Angular8、ng-alain的SF表单、使用markDown富文本编辑器
我新建了一个ng-alain项目作为演示,项目名为sf-demo,我直接在项目中的dashboard中用吧!


使用前首先输入以下命令
npm install ngx-simplemde --save
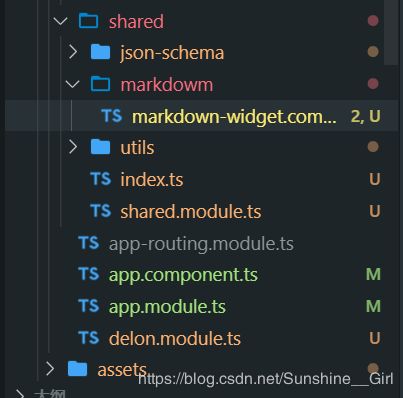
在文件夹share下新建一个markdown文件,markdown文件下建一个markdown-widget.component.ts文件:
markdown-widget.component.ts文件

这是markdown-widget.component.ts文件,可以完全复制
import { Component } from '@angular/core';
import { ControlWidget } from '@delon/form';
@Component({
selector: 'sf-md',
template: `
`,
})
// tslint:disable-next-line:component-class-suffix
export class MarkdownWidget extends ControlWidget {
static readonly KEY = 'md';
_change(value: string) {
this.setValue(value);
if (this.ui.change) this.ui.change(value);
}
}
去shared,module.ts中去注册:
import { SimplemdeModule } from 'ngx-simplemde';
import { MarkdownWidget } from './markdowm/markdown-widget.component';
在COMPONENTS_ENTRY注册MarkdownWidget
const COMPONENTS_ENTRY = [
MarkdownWidget,
];
在COMPONENTS 中注册COMPONENTS_ENTRY:
const COMPONENTS = [
...COMPONENTS_ENTRY,
];
在declarations:[]下面写
entryComponents: COMPONENTS_ENTRY,

在import:[]中有一个:DelonFormModule 改成DelonFormModule.forRoot()

shared.module.ts文件的最下面
export class SharedModule {
constructor(widgetRegistry: WidgetRegistry) {
widgetRegistry.register(MarkdownWidget.KEY, MarkdownWidget);
}
}
完整的shared.module.ts文件:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
// delon
import { AlainThemeModule } from '@delon/theme';
import { DelonABCModule } from '@delon/abc';
import { DelonACLModule } from '@delon/acl';
import { DelonFormModule, WidgetRegistry } from '@delon/form';
// i18n
import { TranslateModule } from '@ngx-translate/core';
// #region third libs
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { CountdownModule } from 'ngx-countdown';
import { MarkdownWidget } from './markdowm/markdown-widget.component';
import { SimplemdeModule } from 'ngx-simplemde';
const THIRDMODULES = [
NgZorroAntdModule,
CountdownModule,
SimplemdeModule
];
// #endregion
const COMPONENTS_ENTRY = [
MarkdownWidget,
];
// #region your componets & directives
const COMPONENTS = [
...COMPONENTS_ENTRY,
];
const DIRECTIVES = [];
// #endregion
@NgModule({
imports: [
CommonModule,
FormsModule,
RouterModule,
ReactiveFormsModule,
AlainThemeModule.forChild(),
DelonABCModule,
DelonACLModule,
DelonFormModule.forRoot(),
// third libs
...THIRDMODULES
],
declarations: [
// your components
...COMPONENTS,
...DIRECTIVES,
],
entryComponents: COMPONENTS_ENTRY,
exports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule,
AlainThemeModule,
DelonABCModule,
DelonACLModule,
DelonFormModule,
// i18n
TranslateModule,
// third libs
...THIRDMODULES,
// your components
...COMPONENTS,
...DIRECTIVES
]
})
export class SharedModule {
constructor(widgetRegistry: WidgetRegistry) {
widgetRegistry.register(MarkdownWidget.KEY, MarkdownWidget);
}
}
在angular.json中,所有的styles中添加:
"node_modules/ngx-simplemde/src/index.css"
所有的scripts中添加:
"node_modules/simplemde-antd/dist/simplemde.min.js"

在app.module.ts文件中注册SimplemdeModule
import { SimplemdeModule } from 'ngx-simplemde';
imports:[
......
SimplemdeModule.forRoot({
style: 'default'
}),
]
在dashborad.components.html中
<sf [schema]="editorSchema">sf>
dashborad.components.ts中:
editorSchema: SFSchema = {
properties: {
editor: {
type: 'string',
title: '富文本编辑',
ui: {
widget: 'md'
}
}
}
}
这样操作,全局都可以使用markdown,不用多次引用,可以在SF表单的widget中如上直接使用。
如果觉得不错,给我点个赞再走呗!