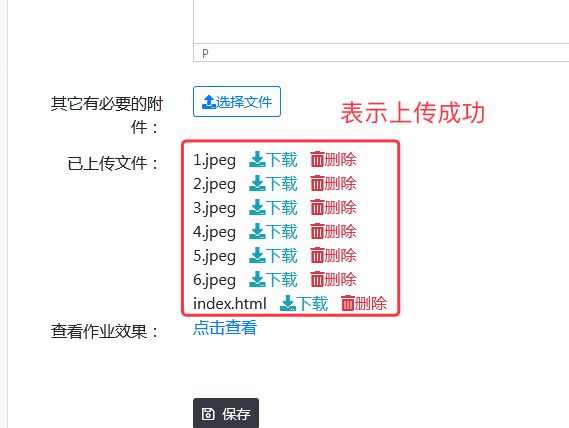
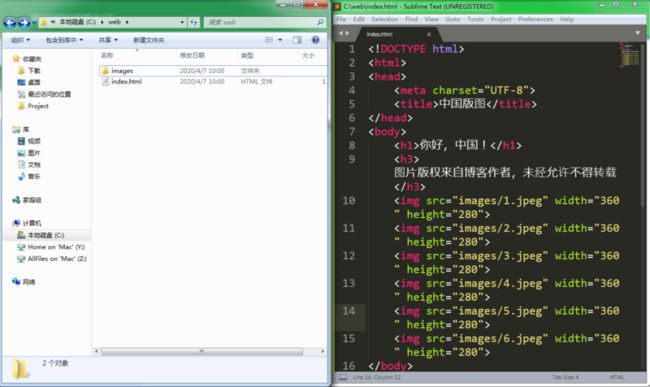
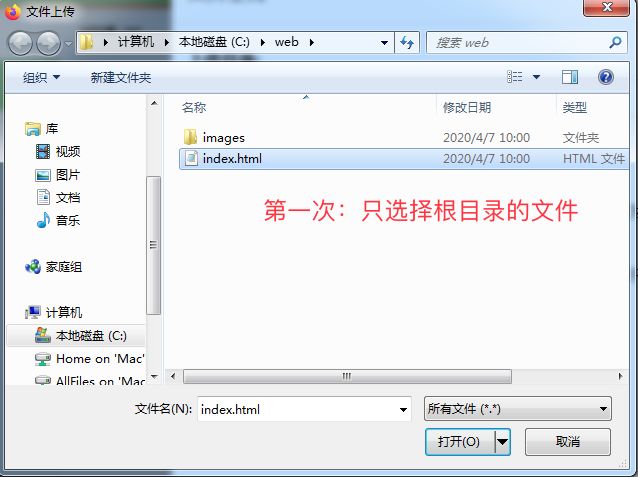
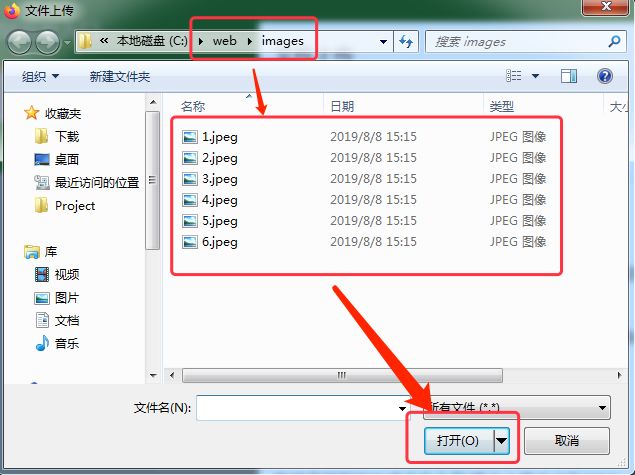
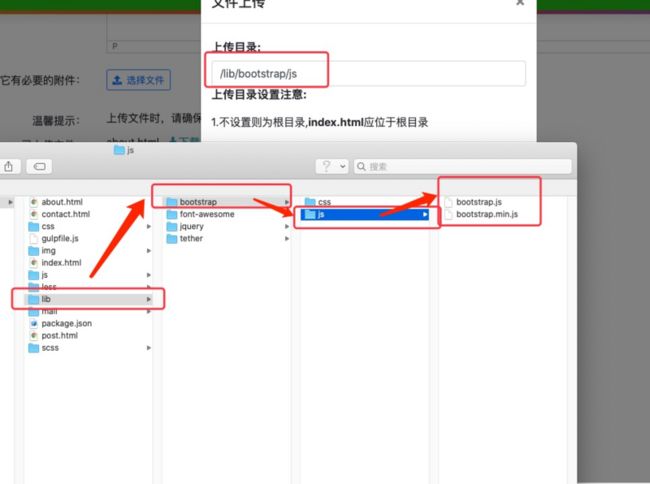
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- Flask教程5:flask数据库SQLAlchemy
Cachel wood
Flask入门教程数据库flaskoraclepython阿里云开发语言LLM
文章目录SQLAlchemy为什么使用ORM初始化数据库配置表模型的定义与数据库映射数据的增、删、改、查操作数据的添加数据的查找数据的修改数据的删除init_app作用详解SQLAlchemySQLAlchemy是一个基于Python实现的ORM(ObjectRelationalMapping,对象关系映射)框架。该框架建立在DBAPI(数据库应用程序接口系统)之上,使用关系对象映射进行数据库操作
- 麒麟 V10(ky10.x86_64)无网环境下 openssl - 3.2.2 与 openssh - 9.8p1 升级【最全教程】
寒冰碧海
Linux服务器运维指南安全linux运维服务器网络
目录背景安装包下载上传解压安装包安装zlib安装OpenSSL安装OpenSSH验证背景近期,项目上线已进入倒计时阶段,然而在至关重要的安全检查环节中,却惊现现有的OpenSSH存在一系列令人担忧的漏洞:OpenSSH资源管理错误漏洞(CVE-2021-28041)OpenSSH信息泄露漏洞(CVE-2020-14145)OpenSSH输入验证错误漏洞(CVE-2020-12062)OpenSSH
- 探索游戏开发的新境界:Game Engine From Scratch
邹澜鹤Gardener
探索游戏开发的新境界:GameEngineFromScratch去发现同类优质开源项目:https://gitcode.com/在这个充满创新和无限可能的时代,如果你想踏入游戏开发的领域,或者想深入理解游戏引擎的工作原理,那么GameEngineFromScratch这个开源项目绝对值得你的关注。由作者在知乎专栏中详细讲解的手工打造次世代游戏引擎系列教程,结合此代码库,将引领你一步步走进游戏引擎的
- Docker最新超详细教程——入门简介
金鳞踏雨
Dockerdocker容器运维命令
Docker最新超详细教程——入门简介微服务中存在的痛点什么是Docker?Docker如何解决依赖兼容问题?Docker如何解决不同系统环境问题?(生产环境差异)操作系统结构应用于计算机交互的流程Docker与虚拟机有什么区别?Docker架构镜像和容器DockerHub如何用Docker?下一节:Docker的安装与部署Docker最新超详细教程——入门简介微服务中存在的痛点之前学习了Spri
- linux lamp环境源码搭建教程,Linux_Lamp环境(源码包)搭建详细教程
林文曦
linuxlamp环境源码搭建教程
LinuxLamp环境源码包搭建详细教程一:软件准备篇Apache:httpd-2.4.7.tar.gzMySql:mysql-5.5.35.tar.gzPHP:php-5.5.7.tar.gzApr:apr-1.5.0.tar.gzApr-Util:apr-util-1.5.3.tar.gzPcre:pcre-8.32.tar.gz其他软件请apt-getinstall安装:autoconf、c
- SpringCloud系列教程:微服务的未来(十七)监听Nacos配置变更、更新路由、实现动态路由
程序猿零零漆
SpringCloud专栏springcloud微服务java
前言在微服务架构中,API网关是各个服务之间的入口点,承担着路由、负载均衡、安全认证等重要功能。为了实现动态的路由配置管理,通常需要通过中心化的配置管理系统来实现灵活的路由更新,而无需重启网关服务。Nacos作为一个开源的动态服务发现与配置管理平台,可以方便地实现这一目标。本文将介绍如何利用Nacos配置中心来动态更新SpringCloudGateway的路由配置,确保路由信息的实时更新,并提升系
- Qt-Ribbon-Widget 项目教程
柯戈喻James
Qt-Ribbon-Widget项目教程Qt-Ribbon-WidgetARibbonwidgetforQt项目地址:https://gitcode.com/gh_mirrors/qt/Qt-Ribbon-Widget1、项目的目录结构及介绍Qt-Ribbon-Widget项目的目录结构如下:Qt-Ribbon-Widget/├──src/│├──main.cpp│├──mainwindow.cp
- 从零到手搓一个Agent:AI Agents新手入门精通
大模型.
人工智能chatgpt大数据深度学习智能体算法大模型
今日主题:当什么是Agent,与LLM的区别又是啥这一天,你的女朋友问你(假设我们有女朋友),宝宝,什么是Agent啊,Agent和LLM有什么区别呀,最近大家都在说的Agent究竟是什么,包括很多文章都在写的Agent,还有之前谷歌发布的Agents白皮书究竟是什么,对我们有什么帮助,对我们有什么影响呢?现在,编者专门做了一个系列,从最简单的讲起,解开这个迷雾,这个系列的教程,会帮助你了解基本概
- 02-硬件入门学习/嵌入式教程-Type-C使用教程
坏柠
零基础DIY学习c语言开发语言
一、前言今天,我们将一起探索Type-C的基础知识及其在实际应用中的使用。无论你是电子爱好者还是刚刚接触嵌入式系统的朋友都能一定的帮助;。二、Type-C接口简介Type-C是一种新型的USB接口标准,由USBImplementersForum(USBIF)于2014年推出。它以其可逆插的设计、更高的数据传输速度和更强的电力传输能力而著称。Type-C接口不仅适用于智能手机、平板电脑等移动设备,也
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- .NET MAUI 教程:入门与配置
束慧可Melville
.NETMAUI教程:入门与配置项目地址:https://gitcode.com/gh_mirrors/ma/maui1.项目的目录结构及介绍在.NETMulti-platformAppUI(简称.NETMAUI)项目中,目录结构通常如下:YourProject/├──Android/│└──...//Android平台相关的代码和资源├──iOS/│└──...//iOS平台相关的代码和资源├─
- 创建MAUI .NET 应用程序的详细教程
Tnp____
.net.NET
MAUI(多平台应用程序用户界面)是一个用于创建跨平台应用程序的开发框架。它是基于.NET平台的最新技术,可以让开发人员使用一个共享的代码库构建并运行在多个操作系统上的应用程序,如Android、iOS、Windows等。本文将详细介绍如何创建一个基于MAUI.NET的应用程序,并提供相应的源代码。步骤1:安装开发环境和工具首先,确保你的系统中已经安装了以下工具:.NET6SDK:前往Micros
- chatgpt赋能python:在U盘上安装Python开发环境教程
tulingtest
ChatGptchatgptpython开发语言计算机
在U盘上安装Python开发环境教程如果你是一位Python开发人员,那么你肯定知道,为了成功地开发和运行Python程序,需要安装Python开发环境。然而,对于很多人来说,它们的工作地点可能不支持安装软件,或者他们需要在多个设备上使用Python开发环境。针对这些情况,将Python开发环境安装到U盘上就成了必要的。优点使用U盘上Python开发环境的好处如下:灵活性:可以在任何地方使用Pyt
- PyAutoGUI 使用教程 —— 喜欢你就 Copy 一下
冰雪危境
Pythonpython
前言PyAutoGUI是一个纯Python的GUI自动化工具,它可以让程序自动控制鼠标和键盘等一系列操作来达到自动化操作目的。使用PyAutoGUI脚本,在执行期间,应避免手动移动鼠标或进行键盘输入,以免干扰脚本的执行。全局暂停设置:通过设置全局变量pyautogui.PAUSE=“秒”,来每个延迟每个动作执行的暂停时间,以防止错误或干扰。自动防故障:将鼠标快速移到屏幕左上角,脚本会立即停止执行。
- Docker最新安装教程基于centos7.9
Acerola-
菜鸡上路docker
1.基本准备Docker要求内核版本3.10以上,请务必注意,安装教程基于centos7.9,内核版本3.10.0-1160.11.1.el7.x86_64#查看内核版本命令uname-r2.安装以下步骤依次进行#安装环境依赖yuminstall-yyum-utils#设置下载Docker的镜像源yum-config-manager\--add-repo\https://zfzbet67.mirr
- 记录一次nvm\node\npm安装,ubuntu18.04
imomsc_csdn
npm前端node.js
问题:安装nvm时,curl或wget出现443连接失败;且用apt安装的nodejs出现GLIBC_2.28notfound。但网络好使,外网也能上。前提:nvm安装教程如下:Ubuntu安装NVM及简单使用-CSDN博客一、443连接失败——大佬原文如下:ubuntu18.04安装nvm、node.js、npm-简书(jianshu.com)二、nodejs不能用——大佬原文如下:(解决方案)
- PyAutoGUI使用教程
小剪子vv
Pythonpython
PyAutoGUI使用教程目录PyAutoGUI使用教程1基础知识2一般函数3故障保险4鼠标函数4.1鼠标移动4.2鼠标拖动4.3鼠标单击4.4鼠标滚动4.5鼠标按下4.6缓动/渐变(Tween/Easing)函数5键盘函数5.1文字输入5.2快捷键5.3hold()上下文管理器6消息框函数7截图函数7.1截屏7.2图像定位8参考PyAutoGUI允许Python脚本控制鼠标和键盘,并自动与其他应
- CRM 微服务
山猪打不过家猪
C#微服务架构云原生
文章目录项目地址一、项目地址教程作者:教程地址:代码仓库地址:所用到的框架和插件:dbtairflow一、用户与认证服务主要功能:用户注册、登录、注销。认证(OAuth、JWT等)。权限和角色管理(RBAC/ABAC)。单点登录(SSO)。技术亮点:集成第三方身份认证(如Google、AzureAD)。使用APIGateway统一进行身份认证。客户管理服务主要功能:存储和管理客户信息(姓名、联系方
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- MAUI 入门教程系列(1.框架简介)
dotNET跨平台
javaandroidlinuxpython人工智能
前言在2020年5月,微软宣布了MAUI跨平台框架,MAUI是Xamarin.Forms演变而来,这也就意味着,如果你原来具备Xamarin.Forms开发经验,你可以流畅的过渡到MAUI开发当中。原本于2021年底发布的MAUI正式版被推迟到了2022年5月底发布。现在,你目前可以通过安装VS2022预览版进行安装MAUI开发选项。此版本中,将不会存在Xamarin.Forms项目模板。MAUI
- Python简单Web开发
patrick_wang_bigdata
python
WSGI介绍HTTP协议和HTML的介绍不在这里说明,可以去看廖雪峰老师的教程了解这方面内容。一个web应用的本质是:浏览器发送一个HTTP请求服务器收到请求,生成一个HTML文档服务器把HTML文档作为HTTP响应的Body发送给浏览器浏览器收到HTTP响应,从HTTP响应Body中取出HTML并显示最简单的web应用就是先把HTML保存好,然后需要时直接响应给HTTP请求。对Python而言,
- Jenkins pipeline共享库的最佳实践
DevOps探索者
Jenkinsjenkins运维
Jenkins共享库使用教程Jenkins共享库(SharedLibraries)是一个功能强大的工具,旨在帮助团队在多个Jenkins项目中重用代码。这使得CI/CD流水线能够更加高效、简洁,并减少重复劳动。通过共享库,你可以将常用的Groovy脚本、步骤、函数等提取到一个公共的位置,使得多个项目都能引用它们。1.什么是Jenkins共享库?Jenkins共享库是一个包含可以在多个Jenkins
- Python 3.9它来啦!!!
python程序员小'鹏
python编程语言经验分享程序人生
Python3.9,来了!小编本身就是一名python开发工程师,我自己花了三天时间整理了一套python学习教程,从最基础的python脚本到web开发,爬虫,数据分析,数据可视化,机器学习,等,这些资料有想要的小伙伴"点击"即可领取过去一年,来自世界各地的开发者们一直在致力于Python3.8的改进。Python3.9beta版本已经存在了一段时间,第一个正式版本于2020年10月5日发布。每
- react-native网络调试工具Reactotron保姆级教程
Orange301511
前端reactnative
在ReactNative开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!一、Reactotron是什么?Reactotron是一个强大的React和ReactNative应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络
- GSEA - Gene set enrichment analysis 基因集富集 | ORA - Over-Representation Analysis 分析原理与应用...
weixin_30294709
python数据库人工智能
R批量做GSEA分析还没有官方的包,但是clusterprofiler可以做,它调用了最新的gfsea包。GeneSetTestingforRNA-seq-fgsea教程RNA-seq是利器,大部分做实验的老板手下都有大量转录组数据,所以RNA-seq的分析需求应该是很大的(大部分的生信从业人员应该都差不多要沾边吧)。普通的转录组套路并不多,差异表达基因、富集分析、WGCNAnetwork以及一些
- 【Oracle 数据库】奶妈式教程day05 集合操作符
菜鸟进阶站
PLSQLOracle数据库数据库oraclesql
集合集合:(1,3,4,65,234,123,12)每一个单列sql查询的结果就是一个集合并集:取两个集合中所有元素unionall:表示取两个集合的并集,不删除重复元素union:取两个集合的并集,删除重复的元素--查询员工工资大于1000的员工信息select*fromempwheresal>1000;--查询员工工资小于3000的员工信息select*fromempwheresal1000u
- 【前端】Node.js使用教程
大雨淅淅
编程语言vim编辑器linuxnode.js开发语言前端
目录一、Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文件
- unix&linux大学教程的学习之旅
Freeflicker
linuxunix学习
1、unix&linux第一章、第二章第一章主要是作者讲解unix的发展历史第二章前部分讲解unix发展中的重要历史事件和对unix,linux做出重大推进的人物unix=unix内核+实用工具内核:操作系统核心单内核:一个独立大的程序,能够独立完成所有任务。微内核:规模较小,是一个非常小的程序,只能执行最基本的任务。为了执行其他功能,微内核要调用其他程序,这些程序称为服务器。unix、linux
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc