#Android项目#XUI框架的使用
在此送上XUI的GitHub连接:https://github.com/xuexiangjys/XUI
文章目录
- 一、框架导入引用
- 添加Gradle依赖
- 初始化XUI设置
- 1.在Application最顶部初始化设置(必须)
- 2.调整应用的基础主题(必须)
- 3.在AndroidManifest中绑定你的Application和主题(必须)
- 4.调整字体库(对字体无要求的可省略)
- 二、框架的自定义
- (一)全局背景颜色
- (二)引导页面的“立即体验”按钮距离底部高度
- 三、框架控件的运用
- (一)欢迎界面(SplashActivity)
- (二)引导界面
- (三)使用RecyclerView实现的Banner轮播图控件,支持无限轮播。
- (四)倒计时按钮。
- (五)自定义按钮样式
- (六)提示输入框
- (七)下拉选择
一、框架导入引用
添加Gradle依赖
1.先在项目根目录的 build.gradle 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.然后在dependencies添加:
dependencies {
...
//1.0.5版本后只支持androidx
implementation 'com.github.xuexiangjys:XUI:1.0.8'
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.google.android.material:material:1.1.0-alpha07'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
【注意】如果你的项目目前还未使用androidx,那你只能使用1.0.5之前的版本了。
dependencies {
...
implementation 'com.github.xuexiangjys:XUI:1.0.4'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
初始化XUI设置
1.在Application最顶部初始化设置(必须)
创建MyApplication继承Application,在Application的onCreate()方法初始化设置(必须)
XUI.init(this); //初始化UI框架
XUI.debug(true); //开启UI框架调试日志
2.调整应用的基础主题(必须)
必须设置应用的基础主题,否则组件将无法正常使用!必须保证所有用到XUI组件的窗口的主题都为XUITheme的子类,这非常重要!!!
基础主题类型:
- 大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
- 小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
- 手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
<style name="AppTheme" parent="XUITheme.Phone">
<!-- 自定义自己的主题样式 -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
3.在AndroidManifest中绑定你的Application和主题(必须)
4.调整字体库(对字体无要求的可省略)
(1)设置你需要修改的字体库路径(assets下)
//设置默认字体为华文行楷,这里写你的字体库
XUI.getInstance().initFontStyle("fonts/hwxk.ttf");
(2)在项目的基础Activity中加入如下代码注入字体.
@Override
protected void attachBaseContext(Context newBase) {
//注入字体
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
二、框架的自定义
(一)全局背景颜色
在values——>colors中自定义
<?xml version="1.0" encoding="utf-8"?>
<resources>
//控件选中颜色
<color name="colorAccent_select">#65b0dc</color>
//全局背景颜色
<color name="xui_config_color_background_phone">#FFF</color>
</resources>
(二)引导页面的“立即体验”按钮距离底部高度
<style name="AppTheme" parent="XUITheme.Phone">
<!-- 自定义自己的主题样式 -->
<!-- guide_button距离底部的高度 -->
<item name="xui_guide_btn_margin_bottom">60dp</item>
</style>
三、框架控件的运用
(一)欢迎界面(SplashActivity)
/**
* @author Ben
* @创建时间 2019/8/28 22:47
* @描述 欢迎界面,并判断用户是否第一次使用软件
* */
public class SplashActivity extends BaseSplashActivity {
public static final String START_MAIN = "start_main";
public final static String KEY_IS_DISPLAY = "key_is_display";
public final static String KEY_ENABLE_ALPHA_ANIM = "key_enable_alpha_anim";
private boolean isDisplay = false;
/**设置欢迎界面时长*/
@Override
protected long getSplashDurationMillis() {
return 1200;
}
/** 欢迎界面被创建 */
@Override
public void onCreateActivity() {
isDisplay = getIntent().getBooleanExtra(KEY_IS_DISPLAY, isDisplay);
boolean enableAlphaAnim = getIntent().getBooleanExtra(KEY_ENABLE_ALPHA_ANIM, false);
startSplash(enableAlphaAnim);
}
/** 欢迎界面结束时 */
@Override
public void onSplashFinished() {
if (!isDisplay) {
//判断是否曾经进入过主界面
boolean isStartMain = CacheUtils.getBoolean(SplashActivity.this, START_MAIN);
//如果进入过则进入主界面
if (isStartMain) {
startActivity(new Intent(SplashActivity.this, MainActivity.class));
finish();
} else {
startActivity(new Intent(SplashActivity.this, GuideActivity.class));
}
}
finish();
}
/** 菜单、返回键响应 */
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return KeyboardUtils.onDisableBackKeyDown(keyCode) && super.onKeyDown(keyCode, event);
}
}
判断是否第一次登录的类
/**
* @创建者 Ben
* @创建时间 2019/8/28 22:57
* @描述 记录用户是否第一次使用软件
*/
class CacheUtils {
/**得到缓存值
*
* @param context
* @param key
* @return
*/
static boolean getBoolean(Context context, String key) {
SharedPreferences sp = context.getSharedPreferences("volunteer", Context.MODE_PRIVATE);
return sp.getBoolean(key, false);
}
/**
* 保存缓存
* @param context
* @param key
* @param value
*/
static void putBoolean(Context context, String key, boolean value) {
SharedPreferences sp = context.getSharedPreferences("volunteer", Context.MODE_PRIVATE);
sp.edit().putBoolean(key, value).apply();
}
}
(二)引导界面
详情请看代码,可以加载网络图片以及本地图片,大家也可以自定义立即体验按钮距离底部的高度,详情请看
/**
* @author Ben
* @创建时间 2019/8/28 22:47
* @描述 引导界面,引导图尺寸为尺寸1920*1080,可以网络图片也可以本地
* */
public class GuideActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
//去掉状态栏,实现全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
//保存已经进入的主界面的记录
CacheUtils.putBoolean(GuideActivity.this, SplashActivity.START_MAIN, true);
sgb();
}
private List<Object> getUsertGuides() {
//尺寸1920*1080,可以网络图片也可以本地
List<Object> list = new ArrayList<>();
list.add("http://photocdn.sohu.com/tvmobilemvms/20150907/144160323071011277.jpg");
list.add(R.drawable.guide_img_2);
list.add(R.drawable.guide_img_3);
list.add(R.drawable.guide_img_4);
return list;
}
private void sgb() {
SimpleGuideBanner sgb = findViewById(R.id.sgb);
sgb
//显示器的样式
.setIndicatorWidth(6)
.setIndicatorHeight(6)
.setIndicatorGap(12)
.setIndicatorCornerRadius(3.5f)
.setSelectAnimClass(ZoomInEnter.class)
/*滚动样式 有以下选择
DepthTransformer.class,
FadeSlideTransformer.class,
FlowTransformer.class,
RotateDownTransformer.class,
RotateUpTransformer.class,
ZoomOutSlideTransformer.class, */
.setTransformerClass(FadeSlideTransformer.class)
//滚动点
.barPadding(0, 10, 0, 10)
//绑定界面
.setSource(getUsertGuides())
.startScroll();
//跳过及立即体验按钮监听
sgb.setOnJumpClickListener(() -> {
startActivity(MainActivity.class);
finish();
});
}
}
(三)使用RecyclerView实现的Banner轮播图控件,支持无限轮播。
演示效果
[外链图片转存失败(img-klcPVgEX-1567079277629)(https://github.com/xuexiangjys/XUI/raw/master/art/wiki/bannerlayout.png)]
使用方法:
<com.xuexiang.xui.widget.banner.recycler.BannerLayout android:id="@+id/bl_horizontal" android:layout_width="match_parent" android:layout_height="200dp"
app:bl_autoPlaying="true"
app:bl_centerScale="1.3"
app:bl_interval="2000"
app:bl_showIndicator="false"
app:bl_itemSpace="10dp"
app:bl_moveSpeed="0.7" />
属性表:
| 属性名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| bl_interval | integer | 4000ms4000ms | 轮播间隔,单位ms |
| bl_showIndicator | boolean | true | 是否显示轮播索引 |
| bl_orientation | enum | horizontal | 轮播的方向 |
| bl_autoPlaying | boolean | true | 是否是自动轮播 |
| bl_indicatorSelectedSrc | reference | / | 轮播索引选中的效果 |
| bl_indicatorUnselectedSrc | reference | / | 轮播索引未选中的效果 |
| bl_indicatorSize | dimension | 5dp | 轮播索引的大小 |
| bl_indicatorSelectedColor | color | R.color.xui_config _color_red |
轮播索引选中的颜色 |
| bl_indicatorUnselectedColor | color | R.color.xui_config _color_gray_2 |
轮播索引未选中的颜色 |
| bl_indicatorSpace | dimension | 4dp | 索引器之间的间隔 |
| bl_indicatorMarginLeft | dimension | 16dp | 索引器的左侧边距 |
| bl_indicatorMarginRight | dimension | 0dp | 索引器的右侧边距 |
| bl_indicatorMarginBottom | dimension | 11dp | 索引器的底部边距 |
| bl_indicatorGravity | enum | left | 索引器的对齐方式 |
| bl_itemSpace | dimension | 10dp | 轮播图之间的间距 |
| bl_centerScale | float | 1.2F | 图片缩放系数 |
| bl_moveSpeed | float | 1.0F | 轮播速度 |
public class MainActivity extends Activity {
@BindView(R.id.bl_horizontal)
BannerLayout blHorizontal;
private RecyclerViewBannerAdapter mAdapterHorizontal;
//640*360 360/640=0.5625
private String[] urls = new String[]{
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160323071011277.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144158380433341332.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160286644953923.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150902/144115156939164801.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144159406950245847.jpg",
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
blHorizontal.setAdapter(mAdapterHorizontal = new RecyclerViewBannerAdapter(urls));
mAdapterHorizontal.setOnBannerItemClickListener(position -> {
Toast.makeText(this, "点击了第" + (position + 1) + "个", Toast.LENGTH_SHORT).show();
});
}
}
(四)倒计时按钮。
演示效果:
[外链图片转存失败(img-bAehJxnf-1567525244569)(https://github.com/xuexiangjys/XUI/raw/master/art/wiki/countdownbutton.png)]
<com.xuexiang.xui.widget.textview.supertextview.SuperButton
android:id="@+id/bt_countdown1"
style="@style/SuperButton.Blue"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:text="获取验证码"
app:sCornersRadius="18dp"/>
代码实现:
private CountDownButtonHelper mCountDownHelper;
//设置时长
mCountDownHelper = new CountDownButtonHelper(mBtCountDown1, 10);
//点击事件开始计时
mCountDownHelper.start();
//销毁
@Override
public void onDestroyView() {
mCountDownHelper.cancel();
super.onDestroyView();
}
(五)自定义按钮样式
演示效果:[外链图片转存失败(img-Gjh4gMzn-1567525244571)(E:\volunteer_project\笔记\picture\XUI_Button.png)]
<com.xuexiang.xui.widget.button.roundbutton.RoundButton
style="@style/RoundButton.Auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="16dp"
android:text="登录"
android:textColor="@color/#FFF"
android:textStyle="bold"
app:rb_backgroundColor="@color/button_color"
app:rb_borderColor="@color/button_color"
app:rb_radius="15dp" />
当作普通按钮使用即可
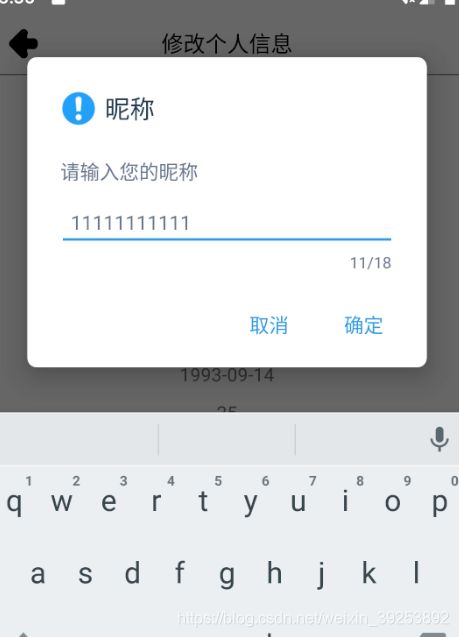
(六)提示输入框
//输入框
new MaterialDialog.Builder(this)
//图标
.iconRes(R.drawable.icon_tip)
//标题
.title(title)
//内容
.content(content)
.inputType(
//输入类型文本
InputType.TYPE_CLASS_TEXT
//数字
|InputType.TYPE_CLASS_NUMBER
)
.input(
//hint提示
"" ,
//默认值
"",
false,
(inputCallback))
.inputRange(min, max)
.positiveText("确定")
.negativeText("取消")
.cancelable(false)
.show();
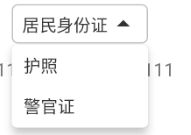
(七)下拉选择
<com.xuexiang.xui.widget.spinner.materialspinner.MaterialSpinner
android:id="@+id/ID_Type"
style="@style/Material.SpinnerStyle"
android:layout_gravity="center"
android:layout_marginTop="?attr/xui_config_content_spacing_vertical" />
后端代码
@BindView(R.id.ID_Type)
MaterialSpinner IDType;
IDType.setItems("居民身份证", "护照", "警官证");
//点击事件
IDType.setOnItemSelectedListener(new MaterialSpinner.OnItemSelectedListener() {
@Override
public void onItemSelected(MaterialSpinner view, int position, long id, Object item) {
//显示点击了哪一个
Toast.makeText(Personal_Perfecting.this, item.toString(), Toast.LENGTH_SHORT).show();
}
});