对于已经拥有小程序项目的人来说,为了加入快应用生态需要重新开发一套业务逻辑相同,但是语法却不同的项目。这个过程是很耗时间和精力的,为此我们推出了小程序转快应用工具,用于将微信小程序转换为快应用兼容版。
微信小程序与快应用兼容版的语法有 95% 以上的相似度,通过 npm 包,我们可以实现从微信小程序源码到快应用源码的一键转换。
更多优质开发资源请访问快应用官方博客
1. 使用 npm 包转换
1.1 安装 qa-adapter
qa-adapter 可用于帮助已有微信小程序或者支付宝小程序的开发者,快速将项目适配到快应用兼容版中去。
使用 npm 安装:
npm install -g qa-adapter使用 yarn 安装:
yarn add -g qa-adapter1.2 使用 qa-adapter
使用 adt 命令转换项目
adt [sourceDir] [destDir?optional]参数说明
| 参数 | 作用 |
|---|---|
-v,--version |
输出工具版本号 |
-l,--logs |
在转换后项目的根目录中输出转换记录文件 logs.txt |
-d,--diff |
在转换后项目的 .quickapp 目录中生成转换前后代码的对比报告 |
1.3 举个栗子
对于我们已经上架了的微信小程序 性能排行榜 :
![]()
只需一条命令就能转换为快应用:
adt ./miniprogram/rank ./quickapp/rank转换结果:
![]()
可以看到转换过来的快应用的界面显示,数据请求,页面路由等过程都是正确的。
也可以使用 -d 生成转换前后的代码对比结果。
adt -d ./miniprogram/rank ./quickapp/rank对于 95% 以上的小程序可以做到一键转换,对于中大型的小程序,转换工具也可以减少 95% 的迁移工作量。
2. 使用 IDE 插件转换
- 下载快应用开发工具。
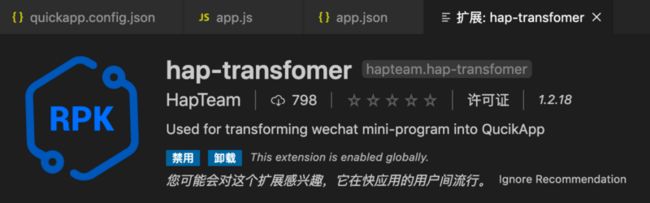
- 搜索
hap-transformer插件并安装。 - 安装完成之后运行插件,mac 电脑上(Cmd + Shift + P),windows 电脑上(Ctrl + Shift + P)打开命令台并输入
transfer wechat miniprogram into quick app,或者在 IDE 3.1.0 版本之后,侧边栏上增加了快捷功能入口也可以运行插件的功能。 - 选择相应的小程序输入目录和相应的输出路径,并选择兼容模式,点击完成即可。
通过以上两种方法你将得到转换后的快应用项目,之后我们就可以在IDE中预览项目结果了
接下来我们要在开发工具中的插件市场中搜索并下载
hap-chimera-toolkit ,安装该插件之后的开发工具就可以预览快应用兼容版了,点击上面的模拟器按钮即会弹出右侧的模拟窗口。
- 在真机上安装快应用调试引擎之后,点击预览界面上面的二维码标志,用手机调试器的扫码便可以在真机上安装快应用啦~,微信小程序就这样轻松的转换成为了快应用,!
3. Getting deeper
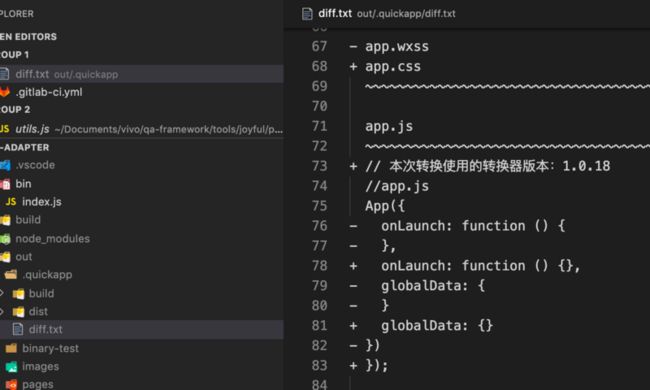
我们截取部分之前提过的 diff.txt 看看转换工具为我们做了哪些转换。
diff.txt 其中 ... 表示作者省略了部分内容。
- Expected
+ Received
fileList
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
[
".gitignore",
- "app.wxss",
+ "app.css",
.....
- "pages/index/index.wxss",
+ "pages/index/index.css",
"pages/index/index.js",
"pages/index/index.json",
- "pages/index/index.wxml",
+ "pages/index/index.qxml",
- "pages/page1/page1.wxss",
+ "pages/page1/page1.css",
"pages/page1/page1.js",
"pages/page1/page1.json",
- "pages/page1/page1.wxml",
+ "pages/page1/page1.qxml",
- "pages/page2/page2.wxss",
+ "pages/page2/page2.css",
"pages/page2/page2.js",
"pages/page2/page2.json",
- "pages/page2/page2.wxml",
+ "pages/page2/page2.qxml",
- "pages/sbpk1/one/one.wxss",
+ "pages/sbpk1/one/one.css",
"pages/sbpk1/one/one.js",
"pages/sbpk1/one/one.json",
- "pages/sbpk1/one/one.wxml",
+ "pages/sbpk1/one/one.qxml",
- "pages/sbpk1/two/two.wxss",
+ "pages/sbpk1/two/two.css",
"pages/sbpk1/two/two.js",
"pages/sbpk1/two/two.json",
- "pages/sbpk1/two/two.wxml",
+ "pages/sbpk1/two/two.qxml",
- "project.config.json",
+ "quickapp.config.json",
"sitemap.json"
]
.gitignore
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
test-ignore
+ .quickapp/build
+ .quickapp/dist
+
- app.wxss
+ app.css
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
app.js
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
+ // 本次转换使用的转换器版本:1.0.18
//app.js
App({
- onLaunch: function () {
- },
+ onLaunch: function () {},
- globalData: {
- }
+ globalData: {}
- })
+ });
app.json
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
{
- "pages": ["pages\\index\\index", "pages\\page1\\page1", "pages\\page2\\page2"],
+ "package": "com.example.demo",
+ "name": "demo",
+ "icon": "assets/images/logo.png",
+ "versionName": "1.0",
+ "versionCode": 1,
+ "minPlatformVersion": 1062,
+ "pages": [
+ "pages/index/index",
+ "pages/page1/page1",
+ "pages/page2/page2"
+ ],
....
"tabBar": {
"color": "#666666",
"selectedColor": "#19A0F0",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"list": [
{
- "pagePath": "pages\\index\\index",
+ "pagePath": "pages/index/index",
- "iconPath": "images\\icon\\home.svg",
+ "iconPath": "images/icon/home.svg",
- "selectedIconPath": "images\\icon\\home-selected.svg",
+ "selectedIconPath": "images/icon/home-selected.svg",
"text": "首页"
},
{
- "pagePath": "pages\\page1\\page1",
+ "pagePath": "pages/page1/page1",
- "iconPath": "images\\icon\\test.svg",
+ "iconPath": "images/icon/test.svg",
- "selectedIconPath": "images\\icon\\test-selected.svg",
+ "selectedIconPath": "images/icon/test-selected.svg",
"text": "测试"
},
{
- "pagePath": "pages\\page2\\page2",
+ "pagePath": "pages/page2/page2",
- "iconPath": "images\\icon\\test1.svg",
+ "iconPath": "images/icon/test1.svg",
- "selectedIconPath": "images\\icon\\test1-selected.svg",
+ "selectedIconPath": "images/icon/test1-selected.svg",
"text": "测试1"
}
]
},
"subPackages": [
{
- "root": "pages\\sbpk1",
+ "root": "pages/sbpk1",
- "pages": ["one\\one", "two\\two"]
+ "pages": [
+ "one/one",
+ "two/two"
+ ]
}
],
"sitemapLocation": "sitemap.json"
}
- pages/index/index.wxss
+ pages/index/index.css
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
...
# 省略部分文件
- pages/index/index.wxml
+ pages/index/index.qxml
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
- {{ a
+ {{a < t ? "a" : "taglike"}}
- project.config.json
+ quickapp.config.json
"~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~"
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true,
"autoAudits": false,
"coverView": true
},
"compileType": "miniprogram",
"libVersion": "2.11.0",
"appid": "wxc910359f7973ed03",
"projectname": "demo",
"debugOptions": {
"hidedInDevtools": []
},
"isGameTourist": false,
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
从 diff.txt 中可以看出,转换工具帮我们进行了以下转换:
- 将
.wxss文件转换为.css文件 - 将
.wxml=>.qxml文件 - 将部分
wx开头的api转换为qa开头。 - 将小程序项目配置文件
project.config.json转换为快应用兼容版项目配置文件quickapp.config.json - 代码格式化
-
.gitignore文件内容自动追加.quickapp/build、.quickapp/dist -
app.json中添加了一些默认字段
微信小程序与快应用兼容版的差异请参考这里。
4. 总结
快应用兼容版能够大幅度减少微信小程序的拥有者接入快应用生态的成本,简单的转换之后就能够运行在快应用平台上。
兼容版快应用和微信小程序的具体差异可以查看官网的 与小程序的差异。
参考链接: