作者:知言不尽,一名在线的大三学生,具有浪漫主义色彩的理工男。
现已授权我们转发其创作的飞行射击游戏实战开发笔记,在这里也特别说明下,作者在学习、开发游戏过程中所用图片素材均源自网络。
正文如下:
背景简介
Egret实战开发,记录每天的学习进度,欢迎和我一起学习交流~
大家好,今天写下这篇文章记录学习Egret游戏开发,作者目前也是在学习白鹭引擎的初级阶段,又很多地方可能讲解还不够细致正确,我的仅供参考。此篇文章也有不足或者模糊的地方可以评论随意指出。
之后我会持续更新Egret引擎的学习教程,想要了解Egret引擎的盆友记得加关注呦。我会用很多图让大家直观的学习,避免走弯路,之后的代码和引擎库学习,希望朋友们看过我的讲解之后再多去磕一磕,自我吸收一下,互相学习。
实现效果
一、背景从上向下移动
class BG extends egret.Sprite{
public bg:egret.Bitmap[] = [];
public fg:egret.Bitmap; //前景
public vy:number; //背景移动的速度
public game:MainGame; //上一级指针
public constructor(game:MainGame) {
super();
this.game = game;
for(let i = 0 ; i < 2; i ++){
this.bg[i] = Main.createBitmapByName("bg11_jpg");
this.addChild(this.bg[i]);
//对图片的定位
this.bg[i].y = 0 - i* this.bg[i].height;
}
this.vy = 10; //背景移动速度
}
public update(){
for(let i = 0 ; i < 2; i++){
//图片向下移动
this.bg[i].y+=this.vy;
//当图片移动到屏幕下面就得放到上面
if(this.bg[i].y > 800){
//有几张图片就挪到几张图片高度
this.bg[i].y -=2*this.bg[i].height;
}
}
}
}
飞行射击游戏是单屏游戏,类似跑酷 ,不可能让摄像机停下来。背景向下运动,才能让玩家感觉飞机在向前飞行。
背景实现: BG.ts
申请:
因为是2张图片。构造数组 public bg:egret.Bitmap[] = [];
前景1张 public fg:egret.Bitmap; //前景
public vy:number; //背景移动的速度
public game:MainGame; //上一级指针 链式对象管理
前景3个图片随机生成
public resetFG(){
//随机0~2 0天梯,1,2
let id = Math.floor(Math.random()*3);
switch(id){
case 0 :
this.fg.texture = RES.getRes("bg12_png");
if(Math.random()*100 < 50){//50%概论向左还是向右
this.fg.scaleX = -1;
this.fg.x = 480;
}else{
this.fg.scaleX = 1;
this.fg.x = 0;
}
break;
case 1:
this.fg.texture = RES.getRes("bg13_png");
this.fg.x = 480 - Math.random()*184;
this.fg.scaleX = 1;
break;
case 2 :
this.fg.texture = RES.getRes("bg13_png");
this.fg.x = Math.random() * 184;
this.fg.scaleX = -1;
break;
}
this.fg.y = -500 - Math.random()*100;
}
用Id来随机前景图片,使用状态机来用id作为随机生成显示。下面做了一个细节,随机进行翻转,用scaleX来实现避免出现一样的情况。
resetFG()方法会执行很多次,所有重置方法不存在默认值。只要是重置方法,都需要对属性进行重新赋值。若不赋值,会保留上次的值。
二.角色控制
角色类
飞机有3张图片,因为是2D游戏,用小细节来实现3D效果,
申请:
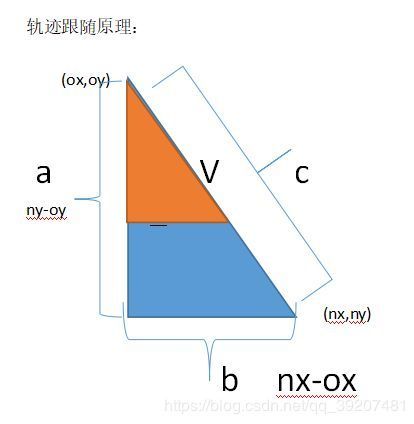
轨迹跟随原理:
实际速度V,若手指移动很快为80像素, 但飞机最大速度为30. 实际走的为橙色三角形斜边。
先求C,
vy = v * a/c; vx = v * b/c;
public touchMove() 对当前值更新
移动当中,oxoy上一次点击不变,所以改变的是当前位置。ny跟着触笔,时刻获取最新位置。
touch三方法,ox oy nx ny 变化,玩家就可以移动,ox记录开始,nx记录玩家变化。
所以在update方法中,有轨迹跟随的核心代码。
求c边 a,b是横纵轴移动距离,c是实际移动距离。
根据速度的vxvy 再根据fi的值。向左飞只要比2大一直减。
用于显示拖动飞机偏转效果。
至此,就显示了文首的效果。