课程说明
本节将介绍如何利用Buildrun低代码开发平台完成应用的页面创建和菜单设置,涉及的主要内容有:
- BuildRun用户界面体系
- 创建产品管理页面
- 创建设备管理组页面
- 菜单设置
- 应用构建检查
- 发布应用
课程内容
01 Buildrun 用户界面体系
▍1.1 Buildrun UI体系架构
Buildrun UI定义了构建Buildrun应用程序用户界面的方法,下图展示了Buildrun UI的体系架构:
- Buildrun UI框架:是所有用户界面的基础,提供了满足Web和移动应用的内置UI模式供您使用,并允许您创建自定义组件。
- 内置模板:由Buildrun官方开发和维护,根据行业最佳实践形成一套界面元素布局和风格。
- 自定义模板:根据用户的用户界面要求,形成独特的风格,请参考官方文档。
- 低代码应用:低代码应用包括了所有的模块,包括前端页面、页面流、逻辑流和后端代码。
▍1.2 页面的结构
Buildrun的所有用户界面都是由页面构成,下图展示了页面的结构:
- Section :用来组织页面上的内容窗口,如表格显示窗口、新建窗口和更新窗口等。
- 控件:用来输入、显示控件,也包括控制控件的控件,如表单、表格、字段、列表等控件。
- 页面流:用来编排前端交互的逻辑,通过按钮控件来触发页面流。
- 流程组件:组成页面流的节点,包括常规操作、数据库操作、页面操作和变量操作几类。
02 创建产品管理页面
选择应用设计器左侧的页面图标进入界面列表窗口:
1. 选择右上角的创建链接进入创建页面窗口,录入如下信息:
- 名称:产品管理
- 编码:PRODUCTS
- 标题:产品管理
2. 填写信息完成后,点击创建页面窗口左下角的 “创建” 按钮完成页面创建后进入页面设计视图。
3. 点击顶端的数据源图标,切换到数据源定义视图。
4. 点击左上角的 (➕) 加号,从弹出的列表中选择产品创建产品数据源。
5. 点击顶端的页面设计图标,切换到页面设计界面。
▍ 2.1 定义产品列表Section
1. 左边页面结构视图中展开产品节点,选择下面的默认Section节点,在右侧的Section属性下修改信息为:
- 名称:产品列表
- 编码:listProducts
2. 拖动右侧组件列表下的数据组件->列表组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中产品这个数据源,直接点击确定按钮。
3. 左边页面结构视图中展开产品节点,选择下面的产品列表->表格组件节点,从右侧字段下拖动字段到中间配置区域:
- 搜索(高级搜索)默认字段:产品名称、产品类型
- 列表字段:产品名称、产品类型、云端协议、产品描述
4. 中间配置区域添加如下按钮:
- 列表按钮:添加
- 列表行内按钮:编辑
5. 点击右上角的保存编辑按钮保存。
▍2.2 定义创建产品Section
1. 鼠标移动到左边页面结构视图中产品节点后面的加号➕,选择 添加Section 弹出 在页面”产品“中创建Section 窗口中输入信息:
- 名称:新增产品
- 编码:createProduct
2. 拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中产品这个数据源,直接点击 确定 按钮。
3. 左边页面结构视图中选择新增产品->表单组件节点,从右侧字段下拖动字段到中间配置区域,形成两栏布局:
- 第一行:产品名称、云端协议
- 第二行:产品类型、产品描述
4. 选中新增产品Section
5. Section按钮区添加增加按钮:
- 按钮文字:增加** ;
- 按钮图标:add ;
- 数据源:产品;
- dataset方法:提交;
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:新增产品
6. Section按钮区添加取消按钮:
- 按钮文字:取消 ;
- 按钮图标:cancel ;
- 数据源:产品 ;
- dataset方法:删除;
- 操作的记录:当前记录
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:新增产品
7. 点击右上角的保存编辑按钮保存。
▍2.3 定义更新产品Section
1. 鼠标移动到左边页面结构视图中产品节点后面的加号➕,选择添加Section弹出在页面”产品“中创建Section窗口中输入信息:
- 名称:更新产品
- 编码:updateProduct
2. 拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中产品这个数据源,直接点击 确定 按钮。
3. 左边页面结构视图中选择更新产品->表单组件节点,从右侧字段下拖动字段到中间配置区域,形成一栏两行的布局:
- 第一行:产品名称
- 第二行:产品描述
4. 点击右上角的保存编辑按钮保存。
5. 选中更新产品Section
6. Section按钮区添加更新按钮:
- 按钮文字:更新**;
- 按钮图标:save ;
- 数据源:产品 ;
- dataset方法:提交;
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:更新产品
7. Section按钮区添加取消按钮:
- 按钮文字:取消 ;
- 按钮图标:cancel ;
- 数据源:产品 ;
- dataset方法:重置;
- 操作的记录:当前记录
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:更新产品
8. 点击右上角的保存编辑按钮保存。
▍2.4 产品列表Section中关联创建产品和更新产品Section
1. 左边页面结构视图中选择产品列表->表格组件
2. 设置列表按钮 添加的属性:
- 按钮图标:add
- 后处理动作:打开Section
- 弹出Section宽度:中
- 后处理动作打开的Section:新增产品
3. 设置列表行内按钮 编辑的属性:
- 按钮图标:mode_edit
- 后处理动作:打开Section
- 弹出Section宽度:中
- 后处理动作打开的Section:更新产品
4.点击右上角的保存编辑按钮保存。
03 创建设备管理组页面
选择应用设计器左侧的页面图标进入界面列表窗口:
1. 选择右上角的 创建 链接进入创建页面窗口,录入如下信息:
- 名称:设备组管理
- 编码:DEVICE_GROUPS
- 标题:设备组管理
2. 填写信息完成后,点击创建页面窗口左下角的 “创建” 按钮完成页面创建后进入页面设计视图。
3. 点击顶端的数据源图标,切换到数据源定义视图。
4. 点击左上角的 (➕) 加号,从弹出的列表中选择设备组创建产品数据源。
5. 点击顶端的页面设计图标,切换到页面设计界面。
▍3.1 定义设备组列表Section
1. 左边页面结构视图中展开产品节点,选择下面的默认Section节点,在右侧的Section属性下修改信息为:
- 名称:设备组列表
- 编码:listGroups。
2. 拖动右侧组件列表下的数据组件->列表组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备组这个数据源,直接点击确定按钮。
3. 左边页面结构视图中展开设备组节点,选择下面的设备组列表->表格组件节点,从右侧字段下拖动字段到中间配置区域:
- 搜索(高级搜索)默认字段:组名称
- 列表字段:组名称、组描述
4. 中间配置区域添加如下按钮:
- 列表按钮:添加
- 列表行内按钮:编辑
5. 点击右上角的保存编辑按钮保存。
▍3.2 定义创建设备组Section
1. 鼠标移动到左边页面结构视图中设备组节点后面的加号➕,选择添加Section弹出在页面”设备组“中创建Section窗口中输入信息:
- 名称:新增设备组
- 编码:createGroup
2. 拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备组这个数据源,直接点击确定按钮。
3. 左边页面结构视图中选择 新增产品->表单组件 节点,从右侧字段下拖动字段到中间配置区域,形成两栏布局:
- 第一行:组名称
- 第二行:组描述
4. 选中新增设备组Section
5. Section按钮区添加增加按钮:
- 按钮文字:增加** ;
- 按钮图标:add ;
- 数据源:设备组;
- dataset方法:提交;
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:新增设备组
6. Section按钮区添加取消按钮:
- 按钮文字:取消 ;
- 按钮图标:cancel ;
- 数据源:设备组;
- dataset方法:删除;
- 操作的记录:当前记录
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:新增设备组
7. 点击右上角的保存编辑按钮保存。
▍3.3 定义更新设备组Section
1. 鼠标移动到左边页面结构视图中设备组节点后面的加号➕,选择添加Section弹出在页面”设备组“中创建Section窗口中输入信息:
- 名称:更新设备组
- 编码:updateGroup
2. 拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备组这个数据源,直接点击确定按钮。
3. 左边页面结构视图中选择更新产品->表单组件节点,从右侧字段下拖动字段到中间配置区域,形成一栏两行的布局:
- 第一行:组名称
- 第二行:组描述
4. 点击右上角的保存编辑按钮保存。
5. 选中更新设备组Section
6. Section按钮区添加更新按钮:
- 按钮文字:更新**;
- 按钮图标:save ;
- 数据源:设备组 ;
- dataset方法:提交;
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:更新设备组
7. Section按钮区添加取消按钮:
- 按钮文字:取消 ;
- 按钮图标:cancel ;
- 数据源:设备组;
- dataset方法:重置;
- 操作的记录:当前记录
- 后处理动作:关闭Section;
- 后处理动作关闭的Section:更新设备组
8. 点击右上角的保存编辑按钮保存。
▍3.4 设备组列表Section中关联创建设备组和更新设备组Section
1. 左边页面结构视图中选择设备组列表->表格组件
2. 设置列表按钮 添加的属性:
- 按钮图标:add
- 后处理动作:打开Section
- 弹出Section宽度:中
- 后处理动作打开的Section:新增设备组
3. 设置列表行内按钮 编辑的属性:
- 按钮图标:mode_edit
- 后处理动作:打开Section
- 弹出Section宽度:中
- 后处理动作打开的Section:更新设备组
4.点击右上角的保存编辑按钮保存。
04 菜单设置
选择应用设计器左侧的菜单管理图标进入菜单管理界面,添加如下菜单项:
1. 导航名称:物联网;
2. 导航名称:物联网管理;
3. 导航名称:产品管理,跳转页面:产品;
4. 导航名称:设备组,跳转页面:设备组。
05 应用构建检查
点击应用设计器顶部右上角的 检查 按钮,对低代码应用构建过程中产生的内容进行检查,并给出存在错误的地方,开发人员可以进行快速的修复。
06 发布应用
▍6.1 发布准备
选择应用设计器左侧底部的服务配置图标进入服务配置窗口:
1. 切换到切换到用户角色标签页,选中是否启用默认用户 ,输入如下信息:
- 用户名 :**(自行设置);
- 邮箱 :注册邮箱即可,后续登录应用时以邮箱作为用户名;
- 密码 :**(自行设置)
- 角色名称 :briot用户角色
2. 切换到发布配置标签页,选择顶部的创建试用发布设置,可以看到创建了物联网低代码服务(试用配置) 发布配置,等待配置的状态变为“已激活”状态后可以使用
发布准备是一次性设置,只有第一次发布应用时需要进行配置
▍6.2 发布应用
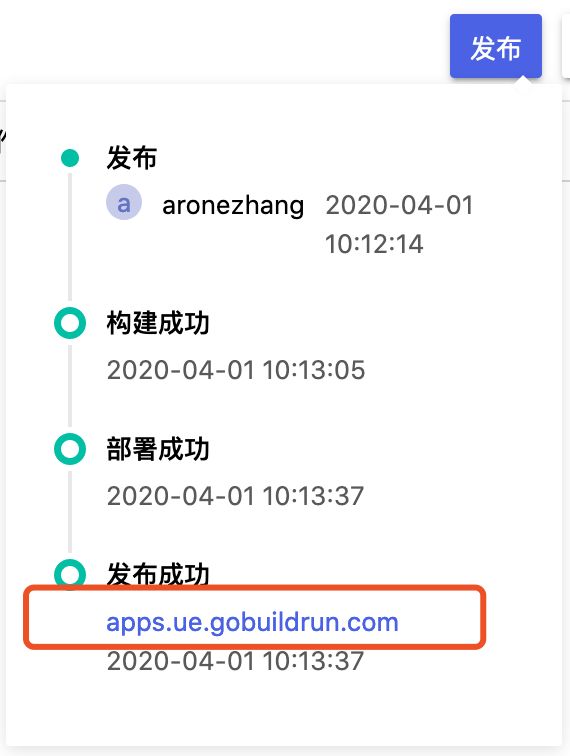
选择应用设计器顶部右上角发布按钮发布应用,选择物联网低代码服务(试用配置) 发布配置,点击确定按钮开始发布应用,等待应用发布完成。
点击发布成功的应用链接(图上红框位置),使用6.1.1中定义的用户信息登录应用(邮箱/密码)
点击表格左上角的添加链接创建设备组:
创建如下的设备组信息:
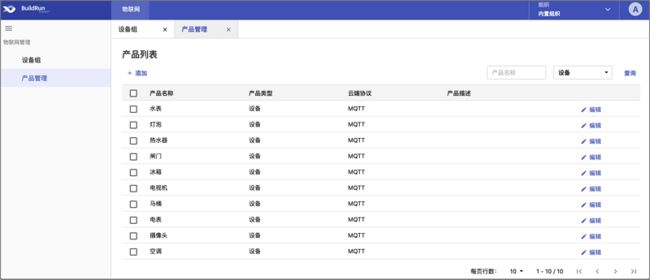
选择产品管理菜单,定义产品信息:
遇到问题怎么办
在Buildrun使用过程中,任何平台的问题和建议,都可以点击页面右下角用户反馈按钮,实时向开发团队提交反馈,我们会在第一时间处理。
![]()
前三节开发课程回顾
这一节完成了设备组和产品管理的功能构建,下一节将介绍如何创建设备功能,本系列开发教程不断更新中,欢迎持续关注。
关于BuildRun
BuildRun带来了多云架构环境下基于视觉的企业级应用创建、集成、部署、生命周期管理和分发的能力,由开源Choerodon猪齿鱼核心团队创立的BuildRun公司(上海翘腾科技有限公司)的使命是以云原生的现代化软件架构来帮助企业提升软件开发生产力和业务敏捷性,它提供企业级DevOps平台和企业级低代码开发平台,帮助隐藏应用所依赖的基础环境的复杂性,让每个人都只需要专注在业务逻辑上,以新的方式让团队能够快速、持续地将他们的想法转化为真正的商业价值。
欢迎免费注册,体验试用低代码应用开发
- 注册地址:apps.gobuildrun.com/#/base/regi…
- 官网:http://gobuildrun.com
- 微信:BuildRun低代码开发平台